How to solve the problem of Keyboard occlusion in React-Native?
Jul 16, 2017 pm 03:26 PM We often encounter places that require input during development. Although TextInput mentioned by RN is easy to use, it unfortunately does not deal with the occlusion problem.
Many times when the keyboard pops up, it blocks the editing box, which is a headache.
I originally wanted to look for third-party plug-ins in the js.coach library, and the best one I saw was React-native-keyboard-spacer. However, we still have one thing missing, which is to get the keyboard. high.
I also checked this for a long time and it was not provided. I couldn’t find it. So I had to write my own native module to get the height of the keyboard.
I won’t say much about getting the keyboard height in native iOS. There are a lot of them on the Internet. I directly paste my code. The native module I wrote based on RN:
// // KeyboardHeight.h // Jicheng6 // // Created by guojicheng on 16/11/7. // Copyright ? 2016年 Facebook. All rights reserved. // #import <UIKit/UIKit.h> #import "RCTEventEmitter.h" #import "RCTBridgeModule.h" @interface KeyboardHeight : RCTEventEmitter<RCTBridgeModule> -(void)heightChanged:(int)height; @property (nonatomic, assign)int kbHeight; @end
//
// KeyboardHeight.m
// Jicheng6
//
// Created by guojicheng on 16/11/7.
// Copyright ? 2016年 Facebook. All rights reserved.
//
#import "KeyboardHeight.h"
@implementation KeyboardHeight
RCT_EXPORT_MODULE();
- (instancetype)init
{
self = [super init];
if (self) {
self.kbHeight = 0;
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardDidShow:)
name:UIKeyboardDidShowNotification
object:nil];
}
return self;
}
-(void)keyboardDidShow:(NSNotification*) aNotification
{
//獲取鍵盤的高度
NSDictionary *userInfo = [aNotification userInfo];
NSValue *aValue = [userInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
CGRect keyboardRect = [aValue CGRectValue];
if (_kbHeight != keyboardRect.size.height){
_kbHeight = keyboardRect.size.height;
[self heightChanged:_kbHeight];
}
}
RCT_REMAP_METHOD(getKBHeight,
resolver:(RCTPromiseResolveBlock)resolve
rejecter:(RCTPromiseRejectBlock)reject)
{
resolve([[NSNumber alloc]initWithInt:_kbHeight]);
}
- (NSArray<NSString *> *)supportedEvents
{
return @[@"heightChanged"];
}
-(void)heightChanged:(int)height
{
[self sendEventWithName:@"heightChanged" body:[NSNumber numberWithUnsignedInt:height]];
}
@endActually here I The previous blog also said that at first I wanted to get the height through RCT_REMAP_METHOD. Unfortunately, when the keyboard popped up for the first time, it was not the height after popping up. After getting it, it was still 0, so I added a listening function heightChanged. When the recorded value and the changed value are inconsistent, the listening function is called and the value is passed to the JS side. In this way, the JS side can make corresponding changes after detecting the changes.
Okay, the native module is encapsulated, let’s look at js next. This is also an old topic. The previous blogs have mentioned it, so just post the code directly:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
Alert,
TextInput,
PixelRatio,
Linking,
Keyboard,
NativeEventEmitter,
} from 'react-native';
var Dimensions = require('Dimensions');
var ScreenWidth = Dimensions.get('window').width;
var ScreenHeight = Dimensions.get('window').height;
var kbHeight = require('NativeModules').KeyboardHeight;
const kbHeightEvt = new NativeEventEmitter(kbHeight);componentWillMount() {
this.heightChanged = kbHeightEvt.addListener('heightChanged', this._heightChanged.bind(this));
}
componentDidMount() {
}
componentWillUnmount() {
this.heightChanged.remove();
}
_heightChanged(data){
// console.log(data);
this.keyboardHeight = data;
this.changeMarginTop();//這里我是處理高度的
}The height has been obtained here, and the next step is to solve the problem of addition and subtraction.
