Vue CLI: un guide complet du développement rapide Vue.js

Cet article fournit un aper?u approfondi de Vue CLI, une puissante interface de ligne de commande pour rationaliser le développement Vue.js. Nous explorerons ses caractéristiques clés, son processus d'installation, sa création de projet, son architecture de plugin et l'interface utilisateur graphique pratique.
Avantages clés de Vue CLI:
- Configuration du projet rapide: Vue CLI élimine le besoin de configuration manuelle, fournissant des modèles de projet préconfigurés pour sauter le développement.
- Système de plugins modulaires: étendez les fonctionnalités avec un vaste gamme de plugins, y compris les offres officielles pour TypeScript, PWA, Vuex, Vue Router, Eslint et Testing Frameworks.
- Ui Web moderne: Gérer les projets visuellement via une interface Web intuitive, offrant une alternative aux interactions en ligne de commande.
- Abstraction WebPack: simplifie les complexités de WebPack, permettant aux développeurs de se concentrer sur la logique d'application plut?t que de créer des configurations.
Début avec Vue CLI:
Prérequis: Node.js version 8.9 (8.11.0 recommandée) est requise. Installez Node.js à partir du site officiel ou en utilisant le gestionnaire de packages de votre système. Un gestionnaire de version est recommandé pour une gestion plus facile de plusieurs versions Node.js.
Installation:
Avant l'installation, supprimez toutes les versions précédentes de la CLI (par exemple, npm uninstall vue-cli -g). Ensuite, installez Vue CLI 3 en utilisant:
npm install -g @vue/cli
Vérifiez l'installation avec:
vue --version
Création d'un projet Vue:
générer un nouveau projet en utilisant:
vue create my-vue-project
Choisissez un préréglage (par défaut, manuel ou préréglé distant) pour sélectionner les fonctionnalités souhaitées (Babel, TypeScript, Vue Router, Vuex, etc.). La CLI vous guidera tout au long du processus.
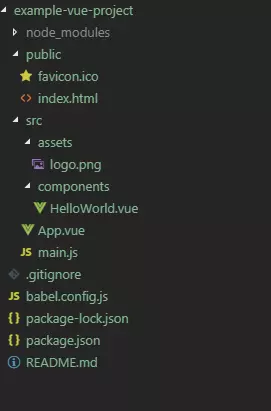
Structure du projet:
Un projet Vue CLI typique comprend:
-
public/: Assets statiques (index.html, favicon.ico). -
src/: code source. -
src/components/: Composants Vue. -
src/App.vue: composant d'application principale. -
src/main.js: point d'entrée d'application. -
package.json: dépendances et configurations de projet. -
node_modules/: packages NPM installés.

Builds de développement et de production:
- servir:
npm run serveDémarrer un serveur de développement local avec un rechargement de module chaud. - build:
npm run buildcrée une construction de production optimisée dans le dossierdist. - Inspecter la configuration de la webpack:
vue inspectAffiche la configuration de WebPack.
Vue Cli Plugins:
Les plugins étendent la fonctionnalité Vue CLI. Installez les plugins en utilisant:
npm install -g @vue/cli
Exemple: vue add vuex ajoute Vuex à votre projet.
vue cli ui:
Lancez l'interface utilisateur graphique avec:
vue --version
L'UI (accessible chez http://localhost:8000) fournit un moyen visuel de créer des projets, de gérer les plugins, de configurer les paramètres et d'exécuter des taches.

