
The input input box is also used relatively frequently. . . For styles, wrap a view yourself and define it yourself. There are not many input attributes. If you need to test it yourself slowly, try
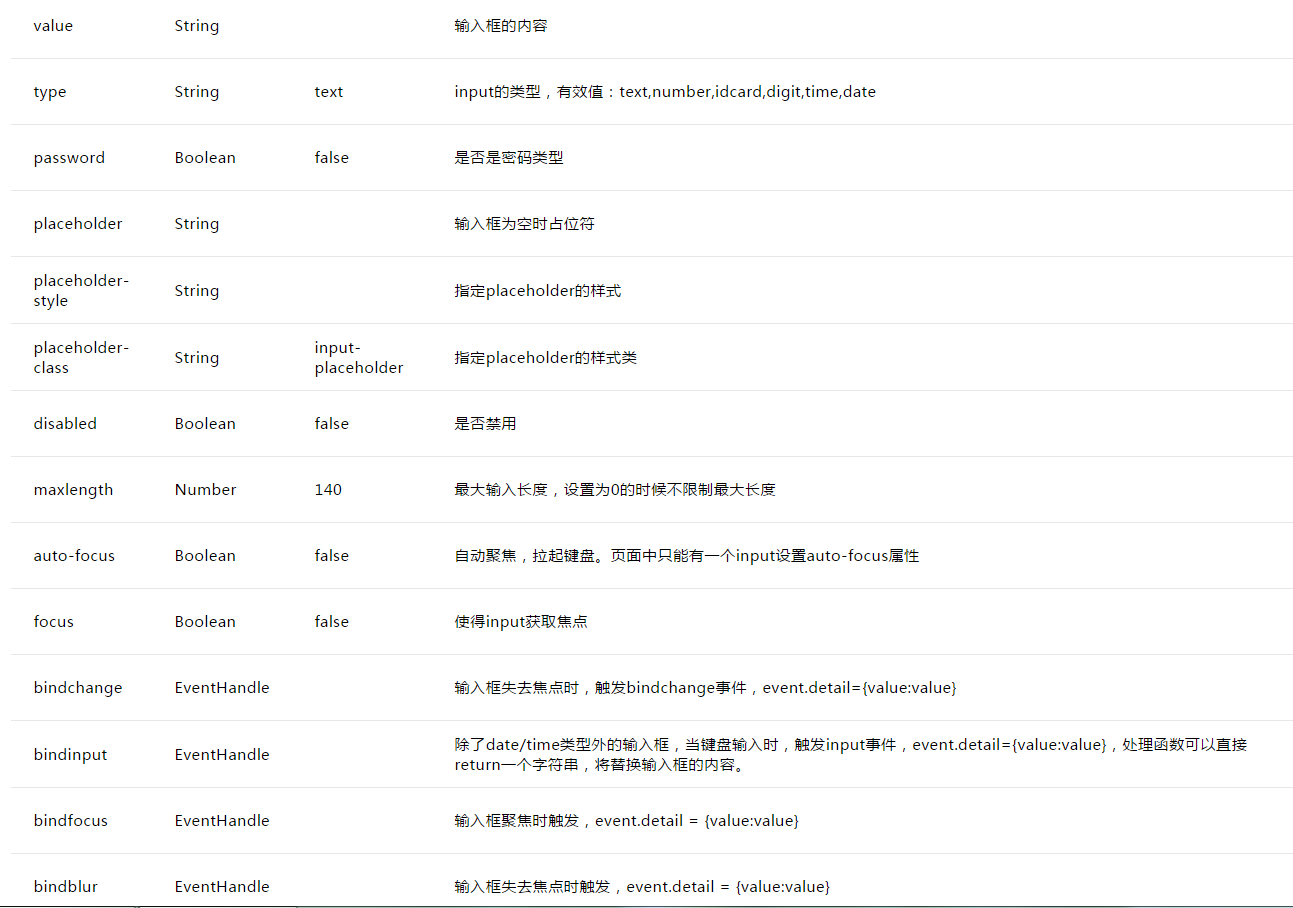
Main attributes:

wxml
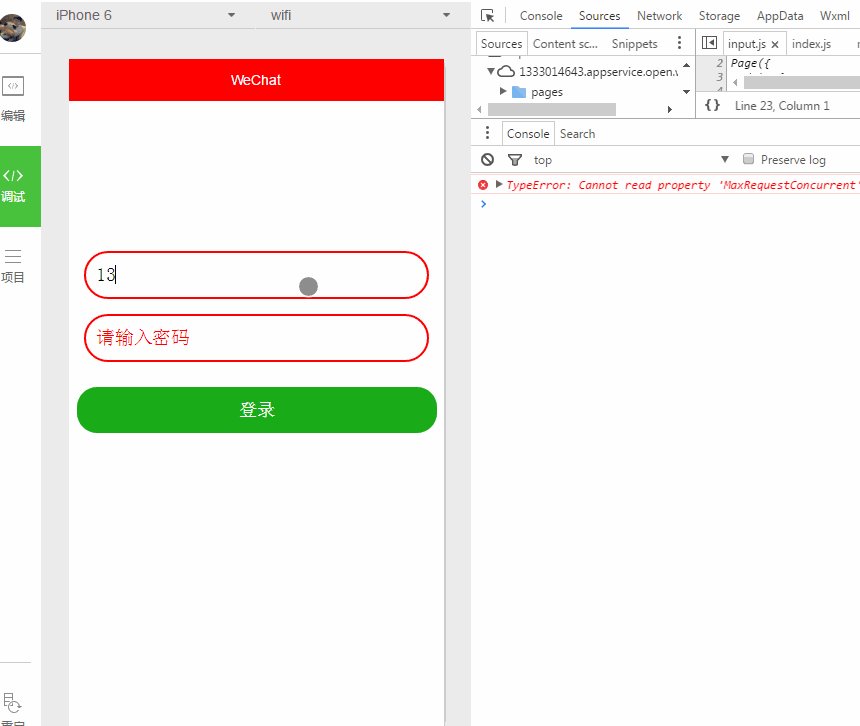
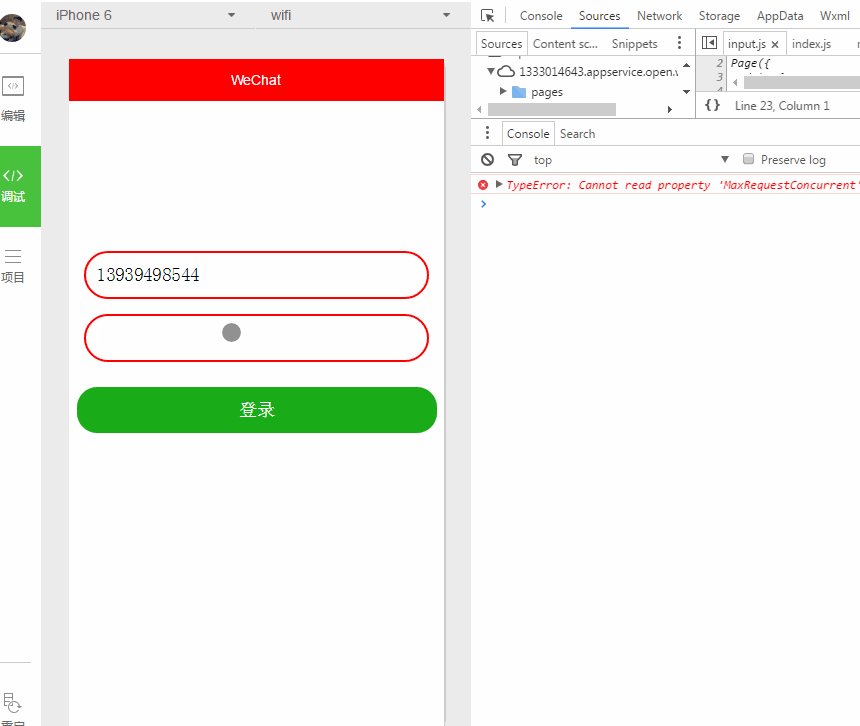
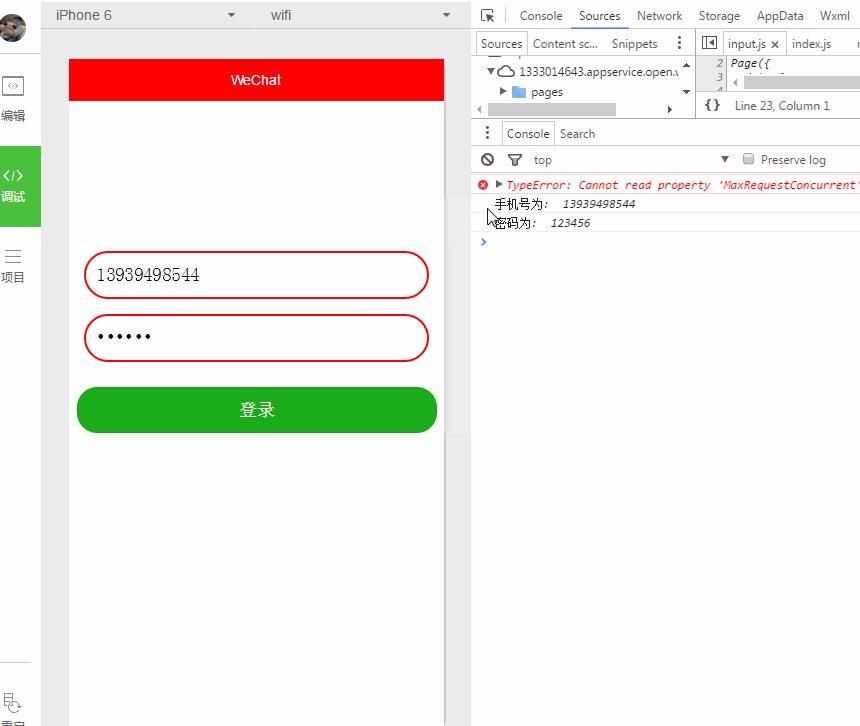
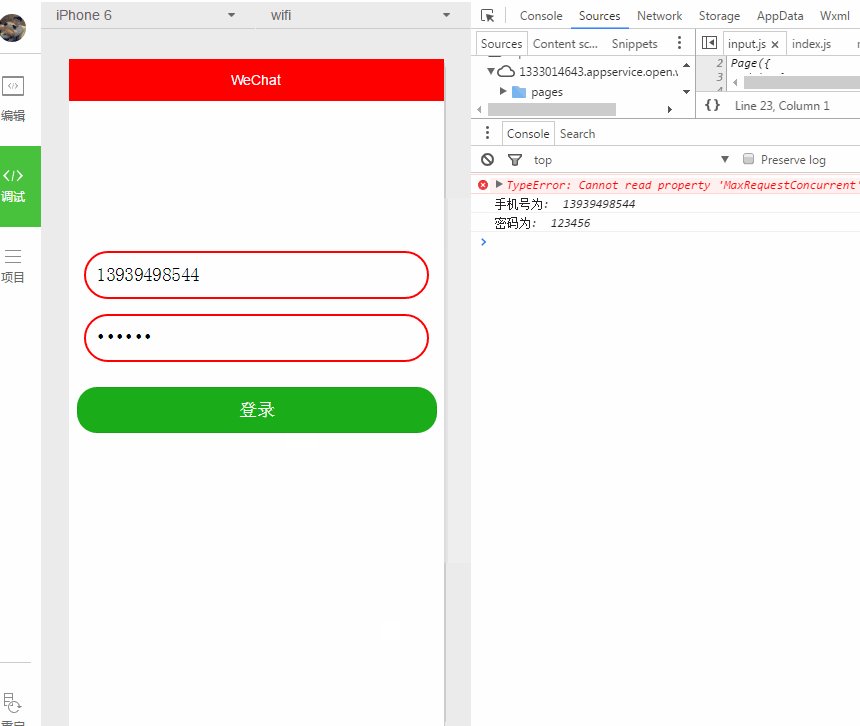
<!--style的優(yōu)先級比class高會覆蓋和class相同屬性--> <view class="inputView" style="margin-top: 40% "> <input class="input" type="number" placeholder="請輸入賬號" placeholder-style="color: