
css border-top-color屬性定義及用法
In CSS, the border-top-color attribute is used to set the color of the top border of an element. When we need to set the color of the top border separately, we can use this attribute ; If we want to set the width, style, and color of the top border at the same time, we can use the border-top attribute to define these attributes into a statement. The advantage of this is that we can write fewer lines of code and have better readability.
Note: To set the border color, you must set the border style. Because the default border style of the element is transparent, setting the color of the transparent border will not have a display effect, so use the border-top-color attribute. When setting the top border color, you must ensure that the top border style attribute (border-top-style) has been defined before, otherwise the set top border color will not have an effect.
css border-top-color屬性語法格式
css syntax format: border-top-color: color_name / hex_number / rgb_number / transparent / inherit; (Example: border-top-color: red;)
JavaScript syntax: object. style.borderTopColor="blue";
css border-top-color屬性值說明
color_name: the color represented by the color name (such as: red);
hex_number: the color represented by the hexadecimal value (such as: # ff0000);
rgb_number The color represented by the rgb code (such as: rgb(255,0,0));
transparen: the border color is transparent (default);
inherit: Inherit the border color from the parent element;
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-color屬性設(shè)置頂部邊框顏色筆記</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c{margin-top:10px;width:300px;border-top-style: solid;}
#a{border-top-color:blue;}
#b{border-top-color:#FFF000;}
#c{border-top-color:rgb(255,0,0);}
</style>
</head>
<body>
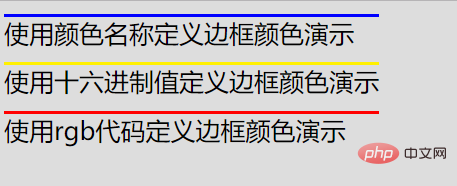
<div id = "a">使用顏色名稱定義邊框顏色演示</div>
<div id = "b">使用十六進(jìn)制值定義邊框顏色演示</div>
<div id = "c">使用rgb代碼定義邊框顏色演示</div>
</body>
</html>Running result

The above is the detailed content of How to use css border-top-color property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
CSS blocks page rendering because browsers view inline and external CSS as key resources by default, especially with imported stylesheets, header large amounts of inline CSS, and unoptimized media query styles. 1. Extract critical CSS and embed it into HTML; 2. Delay loading non-critical CSS through JavaScript; 3. Use media attributes to optimize loading such as print styles; 4. Compress and merge CSS to reduce requests. It is recommended to use tools to extract key CSS, combine rel="preload" asynchronous loading, and use media delayed loading reasonably to avoid excessive splitting and complex script control.
 External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
ThebestapproachforCSSdependsontheproject'sspecificneeds.Forlargerprojects,externalCSSisbetterduetomaintainabilityandreusability;forsmallerprojectsorsingle-pageapplications,internalCSSmightbemoresuitable.It'scrucialtobalanceprojectsize,performanceneed
 Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
No,CSSdoesnothavetobeinlowercase.However,usinglowercaseisrecommendedfor:1)Consistencyandreadability,2)Avoidingerrorsinrelatedtechnologies,3)Potentialperformancebenefits,and4)Improvedcollaborationwithinteams.
 CSS Case Sensitivity: Understanding What Matters
Jun 20, 2025 am 12:09 AM
CSS Case Sensitivity: Understanding What Matters
Jun 20, 2025 am 12:09 AM
CSSismostlycase-insensitive,butURLsandfontfamilynamesarecase-sensitive.1)Propertiesandvalueslikecolor:red;arenotcase-sensitive.2)URLsmustmatchtheserver'scase,e.g.,/images/Logo.png.3)Fontfamilynameslike'OpenSans'mustbeexact.
 What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
Autoprefixer is a tool that automatically adds vendor prefixes to CSS attributes based on the target browser scope. 1. It solves the problem of manually maintaining prefixes with errors; 2. Work through the PostCSS plug-in form, parse CSS, analyze attributes that need to be prefixed, and generate code according to configuration; 3. The usage steps include installing plug-ins, setting browserslist, and enabling them in the build process; 4. Notes include not manually adding prefixes, keeping configuration updates, prefixes not all attributes, and it is recommended to use them with the preprocessor.
 What are CSS counters?
Jun 19, 2025 am 12:34 AM
What are CSS counters?
Jun 19, 2025 am 12:34 AM
CSScounterscanautomaticallynumbersectionsandlists.1)Usecounter-resettoinitialize,counter-incrementtoincrease,andcounter()orcounters()todisplayvalues.2)CombinewithJavaScriptfordynamiccontenttoensureaccurateupdates.
 CSS: When Does Case Matter (and When Doesn't)?
Jun 19, 2025 am 12:27 AM
CSS: When Does Case Matter (and When Doesn't)?
Jun 19, 2025 am 12:27 AM
In CSS, selector and attribute names are case-sensitive, while values, named colors, URLs, and custom attributes are case-sensitive. 1. The selector and attribute names are case-insensitive, such as background-color and background-Color are the same. 2. The hexadecimal color in the value is case-sensitive, but the named color is case-sensitive, such as red and Red is invalid. 3. URLs are case sensitive and may cause file loading problems. 4. Custom properties (variables) are case sensitive, and you need to pay attention to the consistency of case when using them.
 What is the conic-gradient() function?
Jul 01, 2025 am 01:16 AM
What is the conic-gradient() function?
Jul 01, 2025 am 01:16 AM
Theconic-gradient()functioninCSScreatescirculargradientsthatrotatecolorstopsaroundacentralpoint.1.Itisidealforpiecharts,progressindicators,colorwheels,anddecorativebackgrounds.2.Itworksbydefiningcolorstopsatspecificangles,optionallystartingfromadefin






