The UI frameworks based on bootstrap include: 1. AdminLTE framework; 2. ACE framework; 3. clearmin framework; 4. h-ui framework; 5. Echats framework, etc.

Recommended: "bootstrap tutorial"
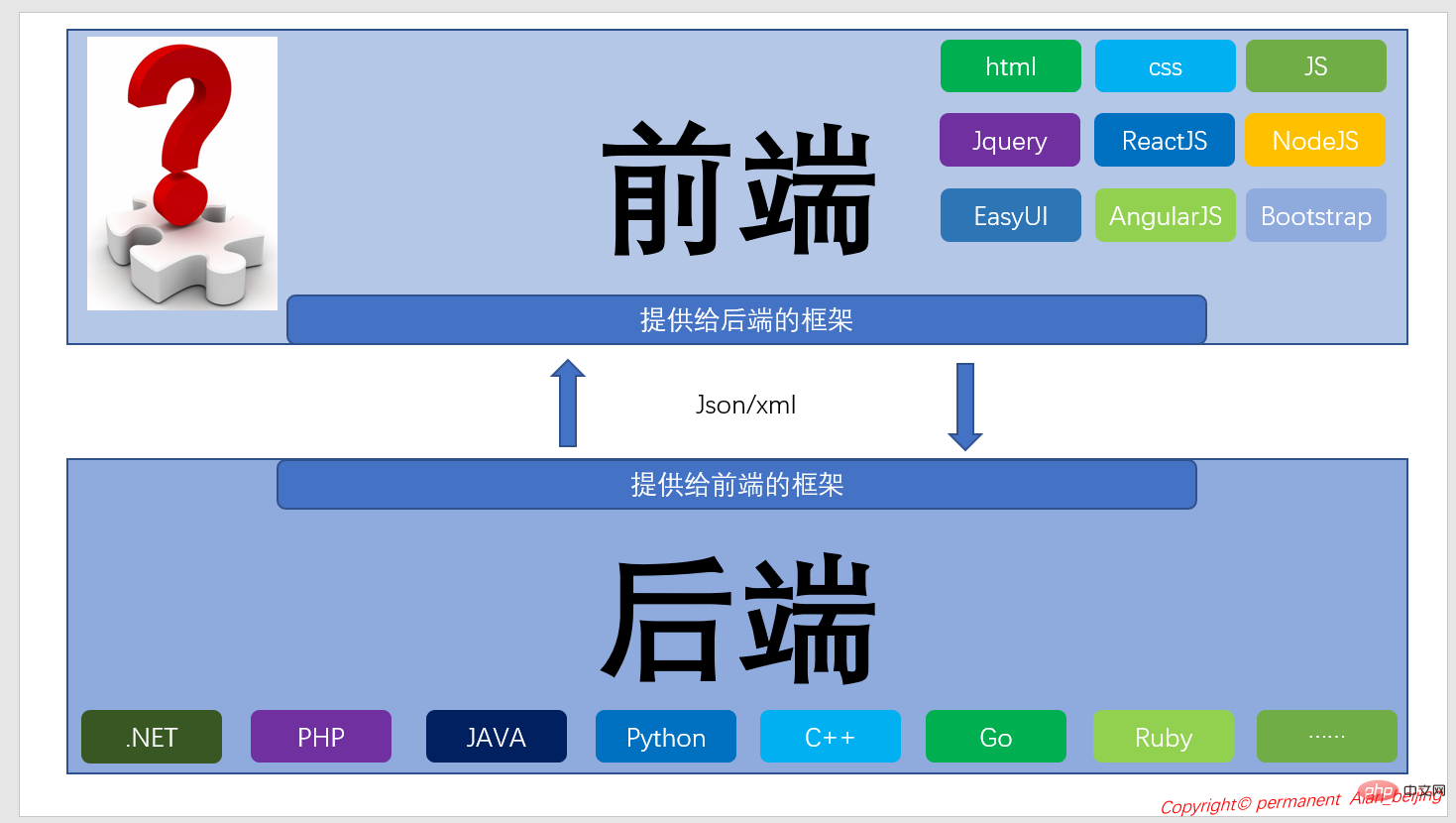
A brief discussion of several mainstream front-end frameworks based on the bootstrap framework
1 Overview
When developing a new project or product, technology selection is an indispensable link. Software architecture plays a decisive role. It can be said that the quality of technology selection directly affects the success or failure of the project or product. Therefore, when doing software architecture, you must think about technology selection. The traditional model of coupling the front and back ends together cannot basically meet the needs of big data and high concurrency in the current environment. For example, the WebForm model of .NET is gradually replaced by MVC, MVC Gradually replacing WebForm, there are two important reasons: MVC is completely separated from the front and back ends and MVC has better versatility. From the perspective of architecture, we abstract the software architecture into two parts, namely the front end and the back end, both of which transmit data through interfaces. But in this article, I will not talk about architecture, but just share with you several more mainstream front-end frameworks based on Bootsrap.

