 interface Web
interface Web
 js tutoriel
js tutoriel
 Comprendre la notation Big O et la complexité temporelle en JavaScript
Comprendre la notation Big O et la complexité temporelle en JavaScript
Comprendre la notation Big O et la complexité temporelle en JavaScript
Jan 03, 2025 am 08:46 AMLorsque vous travaillez avec JavaScript, l'écriture de code fonctionnel est importante, mais s'assurer qu'il fonctionne efficacement est tout aussi crucial. C'est là qu'intervient Big O Notation. Il fournit un moyen d'analyser la manière dont les performances de votre code évoluent à mesure que la taille de l'entrée augmente, vous aidant ainsi à écrire des applications optimisées et évolutives.
Cet article explorera les bases de la notation Big O et les complexités temporelles courantes avec des exemples adaptés aux débutants en JavaScript

Qu’est-ce que la notation Big O??
Big O Notation est une représentation mathématique qui décrit l'efficacité d'un algorithme. Cela nous aide à comprendre?:
- Complexité temporelle?: Comment le temps d'exécution d'un algorithme change en fonction de la taille de l'entrée.
- Complexité spatiale?: Comment l'utilisation de la mémoire d'un algorithme change en fonction de la taille de l'entrée.
L'objectif est d'évaluer les performances d'un algorithme à mesure que la taille d'entrée augmente, en se concentrant sur les pires scénarios.
Pourquoi la notation Big O est-elle importante ?
Disons que vous êtes chargé de trouver un nom dans un annuaire téléphonique?:
- Une approche consiste à parcourir chaque page jusqu'à ce que vous trouviez le nom (recherche linéaire).
- Une autre consiste à commencer par le milieu et à affiner systématiquement (recherche binaire).
Les deux approches résolvent le problème, mais leur efficacité varie considérablement à mesure que la taille de l'annuaire téléphonique augmente. Big O nous aide à comparer ces approches et à choisir la meilleure.
Notation Big O en action
Vous trouverez ci-dessous les complexités courantes de Big O, expliquées avec des exemples pratiques en JavaScript.
1. O(1) - Temps constant
Le temps d'exécution reste le même quelle que soit la taille d'entrée. Ces opérations sont les plus efficaces.
Exemple?: Accéder à un élément d'un tableau par index.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
2. O(log n) - Temps logarithmique
Le temps d'exécution augmente de manière logarithmique à mesure que la taille d'entrée augmente. Cela se produit souvent dans les algorithmes diviser pour régner comme la recherche binaire.
Exemple?: Recherche binaire sur un tableau trié.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
3. O(n) - Temps linéaire
Le temps d'exécution augmente proportionnellement à la taille d'entrée. Cela se produit lorsque vous devez examiner chaque élément une fois.
Exemple?: Recherche d'un élément dans un tableau non trié.
function linearSearch(arr, target) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] === target) {
return i; // Found
}
}
return -1; // Not found
}
const items = [10, 20, 30, 40, 50];
console.log(linearSearch(items, 30)); // Output: 2
4. O(n2) - Temps quadratique
Le temps d'exécution augmente de fa?on quadratique à mesure que la taille d'entrée augmente. Ceci est typique des algorithmes avec des boucles imbriquées.
Exemple?: Une implémentation de base du tri à bulles.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
5. O(2?) - Temps exponentiel
Le temps d'exécution double à chaque entrée supplémentaire. Cela se produit dans les algorithmes qui résolvent les problèmes de manière récursive, en considérant toutes les solutions possibles.
