
WordPress est utilisé pour créer une variété de types de sites Web. Lorsque vous construisez un thème WordPress, vous devez le construire pour le plus grand public possible. Cet objectif implique également que votre thème devrait être prêt pour les sites dans différentes langues. WordPress fournit une API simple que vous pouvez utiliser dans un thème pour lui fournir une internationalisation. Dans cet article, vous verrez comment vous pouvez préparer votre thème pour différentes langues.
Les plats clés
- WordPress fournit une API qui vous permet d'internationaliser votre thème, ce qui le rend accessible aux utilisateurs parlant différentes langues. Cela implique le téléchargement et l'installation de fichiers de traduction pour les langues que vous souhaitez prendre en charge.
- La première étape de l'internationalisation de votre thème WordPress consiste à créer un thème enfant et à définir un domaine de texte unique pour cela. Ce domaine texte sera utilisé pour charger les fichiers de traduction du thème.
- Les fonctions comme __ et _e sont utilisées pour internationaliser le texte dans WordPress. La fonction __ renvoie une cha?ne localisée en fonction de la langue sélectionnée, tandis que la fonction _e affiche le texte localisé directement sur la page.
- Les fichiers .mo, qui contiennent les traductions réelles, peuvent être créées à l'aide d'outils comme PoEdit. Une fois ces fichiers créés et enregistrés dans le répertoire approprié, votre thème WordPress doit afficher le contenu dans la langue sélectionnée.
Comment configurer WordPress pour différentes langues
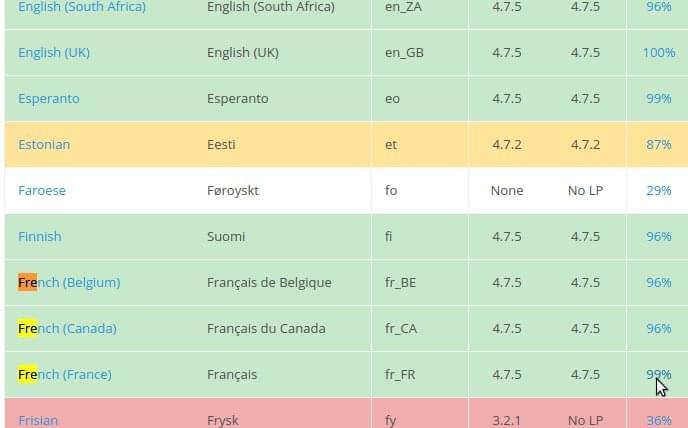
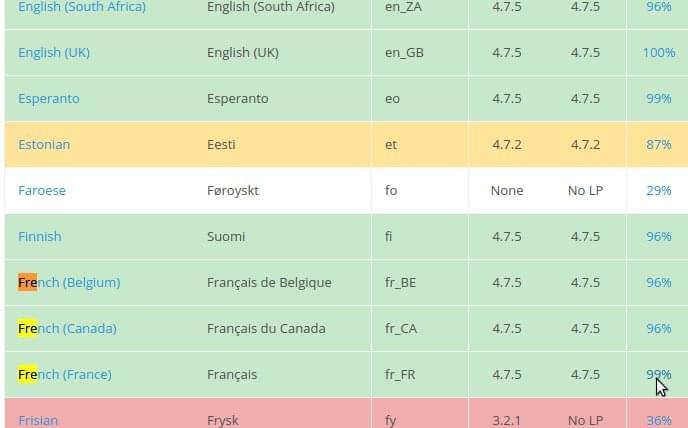
Vous pouvez ajouter différentes langues à votre site WordPress. Pour cela, vous pouvez télécharger les fichiers de traduction à partir du blog de l'équipe de traductrice WordPress. à partir de cette page, vous pouvez voir les différentes langues dont les traductions sont présentes, ainsi que le pourcentage de la traduction terminée. Supposons que je souhaite télécharger la langue fran?aise. J'irai à la ligne de langue fran?aise, puis cliquez sur le pourcentage comme indiqué dans l'image ci-dessous.