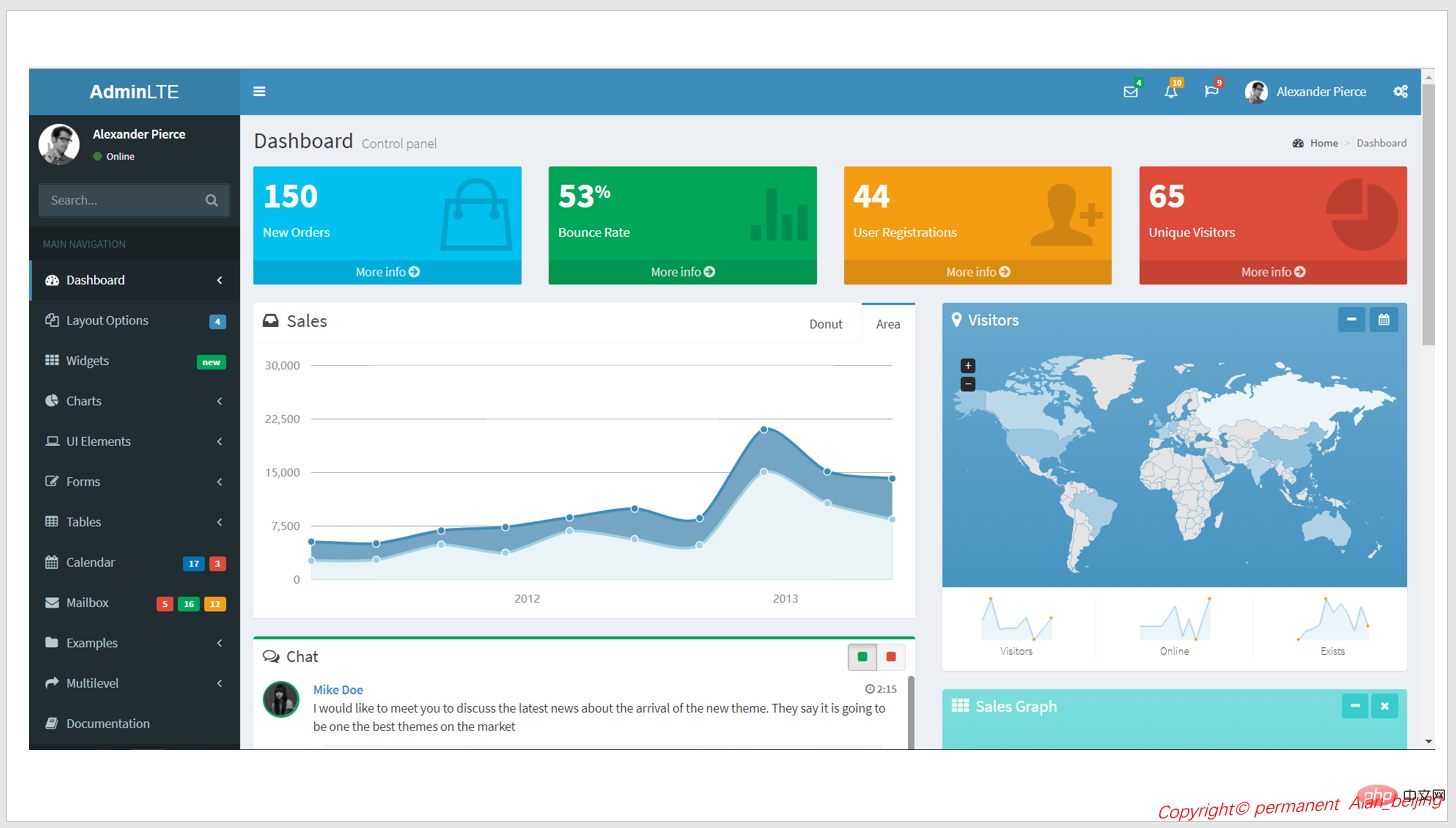
Several popular front-end frameworks (1) AdminLTE
 1. Reference URL: https://adminlte.io/
1. Reference URL: https://adminlte.io/
2. Open source
3.Bootstrap3 framework
4. Lightweight
5. Fully responsive, supports customization
6.github:https://github.com/almasaeed2010/AdminLTE
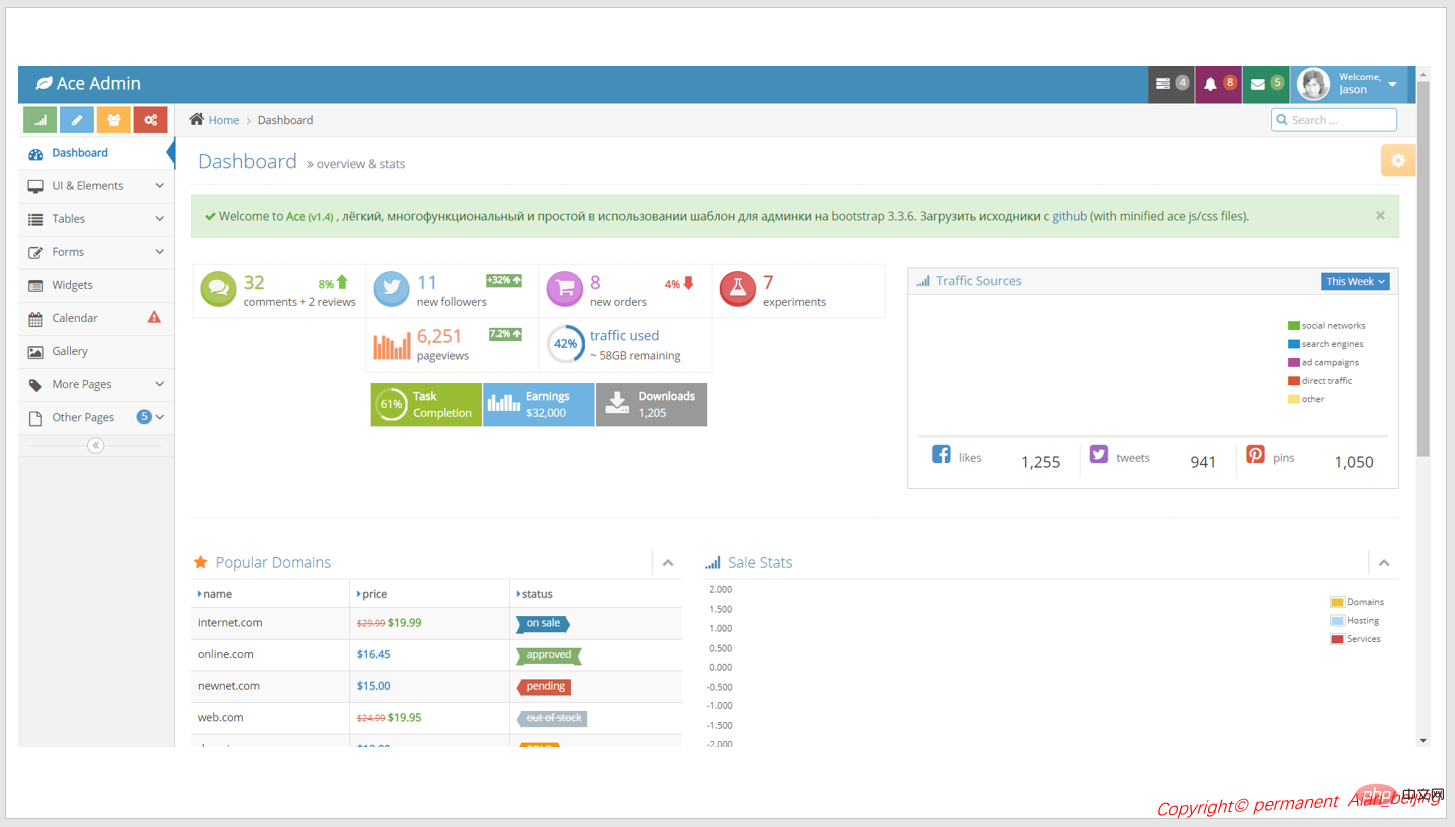
(2) ACE framework
 1. Reference URL: http://ace.jeka.by/
