
Les plats clés
- Les taxonomies personnalisées dans WordPress permettent un regroupement et une structuration plus personnalisés du contenu, améliorant l'organisation du site et la navigation utilisateur.
- Les taxonomies WordPress sont extensibles en ajoutant des champs personnalisés et en utilisant des crochets pour modifier les écrans d'administration, permettant la capture d'informations supplémentaires pendant le terme de création et d'édition.
- Le processus d'extension des taxonomies implique d'utiliser des crochets spécifiques tels que `catégorie_add_form_fields` et` catégorie_edit_form_fields` pour ajouter des champs d'entrée personnalisés, et `create_category` et` edit_category` pour enregistrer les informations supplémentaires.
- Les taxonomies étendantes peuvent améliorer considérablement les fonctionnalités d'un site en permettant le stockage et la récupération de métadonnées détaillées associées à divers termes, qui peuvent être exploités pour améliorer la présentation du contenu et le référencement.
- Le tutoriel fournit un guide complet sur la fa?on de mettre en ?uvre des champs personnalisés dans les taxonomies intégrées et personnalisées, garantissant que les développeurs WordPress peuvent adapter les taxonomies pour répondre efficacement aux exigences du projet spécifiques.
Que sont les taxonomies WordPress / Taxonomies personnalisées?
Les taxonomies sont essentiellement un moyen de regrouper ensemble des ensembles d'informations.
Comme le couvert dans mon article précédent sur les taxonomies WordPress personnalisées, WordPress utilise ses catégories et balises de taxonomies intégrées pour fournir un regroupement pour vos types de contenu et par défaut les applique au type de contenu des articles. Ces taxonomies se composent d'un ou plusieurs termes qui sont essentiellement des noms utilisés pour regrouper vos articles.
Bien que les taxonomies standard puissent être bien, vous pouvez parfois avoir besoin de moyens supplémentaires pour regrouper le contenu, ce qui est logique à vos besoins. C'est là que les taxonomies personnalisées peuvent s'avérer exceptionnellement utiles.
Les taxonomies personnalisées vous permettent de créer vos propres noms et structures pour organiser vos messages. Vous pouvez créer une nouvelle taxonomie appelée Grade_ranking qui gérera le classement de vos messages par un score de qualité tel que Pass, Credit, Distinction et High Distinction.
Taxonomie Information standard
Lorsque vous définissez des taxonomies, vous déterminez si elle sera hiérarchique ou non hiérarchique. Cela détermine quelles informations seront collectées sur votre taxonomie.
Les taxonomies hiérarchiques agissent similaires aux catégories, permettant différents niveaux de termes (vous pouvez attribuer des parents et des enfants à des conditions). Les taxonomies non hiérarchiques agissent comme des balises où tous les termes sont du même niveau plat.
Votre taxonomie personnalisée vous permettra de saisir les informations suivantes pour chacune de vos termes
- Nom
- définit le nom utilisé pour le terme lui-même, il est montré à l'utilisateur final. Appliqué aux catégories et aux balises
- limace
- Détermine l'URL utilisée pour le terme (généralement en bas de la cas et les espaces remplacés par un caractère de tableau de bord). S'applique aux catégories et aux termes
- parent
- vous permettez de déterminer si votre terme sera un terme parent de haut niveau ou si ce sera un terme enfant. S'applique uniquement aux taxonomies hiérarchiques telles que les catégories
- Description
- Une brève description de ce terme. Ceci est montré sur la page de liste du terme (lorsque vous cliquez pour afficher le terme lui-même)
C'est l'intégralité de ce que WordPress vous fournira en ce qui concerne vos termes.
Extension des taxonomies
Bien que les informations par défaut puissent être tout ce dont vous avez besoin pour votre taxonomie, vous souhaiterez peut-être enregistrer des informations supplémentaires que vous pouvez utiliser ailleurs sur votre site Web.
