Does vue have jquery built in?
Jun 09, 2022 pm 06:17 PMThere is no built-in jquery in vue; if you want to use specific functions of jquery in vue, you need to introduce the jquery package. Introduction method: 1. Modify "package.json" and add the jquery version; 2. Enter "npm install" in the terminal and import the dependencies; 3. Modify the "webpack.base.conf" code; 4. Use "import $ from ' jquery'" can be introduced.

The operating environment of this tutorial: windows10 system, Vue3&&jquery3.4.1 version, Dell G3 computer.
Does vue have built-in jquery
vue does not have built-in jquery
It is completely feasible to use jQuery in the Vue project, and it is completely in line with Vue’s working ideas. In essence, jQ is regarded as Just use it as a Vue plug-in that is not highly adaptable to Vue. You need to complete the two-way binding work yourself.
Using jquery in Vue
In a vue project, when you need to implement certain specific functions, it is not easy to implement it using the mvvm mode. Therefore, the jquery package is introduced to complete the requirements
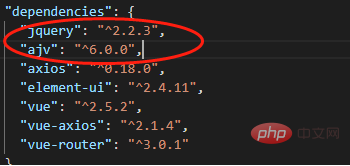
1. Modify package.json
First, add "jquery" to the dependencies in package.json: "^2.2.3"
Of course you can modify the version you want to introduce. Here is the introduction of 2.2.3

2. Import dependencies
Enter npm install in the terminal to import dependencies.
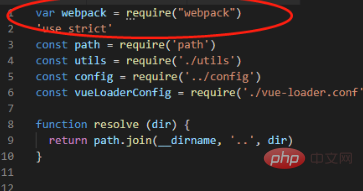
3. Modify webpack.base.conf
The code is as follows, see the picture to modify;
var webpack = require("webpack")rrree

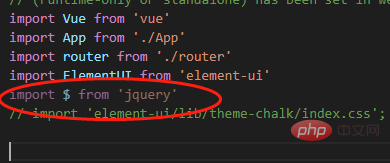
4. Introduce jquery into the component and use it
In which component we want to use the jQuery library, we must first use the following command to introduce jquery, and then It can be used normally
Here we introduce it globally in main.js
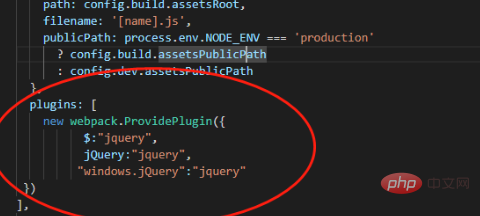
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],
Video tutorial recommendation:jQuery video tutorial
The above is the detailed content of Does vue have jquery built in?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
Netflix mainly uses React as the front-end framework, supplemented by Vue for specific functions. 1) React's componentization and virtual DOM improve the performance and development efficiency of Netflix applications. 2) Vue is used in Netflix's internal tools and small projects, and its flexibility and ease of use are key.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.
 How to implement component jump for vue
Apr 08, 2025 am 09:21 AM
How to implement component jump for vue
Apr 08, 2025 am 09:21 AM
There are the following methods to implement component jump in Vue: use router-link and <router-view> components to perform hyperlink jump, and specify the :to attribute as the target path. Use the <router-view> component directly to display the currently routed rendered components. Use the router.push() and router.replace() methods for programmatic navigation. The former saves history and the latter replaces the current route without leaving records.
 How to use vue pagination
Apr 08, 2025 am 06:45 AM
How to use vue pagination
Apr 08, 2025 am 06:45 AM
Pagination is a technology that splits large data sets into small pages to improve performance and user experience. In Vue, you can use the following built-in method to paging: Calculate the total number of pages: totalPages() traversal page number: v-for directive to set the current page: currentPage Get the current page data: currentPageData()