1. Reference URL: http://ace.jeka.by/
2. Backend template developed by Twitter bootstrap3
3. Open source
4.github:https://github.com/bopoda/ace
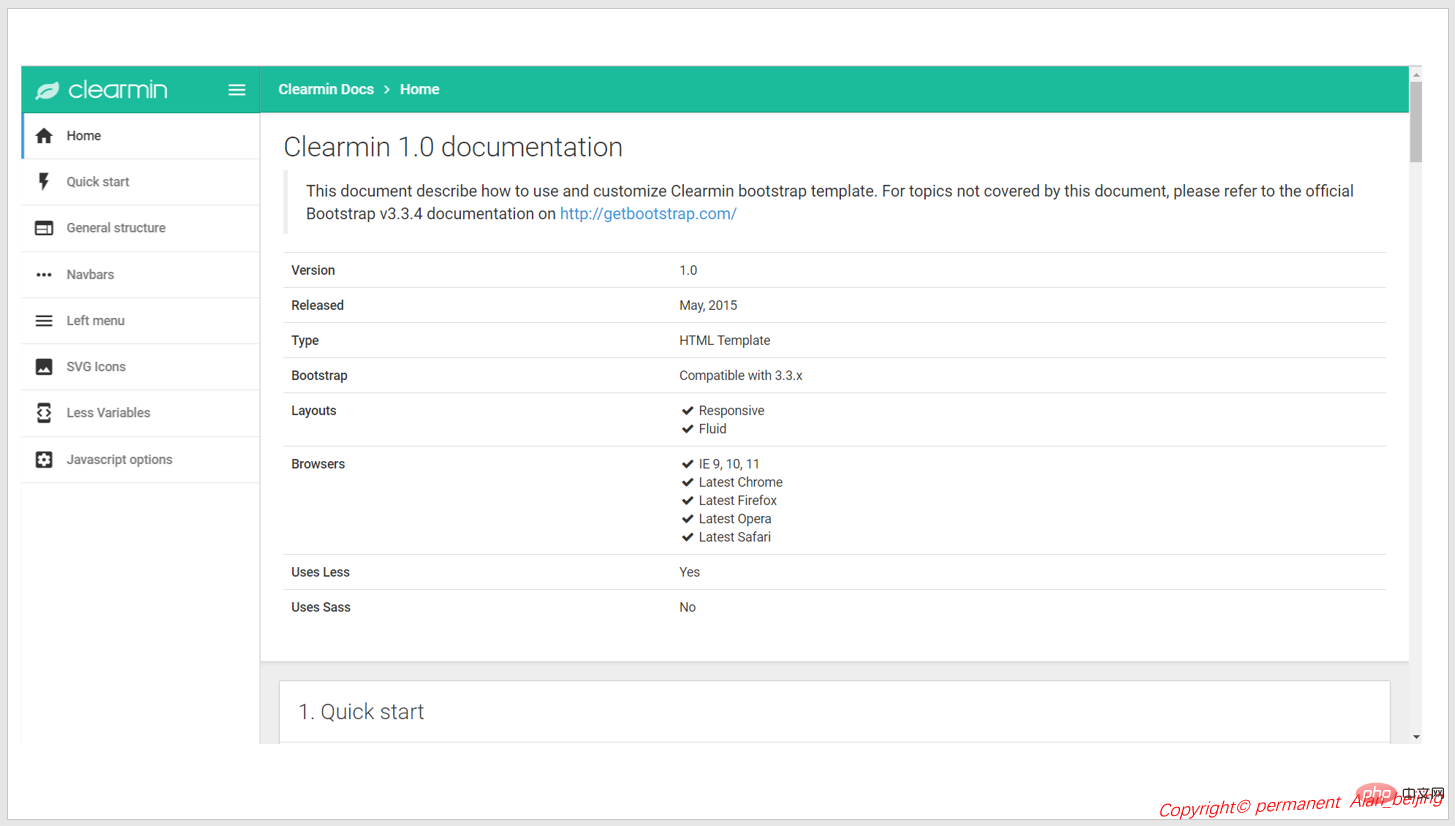
(3) clearmin
 1 .Reference URL: http://cm.paomedia.com/
1 .Reference URL: http://cm.paomedia.com/
2. Developed based on Bootstrap3 framework
3.github:https://github.com/paomedia/clearmin
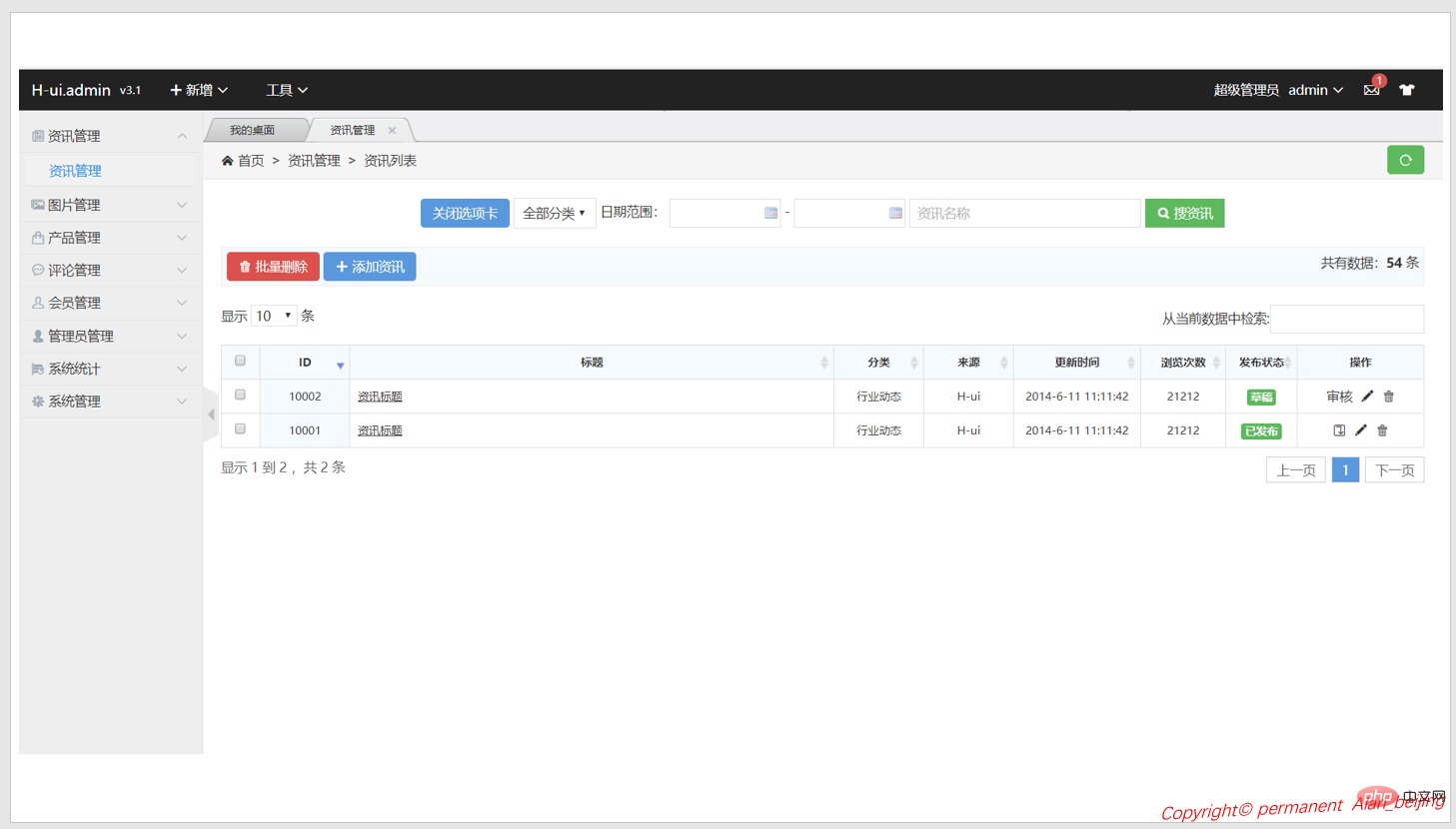
(4) h-ui
 1. Reference website: http://www.h-ui.net/H-ui.admin.shtml
1. Reference website: http://www.h-ui.net/H-ui.admin.shtml
2.H-ui.admin is a lightweight website backend template developed using the H-ui front-end framework. It uses native HTML language. It is completely free, simple and flexible, and has good compatibility, allowing you to quickly build small and medium-sized website backends.
