This article was originally written by MaNong.com - Xiaofeng. Please read the reprint requirements at the end of the article for reprinting. Welcome to participate in our paid contribution plan!
HTML5 is indeed a new technology that revolutionizes browsers and even the entire software industry. It can help us web developers easily implement animation effects on web pages without the need for bloated Flash as support. This article shares 7 top HTML5 Canvas animations, all of which have very good effects.
1. 3D HTML5 Logo animation HTML5 multi-view 3D rotation animation
HTML5 3D animation is very convenient to implement. The 3D rotation plug-in based on jQuery was introduced before and uses multiple multi-view pictures to play. Realized, and the HTML5 3D rotation animation shared today is realized using pure HTML5 technology. This animation realizes the effect of HTML5 Logo rotation.

Online demo Source code download
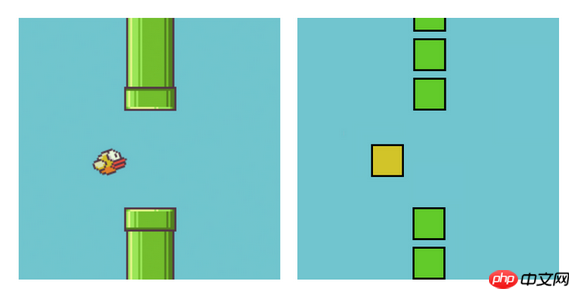
2. The HTML5 version of Flappy Bird game has only 65 lines of Javascript code
Flappy Bird I believe everyone is familiar with it , one of the most popular mobile games in 2014. Flappy Bird is a game developed by Nguyen Ha Dong, an independent game developer from Hanoi, Vietnam. It is a simple but extremely difficult casual game that is very addictive. Today we use HTML5 to rewrite the Flappy Bird game. It is worth noting that using the Phaser framework, only 65 lines of Javascript code can be used to implement the HTML5 version of the Flappy Bird game. Press the space bar to control the bird, give it a try.

 ##Online demonstration Source code download
##Online demonstration Source code download
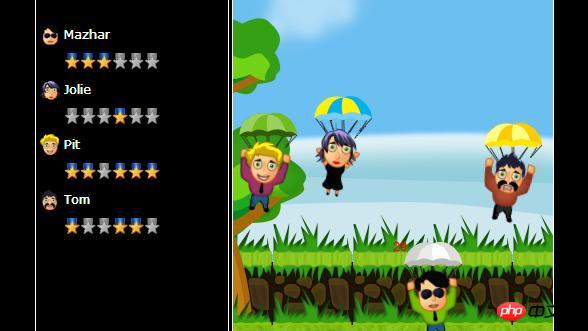
4. HTML5 version of fruit cutting game HTML5 game top
This is a game provided by Baidu JS team The HTML5 version of the fruit cutting game. I remember that fruit cutting games were very popular back then. Today I found a web version of the fruit cutting game based on HTML5. Although the functions are not very complete compared with the original fruit cutting game, this HTML5 fruit cutting game is quite interesting and the graphics are very gorgeous.
 Online demo Source code download
Online demo Source code download
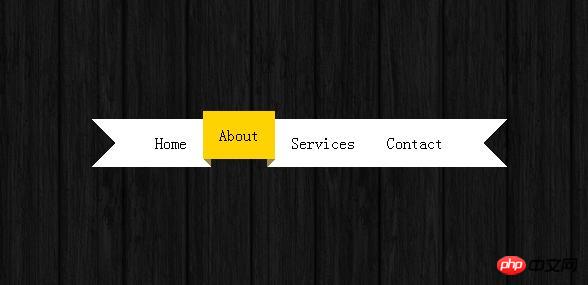
5. CSS3 streamer menu super cool 3D CSS3 menu
We have shared many beautiful CSS3 before Menu, CSS3/jQuery creative box animation menu, CSS3 vertical menu menu with three-dimensional animation vision, CSS3 multi-level drop-down menu with flexible expansion drop-down animation. The CSS3 menu I want to share today is very special. The menu is in the shape of a ribbon. When the mouse slides over the menu items, the menu items will stand out, showing a very three-dimensional dynamic.
##Online demonstration Source code download
Online Demonstration Source Code Download
7. HTML5 video player Video.Js player appearance can be customized
In the past, we used flash to make video players. Now that HTML5 is gradually developed, we can also use HTML5 to make it. player. Today I would like to introduce you to Video.Js, an HTML5 player. By modifying the HTML5 video player, you can customize its appearance, including overall color, play button customization and other functions. Overall, Video.Js is a very good video player.