Les offres WordPress sont des séries de crochets qui peuvent être utilisés pour modifier les zones d'administration de votre écran de taxonomie et vous aider dans le processus d'économie d'informations supplémentaires.
Pour notre tutoriel, nous étendrons la taxonomie de catégorie par défaut. Vous pouvez facilement étendre à la fois les taxonomies ou les taxonomies intégrées que vous avez créées vous-même, mais pour la simplicité, nous modifierons une taxonomie existante.
par où commencer?
WordPress vous fournira deux fa?ons principales de créer les termes de vos taxonomies:
- les créer via l'écran de l'administration de la taxonomie
- à la volée, lors de la modification d'un type de poste, à laquelle votre taxonomie est liée.
Par exemple, vous pouvez créer des termes pour votre taxonomie de catégorie tels et parrainés dans le menu d'administration de catégorie (en définissant le nom, la limace, la description du parent, etc.) ou en les créant directement à l'intérieur de votre message ou de votre page (en utilisant le catégorie méta-bo?te et ajout d'une nouvelle catégorie dynamiquement).
étant donné que nous voulons enregistrer des informations supplémentaires sur nos conditions, nous utiliserons les écrans d'administration de la taxonomie car ils fournissent le meilleur moyen d'ajouter, d'éditer et de supprimer les termes.
Qu'est-ce qui doit être modifié?
Lorsque vous travaillez avec des taxonomies, vous interagirez avec les écrans d'administration ADD et modifier. Ces écrans gèrent le processus d'ajout d'un nouveau terme et de modification respectivement un terme existant. WordPress fournit une série de crochets qui sont fabriqués pour vous aider à vous accrocher à des fonctionnalités spécifiques et à vous fournir un moyen facile de modifier les fonctionnalités de base.
étant donné que nous enregistrerons des informations supplémentaires, nous devrons modifier les deux écrans afin que nous puissions joindre, collecter et interagir avec nos informations enregistrées.
Dans ce tutoriel, nous ajouterons des éléments de formulaire supplémentaires afin que nous puissions collecter plus d'informations sur nos catégories. à cette fin, nous capturerons les éléments suivants:
- texte
- textarea
- sélectionner
- cocher la bo?te
Ce sont les éléments de forme les plus courants et devraient vous aider à vous permettre de mieux comprendre comment prolonger les taxonomies pour économiser des informations supplémentaires.
Modification du menu d'administration de catégorie ADD
Le premier endroit que nous devrons modifier sera le menu d'administration de catégorie ADD. Ce menu est généralement l'endroit où vous ajouterez toutes vos catégories et où nous devrons enregistrer des informations supplémentaires.
Nous devons utiliser la catégorie_add_form_fields hook.
Le crochet catégorie_add_form_fields est utilisé pour ajouter des informations supplémentaires à l'écran d'administration de catégorie. Ce crochet prend un seul paramètre qui est le nom de la taxonomie elle-même. Ce crochet nous permet d'ajouter des informations supplémentaires à l'écran de catégorie ADD, donc nous devrons d'abord définir une fonction qui affiche quelques champs à enregistrer. Le code suivant doit être disponible dans les fonctions de votre thème.php Fichier (ou un autre fichier que vous utilisez pour votre code personnalisé)
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>
Maintenant que nous avons défini notre fonction, tout ce que nous devons faire est de le connecter à notre crochet catégorie_add_form_fields et il s'activera dès que l'écran de catégorie ADD s'affiche. Nous le ferons en appelant la fonction add_action ().