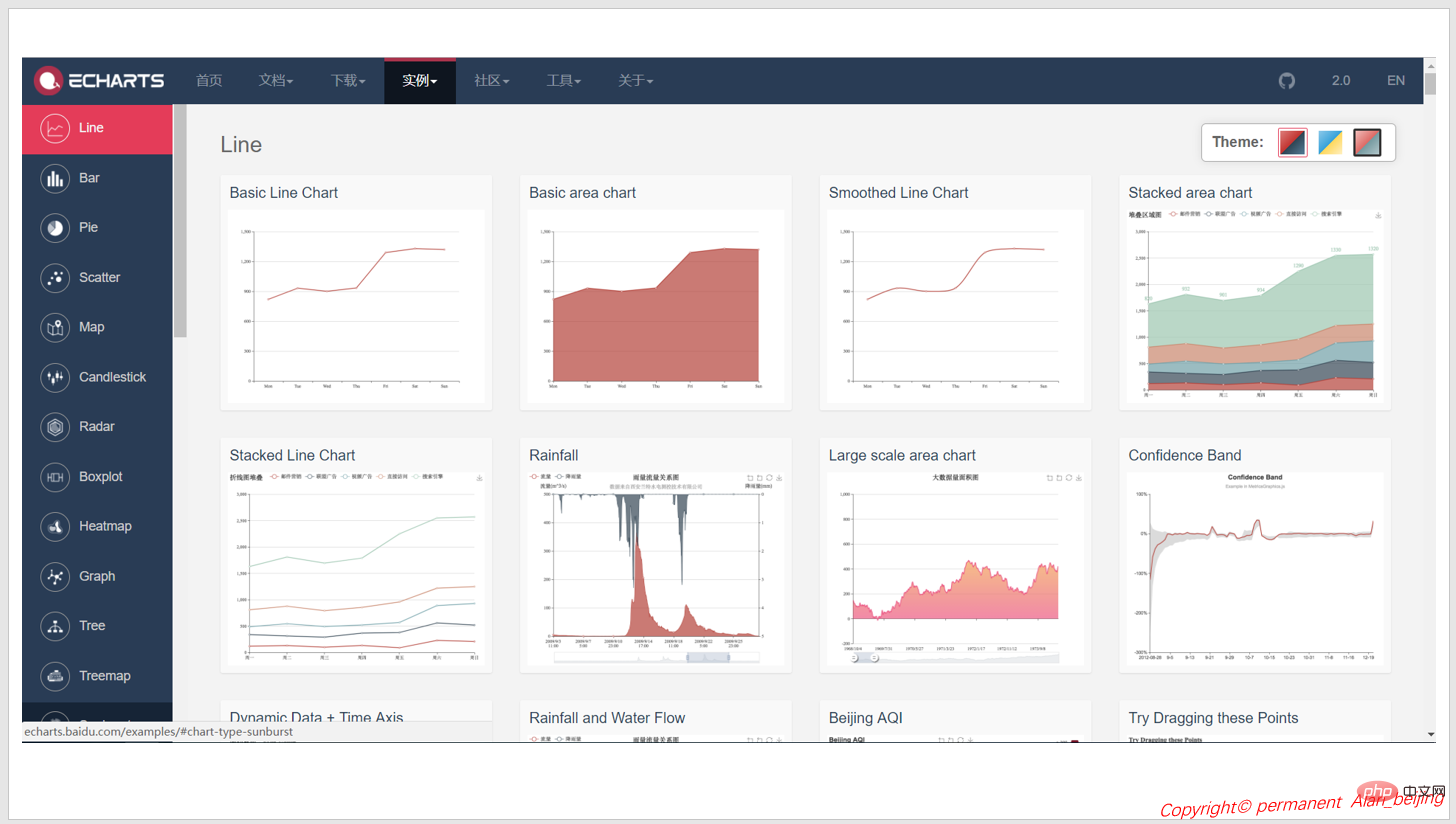
(五)Echats
 1. Reference URL: http://echarts.baidu.com/
1. Reference URL: http://echarts.baidu.com/
2. By Baidu Team development, completely developed with js, powerful functions, various types of reports
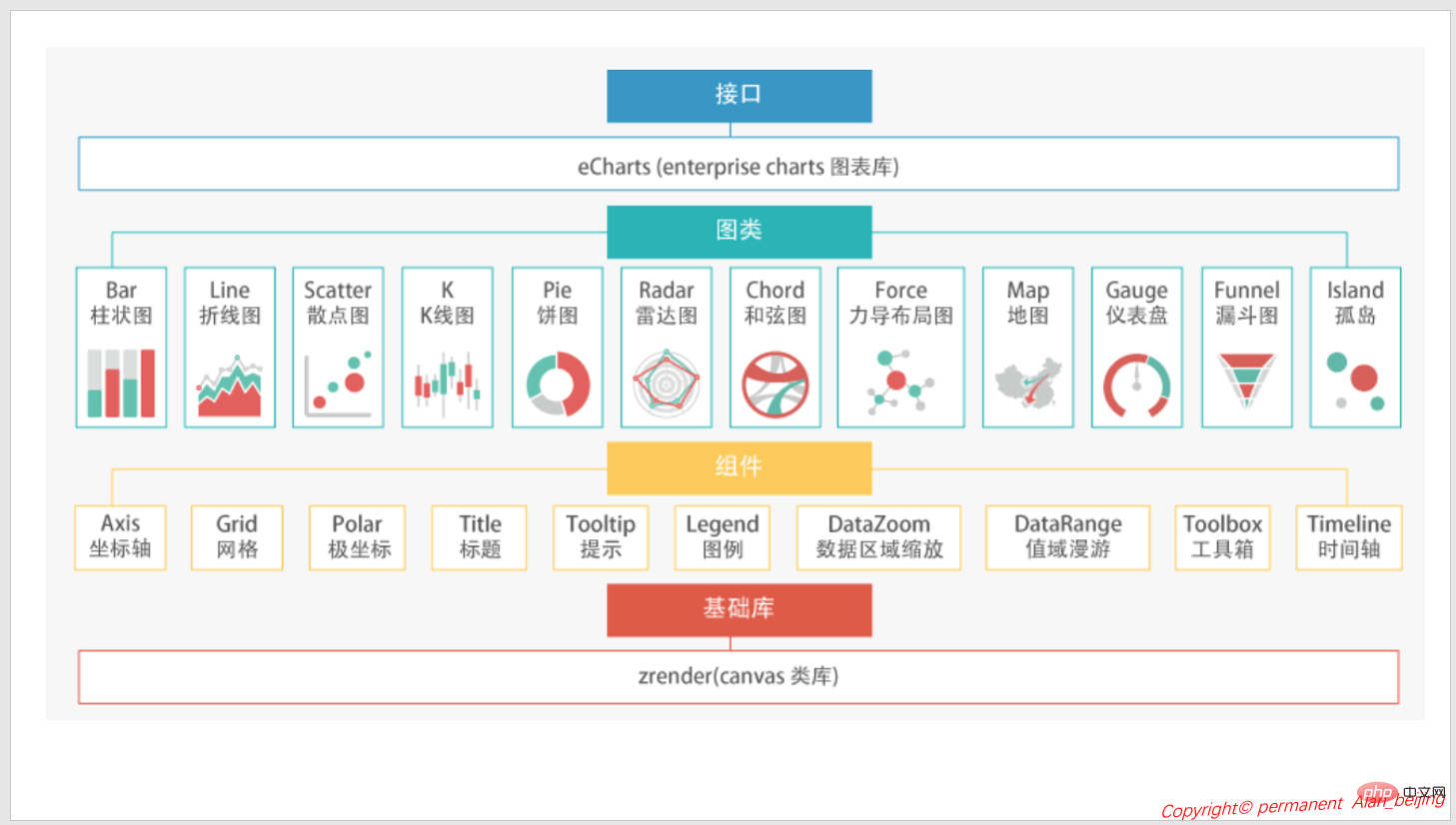
Three Echarts architecture diagramAs above Although I recommend five sets of front-end frameworks to everyone, the author recommends the AdminLTE H-ui Echarts combination model, which is also the combination model I currently use in software architecture.
