 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
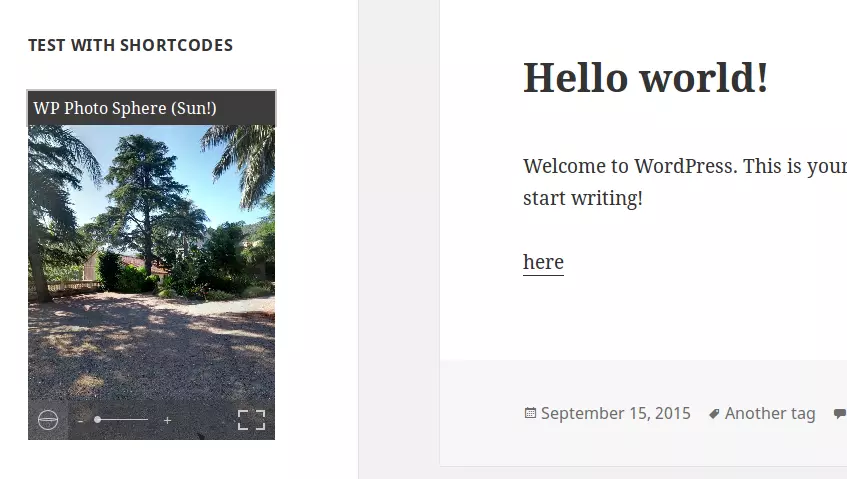
 Conseil rapide: comment utiliser les shortcodes dans les widgets dans WordPress
Conseil rapide: comment utiliser les shortcodes dans les widgets dans WordPress
Conseil rapide: comment utiliser les shortcodes dans les widgets dans WordPress
Feb 10, 2025 pm 03:07 PM Dans WordPress, les codes courts ne peuvent être utilisés que dans les articles et les pages par défaut, et ne peuvent pas être utilisés dans les widgets. Cependant, cette fonction peut être activée à l'aide des fonctions Filtre et widget_text do_shortcode(), permettant au widget de texte d'analyser tout shortcode existant.

Autoriser les shortcodes dans le widget de texte
WordPress fournit plusieurs widgets par défaut. Le widget de texte vous permet d'ajouter n'importe quel texte au widget ou à tout code HTML. Cela signifie que vous pouvez également utiliser le code JavaScript dans ce widget, donc c'est très puissant. Cependant, si vous avez besoin de plus de fonctionnalités, comme un script PHP qui accède à certaines données stockées dans le serveur, ce widget ne vous aidera pas par défaut.
C'est similaire à l'article. C'est pourquoi, comme dans l'article, nous voulons pouvoir utiliser Shortcodes pour faire ce que nous voulons. Pour ce faire, nous pouvons utiliser le filtre widget_text. Ce filtre est utilisé pour permettre la modification du contenu du widget de texte. Nous l'utiliserons ici pour demander à WordPress d'analyser les shortcodes dans ce widget.
L'analyse des codes courts dans WordPress est obtenue via la fonction do_shortcode(). Il accepte un paramètre requis, à savoir le texte à analyser et renvoie le texte analysé. Cela signifie que nous pouvons utiliser cette fonction directement comme une fonction de rappel pour le filtre widget_text.
Le code suivant peut être utilisé dans le fichier functions.php du fichier plug-in ou le thème:
<?php add_filter('widget_text', 'do_shortcode'); ?>
Tout raccourci existant que vous tapez dans le widget de texte sera désormais analysé.

Créer un nouveau widget de raccourcis
Alternativement, nous pouvons créer nos propres widgets. étant donné que le widget "texte" par défaut fonctionne bien, nous pouvons simplement ajuster son code à partir du code suivant (situé dans le fichier /wp-includes/default-widgets.php). Il convient de noter que nous devons créer nos propres plugins et ne jamais modifier le fichier WordPress de base.
<?php class WP_Widget_Text extends WP_Widget {
public function __construct() {
$widget_ops = array('classname' => 'widget_text', 'description' => __('Arbitrary text or HTML.'));
$control_ops = array('width' => 400, 'height' => 350);
parent::__construct('text', __('Text'), $widget_ops, $control_ops);
}
// ... (其余代碼與原文相同) ...