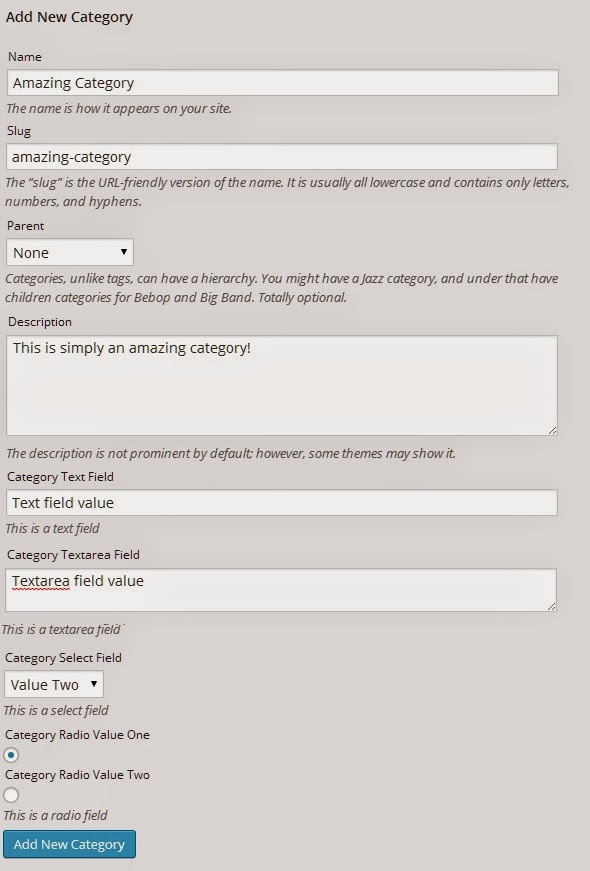
add_action ('catégorie_add_form_fields', 'add_extra_fields_to_category');Une fois que vous avez terminé cela, votre écran d'administration de catégorie doit afficher les champs supplémentaires que vous avez définis dans votre fonction. Le mien a l'air comme suit:

En tant que note latérale, lorsque vous définissez vos champs pour ajouter à votre écran, vous les envelopperez généralement dans une classe de champ de formulaire, cela garantit que les éléments d'entrée contenus s'étendent sur toute la largeur de l'écran. Comme vous pouvez le voir dans notre exemple, j'ai laissé cette classe activée à l'exception des boutons radio. Nous ne voudrions pas que nos boutons radio s'étendent sur toute la largeur (comme cela aurait l'air étrange).
De plus, si vous ajoutez le formulaire de classe, il vous garantira que votre élément est entré avant d'ajouter le nouveau terme.
Enregistrer nos nouvelles informations de catégorie
Maintenant que nous avons modifié l'écran de catégorie ADD, nous devons enregistrer nos informations supplémentaires afin que nous puissions l'utiliser.
Nous devrons attacher une fonction à un autre crochet pour déclencher sur notre action de sauvegarde, ce crochet est appelé create_category. Cette fonction que nous créons gérera la sauvegarde de nos informations de terme.
Lors de la collecte d'informations qui seront directement utilisées dans la mise à jour de la base de données WordPress, c'est toujours une bonne pratique de désinfecter les valeurs. Nous pouvons utiliser ‘Sanitize_text_field ($ string)’ pour désinfecter une cha?ne, éliminer toutes les balises, supprimer les ruptures de ligne, les onglets et convertit des entités de caractères telles que
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>
Sanitize_text_field fonctionnera parfaitement pour ces valeurs. Cependant, des fonctions supplémentaires pour gérer différents types de données peuvent être vues ici: http://codex.wordpress.org/data_validation. Merci à Ryan Hellyer pour ses conseils et commentaires.
Cette fonction prend un paramètre, l'ID du nouveau terme étant enregistré.
Avec cet identifiant, nous pouvons appeler la fonction get_term ($ term_id, $ taxonomy_name).
Cette fonction prend deux paramètres, l'ID du terme lui-même et le nom de la taxonomie. Puisque nous connaissons l'ID du terme lui-même et aussi que nous travaillons sur la taxonomie de catégorie, nous pourrons désormais accéder au terme objet.
Nous collectons la valeur de limace du terme objet et l'enregistrons. Ensuite, nous collectons nos quatre nouvelles valeurs de champs de l'objet $ _POST. Enfin, nous avons appelé une autre fonction appelée mise à jour_option ($ option_name, $ option_value).