Echarts Framework

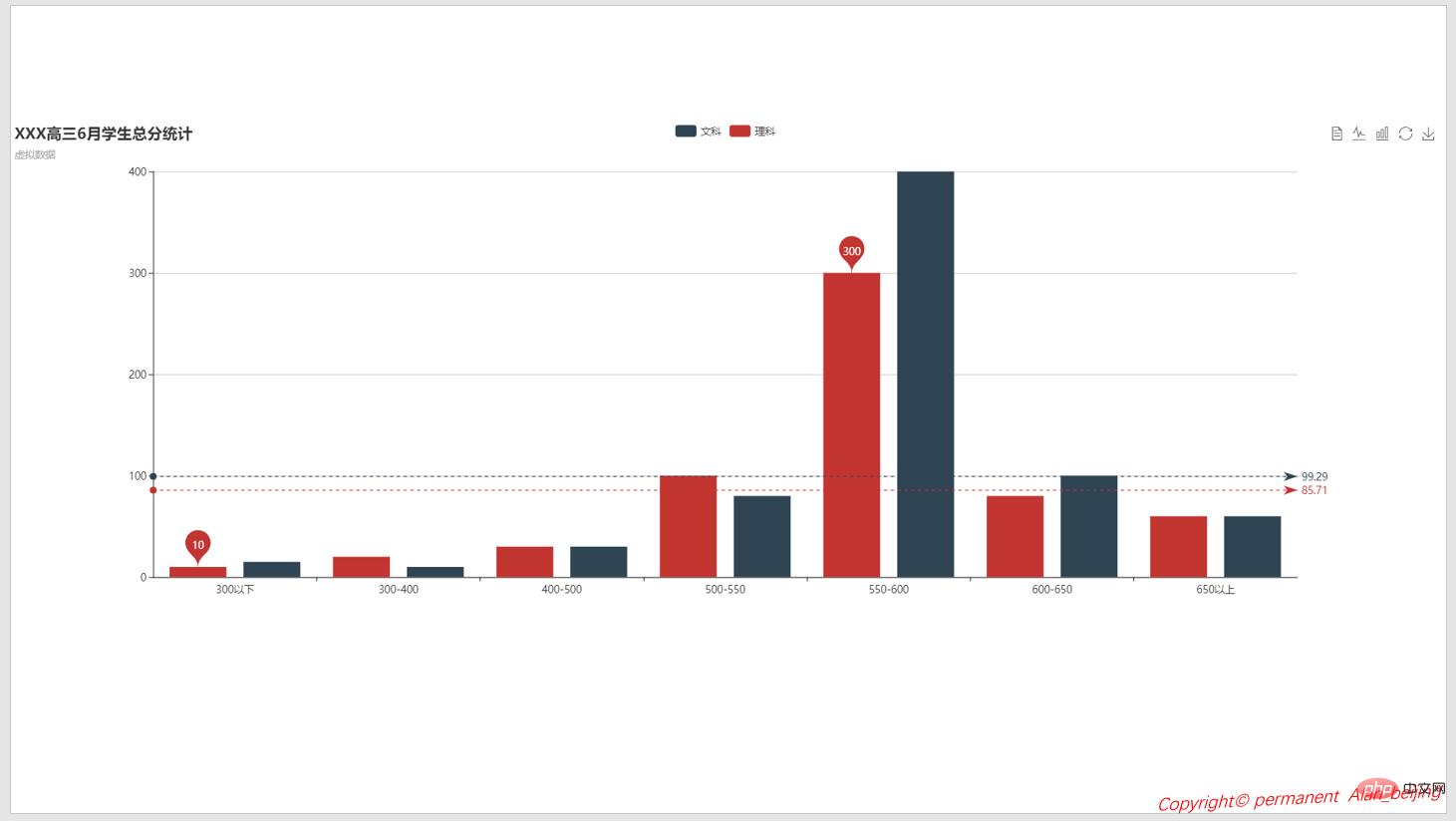
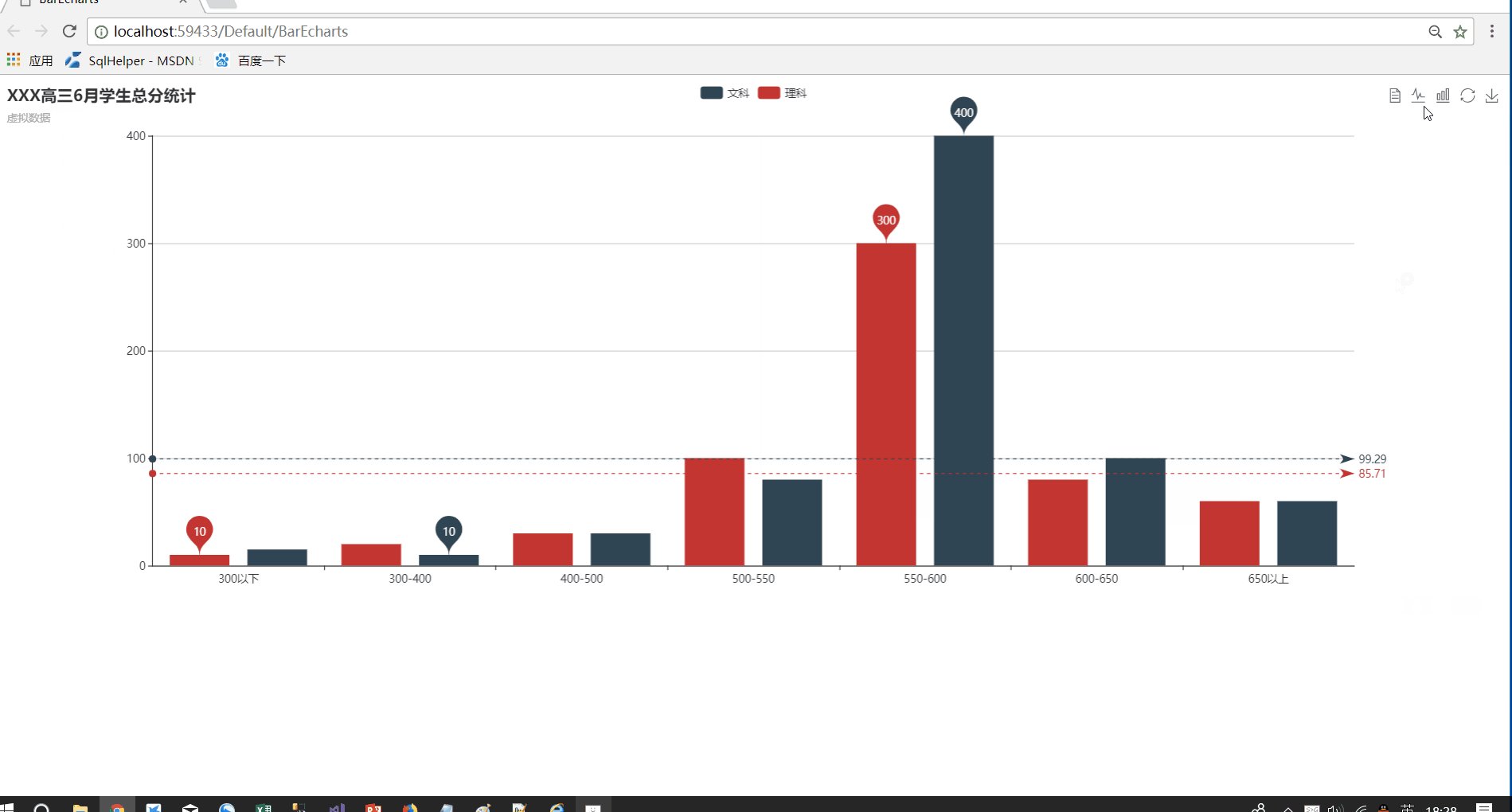
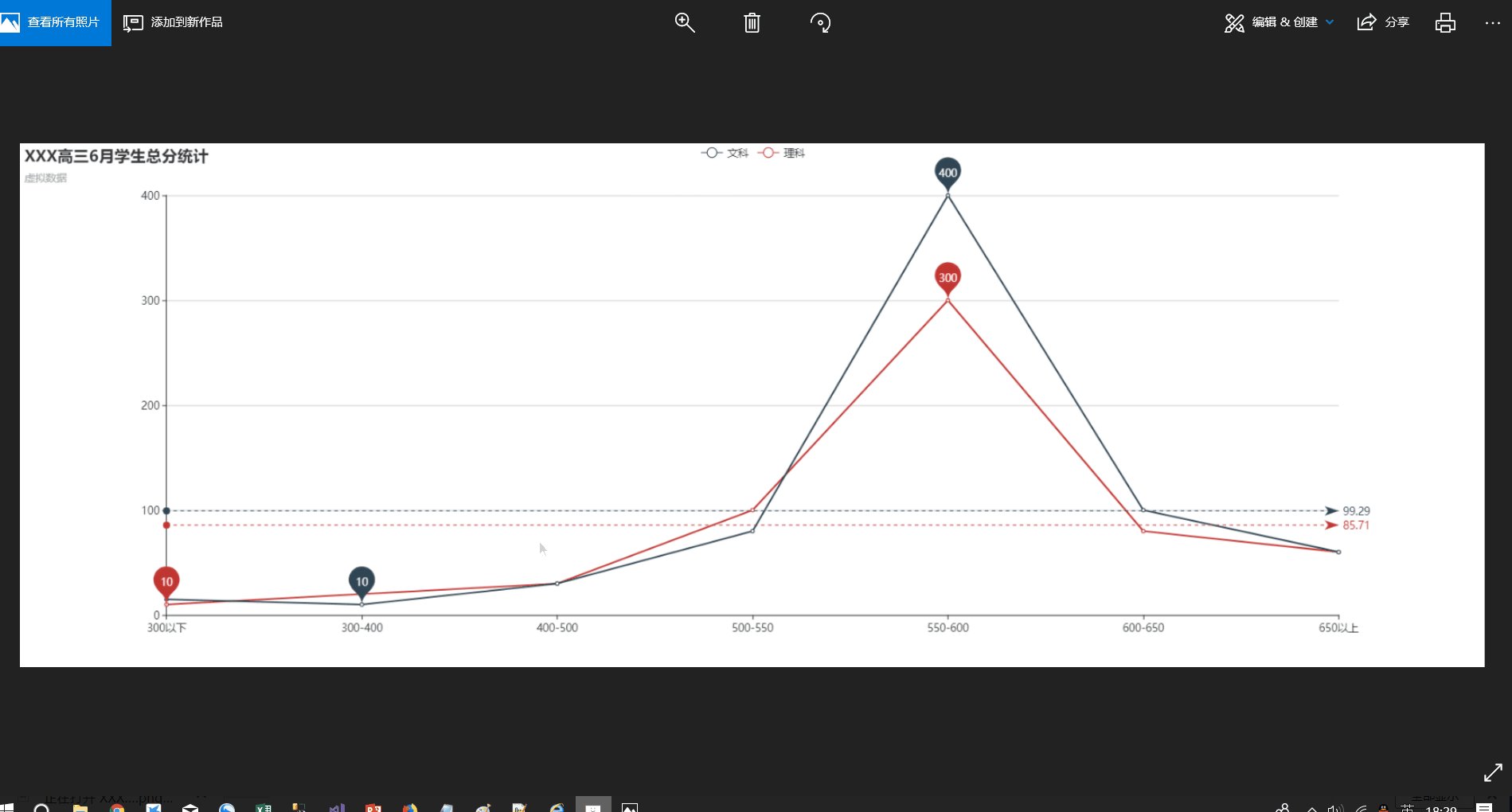
(1) Take a look at the DEMO renderings first
Dynamic effects
1. Supports a variety of Automatic report switching, such as Line, Bar, etc.; 
1?<p id="EchartsBarDemo" style="width:100%;height:600px"></p>
2. Initialize
1?var?myChart?=?echarts.init(document.getElementById('EchartsBarDemo'));3. Set optionvar option = {
title: {
text: 'XXX高三6月學(xué)生總分統(tǒng)計',
subtext: '虛擬數(shù)據(jù)'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['文科', '理科']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['300以下', '300-400', '400-500', '500-550', '550-600', '600-650', '650以上']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '理科',
type: 'bar',
data: LiKeScores,
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '文科',
type: 'bar',
data: WenKeScores,
markPoint: {//標(biāo)注點
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: { //水平線
data: [
{ type: 'average', name: '平均值' } //水平線表示平均值
]
}
}
]
}4. Add option to myCharts instancemyChart.setOption(option); // 設(shè)置加載等待隱藏 myChart.hideLoading();(3).NET
public class DefaultController : Controller
{
// GET: Default
public ActionResult BarEcharts()
{
return View();
}
public ContentResult GetScoresJson()
{
//這里只是模擬數(shù)據(jù),正式環(huán)境需要到db中查詢
return Content("{LiKe:[10, 20, 30, 100, 300, 80, 60],WenKe:[15, 10, 30, 80, 400, 100, 60]}");
}
}(4) Complete source code1. Front-end
BarEcharts
<script>
//初始化
var myChart = echarts.init(document.getElementById('EchartsBarDemo'));
