 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 WeChat public account development to implement a countdown function (pure code)
WeChat public account development to implement a countdown function (pure code)
WeChat public account development to implement a countdown function (pure code)
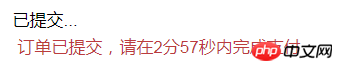
Jul 27, 2018 pm 04:35 PMThe following is a code I wrote myself. The function is to implement countdown during the development process of WeChat public account. The effect is as follows, the order has been submitted, please complete the payment within 2 minutes and 57 seconds. Pure code analysis.

#The initial idea did not consider the situation of the page running in the background and locking the screen. The code is as follows:
let interval = setInterval(() => {
let {staticTime} = this.state;
staticTime = staticTime - 1;
if (staticTime <= 0) {
clearInterval(interval);
this.setState({
tip:'支付超時(shí)',
staticTime:0
});
return;
}
let minutes = parseInt(staticTime/60);
let Seconds = staticTime%60;
let tip = '訂單已提交,請?jiān)?amp;#39;+minutes+'分'+Seconds+'秒內(nèi)完成支付';
this.setState({
tip:tip,
staticTime:staticTime
});
}, 1000);
后來測試發(fā)現(xiàn)鎖屏或者把頁面留在后臺,計(jì)算就不對,于是把代碼進(jìn)行了如下改造。
let interval = setInterval(() => {
let {backGroundTime, staticTime} = this.state;
this.setState({
backGroundTime:0
});
staticTime = staticTime - backGroundTime - 1;
if (staticTime <= 0) {
clearInterval(interval);
this.setState({
tip:'支付超時(shí)',
staticTime:0,
});
return;
}
let minutes = parseInt(staticTime/60);
let Seconds = staticTime%60;
let tip = '訂單已提交,請?jiān)?amp;#39;+minutes+'分'+Seconds+'秒內(nèi)完成支付';
this.setState({
tip:tip,
staticTime:staticTime,
});
}, 1000);
this.listenPageShowHideHandle();
//計(jì)算頁面在后臺的時(shí)間listenPageShowHideHandle = () =>{
let {backGroundTime} = this.state;
let start, end;
let self = this;
document.addEventListener("visibilitychange", function() {
if(document.visibilityState == 'hidden'){
start = new Date().getTime();
}else if(document.visibilityState == 'visible'){
end = new Date().getTime();
backGroundTime = Math.floor((end - start)/1000);
self.setState({backGroundTime});
console.log('時(shí)間差:', backGroundTime);
}
console.log( document.visibilityState );
});}
改造之后發(fā)先問題依然存在。原因是:
You cannot continue to run javascript while the iPhone is sleeping using setTimeout(), however.When the phone is put to sleep, Safari will kill any running javascript processes using setTimeout(). Check out this answer here for some reasons why this is done.
**解決方案:**
訂單生成的時(shí)候我們記錄下這個(gè)時(shí)間為A, 時(shí)間間隔為B(3分鐘內(nèi)需要付款,B為3*60*1000),C為現(xiàn)在的時(shí)間。我們使用setInterval 每個(gè)1秒讀取一下時(shí)間。那么倒計(jì)時(shí)時(shí)間 == A+B-C,代碼如下
let interval = setInterval(()=>{
let {orderTime, staticTime} = this.state;
let nowTime = Date.now();
let sub = Math.floor((orderTime + staticTime - nowTime)/1000);
console.log('sub',sub);
if(sub<=0){
clearInterval(interval);
this.setState({
tip:'支付超時(shí)',
isFalse:true
});
return;
}
let minutes = parseInt(sub/60);
let Seconds = sub%60;
let tip = '訂單已提交,請?jiān)?amp;#39;+minutes+'分'+Seconds+'秒內(nèi)完成支付';
console.log(tip);
this.setState({
tip:tip,
isFalse:false
});
},1000);apache php mysql
Related articles:
WeChat public account authorization settings, WeChat public authorization
WeChat public account clicks the menu to open and log in to the microsite implementation method
Related Video:
Chuanzhi and Dark Horse WeChat public platform development video tutorial
The above is the detailed content of WeChat public account development to implement a countdown function (pure code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the problem of 'Undefined array key 'sign'' error when calling Alipay EasySDK using PHP?
Mar 31, 2025 pm 11:51 PM
How to solve the problem of 'Undefined array key 'sign'' error when calling Alipay EasySDK using PHP?