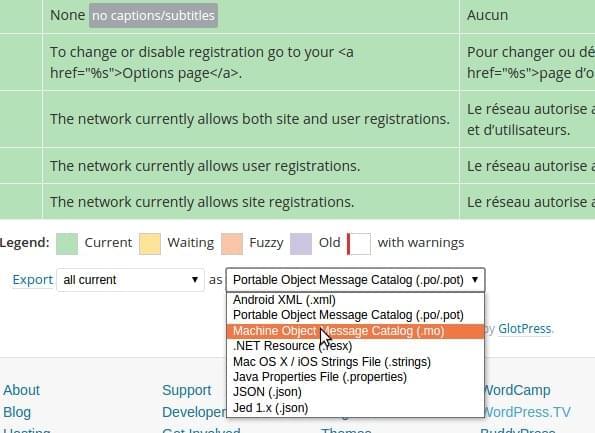
Ensuite, vous pouvez cliquer sur la version WordPress et exporter le fichier .mo comme indiqué dans l'image ci-dessous

Une fois que vous avez téléchargé le fichier .mo, vous devrez le télécharger dans le dossier WP-CONTENT / LANGUAGES de votre installation WordPress. Vous pouvez ensuite accéder aux paramètres -> Général dans votre administrateur WordPress. Là, vous devriez être en mesure de voir les options de langue que vous avez mis dans le dossier WP-Content / Languages ??comme indiqué ci-dessous dans l'image. Veuillez sélectionner le langage souhaité dans lequel vous souhaitez modifier le site et cliquer sur ?Enregistrer les modifications?

Chargement du domaine texte dans votre thème
La première étape vers l'internationalisation de votre thème est de créer le thème. Vous pouvez commencer, dans cet exemple en créant un thème enfant du thème vingt-sept. Pour créer un thème enfant, créez d'abord un dossier wp-content / themes / wpinternationlizationTheme. Dans ce dossier, ajoutez le fichier style.css avec le contenu suivant:
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
Ce fichier définit un thème enfant avec le nom wpinternationlizationTheTeme. Ceci est le thème de l'enfant de vingt-sept. Dans ce qui précède, chaque champ est des champs standard que nous définissons pour un thème enfant. Le domaine texte du champ est le champ qui définit un nom unique pour le domaine texte de ce thème. Ce thème devrait charger les fichiers de traduction avec cette clé comme l'identifiant unique.
Créer une fonctions.php avec le code suivant
<span><span><?php
</span></span><span><span>function wpinternationlizationtheme_enqueue_styles() {
</span></span><span>
</span><span> <span>$parent_style = 'parent-style';
</span></span><span>
</span><span> <span>wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
</span></span><span> <span>wp_enqueue_style( 'child-style',
</span></span><span> <span>get_stylesheet_directory_uri() . '/style.css',
</span></span><span> <span>array( $parent_style ),
</span></span><span> <span>wp_get_theme()->get('Version')
</span></span><span> <span>);
</span></span><span><span>}
</span></span><span><span>add_action( 'wp_enqueue_scripts', 'wpinternationlizationtheme_enqueue_styles' );
</span></span><span>
</span><span><span>?></span>
</span>
Le code ci-dessus charge les styles du thème parent (qui est de vingt-sept dans ce cas). Ensuite, les styles du thème de l'enfant sont chargés.
Cela permet aux styles de thème de l'enfant d'être ceux qui sont chargés en dernier et peuvent être personnalisés selon les besoins du thème de l'enfant. Vous voudrez maintenant charger le domaine texte, ce qui signifie indiquer où WordPress recherchera les traductions de ce thème. Vous pouvez charger le domaine texte du thème à l'aide de la fonction WordPress Load_Theme_textDomain.