Cette fonction nous permet de créer une nouvelle entrée dans le tableau des options WordPress afin que nous puissions enregistrer notre valeur. Tout ce besoin de cette fonction est le nom de la nouvelle option et sa valeur. Nous appelons cette fonction quatre fois, une pour chacun de nos nouveaux champs que nous économisons.
Par exemple, si nous créons une nouvelle catégorie appelée test lorsque nous enregistrons notre champ TextArea, le nom de l'option deviendra term_category_textarea_test et notre option de champ de sélection deviendra text_category_select_test etc. Nous ajoutons notre limace ces champs pour s'assurer qu'aucune valeur ne peut être la même (car toutes les limaces sont uniques).
Maintenant, tout ce que nous avons à faire est d'accrocher cette fonction au crochet create_category et nous sommes triés
<span>function save_extra_taxonomy_fields($term_id){
</span>
<span>//collect all term related data for this new taxonomy
</span> <span>$term_item = get_term($term_id,'category');
</span> <span>$term_slug = $term_item->slug;
</span>
<span>//collect our custom fields
</span><span>$term_category_text = sanitize_text_field($_POST['category-text']);
</span><span>$term_category_textarea = sanitize_text_field($_POST['category-textarea']);
</span><span>$term_category_select = sanitize_text_field($_POST['category-select']);
</span><span>$term_category_radio = sanitize_text_field($_POST['category-radio']);
</span>
<span>//save our custom fields as wp-options
</span><span>update_option('term_category_text_' . $term_slug, $term_category_text);
</span><span>update_option('term_category_textarea_' . $term_slug, $term_category_textarea);
</span><span>update_option('term_category_select_' . $term_slug, $term_category_select);
</span><span>update_option('term_category_radio_' . $term_slug, $term_category_radio);
</span>
<span>}</span>
Modification du menu d'administration de la catégorie d'édition
Maintenant que nous avons nos nouveaux éléments de champ affichés sur l'écran de catégorie ADD et que nous les avons enregistrés comme options, nous devons modifier l'écran d'édition et pré-populer nos nouvelles valeurs ici (afin qu'elles puissent être mises à jour si nécessaire).
Nous devrons nous attacher à la catégorie_edit_form_fields Hook pour afficher nos champs supplémentaires.
Le crochet catégorie_edit_form_fields est utilisé pour produire des champs supplémentaires à l'écran d'administration d'édition pour les catégories. Ce crochet prend une valeur, qui est le terme objet lui-même. étant donné que ce crochet aura accès au terme objet lui-même, il sera très simple de collecter ses informations.
Nous devons créer une fonction qui sortira nos champs supplémentaires et les pré-supposera avec nos informations. Puisque nous avons maintenant accès au terme objet, ce sera facile.
<span>add_action('create_category','save_extra_taxonomy_fields');</span>
Cette fonction utilise son objet Term dans le terme pour accéder à la limace du terme lui-même. à l'aide de cette limace, il a recherché nos quatre valeurs de champ personnalisées enregistrées à l'aide de la fonction THEGET_OPTION ($ option_name).
Cette fonction a recherché une option avec le nom spécifié et attribue sa valeur. Dans notre cas, nous recherchons nos quatre valeurs de champ et les affecterons aux variables.
La plus grande partie de cette fonction consiste à sortir nos éléments de forme HTML, ils sont ajoutés comme éléments de table. Pour chacun de nos domaines, nous affichons l'étiquette et le texte applicable, TextArea, Select ou Radio Elements.