}
?>
Nous n'avons pas besoin de changer beaucoup. La première chose à changer est le nom de la classe. J'ai choisi de le nommer WP_Widget_Shortcodes, mais vous pouvez choisir n'importe quel nom que vous aimez. étant donné que ce type de constructeur met en place des informations sur le widget lui-même, nous devons également le modifier.
<?php public function __construct() {
$widget_ops = array('classname' => 'widget_shortcodes', 'description' => __('Arbitrary text or HTML with shortcodes.'));
$control_ops = array('width' => 400, 'height' => 350);
parent::__construct('shortcodes', __('Shortcodes'), $widget_ops, $control_ops);
}
?>
Un autre endroit qui doit être modifié est dans la méthode widget(), qui décrit comment WordPress affiche les widgets. Nous modifions le contenu de la variable $text contenant le texte à afficher. Nous supprimons l'appel au filtre widget_text et appliquons la fonction do_shortcode() à ce contenu.
<?php add_filter('widget_text', 'do_shortcode'); ?>
Ensuite, nous devons enregistrer notre widget afin que nous puissions l'ajouter comme n'importe quel autre widget. Cela peut être fait via l'opération widgets_init, qui sera déclenchée une fois que WordPress enregistre le widget par défaut.
<?php class WP_Widget_Text extends WP_Widget {
public function __construct() {
$widget_ops = array('classname' => 'widget_text', 'description' => __('Arbitrary text or HTML.'));
$control_ops = array('width' => 400, 'height' => 350);
parent::__construct('text', __('Text'), $widget_ops, $control_ops);
}
// ... (其余代碼與原文相同) ...
}
?>
Vous pouvez maintenant trouver notre widget dans la liste des widgets disponibles. Vous pouvez l'ajouter à n'importe quelle zone compatible et il expliquera tous les codes shortcodes que vous utilisez.

Conclusion
Comme mentionné ci-dessus, l'activation des shortcodes dans les widgets n'est pas compliquée, mais vous devez être prudent. En fait, tous les raccourcis ne conviennent pas pour afficher l'emplacement d'un widget. Si le code court a une largeur fixe, cela pourrait être un problème.
Notez que les modifications que nous utilisons dans le widget de texte par défaut sont minimes. Si vous souhaitez personnaliser le widget, vous pouvez changer autre chose.
(Ce qui suit est un travail pseudo-original dans la partie FAQ d'origine. La méthode d'expression est ajustée tout en maintenant la cohérence du contenu)
FAQ sur l'utilisation des codes courts dans les widgets WordPress
- Quel est le but d'utiliser du code court dans les widgets WordPress?
L'utilisation de shortcodes dans les widgets WordPress vous permet d'ajouter des fonctionnalités spécifiques sans écrire de code, ce sont des raccourcis vers des fonctions complexes. Par exemple, vous pouvez utiliser des codes courts pour intégrer des fichiers, créer des objets ou insérer du contenu spécifique dans des articles ou des pages. En utilisant des codes Short dans les widgets, vous pouvez étendre ces fonctionnalités à la barre latérale ou à d'autres zones de widgets de votre site Web, en améliorant l'expérience utilisateur.
- Comment ajouter des shortcodes aux widgets WordPress?
Pour ajouter un shortcode à un widget WordPress, accédez à la section des widgets en apparence dans le tableau de bord WordPress. Faites glisser et déposez le widget de texte dans la zone du widget souhaité. Dans le champ de texte du widget, entrez un code court enfermé entre crochets []. Cliquez sur Enregistrer pour appliquer les modifications.
- Pourquoi mon shortcode ne fonctionne-t-il pas dans les widgets?
Si votre shortcode ne fonctionne pas dans un widget, cela peut être d? à plusieurs raisons: le shortcode peut être incorrect ou le plugin qui fournit le raccourci peut être désactivé. Assurez-vous que le shortcode est correct et que les plugins nécessaires sont actifs. Si le problème persiste, il peut entrer en conflit avec d'autres plugins ou thèmes. Essayez de désactiver un autre plug-in ou de passer au thème par défaut pour dépanner.
