Methods to close xmlrpc.php: 1. Use the "rm -rf xmlrpc.php" command to delete xmlrpc.php; 2. Use the mv command to move the xmlrpc.php file; 3. Use the chmod command to disable xmlrpc. All permissions of php.

The operating environment of this article: linux5.9.8 system, WordPress5.4.2 version, DELL G3 computer
Because the WordPress website used has modified the backend The address seems to be relatively safe, so I haven’t paid much attention to the logs of illegal logins to the website.
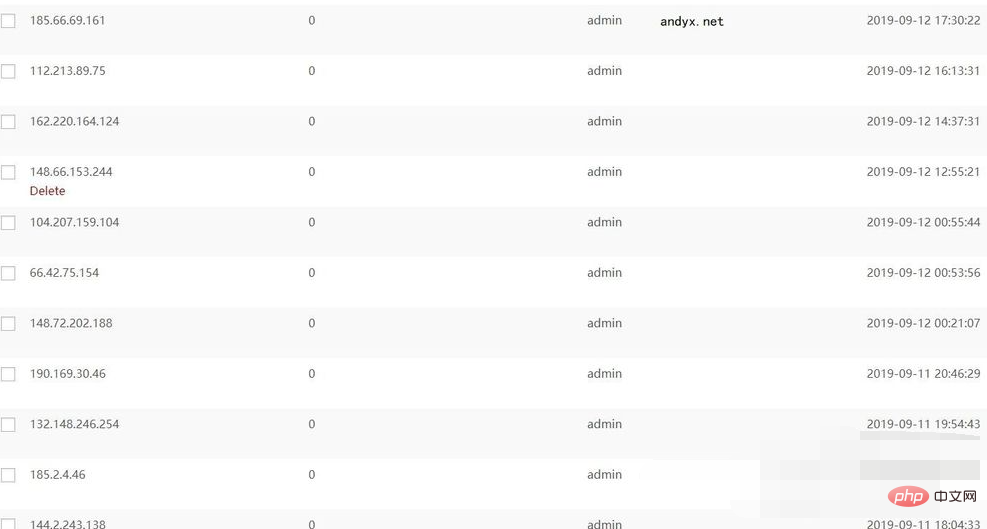
Today, the monitoring cloud alarm reported that the memory was low. After investigation, it was found that the website was scanned/brute force cracked. The log showed that the illegal login status had refreshed hundreds of pages.

Disable WordPress’s xmlrpc.php file to avoid brute force cracking
Analysis
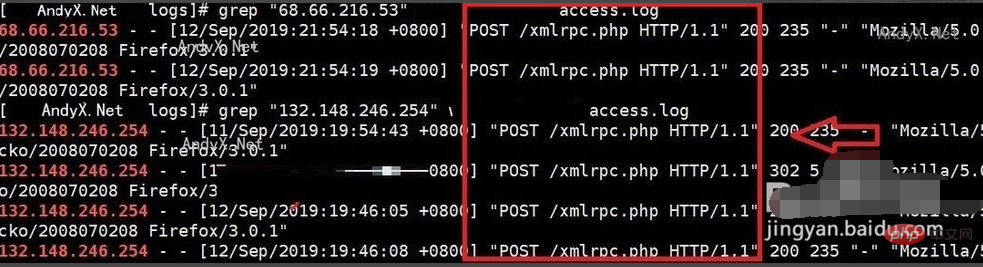
Since there is a login failure record, first try to use the IP to enter the system log for matching. Select an IP that has been recorded for matching and execute the grep command:
grep "68.66.216.53" access.log
Seeing the log confirmed that the other party used POST to access the file/xmlrpc.php

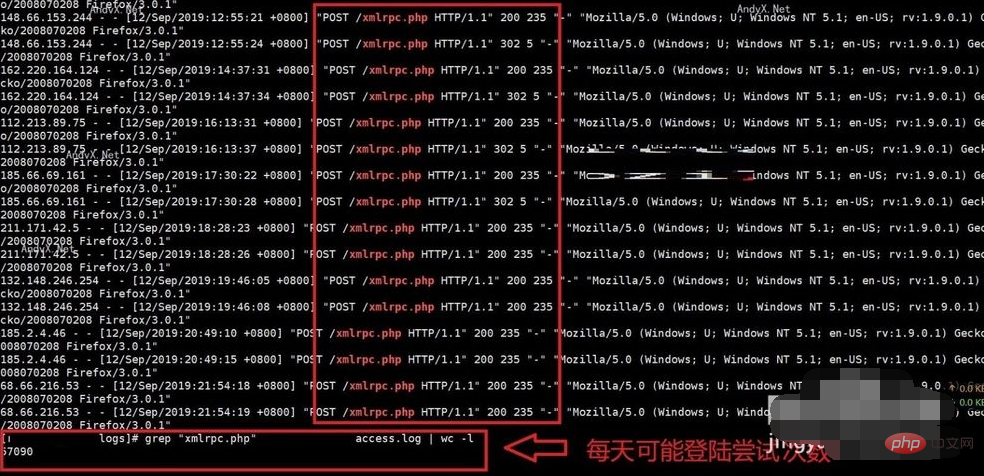
Further use the command to track the number of occurrences of the xmlrpc.php file, and execute the grep and wc commands
grep "xmlrpc.php" access.log | wc -l
It shows that as of tonight, it has been detected in batches 57090 times

The key to solving
is to block/disable xmlrpc.php. In order to prevent possible side effects, I first searched Baidu and collected some information:
If the website program uses the pingback function, blocking xmlrpc.php will cause the function to be unusable
Use a plug-in such as JetPack, and then delete xmlrpc. php will cause website exception
Some components of the old version of WordPress depend on xmlrpc.php, and deleting it will cause some very strange problems
Currently, this site has nothing to do with the above three, so I can permanently solve this problem.
Use the rm -rf xmlrpc.php command to delete the xmlrpc.php file, but it is not recommended to delete it directly, because if something goes wrong, it will be troublesome without a backup.
Use the mv command to move this xmlrpc .php file (rename it as you like):
mv xmlrpc.php xmlrpc.php.sajdAo9ahnf$d9ha90hw9whw
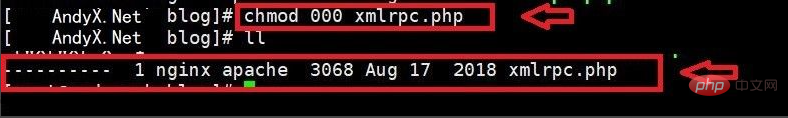
Use the chmod command to disable all permissions of xmlrpc.php:
chmod 000 xmlrpc.php

The Apache server can set parameter jumps Transfer access:
<IfModule mod_alias.c> Redirect 301 /xmlrpc.php http://baidu.com </IfModule>
Nginx server can set parameters to prohibit access:
location ~* /xmlrpc.php {
deny all;
}Recommended study: "WordPress Tutorial"
The above is the detailed content of How to close xmlrpc.php. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