Pour ce faire, ajoutez le code suivant à vos fonctions.php:
<span>function wpinternationlizationtheme_setup(){
</span> <span>$domain = 'wpinternationlizationtheme';
</span> <span>// wp-content/languages/wpinternationlizationtheme/de_DE.mo
</span> <span>load_theme_textdomain( $domain, trailingslashit( WP_LANG_DIR ) . $domain );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_stylesheet_directory() . '/languages' );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_template_directory() . '/languages' );
</span><span>}
</span><span>add_action( 'after_setup_theme', 'wpinternationlizationtheme_setup' );
</span>
Le code ci-dessus se connecte à l'action après_setup_theme. Sur cette action, vous chargez le domaine texte du thème. Cela se fait à l'aide de la fonction LOAD_THEME_TextDomain. Cette fonction est configurée pour rechercher les fichiers .mo dans les répertoires suivants:
- Languages directory - Child theme directory - Parent theme directory
Fonctions WordPress pour l'internationalisation
Une fois que vous avez configuré le domaine texte, jetez un ?il aux fonctions que vous pouvez utiliser pour l'internationalisation dans WordPress. Il existe principalement deux fonctions que vous pouvez utiliser. Le premier est __. Cette fonction prend deux arguments, le premier étant la cha?ne et la seconde le domaine. Cette fonction renvoie ensuite la cha?ne localisée appropriée en fonction de la langue sélectionnée.
Donc, si vous souhaitez ajouter du texte à la fin de chaque message, mais que vous souhaitez également que cela soit localisé en fonction du langage Sélectionner, ajoutez le code suivant à vos fonctions.php:
<span>function wpinternationlizationtheme_after($content) {
</span> <span>return $content . __('Read more', 'wpinternationlizationtheme');
</span><span>}
</span><span>add_filter('the_content', 'wpinternationlizationtheme_after');
</span>
L'autre fonction est _e. Cela prend les deux mêmes arguments que __. Cette fonction affiche le texte localisé directement sur la page plut?t que de simplement le renvoyer.
Donc, par exemple, si vous vouliez ajouter un message de pied de page qui devrait afficher localisé, vous devez créer un pied de page.php avec le contenu suivant:
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
Création des fichiers .mo
Une fois que vous avez créé le code nécessaire à l'internationalisation, vous voudrez créer les fichiers de localisation. Il existe de nombreux outils disponibles pour créer des fichiers .mo. Dans cet article, vous allez voir l'un des populaires, Poedit. Vous pouvez télécharger Poedit pour votre système d'exploitation à partir de https://poedit.net/download.
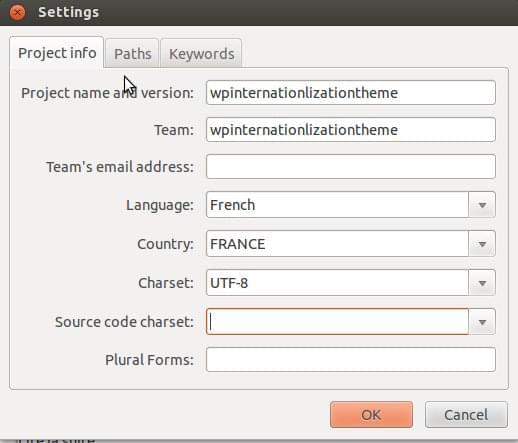
Une fois que vous avez téléchargé Poedit, vous pouvez sélectionner ?Fichier-> nouveau catalogue? pour voir l'écran suivant:

Dans cet écran, vous pouvez saisir les informations de base sur le projet. L'onglet suivant consiste à donner le chemin du code qui doit être analysé pour trouver les cha?nes qui doivent être localisées, comme indiqué ci-dessous:

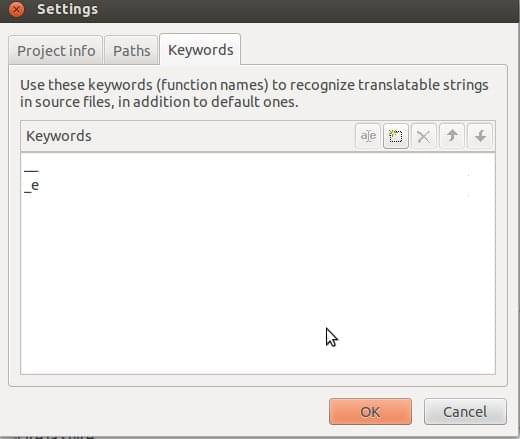
L'onglet suivant vous permet de saisir les mots clés qui doivent être recherchés pour obtenir toutes les cha?nes qui nécessitent une localisation. Comme vous avez déjà utilisé les deux fonctions __ et _e dans les exemples ci-dessus, ajoutez ces deux sur cet onglet.

