 interface Web
interface Web
 js tutoriel
js tutoriel
 RabbitScout?: un tableau de bord moderne et open source pour gérer RabbitMQ
RabbitScout?: un tableau de bord moderne et open source pour gérer RabbitMQ
RabbitScout?: un tableau de bord moderne et open source pour gérer RabbitMQ
Dec 08, 2024 am 07:26 AMAvez-vous déjà souhaité une manière plus intuitive et visuellement attrayante de gérer RabbitMQ au-delà de l'interface utilisateur de gestion par défaut?? Même si j'apprécie la robustesse de RabbitMQ, l'interface existante peut sembler un peu démodée en ce qui concerne la surveillance et les opérations quotidiennes. C'est pourquoi j'ai créé RabbitScout?: un tableau de bord moderne et open source con?u pour rationaliser votre expérience RabbitMQ.
Pourquoi RabbitScout ?
Il y a quelques semaines, je me suis retrouvé à basculer fréquemment entre l'interface utilisateur de gestion RabbitMQ et divers outils CLI. Bien qu'il soit fonctionnel, je voulais quelque chose de plus propre?: un outil qui pourrait me donner des mesures en temps réel en un coup d'?il, m'aider à gérer rapidement les files d'attente et tout faire avec une interface soignée et moderne.
RabbitScout est né de ce besoin. Il s'agit actuellement d'un travail en cours, mais il s'annonce déjà comme une alternative plus conviviale pour les taches de gestion RabbitMQ.
Principales fonctionnalités
- Mesures en temps réel?: consultez le nombre total de messages, les taux de messages et les statistiques de file d'attente mises à jour en direct.
- Gestion des files d'attente?: répertoriez facilement les files d'attente, filtrez-les, inspectez les messages, purgez ou supprimez les files d'attente et publiez même des messages directement depuis l'interface utilisateur.
- Support d'interface utilisateur et de thème réactif?: profitez d'une interface claire et moderne optimisée pour les ordinateurs de bureau et les mobiles, avec la possibilité de basculer entre les modes clair et sombre.
- Sessions sécurisées?: connectez-vous avec vos informations d'identification RabbitMQ et soyez assuré que les sessions sont gérées en toute sécurité avec des cookies HTTP uniquement.
- Prêt pour l'avenir?: des plans sont en cours pour ajouter une gestion des liaisons, des contr?les avancés de connexion/canal et des analyses et visualisations plus robustes.
Sous le capot
RabbitScout est construit avec?:
Next.js 14 & React?: Tirer parti des composants App Router et serveur pour la récupération de données et la gestion sécurisée des API.
TypeScript?: garantir la sécurité des types et une expérience de développement plus prévisible.
Tailwind CSS & shadcn/ui?: Créer rapidement une interface utilisateur cohérente, réactive et accessible avec des composants réutilisables.
API de gestion RabbitMQ?: exploiter les API de gestion intégrées de RabbitMQ pour récupérer des métriques et effectuer des actions.
Cette pile m'a permis de séparer proprement la logique de l'interface utilisateur de la récupération des données c?té serveur. Par exemple, les composants du serveur récupèrent les données et les métriques de la file d'attente sans exposer les informations d'identification au client. Cette approche rend le tableau de bord plus sécurisé et maintenable.
Démarrage
Prêt à essayer ? Voici comment vous pouvez le faire tourner localement?:
git clone https://github.com/Ralve-org/RabbitScout.git
cd LapinScout
installation npm
cp .env.exemple .env
Ouvrez .env et fournissez votre h?te RabbitMQ, votre port, vos informations d'identification et d'autres détails de configuration. Une fois cela fait?:
npm exécuter le développement
Maintenant, rendez-vous sur et connectez-vous avec vos informations d'identification RabbitMQ (pour localhost, invité/invité fonctionne par défaut).
Captures d'écran
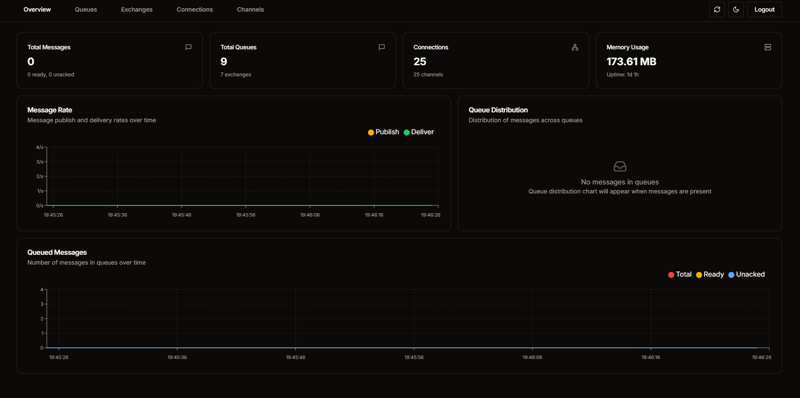
Tableau de bord du mode lumière?:

Tableau de bord du mode sombre?:

Ces exemples montrent la page principale du tableau de bord, où vous pouvez surveiller les débits de messages, la distribution des files d'attente et l'utilisation de la mémoire système, le tout mis à jour en temps réel.
Limites actuelles et feuille de route
Qu’est-ce qui manque en ce moment??
Gestion des liaisons?: actuellement en développement, vous pourrez bient?t créer, modifier et gérer des liaisons via l'interface utilisateur.
Contr?les avancés de connexion/canal?: des fonctionnalités telles que la fermeture forcée des connexions et des métriques de canal plus riches sont en route.