//定義全局變量
//var LiKeScores = [10, 20, 30, 100, 300, 80, 60];
//var WenKeScores = [15, 10, 30, 80, 400, 100, 60];
var LiKeScores = [];
var WenKeScores = [];
var jsonURL = "/Default/GetScoresJson";
$.ajax({
type: 'get',
url: jsonURL,
dataType: "text",
success: function (rspData) {
console.log(rspData);
var str = eval('(' + rspData + ')');
LiKeScores =str.LiKe;
WenKeScores = str.WenKe;
var option = {
title: {
text: &#39;XXX高三6月學(xué)生總分統(tǒng)計&#39;,
subtext: &#39;虛擬數(shù)據(jù)&#39;
},
tooltip: {
trigger: &#39;axis&#39;
},
legend: {
data: [&#39;文科&#39;, &#39;理科&#39;]
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: [&#39;line&#39;, &#39;bar&#39;] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: &#39;category&#39;,
data: [&#39;300以下&#39;, &#39;300-400&#39;, &#39;400-500&#39;, &#39;500-550&#39;, &#39;550-600&#39;, &#39;600-650&#39;, &#39;650以上&#39;]
}
],
yAxis: [
{
type: &#39;value&#39;
}
],
series: [
{
name: &#39;理科&#39;,
type: &#39;bar&#39;,
data: LiKeScores,
markPoint: {
data: [
{ type: &#39;max&#39;, name: &#39;最大值&#39; },
{ type: &#39;min&#39;, name: &#39;最小值&#39; }
]
},
markLine: {
data: [
{ type: &#39;average&#39;, name: &#39;平均值&#39; }
]
}
},
{
name: &#39;文科&#39;,
type: &#39;bar&#39;,
data: WenKeScores,
markPoint: {//標(biāo)注點
data: [
{ type: &#39;max&#39;, name: &#39;最大值&#39; },
{ type: &#39;min&#39;, name: &#39;最小值&#39; }
]
},
markLine: { //水平線
data: [
{ type: &#39;average&#39;, name: &#39;平均值&#39; } //水平線表示平均值
]
}
}
]
}
myChart.setOption(option);
// 設(shè)置加載等待隱藏
myChart.hideLoading();
},
error: function (data) {
console.log(data);