Une fois que vous avez fait cela, l'outil recherchera toutes les cha?nes qui nécessitent une localisation comme indiqué dans l'image ci-dessous.

Vous pouvez désormais ajouter la localisation pour chaque cha?ne, puis cliquez sur ?Enregistrer? pour enregistrer le fichier sur WP-CONTENT / Thèmes / wpinternationlizationTheme / Languages ??/ FR_FR.MO
Maintenant, enfin, si vous changez la langue en ?fran?ais?, vous devriez voir vos cordes localisées en fran?ais sur le site principal.
Conclusion
WordPress est l'une des plates-formes CMS les plus populaires. Vous pouvez en apprendre davantage sur le développement du thème WordPress avec une relative facilité. Les utilisateurs de sites fabriqués sur les thèmes WordPress sont vastes en nombre et en variété. D'où le besoin pressant pour que votre thème dispose d'un large éventail de langues. Dans de nombreuses industries, il est absolument nécessaire que votre site WordPress puisse répondre à un public de régions et de pays différentes.
La préparation de votre thème pour l'internationalisation peut être un facteur clé du succès. L'API WordPress pour l'internationalisation est facile à utiliser. Il est très facile de localiser votre thème sans modifier aucun des fichiers de code. Alors, amusez-vous à internationaliser votre prochain thème WordPress et parlez-nous de vos expériences dans les commentaires ci-dessous!
Des questions fréquemment posées sur l'internationalisation de votre thème WordPress
Quelle est l'importance d'internationaliser un thème WordPress?
Internationaliser un thème WordPress est crucial pour atteindre un public mondial. Il permet à votre site Web d'être traduit dans différentes langues, ce qui le rend accessible aux utilisateurs du monde entier. Cela améliore non seulement l'expérience utilisateur, mais augmente également la visibilité et la portée de votre site. En internationalisant votre thème, vous pouvez répondre à un public diversifié et étendre votre entreprise à l'échelle mondiale.
Comment le domaine texte joue-t-il un r?le dans l'internationalisation d'un thème WordPress?
Un domaine texte est un identifiant unique Cela permet à WordPress de faire la distinction entre toutes les traductions chargées. C'est essentiellement la poignée de votre thème et est utilisée en conjonction avec les fonctions __ () ou _e () pour rendre votre thème traduisible. Sans domaine texte, WordPress ne saurait pas quelles traductions charger pour un thème spécifique, rendant l'internationalisation impossible.
Quelles sont les étapes pour internationaliser un thème WordPress?
Internationalisation d'un thème WordPress implique plusieurs étapes. Tout d'abord, vous devez préparer votre thème pour la traduction en enveloppe tout le texte dans les fonctions GetText. Ensuite, vous devez créer un fichier .pot, qui est un fichier de modèle qui contient tout le texte traduisible. Ensuite, vous devez traduire votre thème à l'aide d'un fichier .po, qui est un fichier d'objet portable qui contient les traductions réelles. Enfin, vous devez charger le domaine texte pour indiquer WordPress quelles traductions utiliser.
Comment puis-je traduire mon thème WordPress?
Vous pouvez traduire votre thème WordPress à l'aide d'un fichier .po. Ce fichier contient tout le texte traduisible de votre thème et de leurs traductions correspondantes. Vous pouvez utiliser un éditeur de traduction comme Poedit pour ouvrir le fichier .po et ajouter vos traductions. Une fois que vous avez terminé, vous pouvez enregistrer le fichier avec une extension .mo, qui est un fichier d'objet machine que WordPress peut lire.
Quels sont les problèmes communs rencontrés lors de l'internationalisation d'un thème WordPress?
Certains problèmes communs rencontrés lors de l'internationalisation d'un thème WordPress incluent des domaines de texte manquants, des noms de domaine de texte incorrects et du texte non traduit. Ces problèmes peuvent empêcher votre thème d'être entièrement traduit. Pour éviter ces problèmes, assurez-vous d'inclure un domaine de texte dans toutes les fonctions GetText, utilisez le nom de domaine de texte correct et enveloppez tout le texte dans les fonctions GetText.
Puis-je utiliser des plugins pour internationaliser mon thème WordPress?