Exemple?: Calculer les nombres de Fibonacci de manière récursive.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
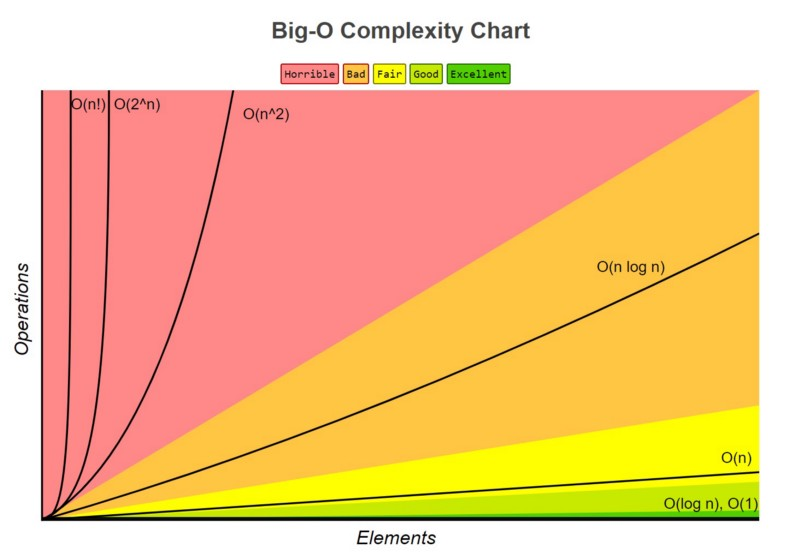
Visualiser Big O
Voici comment les différentes complexités de Big O se comparent à mesure que la taille d'entrée augmente?:
| Big O | Name | Example Use Case | Growth Rate |
|---|---|---|---|
| O(1) | Constant | Array access | Flat |
| O(log n) | Logarithmic | Binary search | Slow growth |
| O(n) | Linear | Looping through an array | Moderate growth |
| O(n2) | Quadratic | Nested loops | Rapid growth |
| O(2?) | Exponential | Recursive brute force | Very fast growth |
Illustration des taux de croissance
Imaginez que vous résolvez un problème et que la taille de l'entrée augmente. Voici comment les algorithmes de différentes complexités évoluent à mesure que la taille d’entrée augmente?:
| Input Size | O(1) | O(log n) | O(n) | O(n2) | O(2?) |
|---|---|---|---|---|---|
| 1 | 1 ms | 1 ms | 1 ms | 1 ms | 1 ms |
| 10 | 1 ms | 3 ms | 10 ms | 100 ms | ~1 sec |
| 100 | 1 ms | 7 ms | 100 ms | 10 sec | ~centuries |
| 1000 | 1 ms | 10 ms | 1 sec | ~17 min | Unrealistic |
- O(1) reste constant quelle que soit l'entrée.
- O(log n) cro?t lentement, idéal pour les gros intrants.
- O(n) grandit proportionnellement à la taille d'entrée.
- O(n2) et plus deviennent rapidement peu pratiques pour les entrées importantes.
Visualiser Big O avec du code
Voici comment visualiser le nombre d'opérations pour différentes complexités à l'aide de compteurs simples?:
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
Malentendus courants à propos de Big O
-
Big O ≠ Performance réelle?: Big O vous indique comment les performances évoluent, et non le temps exact pris.
- Par exemple, un algorithme O(n) avec un petit facteur constant peut surpasser un algorithme O(log n) pour de petites tailles d'entrée.
- Meilleur des cas contre pire des cas?: Big O décrit généralement le pire des cas. Par exemple, rechercher un élément ne figurant pas dans la liste.
- Toutes les boucles imbriquées ne sont pas O(n2)?: La complexité dépend du nombre d'éléments traités par la boucle interne.
Conseils pratiques pour les débutants
- Concentrez-vous sur O(1), O(n) et O(n2)?: ce sont les complexités les plus courantes que vous rencontrerez.
- Mesurer les performances?: utilisez des outils tels que Chrome DevTools pour comparer votre code.
- Refactor for Efficiency?: Une fois votre code fonctionnel, identifiez les pièces les plus complexes et optimisez-les.
- Continuez à apprendre?: des plateformes comme LeetCode et HackerRank proposent d'excellents exercices pour comprendre Big O.
Conclusion
Big O Notation est un outil essentiel pour évaluer l'efficacité des algorithmes et comprendre comment votre code évolue. En comprenant les bases et en analysant les modèles courants, vous serez sur la bonne voie pour écrire des applications JavaScript performantes.