Questions fréquemment posées:
- Vue CLI vs.js: Vue CLI est un outil pour construire des projets Vue.js; Vue.js est le cadre lui-même.
- MISE à JOUR VUE CLI: Utilisez
npm update -g @vue/clipour mettre à jour la dernière version.
Ce guide complet fournit une base solide pour exploiter les capacités de Vue CLI pour accélérer votre flux de travail de développement Vue.js. N'oubliez pas de consulter la documentation officielle de Vue CLI pour les informations les plus à jour et les fonctionnalités avancées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java et JavaScript sont différents langages de programmation, chacun adapté à différents scénarios d'application. Java est utilisé pour le développement des grandes entreprises et des applications mobiles, tandis que JavaScript est principalement utilisé pour le développement de pages Web.
 Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
JavaScriptCommentsaSententialFormantaining, Reading et GuidingCodeEexecution.1) unique-linecomesaUSEUSEFORQUICKEXPLANATIONS.2) Multi-linecommentSExPlainComplexLogicorProvideTailedDocumentation.3) Inlinecomementsclarifypecifications
 Comment travailler avec les dates et les heures de JS?
Jul 01, 2025 am 01:27 AM
Comment travailler avec les dates et les heures de JS?
Jul 01, 2025 am 01:27 AM
Les points suivants doivent être notés lors du traitement des dates et du temps dans JavaScript: 1. Il existe de nombreuses fa?ons de créer des objets de date. Il est recommandé d'utiliser les cha?nes de format ISO pour assurer la compatibilité; 2. Get and définir des informations de temps peuvent être obtenues et définir des méthodes, et notez que le mois commence à partir de 0; 3. Les dates de mise en forme manuelle nécessitent des cha?nes et les bibliothèques tierces peuvent également être utilisées; 4. Il est recommandé d'utiliser des bibliothèques qui prennent en charge les fuseaux horaires, comme Luxon. La ma?trise de ces points clés peut éviter efficacement les erreurs courantes.
 Pourquoi devriez-vous placer des balises au bas du ?
Jul 02, 2025 am 01:22 AM
Pourquoi devriez-vous placer des balises au bas du ?
Jul 02, 2025 am 01:22 AM
PlacertagsatthebottomofablogPostorwebPageSerSpracticalPurpossForseo, userexperience, anddesign.1.ithelpswithseobyallowingsechingenginestoaccesskeyword-elevanttagswithoutcluteringtheaincontent..itimproveserexperceenceegmentyepingthefocusonThearrlUl
 Javascript contre Java: une comparaison complète pour les développeurs
Jun 20, 2025 am 12:21 AM
Javascript contre Java: une comparaison complète pour les développeurs
Jun 20, 2025 am 12:21 AM
Javascriptispreferredforwebdevelopment, tandis que javaisbetterforlarge-scalebackenSystemsandandroidApps.1)
 JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavascripthSsevenfundamentalDatatypes: nombre, cha?ne, booléen, indéfini, nul, objet, andymbol.1) nombres usUseadouble-précisformat, utile
 Qu'est-ce que l'événement bouillonne et capture dans le DOM?
Jul 02, 2025 am 01:19 AM
Qu'est-ce que l'événement bouillonne et capture dans le DOM?
Jul 02, 2025 am 01:19 AM
La capture d'événements et la bulle sont deux étapes de la propagation des événements dans DOM. La capture est de la couche supérieure à l'élément cible, et la bulle est de l'élément cible à la couche supérieure. 1. La capture de l'événement est implémentée en définissant le paramètre UseCapture d'AdveventListener sur true; 2. événement Bubble est le comportement par défaut, UseCapture est défini sur False ou Omise; 3. La propagation des événements peut être utilisée pour empêcher la propagation des événements; 4. événement Bubbling prend en charge la délégation d'événements pour améliorer l'efficacité du traitement du contenu dynamique; 5. La capture peut être utilisée pour intercepter les événements à l'avance, telles que la journalisation ou le traitement des erreurs. La compréhension de ces deux phases aide à contr?ler avec précision le calendrier et comment JavaScript répond aux opérations utilisateur.
 Quelle est la différence entre Java et JavaScript?
Jun 17, 2025 am 09:17 AM
Quelle est la différence entre Java et JavaScript?
Jun 17, 2025 am 09:17 AM
Java et JavaScript sont différents langages de programmation. 1.Java est un langage typique et compilé, adapté aux applications d'entreprise et aux grands systèmes. 2. JavaScript est un type dynamique et un langage interprété, principalement utilisé pour l'interaction Web et le développement frontal.