Oui, plusieurs plugins sont disponibles qui peuvent vous aider à internationaliser votre thème WordPress. Ces plugins peuvent générer des fichiers .pot, fournir une interface conviviale pour l'ajout de traductions et charger le domaine du texte pour vous. Cependant, il est important de noter que l'utilisation d'un plugin ne doit pas remplacer le processus manuel d'internationalisation de votre thème.
Comment puis-je tester l'internationalisation de mon thème WordPress?
Vous pouvez tester l'internationalisation de votre thème WordPress en modifiant la langue de votre installation WordPress. Si votre thème est correctement internationalisé, vous devriez voir le texte traduit dans votre thème. Vous pouvez également utiliser des outils comme le plugin de vérification du thème WordPress, qui peut vérifier votre thème pour les problèmes d'internationalisation communes.
Quelle est la différence entre la localisation et l'internationalisation?
L'internationalisation est le processus de préparation de votre Le thème à traduire dans différentes langues, tandis que la localisation est le processus de traduire réellement votre thème. En d'autres termes, l'internationalisation est la première étape vers la rédaction de votre thème, et la localisation est la prochaine étape où vous ajoutez les traductions réelles.
Comment puis-je rendre mon thème WordPress RTL (droit à gauche) compatible en langue?
Pour rendre votre thème WordPress RTL compatible, vous devez créer un fichier rtl.css dans votre répertoire de thème. Ce fichier doit contenir toutes les règles CSS nécessaires pour renverser la disposition de votre thème pour les langues RTL. WordPress chargera automatiquement ce fichier lorsque la langue du site Web est définie sur une langue RTL.
Puis-je internationaliser un thème enfant dans WordPress?
Oui, vous pouvez internationaliser un thème enfant dans WordPress. Le processus est similaire à l'internationalisation d'un thème parent. Cependant, vous devez utiliser le domaine texte du thème parent dans vos fonctions GetText et charger le domaine texte dans les fonctions de fonctions de votre thème enfant.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Git avec WordPress
Jun 26, 2025 am 12:23 AM
Comment utiliser Git avec WordPress
Jun 26, 2025 am 12:23 AM
Lorsque vous gérez des projets WordPress avec GIT, vous ne devez inclure que des thèmes, des plugins personnalisés et des fichiers de configuration dans le contr?le de version; configurer des fichiers .gitignore pour ignorer les répertoires de téléchargement, les caches et les configurations sensibles; Utilisez des outils Webhooks ou CI pour réaliser un déploiement automatique et faire attention au traitement de la base de données; Utilisez des politiques à deux branches (principale / développement) pour le développement collaboratif. Cela peut éviter les conflits, assurer la sécurité et améliorer l'efficacité de la collaboration et du déploiement.
 Comment créer un simple bloc Gutenberg
Jun 28, 2025 am 12:13 AM
Comment créer un simple bloc Gutenberg
Jun 28, 2025 am 12:13 AM
La clé pour créer un bloc Gutenberg est de comprendre sa structure de base et de connecter correctement les ressources avant et arrière. 1. Préparez l'environnement de développement: installez WordPress local, Node.js et @ wordpress / scripts; 2. Utilisez PHP pour enregistrer les blocs et définir la logique d'édition et d'affichage des blocs avec JavaScript; 3. Créer des fichiers JS via NPM pour que les modifications prennent effet; 4. Vérifiez si le chemin et les ic?nes sont corrects lors de la rencontre avec des problèmes ou utilisez une écoute en temps réel pour éviter la compilation manuelle répétée. Après ces étapes, un simple bloc Gutenberg peut être implémenté étape par étape.
 Comment utiliser l'environnement de test WordPress
Jun 24, 2025 pm 05:13 PM
Comment utiliser l'environnement de test WordPress
Jun 24, 2025 pm 05:13 PM
Utilisez les environnements de test WordPress pour assurer la sécurité et la compatibilité de nouvelles fonctionnalités, plug-ins ou thèmes avant d'être officiellement lancés et éviter d'affecter de vrais sites Web. Les étapes pour créer un environnement de test comprennent: le téléchargement et l'installation de logiciels de serveur local (tels que localwp, xAMPP), la création d'un site, la configuration d'une base de données et un compte administrateur, l'installation de thèmes et de plug-ins pour les tests; La méthode de copie d'un site Web formel dans un environnement de test consiste à exporter le site via le plug-in, à importer l'environnement de test et à remplacer le nom de domaine; Lorsque vous l'utilisez, vous devez faire attention à ne pas utiliser de données utilisateur réelles, à nettoyer régulièrement des données inutiles, à sauvegarder l'état du test, à réinitialiser l'environnement dans le temps et à unifier la configuration de l'équipe pour réduire les différences.