Online Demonstration Source Code Download
The above is about the 7 top HTML5 Canvas animation graphic and text appreciation contents. For more related content, please pay attention to the PHP Chinese website (m.miracleart.cn)!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 HTML5: The Standard and its Impact on Web Development
Apr 27, 2025 am 12:12 AM
HTML5: The Standard and its Impact on Web Development
Apr 27, 2025 am 12:12 AM
The core features of HTML5 include semantic tags, multimedia support, offline storage and local storage, and form enhancement. 1. Semantic tags such as, etc. to improve code readability and SEO effect. 2. Simplify multimedia embedding with labels. 3. Offline storage and local storage such as ApplicationCache and LocalStorage support network-free operation and data storage. 4. Form enhancement introduces new input types and verification properties to simplify processing and verification.
 The Connection Between H5 and HTML5: Similarities and Differences
Apr 24, 2025 am 12:01 AM
The Connection Between H5 and HTML5: Similarities and Differences
Apr 24, 2025 am 12:01 AM
H5 and HTML5 are different concepts: HTML5 is a version of HTML, containing new elements and APIs; H5 is a mobile application development framework based on HTML5. HTML5 parses and renders code through the browser, while H5 applications need to run containers and interact with native code through JavaScript.
 Understanding H5: The Meaning and Significance
May 11, 2025 am 12:19 AM
Understanding H5: The Meaning and Significance
May 11, 2025 am 12:19 AM
H5 is HTML5, the fifth version of HTML. HTML5 improves the expressiveness and interactivity of web pages, introduces new features such as semantic tags, multimedia support, offline storage and Canvas drawing, and promotes the development of Web technology.
 H5: Exploring the Latest Version of HTML
May 03, 2025 am 12:14 AM
H5: Exploring the Latest Version of HTML
May 03, 2025 am 12:14 AM
HTML5isamajorrevisionoftheHTMLstandardthatrevolutionizeswebdevelopmentbyintroducingnewsemanticelementsandcapabilities.1)ItenhancescodereadabilityandSEOwithelementslike,,,and.2)HTML5enablesricher,interactiveexperienceswithoutplugins,allowingdirectembe
 HTML5: Limitations
May 09, 2025 pm 05:57 PM
HTML5: Limitations
May 09, 2025 pm 05:57 PM
HTML5hasseverallimitationsincludinglackofsupportforadvancedgraphics,basicformvalidation,cross-browsercompatibilityissues,performanceimpacts,andsecurityconcerns.1)Forcomplexgraphics,HTML5'scanvasisinsufficient,requiringlibrarieslikeWebGLorThree.js.2)I
 Significant Goals of HTML5: Enhancing Web Development and User Experience
May 14, 2025 am 12:18 AM
Significant Goals of HTML5: Enhancing Web Development and User Experience
May 14, 2025 am 12:18 AM
HTML5aimstoenhancewebdevelopmentanduserexperiencethroughsemanticstructure,multimediaintegration,andperformanceimprovements.1)Semanticelementslike,,,andimprovereadabilityandaccessibility.2)andtagsallowseamlessmultimediaembeddingwithoutplugins.3)Featur
 What is Microdata? HTML5 Explained
Jun 10, 2025 am 12:09 AM
What is Microdata? HTML5 Explained
Jun 10, 2025 am 12:09 AM
MicrodataenhancesSEOandcontentdisplayinsearchresultsbyembeddingstructureddataintoHTML.1)Useitemscope,itemtype,anditempropattributestoaddsemanticmeaning.2)ApplyMicrodatatokeycontentlikebooksorproductsforrichsnippets.3)BalanceusagetoavoidclutteringHTML
 HTML5 Microdata: The best online tools
Jun 09, 2025 am 12:06 AM
HTML5 Microdata: The best online tools
Jun 09, 2025 am 12:06 AM
ThebestonlinetoolsforHTML5MicrodataareGoogleStructuredDataMarkupHelperandSchema.org'sMarkupValidator.1)GoogleStructuredDataMarkupHelperisuser-friendly,guidinguserstoaddMicrodatatagsforenhancedSEO.2)Schema.org'sMarkupValidatorchecksMicrodataimplementa