Mar 31, 2025 pm 11:51 PM
Problem Description When calling Alipay EasySDK using PHP, after filling in the parameters according to the official code, an error message was reported during operation: "Undefined...
 Multi-party certification: iPhone 17 standard version will support high refresh rate! For the first time in history!
Apr 13, 2025 pm 11:15 PM
Multi-party certification: iPhone 17 standard version will support high refresh rate! For the first time in history!
Apr 13, 2025 pm 11:15 PM
Apple's iPhone 17 may usher in a major upgrade to cope with the impact of strong competitors such as Huawei and Xiaomi in China. According to the digital blogger @Digital Chat Station, the standard version of iPhone 17 is expected to be equipped with a high refresh rate screen for the first time, significantly improving the user experience. This move marks the fact that Apple has finally delegated high refresh rate technology to the standard version after five years. At present, the iPhone 16 is the only flagship phone with a 60Hz screen in the 6,000 yuan price range, and it seems a bit behind. Although the standard version of the iPhone 17 will have a high refresh rate screen, there are still differences compared to the Pro version, such as the bezel design still does not achieve the ultra-narrow bezel effect of the Pro version. What is more worth noting is that the iPhone 17 Pro series will adopt a brand new and more
 How to open XML files with iPhone
Apr 02, 2025 pm 11:00 PM
How to open XML files with iPhone
Apr 02, 2025 pm 11:00 PM
There is no built-in XML viewer on iPhone, and you can use third-party applications to open XML files, such as XML Viewer, JSON Viewer. Method: 1. Download and install the XML viewer in the App Store; 2. Find the XML file on the iPhone; 3. Press and hold the XML file to select "Share"; 4. Select the installed XML viewer app; 5. The XML file will open in the app. Note: 1. Make sure the XML viewer is compatible with the iPhone iOS version; 2. Be careful about case sensitivity when entering file paths; 3. Be careful with XML documents containing external entities
 How to view XML on your phone without a network
Apr 02, 2025 pm 10:30 PM
How to view XML on your phone without a network
Apr 02, 2025 pm 10:30 PM
There are two ways to view XML files: Android phones: use file manager or third-party applications (XML Viewer, DroidEdit). iPhone: Transfer files via iCloud Drive and use the Files app or third-party app (XML Buddha, Textastic).
 Can mysql return json
Apr 08, 2025 pm 03:09 PM
Can mysql return json
Apr 08, 2025 pm 03:09 PM
MySQL can return JSON data. The JSON_EXTRACT function extracts field values. For complex queries, you can consider using the WHERE clause to filter JSON data, but pay attention to its performance impact. MySQL's support for JSON is constantly increasing, and it is recommended to pay attention to the latest version and features.
 How to convert XML to PDF on iPhone?
Apr 02, 2025 pm 10:15 PM
How to convert XML to PDF on iPhone?
Apr 02, 2025 pm 10:15 PM
The feasible solutions to convert XML to PDF on Apple phones are: Cloud conversion: upload XML to cloud server for conversion, and then download the generated PDF back to your phone. Advantages: No local processing required, large XML files can be processed. Disadvantages: Network connection is required, and there are security issues. Using a third-party app (indirect conversion): Use the App to export XML to intermediate format (such as CSV), and then use other apps to convert intermediate format to PDF. Disadvantages: Inefficient and error-prone. Jailbreak (not recommended): After jailbreak, you can install command line tools for local conversion. The risk is extremely high and will affect stability and safety.
 E-commerce platform SKU and SPU database design: How to take into account both user-defined attributes and attributeless products?
Apr 19, 2025 pm 11:27 PM
E-commerce platform SKU and SPU database design: How to take into account both user-defined attributes and attributeless products?
Apr 19, 2025 pm 11:27 PM
Detailed explanation of the design of SKU and SPU tables on e-commerce platforms This article will discuss the database design issues of SKU and SPU in e-commerce platforms, especially how to deal with user-defined sales...
 How to compatible with multi-line overflow omission on mobile terminal?
Apr 05, 2025 pm 10:36 PM
How to compatible with multi-line overflow omission on mobile terminal?
Apr 05, 2025 pm 10:36 PM
Compatibility issues of multi-row overflow on mobile terminal omitted on different devices When developing mobile applications using Vue 2.0, you often encounter the need to overflow text...