 Comment rincer les règles de réécriture programmatiquement
Jun 27, 2025 am 12:21 AM
Comment rincer les règles de réécriture programmatiquement
Jun 27, 2025 am 12:21 AM
Dans WordPress, lors de l'ajout d'un type d'article personnalisé ou de la modification de la structure de liaison fixe, vous devez rafra?chir manuellement les règles de réécriture. à l'heure actuelle, vous pouvez appeler la fonction flush_rewrite_rules () via le code pour l'implémenter. 1. Cette fonction peut être ajoutée au thème ou au crochet d'activation du thème ou du plug-in pour actualiser automatiquement; 2. Exécuter une seule fois lorsque cela est nécessaire, comme l'ajout de CPT, la taxonomie ou la modification de la structure de liaison; 3. évitez les appels fréquents pour éviter d'affecter les performances; 4. Dans un environnement multi-sites, actualisez chaque site séparément le cas échéant; 5. Certains environnements d'hébergement peuvent restreindre le stockage des règles. De plus, cliquer sur Enregistrer pour accéder à la page "Paramètres> Links épinglés" peut également déclencher une actualisation, adaptée aux scénarios non automatiques.
 Comment configurer les redirectes dans WordPress HTACCESS
Jun 25, 2025 am 12:19 AM
Comment configurer les redirectes dans WordPress HTACCESS
Jun 25, 2025 am 12:19 AM
TosetupredirectSinwordPressusingthe.htaccessfile, locatethefileinyoursite’srootDirectoryandAdlecrectulesabovethe # BeginwordPressSection.
 Comment envoyer un e-mail de WordPress à l'aide de SMTP
Jun 27, 2025 am 12:30 AM
Comment envoyer un e-mail de WordPress à l'aide de SMTP
Jun 27, 2025 am 12:30 AM
UsingsmtpforwordPressEmailSimproveSDeliverability andreliabilitycompatedTotheDefaultPhpmail () function.1.smtpauthenticateswithyouremailServer, réducingspamplacement.2
 Comment rendre un thème WordPress réactif
Jun 28, 2025 am 12:14 AM
Comment rendre un thème WordPress réactif
Jun 28, 2025 am 12:14 AM
Pour implémenter la conception de thème WordPress réactive, utilisez d'abord des balises META HTML5 et Mobile-First, ajoutez des paramètres de la fenêtre dans Enditer.php pour vous assurer que le terminal mobile est affiché correctement et organiser la mise en page avec des balises de structure HTML5; Deuxièmement, utilisez la requête multimédia CSS pour réaliser l'adaptation de style sous différentes largeurs d'écran, les styles d'écriture en fonction du principe mobile d'abord, et les points d'arrêt couramment utilisés incluent 480px, 768px et 1024px; Troisièmement, traitez élastiquement les images et les dispositions, définissez la largeur maximale: 100% pour l'image et utilisez la disposition Flexbox ou Grid au lieu de la largeur fixe; Enfin, testez complètement les outils de développeur de navigateur et les appareils réels, optimiser les performances de chargement et assurer la réponse
 Comment intégrer les API tierces avec WordPress
Jun 29, 2025 am 12:03 AM
Comment intégrer les API tierces avec WordPress
Jun 29, 2025 am 12:03 AM
TOINTEGRATETHIRD-PARTYAPISINTOWORDPRESS, SuivreSestesteps: 1.SelectasuitableAPiANDObtainCredentialSlikePikeySoroAuthTokensByregisterring et greepingthemSecure.2.choosebetweenpluginsforsimplicity orfistomcodeusingfunctionslise wp_reMote_get () pour le flexibilité.