- Puis-je utiliser plusieurs shortcodes dans un seul widget?
Oui, vous pouvez utiliser plusieurs shortcodes dans un seul widget. Assurez-vous simplement que chaque shortcode est enfermé entre crochets et qu'il existe des espaces entre les différents shortcodes.
- Comment créer mon propre shortcode pour les widgets?
Pour créer votre propre shortcode pour le widget, vous devez ajouter une fonction personnalisée dans le fichier functions.php du thème. Cette fonction doit définir la fonction du shortcode. Après avoir défini la fonction, vous pouvez utiliser la fonction add_shortcode() pour créer un nouveau shortcode.
- Puis-je utiliser les shortcodes dans tous les types de widgets?
Les codes courts peuvent être utilisés dans n'importe quel widget qui accepte l'entrée de texte. Cela inclut le widget texte, le widget HTML personnalisé et d'autres widgets. Cependant, tous les widgets ne prennent pas en charge les shortcodes.
- Quelle est la fonction
do_shortcodedans WordPress?
dans WordPress est utilisée pour rechercher des codes shortcodes dans le contenu et filtrer les codes shortcodes à travers ses crochets. Il vous permet en fait d'utiliser des shortcodes en dehors de l'éditeur d'article, comme dans les widgets ou les fichiers de thème. do_shortcode
- Puis-je utiliser Shortcodes dans WordPress Page Builder?
- Comment trouver des shortcodes disponibles pour mon site Web WordPress?
dans des plug-ins ou des fichiers de thème. add_shortcode
- Puis-je utiliser des shortcodes dans les articles et pages WordPress?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Git avec WordPress
Jun 26, 2025 am 12:23 AM
Comment utiliser Git avec WordPress
Jun 26, 2025 am 12:23 AM
Lorsque vous gérez des projets WordPress avec GIT, vous ne devez inclure que des thèmes, des plugins personnalisés et des fichiers de configuration dans le contr?le de version; configurer des fichiers .gitignore pour ignorer les répertoires de téléchargement, les caches et les configurations sensibles; Utilisez des outils Webhooks ou CI pour réaliser un déploiement automatique et faire attention au traitement de la base de données; Utilisez des politiques à deux branches (principale / développement) pour le développement collaboratif. Cela peut éviter les conflits, assurer la sécurité et améliorer l'efficacité de la collaboration et du déploiement.
 Comment utiliser l'environnement de test WordPress
Jun 24, 2025 pm 05:13 PM
Comment utiliser l'environnement de test WordPress
Jun 24, 2025 pm 05:13 PM
Utilisez les environnements de test WordPress pour assurer la sécurité et la compatibilité de nouvelles fonctionnalités, plug-ins ou thèmes avant d'être officiellement lancés et éviter d'affecter de vrais sites Web. Les étapes pour créer un environnement de test comprennent: le téléchargement et l'installation de logiciels de serveur local (tels que localwp, xAMPP), la création d'un site, la configuration d'une base de données et un compte administrateur, l'installation de thèmes et de plug-ins pour les tests; La méthode de copie d'un site Web formel dans un environnement de test consiste à exporter le site via le plug-in, à importer l'environnement de test et à remplacer le nom de domaine; Lorsque vous l'utilisez, vous devez faire attention à ne pas utiliser de données utilisateur réelles, à nettoyer régulièrement des données inutiles, à sauvegarder l'état du test, à réinitialiser l'environnement dans le temps et à unifier la configuration de l'équipe pour réduire les différences.
 Comment créer un simple bloc Gutenberg
Jun 28, 2025 am 12:13 AM
Comment créer un simple bloc Gutenberg
Jun 28, 2025 am 12:13 AM
La clé pour créer un bloc Gutenberg est de comprendre sa structure de base et de connecter correctement les ressources avant et arrière. 1. Préparez l'environnement de développement: installez WordPress local, Node.js et @ wordpress / scripts; 2. Utilisez PHP pour enregistrer les blocs et définir la logique d'édition et d'affichage des blocs avec JavaScript; 3. Créer des fichiers JS via NPM pour que les modifications prennent effet; 4. Vérifiez si le chemin et les ic?nes sont corrects lors de la rencontre avec des problèmes ou utilisez une écoute en temps réel pour éviter la compilation manuelle répétée. Après ces étapes, un simple bloc Gutenberg peut être implémenté étape par étape.