Analyses et notifications améliorées?: davantage de graphiques, de notifications et de capacités de recherche améliorées sont prévues.
Je travaille activement sur ces améliorations et les suggestions sont les bienvenues?!
Contribuer
En tant que projet open source, RabbitScout prospère grace à la contribution de la communauté. Que vous souhaitiez suggérer une fonctionnalité, signaler un bug, améliorer la documentation ou contribuer au code, j'aimerais votre aide.
Fa?ons de contribuer?:
Ouvrir un problème?: Vous avez trouvé un bug ou avez une bonne idée?? Faites-le-moi savoir.
Soumettre un PR?: n'hésitez pas à résoudre un problème existant ou à proposer une nouvelle fonctionnalité.
Améliorer la documentation?: Même un petit ajustement contribue à rendre le projet plus accessible.
Référentiel GitHub?:
https://github.com/Ralve-org/RabbitScout
Améliorons ensemble la gestion de RabbitMQ
RabbitScout a commencé comme un projet personnel visant à simplifier mon propre flux de travail, mais j'espère que cela pourra profiter à d'autres personnes recherchant un tableau de bord RabbitMQ plus intuitif. Vérifiez-le, jouez et dites-moi ce que vous en pensez. Vos commentaires, contributions et étoiles :) peuvent fa?onner son avenir.
Merci d'avoir lu?! Si vous avez des questions, des commentaires ou des suggestions, n'hésitez pas à les déposer ci-dessous. Construisons ensemble une meilleure expérience de gestion RabbitMQ.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java et JavaScript sont différents langages de programmation, chacun adapté à différents scénarios d'application. Java est utilisé pour le développement des grandes entreprises et des applications mobiles, tandis que JavaScript est principalement utilisé pour le développement de pages Web.
 Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
JavaScriptCommentsaSententialFormantaining, Reading et GuidingCodeEexecution.1) unique-linecomesaUSEUSEFORQUICKEXPLANATIONS.2) Multi-linecommentSExPlainComplexLogicorProvideTailedDocumentation.3) Inlinecomementsclarifypecifications
 Comment travailler avec les dates et les heures de JS?
Jul 01, 2025 am 01:27 AM
Comment travailler avec les dates et les heures de JS?
Jul 01, 2025 am 01:27 AM
Les points suivants doivent être notés lors du traitement des dates et du temps dans JavaScript: 1. Il existe de nombreuses fa?ons de créer des objets de date. Il est recommandé d'utiliser les cha?nes de format ISO pour assurer la compatibilité; 2. Get and définir des informations de temps peuvent être obtenues et définir des méthodes, et notez que le mois commence à partir de 0; 3. Les dates de mise en forme manuelle nécessitent des cha?nes et les bibliothèques tierces peuvent également être utilisées; 4. Il est recommandé d'utiliser des bibliothèques qui prennent en charge les fuseaux horaires, comme Luxon. La ma?trise de ces points clés peut éviter efficacement les erreurs courantes.
 Pourquoi devriez-vous placer des balises au bas du ?
Jul 02, 2025 am 01:22 AM
Pourquoi devriez-vous placer des balises au bas du ?
Jul 02, 2025 am 01:22 AM
PlacertagsatthebottomofablogPostorwebPageSerSpracticalPurpossForseo, userexperience, anddesign.1.ithelpswithseobyallowingsechingenginestoaccesskeyword-elevanttagswithoutcluteringtheaincontent..itimproveserexperceenceegmentyepingthefocusonThearrlUl
 Javascript contre Java: une comparaison complète pour les développeurs
Jun 20, 2025 am 12:21 AM
Javascript contre Java: une comparaison complète pour les développeurs
Jun 20, 2025 am 12:21 AM
Javascriptispreferredforwebdevelopment, tandis que javaisbetterforlarge-scalebackenSystemsandandroidApps.1)
 JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavascripthSsevenfundamentalDatatypes: nombre, cha?ne, booléen, indéfini, nul, objet, andymbol.1) nombres usUseadouble-précisformat, utile
 Qu'est-ce que l'événement bouillonne et capture dans le DOM?
Jul 02, 2025 am 01:19 AM
Qu'est-ce que l'événement bouillonne et capture dans le DOM?
Jul 02, 2025 am 01:19 AM
La capture d'événements et la bulle sont deux étapes de la propagation des événements dans DOM. La capture est de la couche supérieure à l'élément cible, et la bulle est de l'élément cible à la couche supérieure. 1. La capture de l'événement est implémentée en définissant le paramètre UseCapture d'AdveventListener sur true; 2. événement Bubble est le comportement par défaut, UseCapture est défini sur False ou Omise; 3. La propagation des événements peut être utilisée pour empêcher la propagation des événements; 4. événement Bubbling prend en charge la délégation d'événements pour améliorer l'efficacité du traitement du contenu dynamique; 5. La capture peut être utilisée pour intercepter les événements à l'avance, telles que la journalisation ou le traitement des erreurs. La compréhension de ces deux phases aide à contr?ler avec précision le calendrier et comment JavaScript répond aux opérations utilisateur.
 Quelle est la différence entre Java et JavaScript?
Jun 17, 2025 am 09:17 AM
Quelle est la différence entre Java et JavaScript?
Jun 17, 2025 am 09:17 AM
Java et JavaScript sont différents langages de programmation. 1.Java est un langage typique et compilé, adapté aux applications d'entreprise et aux grands systèmes. 2. JavaScript est un type dynamique et un langage interprété, principalement utilisé pour l'interaction Web et le développement frontal.