red" bindinput="listenerPhoneInput" /> </view> <view class="inputView"> <input class="input" password="true" placeholder="請輸入密碼" placeholder-style="color: red" bindinput="listenerPasswordInput"/> </view> <button style="margin-left: 15rpx; margin-right: 15rpx; margin-top: 50rpx; border-radius: 40rpx" type="primary" bindtap="listenerLogin">登錄</button>
js
Page({
/**
* 初始化數(shù)據(jù)
*/
data:{
phone: '',
password: '',
},
/**
* 監(jiān)聽手機(jī)號輸入
*/
listenerPhoneInput: function(e) {
this.data.phone = e.detail.value;
},
/**
* 監(jiān)聽密碼輸入
*/
listenerPasswordInput: function(e) {
this.data.password = e.detail.value;
},
/**
* 監(jiān)聽登錄按鈕
*/
listenerLogin: function() {
//打印收入賬號和密碼
console.log('手機(jī)號為: ', this.data.phone);
console.log('密碼為: ', this.data.password);
},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉(zhuǎn)所帶來的參數(shù)
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關(guān)閉
}
})wxss
.input{
padding-left: 10px;
height: 44px;
}
.inputView{
border: 2px solid red;
border-radius: 40px;
margin-left: 15px;
margin-right: 15px;
margin-top: 15px;
}For more detailed introduction of WeChat applet input components and related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