 Comment rincer les règles de réécriture programmatiquement
Jun 27, 2025 am 12:21 AM
Comment rincer les règles de réécriture programmatiquement
Jun 27, 2025 am 12:21 AM
Dans WordPress, lors de l'ajout d'un type d'article personnalisé ou de la modification de la structure de liaison fixe, vous devez rafra?chir manuellement les règles de réécriture. à l'heure actuelle, vous pouvez appeler la fonction flush_rewrite_rules () via le code pour l'implémenter. 1. Cette fonction peut être ajoutée au thème ou au crochet d'activation du thème ou du plug-in pour actualiser automatiquement; 2. Exécuter une seule fois lorsque cela est nécessaire, comme l'ajout de CPT, la taxonomie ou la modification de la structure de liaison; 3. évitez les appels fréquents pour éviter d'affecter les performances; 4. Dans un environnement multi-sites, actualisez chaque site séparément le cas échéant; 5. Certains environnements d'hébergement peuvent restreindre le stockage des règles. De plus, cliquer sur Enregistrer pour accéder à la page "Paramètres> Links épinglés" peut également déclencher une actualisation, adaptée aux scénarios non automatiques.
 Comment configurer les redirectes dans WordPress HTACCESS
Jun 25, 2025 am 12:19 AM
Comment configurer les redirectes dans WordPress HTACCESS
Jun 25, 2025 am 12:19 AM
TosetupredirectSinwordPressusingthe.htaccessfile, locatethefileinyoursite’srootDirectoryandAdlecrectulesabovethe # BeginwordPressSection.
 Comment rendre un thème WordPress réactif
Jun 28, 2025 am 12:14 AM
Comment rendre un thème WordPress réactif
Jun 28, 2025 am 12:14 AM
Pour implémenter la conception de thème WordPress réactive, utilisez d'abord des balises META HTML5 et Mobile-First, ajoutez des paramètres de la fenêtre dans Enditer.php pour vous assurer que le terminal mobile est affiché correctement et organiser la mise en page avec des balises de structure HTML5; Deuxièmement, utilisez la requête multimédia CSS pour réaliser l'adaptation de style sous différentes largeurs d'écran, les styles d'écriture en fonction du principe mobile d'abord, et les points d'arrêt couramment utilisés incluent 480px, 768px et 1024px; Troisièmement, traitez élastiquement les images et les dispositions, définissez la largeur maximale: 100% pour l'image et utilisez la disposition Flexbox ou Grid au lieu de la largeur fixe; Enfin, testez complètement les outils de développeur de navigateur et les appareils réels, optimiser les performances de chargement et assurer la réponse
 Comment envoyer un e-mail de WordPress à l'aide de SMTP
Jun 27, 2025 am 12:30 AM
Comment envoyer un e-mail de WordPress à l'aide de SMTP
Jun 27, 2025 am 12:30 AM
UsingsmtpforwordPressEmailSimproveSDeliverability andreliabilitycompatedTotheDefaultPhpmail () function.1.smtpauthenticateswithyouremailServer, réducingspamplacement.2
 Comment intégrer les API tierces avec WordPress
Jun 29, 2025 am 12:03 AM
Comment intégrer les API tierces avec WordPress
Jun 29, 2025 am 12:03 AM
TOINTEGRATETHIRD-PARTYAPISINTOWORDPRESS, SuivreSestesteps: 1.SelectasuitableAPiANDObtainCredentialSlikePikeySoroAuthTokensByregisterring et greepingthemSecure.2.choosebetweenpluginsforsimplicity orfistomcodeusingfunctionslise wp_reMote_get () pour le flexibilité.





