Concept
z-index Property sets the stacking order of elements. Elements with a higher stacking order will always appear in front of elements with a lower stacking order.

Comparison of hierarchical relationships
1. For elements of the same level, By default (or position:static), elements at the back of the document flow will overwrite the previous ones.
2. For sibling elements, if the position is not static and z-index exists, the element with a larger z-index will cover the element with a smaller z-index, that is, the larger the z-index takes precedence. The higher the level.
3. Under IE6/7, position is not static, and z-index does not exist. When z-index does not exist, z-index is 0. In other browsers, z-index is auto.
4. Elements whose z-index is auto do not participate in the comparison of hierarchical relationships. Elements traversed upward and whose z-index is not auto participate in the comparison.
Sequence rules
If the position attribute is not set on the node, the node located at the back of the document flow will cover the previous one node.
<p id="a">A</p><p id="b">B</p>

Positioning rules
If position is set to static, nodes located behind the document flow will still cover the previous nodes Float, so position:static will not affect the covering relationship of nodes.
<p id="a" style="position:static;">A</p><p id="b">B</p>

If position is set to relative (relative positioning), absolute (Absolute positioning) or fixed ( Fixed positioning), such nodes will overwrite nodes that do not have the position attribute set or whose attribute value is static, indicating that the former has a higher default level than the latter.
<p id="a" style="position:relative;">A</p><p id="b">B</p>

Without the interference of the z-index attribute, according to the order rules and positioning rules, we can make more complex structure. Here we do not set position for A and B, but set position:relative for A's child node A-1. According to the order rules, B will overwrite A, and according to the positioning rules A ' will overwrite B.
<p id="a"> ????<p id="a-1" style="position:relative;">A-1</p></p><p id="b">B</p>

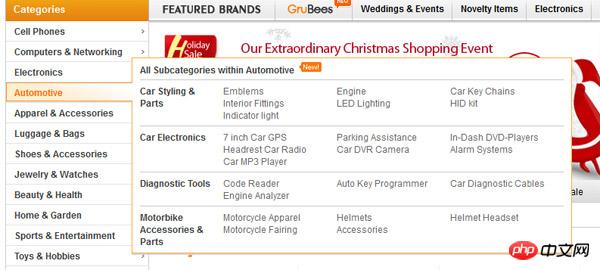
When will such an implementation be used to overwrite each other? It seems odd, but it is actually very commonly used. , for example, the category display list in the side column of an e-commerce website can be implemented using this technique.
The picture below is the category display area of ??a website. The floating layer of the second-level category covers the first-level category. The outer frame of the category list, and the nodes of the first-level category cover the floating layer of the second-level category. If you use CSS to achieve the display effect, the outer frame of the first-level category is equivalent to A in the above example, and the nodes of the first-level category are equivalent For A-1, the suspended layer of the secondary category is equivalent to B.

Participation Rules
We tried not to use the position attribute, but added the z-index attribute to the node. We found that z-index has no effect on the node. The z-index attribute only works when the node's position attribute is relative, absolute or fixed. Effective.
<p id="a" style="z-index:2;">A</p><p id="b" style="z-index:1;">B</p><p id="c" style="z-index:0;">C</p>

##
<p id="a" style="z-index:2;">A</p><p id="b" style="position:relative;z-index:1;">B</p><p id="c" style="position:relative;z-index:0;">C</p>

##Default value rulesIf all nodes are defined with position:relative. The node with z-index 0 is in the same level as the node with no z-index defined. There is no difference between high and low; but nodes with z-index greater than or equal to 1 will cover nodes without z-index defined; nodes with negative z-index values ??will be covered by nodes without z-index defined.
<p id="a" style="position:relative;z-index:1;">A</p><p id="b" style="position:relative;z-index:0;">B</p><p id="c" style="position:relative;">C</p><p id="d" style="position:relative;z-index:0;">D</p>

From parent ruleIf A, B The nodes all define position:relative. The z-index of node A is greater than that of node B, so the child nodes of A must cover the front of the child nodes of B.
<p id="a" style="position:relative;z-index:1;"> ????<p id="a-1">A-1</p></p> ?<p id="b" style="position:relative;z-index:0;"> ????<p id="b-1">B-1</p></p>

?
如果所有節(jié)點(diǎn)都定義了 position:relative, A 節(jié)點(diǎn)的 z-index 和 B 節(jié)點(diǎn)一樣大, 但因?yàn)轫樞蛞?guī)則, B 節(jié)點(diǎn)覆蓋在 A 節(jié)點(diǎn)前面. 就算 A 的子節(jié)點(diǎn) z-index 值比 B 的子節(jié)點(diǎn)大, B 的子節(jié)點(diǎn)還是會(huì)覆蓋在 A 的子節(jié)點(diǎn)前面.