LiKeScores = data.LiKe;
WenKeScores = data.WenKe;
//Loading(false);
}
});
</script>
2 .Backendusing System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace EchartDemo.Controllers
{
public class DefaultController : Controller
{
// GET: Default
public ActionResult BarEcharts()
{
return View();
}
public ContentResult GetScoresJson()
{
//這里只是模擬數(shù)據(jù),正式環(huán)境需要到db中查詢
return Content("{LiKe:[10, 20, 30, 100, 300, 80, 60],WenKe:[15, 10, 30, 80, 400, 100, 60]}");
}
}
}The above is the detailed content of What are the UI frameworks based on bootstrap?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 10 latest tools for web developers
May 07, 2025 pm 04:48 PM
10 latest tools for web developers
May 07, 2025 pm 04:48 PM
Web development design is a promising career field. However, this industry also faces many challenges. As more businesses and brands turn to the online marketplace, web developers have the opportunity to demonstrate their skills and succeed in their careers. However, as demand for web development continues to grow, the number of developers is also increasing, resulting in increasingly fierce competition. But it’s exciting that if you have the talent and will, you can always find new ways to create unique designs and ideas. As a web developer, you may need to keep looking for new tools and resources. These new tools and resources not only make your job more convenient, but also improve the quality of your work, thus helping you win more business and customers. The trends of web development are constantly changing.