We need to get the position of the input box on the screen, and then compare it with the height of the keyboard. We get the position of the input box through onLayout:
onLayoutParent(event){
if (this.orgLayoutParent == null){//獲取的父組件的位置,因?yàn)橐玫接?jì)算
this.orgLayoutParent = event.nativeEvent.layout;
}
console.log('parent layout: ', event.nativeEvent.layout);
}
onLayoutMail(event){//獲取輸入框的位置,這個位置是相對父組件的位置,所以上面需要獲得父組件的
this.layoutMail = event.nativeEvent.layout;
}
onFocusMail(event){
this.focusName = 'mail';//定義一個標(biāo)識,可以區(qū)分不同輸入框
this.changeMarginTop();//統(tǒng)一處理高度的函數(shù)
}
onSubmitMail(){
drawLayout.setKBMoveY(0);//當(dāng)輸入完畢時,重置回原來的狀態(tài)
}
changeMarginTop(){//計(jì)算移動的距離
var layout = null;
if (this.focusName == 'mail'){
layout = this.layoutMail;
}
if (layout && this.orgLayoutParent.y + layout.y + layout.height > ScreenHeight - this.keyboardHeight){
drawLayout.setKBMoveY(-(this.orgLayoutParent.y + layout.y + layout.height - ScreenHeight + this.keyboardHeight));
}else{//不對的置零處理
drawLayout.setKBMoveY(0);
}
}
render() {
return (
<View style={[styles.container, this.props.style ? this.props.style : {}]} onLayout={this.onLayoutParent.bind(this)}>
<View style={[styles.viewStyle, {marginTop: 10}]} onLayout={this.onLayoutMail.bind(this)}>//這里獲取的是相對位置哦
<TextInput style={styles.textInputStyle}
onChangeText={this.onTextChange.bind(this)}
value={this.state.emailPath}
placeholder={'請輸入郵箱'}
onFocus={this.onFocusMail.bind(this)}//當(dāng)獲取到焦點(diǎn)時觸發(fā)
onSubmitEditing={this.onSubmitMail.bind(this)}/>//點(diǎn)擊回車時的調(diào)用,這里可以根據(jù)需求去做
<TouchableOpacity onPress={this.onSubmitSend.bind(this)}>
<View style={[styles.sendButtonView, {}]}>
<Text style={styles.sendButtonText}>
發(fā)送
</Text>
</View>
</TouchableOpacity>
</View>
</View>
);
}If you are currently one component and one page, there is no need to do what I did and add a global to record their grandfather components (mainly to move the entire page upward)
We have also calculated the distance. The next step is to add an animation to drawLayout, and then move it not so abruptly.
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity,
Animated,
} from 'react-native';
import SendEmail from './SendEmail';
export default class DrawLayout extends Component {
constructor(props){
super(props);
this.state={
kbShowY: new Animated.Value(0),//設(shè)置動畫的初始值
};
global.drawLayout = this;//這里將自己保存到global里面,方便它的子組件調(diào)用
}
setKBMoveY(y){
Animated.timing(//這里用的是timing均勻變化,具體的參數(shù),可以參考RN的文檔,寫的很詳細(xì)了,這里就不啰嗦了。
this.state.kbShowY,{
toValue: y,//變化到目的位置
delay: 250,//延時250毫秒
},
).start();//開始
}
componentWillUnmount() {
global.drawLayout = null;//降這個值賦值為空
}
render() {
return (
<Animated.View style={[styles.container, {marginTop: this.state.kbShowY}]} >//使用Animated.View
<SendEmail style={{marginTop: 10}}/>
</Animated.View>
);
}
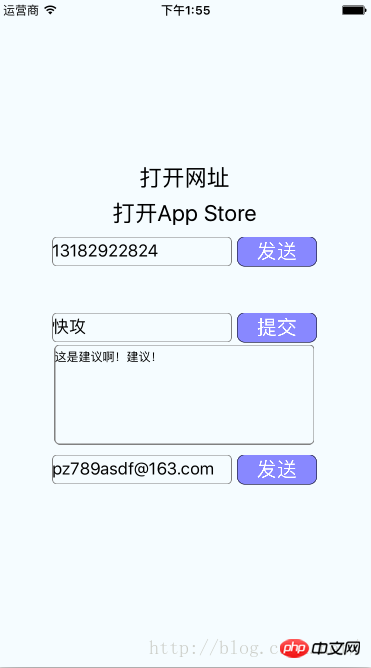
}That’s it. Then take a screenshot to see the effect. Although there is animation, I can't make a dynamic picture


The above is the detailed content of How to solve the problem of Keyboard occlusion in React-Native?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Valve prohibits new keyboard features Razer Snap Tap and Wooting Snappy Tappy in Counter-Strike 2
Aug 20, 2024 pm 09:46 PM
Valve prohibits new keyboard features Razer Snap Tap and Wooting Snappy Tappy in Counter-Strike 2
Aug 20, 2024 pm 09:46 PM
Razer recently introduced the Snap Tap feature for perfect counter-strafing on the Huntsman V3 Pro keyboards, and Wooting responded to community requests with Snappy Tappy (formerly SOCD). These hardware-based keyboard features make it easier to coor
 Clustering effect evaluation problem in clustering algorithm
Oct 10, 2023 pm 01:12 PM
Clustering effect evaluation problem in clustering algorithm
Oct 10, 2023 pm 01:12 PM
The clustering effect evaluation problem in the clustering algorithm requires specific code examples. Clustering is an unsupervised learning method that groups similar samples into one category by clustering data. In clustering algorithms, how to evaluate the effect of clustering is an important issue. This article will introduce several commonly used clustering effect evaluation indicators and give corresponding code examples. 1. Clustering effect evaluation index Silhouette Coefficient Silhouette coefficient evaluates the clustering effect by calculating the closeness of the sample and the degree of separation from other clusters.