Bon codage?! ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java et JavaScript sont différents langages de programmation, chacun adapté à différents scénarios d'application. Java est utilisé pour le développement des grandes entreprises et des applications mobiles, tandis que JavaScript est principalement utilisé pour le développement de pages Web.
 Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
JavaScriptCommentsaSententialFormantaining, Reading et GuidingCodeEexecution.1) unique-linecomesaUSEUSEFORQUICKEXPLANATIONS.2) Multi-linecommentSExPlainComplexLogicorProvideTailedDocumentation.3) Inlinecomementsclarifypecifications
 Comment travailler avec les dates et les heures de JS?
Jul 01, 2025 am 01:27 AM
Comment travailler avec les dates et les heures de JS?
Jul 01, 2025 am 01:27 AM
Les points suivants doivent être notés lors du traitement des dates et du temps dans JavaScript: 1. Il existe de nombreuses fa?ons de créer des objets de date. Il est recommandé d'utiliser les cha?nes de format ISO pour assurer la compatibilité; 2. Get and définir des informations de temps peuvent être obtenues et définir des méthodes, et notez que le mois commence à partir de 0; 3. Les dates de mise en forme manuelle nécessitent des cha?nes et les bibliothèques tierces peuvent également être utilisées; 4. Il est recommandé d'utiliser des bibliothèques qui prennent en charge les fuseaux horaires, comme Luxon. La ma?trise de ces points clés peut éviter efficacement les erreurs courantes.
 Pourquoi devriez-vous placer des balises au bas du ?
Jul 02, 2025 am 01:22 AM
Pourquoi devriez-vous placer des balises au bas du ?
Jul 02, 2025 am 01:22 AM
PlacertagsatthebottomofablogPostorwebPageSerSpracticalPurpossForseo, userexperience, anddesign.1.ithelpswithseobyallowingsechingenginestoaccesskeyword-elevanttagswithoutcluteringtheaincontent..itimproveserexperceenceegmentyepingthefocusonThearrlUl
 Javascript contre Java: une comparaison complète pour les développeurs
Jun 20, 2025 am 12:21 AM
Javascript contre Java: une comparaison complète pour les développeurs
Jun 20, 2025 am 12:21 AM
Javascriptispreferredforwebdevelopment, tandis que javaisbetterforlarge-scalebackenSystemsandandroidApps.1)
 JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavascripthSsevenfundamentalDatatypes: nombre, cha?ne, booléen, indéfini, nul, objet, andymbol.1) nombres usUseadouble-précisformat, utile
 Qu'est-ce que l'événement bouillonne et capture dans le DOM?
Jul 02, 2025 am 01:19 AM
Qu'est-ce que l'événement bouillonne et capture dans le DOM?
Jul 02, 2025 am 01:19 AM
La capture d'événements et la bulle sont deux étapes de la propagation des événements dans DOM. La capture est de la couche supérieure à l'élément cible, et la bulle est de l'élément cible à la couche supérieure. 1. La capture de l'événement est implémentée en définissant le paramètre UseCapture d'AdveventListener sur true; 2. événement Bubble est le comportement par défaut, UseCapture est défini sur False ou Omise; 3. La propagation des événements peut être utilisée pour empêcher la propagation des événements; 4. événement Bubbling prend en charge la délégation d'événements pour améliorer l'efficacité du traitement du contenu dynamique; 5. La capture peut être utilisée pour intercepter les événements à l'avance, telles que la journalisation ou le traitement des erreurs. La compréhension de ces deux phases aide à contr?ler avec précision le calendrier et comment JavaScript répond aux opérations utilisateur.
 Quelle est la différence entre Java et JavaScript?
Jun 17, 2025 am 09:17 AM
Quelle est la différence entre Java et JavaScript?
Jun 17, 2025 am 09:17 AM
Java et JavaScript sont différents langages de programmation. 1.Java est un langage typique et compilé, adapté aux applications d'entreprise et aux grands systèmes. 2. JavaScript est un type dynamique et un langage interprété, principalement utilisé pour l'interaction Web et le développement frontal.