很多人將 z-index 設(shè)得很大, 9999 什么的都出來(lái)了, 如果不考慮父節(jié)點(diǎn)的影響, 設(shè)得再大也沒(méi)用, 那是無(wú)法逾越的層級(jí).
The above is the detailed content of CSS basics: detailed explanation of z-index. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
CSS blocks page rendering because browsers view inline and external CSS as key resources by default, especially with imported stylesheets, header large amounts of inline CSS, and unoptimized media query styles. 1. Extract critical CSS and embed it into HTML; 2. Delay loading non-critical CSS through JavaScript; 3. Use media attributes to optimize loading such as print styles; 4. Compress and merge CSS to reduce requests. It is recommended to use tools to extract key CSS, combine rel="preload" asynchronous loading, and use media delayed loading reasonably to avoid excessive splitting and complex script control.
 How can CSS be used to implement dark mode theming on a website?
Jun 19, 2025 am 12:51 AM
How can CSS be used to implement dark mode theming on a website?
Jun 19, 2025 am 12:51 AM
ToimplementdarkmodeinCSSeffectively,useCSSvariablesforthemecolors,detectsystempreferenceswithprefers-color-scheme,addamanualtogglebutton,andhandleimagesandbackgroundsthoughtfully.1.DefineCSSvariablesforlightanddarkthemestomanagecolorsefficiently.2.Us
 Can you explain the difference between em, rem, px, and viewport units (vh, vw)?
Jun 19, 2025 am 12:51 AM
Can you explain the difference between em, rem, px, and viewport units (vh, vw)?
Jun 19, 2025 am 12:51 AM
The topic differencebetweenem, Rem, PX, andViewportunits (VH, VW) LiesintheirreFerencepoint: PXISFixedandbasedonpixelvalues, emissrelative EtothefontsizeFheelementoritsparent, Remisrelelatotherootfontsize, AndVH/VwarebaseDontheviewporttimensions.1.PXoffersprecis
 External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
ThebestapproachforCSSdependsontheproject'sspecificneeds.Forlargerprojects,externalCSSisbetterduetomaintainabilityandreusability;forsmallerprojectsorsingle-pageapplications,internalCSSmightbemoresuitable.It'scrucialtobalanceprojectsize,performanceneed
 Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
No,CSSdoesnothavetobeinlowercase.However,usinglowercaseisrecommendedfor:1)Consistencyandreadability,2)Avoidingerrorsinrelatedtechnologies,3)Potentialperformancebenefits,and4)Improvedcollaborationwithinteams.
 What are the key differences between inline, block, inline-block, and flex display values?
Jun 20, 2025 am 01:01 AM
What are the key differences between inline, block, inline-block, and flex display values?
Jun 20, 2025 am 01:01 AM
Choosing the correct display value in CSS is crucial because it controls the behavior of elements in the layout. 1.inline: Make elements flow like text, without occupying a single line, and cannot directly set width and height, suitable for elements in text, such as; 2.block: Make elements exclusively occupy one line and occupy all width, can set width and height and inner and outer margins, suitable for structured elements, such as; 3.inline-block: has both block characteristics and inline layout, can set size but still display in the same line, suitable for horizontal layouts that require consistent spacing; 4.flex: Modern layout mode, suitable for containers, easy to achieve alignment and distribution through justify-content, align-items and other attributes, yes
 What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
Autoprefixer is a tool that automatically adds vendor prefixes to CSS attributes based on the target browser scope. 1. It solves the problem of manually maintaining prefixes with errors; 2. Work through the PostCSS plug-in form, parse CSS, analyze attributes that need to be prefixed, and generate code according to configuration; 3. The usage steps include installing plug-ins, setting browserslist, and enabling them in the build process; 4. Notes include not manually adding prefixes, keeping configuration updates, prefixes not all attributes, and it is recommended to use them with the preprocessor.
 How can you animate an SVG with CSS?
Jun 30, 2025 am 02:06 AM
How can you animate an SVG with CSS?
Jun 30, 2025 am 02:06 AM
AnimatingSVGwithCSSispossibleusingkeyframesforbasicanimationsandtransitionsforinteractiveeffects.1.Use@keyframestodefineanimationstagesforpropertieslikescale,opacity,andcolor.2.ApplytheanimationtoSVGelementssuchas,,orviaCSSclasses.3.Forhoverorstate-b