 Teach you how to diagnose common iPhone problems
Dec 03, 2023 am 08:15 AM
Teach you how to diagnose common iPhone problems
Dec 03, 2023 am 08:15 AM
Known for its powerful performance and versatile features, the iPhone is not immune to the occasional hiccup or technical difficulty, a common trait among complex electronic devices. Experiencing iPhone problems can be frustrating, but usually no alarm is needed. In this comprehensive guide, we aim to demystify some of the most commonly encountered challenges associated with iPhone usage. Our step-by-step approach is designed to help you resolve these common issues, providing practical solutions and troubleshooting tips to get your equipment back in peak working order. Whether you're facing a glitch or a more complex problem, this article can help you resolve them effectively. General Troubleshooting Tips Before delving into specific troubleshooting steps, here are some helpful
 Solve the 'error: redefinition of class 'ClassName'' problem that appears in C++ code
Aug 25, 2023 pm 06:01 PM
Solve the 'error: redefinition of class 'ClassName'' problem that appears in C++ code
Aug 25, 2023 pm 06:01 PM
Solve the "error:redefinitionofclass'ClassName'" problem in C++ code. In C++ programming, we often encounter various compilation errors. One of the common errors is "error:redefinitionofclass 'ClassName'" (redefinition error of class 'ClassName'). This error usually occurs when the same class is defined multiple times. This article will
 What are the questions in the Rulong 8 Wine Master exam?
Feb 02, 2024 am 10:18 AM
What are the questions in the Rulong 8 Wine Master exam?
Feb 02, 2024 am 10:18 AM
What are the questions involved in the Yulong 8 Wine Master exam? What is the corresponding answer? How to pass the exam quickly? There are many questions that need to be answered in the Master of Wine Examination activities, and we can refer to the answers to solve them. These questions all involve knowledge of wine. If you need a reference, let’s take a look at the detailed analysis of the answers to the Yakuza 8 Wine Master exam questions! Detailed explanation of answers to questions in the Rulong 8 Wine Master exam 1. Questions about "wine". This is a distilled liquor produced by a distillery established by the royal family. It is brewed from the sugar of sugarcane grown in large quantities in Hawaii. What is the name of this wine? Answer: Rum 2. Question about "wine". The picture shows a drink made from dry ginseng and dry vermouth. It is characterized by the addition of olives and is known as "cockney"
 What to do if win10 cannot download steam
Jul 07, 2023 pm 01:37 PM
What to do if win10 cannot download steam
Jul 07, 2023 pm 01:37 PM
Steam is a very popular game platform with many high-quality games, but some win10 users report that they cannot download steam. What is going on? It is very likely that the user's IPv4 server address is not set properly. To solve this problem, you can try to install Steam in compatibility mode, and then manually modify the DNS server to 114.114.114.114, and you should be able to download it later. What to do if Win10 cannot download Steam: Under Win10, you can try to install it in compatibility mode. After updating, you must turn off compatibility mode, otherwise the web page will not load. Click the properties of the program installation to run the program in compatibility mode. Restart to increase memory, power
 How to solve the problem that jQuery cannot obtain the form element value
Feb 19, 2024 pm 02:01 PM
How to solve the problem that jQuery cannot obtain the form element value
Feb 19, 2024 pm 02:01 PM
To solve the problem that jQuery.val() cannot be used, specific code examples are required. For front-end developers, using jQuery is one of the common operations. Among them, using the .val() method to get or set the value of a form element is a very common operation. However, in some specific cases, the problem of not being able to use the .val() method may arise. This article will introduce some common situations and solutions, and provide specific code examples. Problem Description When using jQuery to develop front-end pages, sometimes you will encounter
 Solve PHP error: problems encountered when inheriting parent class
Aug 17, 2023 pm 01:33 PM
Solve PHP error: problems encountered when inheriting parent class
Aug 17, 2023 pm 01:33 PM
Solving PHP errors: Problems encountered when inheriting parent classes In PHP, inheritance is an important feature of object-oriented programming. Through inheritance, we can reuse existing code and extend and improve it without modifying the original code. Although inheritance is widely used in development, sometimes you may encounter some error problems when inheriting from a parent class. This article will focus on solving common problems encountered when inheriting from a parent class and provide corresponding code examples. Question 1: The parent class is not found. During the process of inheriting the parent class, if the system does not