La fa?on dont nous pré-populons nos champs personnalisés est différente pour chaque type que nous manipulons. Voici ce que nous faisons
-
Field de texte - Pour le TextField, nous attribuons sa valeur directement à son évaluateur ValueAt, qui préfabriquera le champ lui-même
-
Field TextArea - Pour le champ TextArea, nous faisons écho à sa valeur directement entre les balises
-
Champ de sélection - Pour le champ Sélectionné, nous créons d'abord l'élément sélectionné et toutes ses options associées. Nous ajoutons un attribut pour l'élément sélectionné appelé valeur et le remplit avec notre valeur enregistrée (ceci est très similaire à la fa?on dont nous avons géré le champ de texte). Même si nous publions la valeur dans la liste de sélection, nous devons toujours déterminer quelle option sera initialement sélectionnée. Ce que nous faisons maintenant, c'est pour chacune des options de l'élément sélectionné, nous déterminons si sa valeur est la même que ce que nous avons collecté, s'il est sélectionné. Nous utilisons une instruction IF de base et si elles correspondent, nous faisons écho à l'attribut sélectionné sur l'option, cela fera que le navigateur sélectionne cette option par défaut.
-
Field radio - Pour les champs radio, nous les faisons directement sur la page et déterminons si leur valeur correspond à la valeur enregistrée, si c'est le cas, nous utilisons une instruction IF de base pour publier l'attribut vérifié, cet attribut fait l'attribut Le navigateur sélectionne cette valeur par défaut (à bien des égards, cela est géré similaire à un élément sélectionné, car nous devons dire au navigateur quelle option s'afficher)
S'assurer que ces valeurs sont correctement pré-populées sont d'une importance extrêmement importante comme si vous ne les sélectionnez pas, lorsque l'utilisateur met à jour son terme, leurs données peuvent ne pas être cohérentes.
Tout ce que nous avons à faire est de connecter notre nouvelle fonction à la catégorie_edit_form_fields hook et cette fonction s'exécutera lorsque nous cliquerons sur l'écran d'édition pour nos termes.
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>
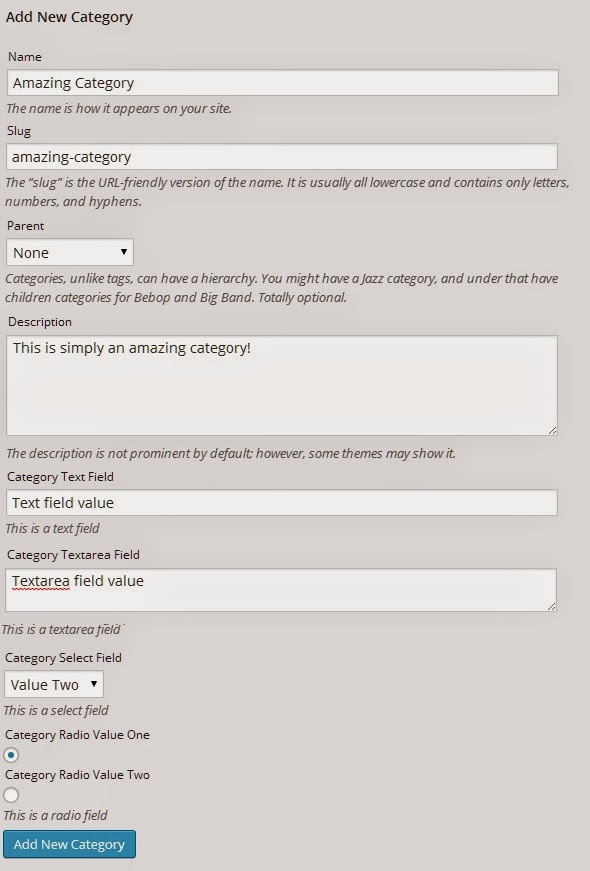
Après avoir accroché cette fonction, votre écran d'édition de catégorie doit être mis à jour et afficher vos champs et valeurs supplémentaires. Le mien a l'air comme suit:

Enregistrer nos informations de catégorie mise à jour
Lorsque nous mettons à jour les informations de nos catégories, nous aurons besoin d'une fonction pour enregistrer nos nouvelles valeurs de champ.
Heureusement, nous avons déjà une fonction pour cela. Auparavant, nous avons créé la fonction thesave_extra_taxonomy_fields ($ term_id) que nous avons utilisée lorsque nous avons ajouté un nouveau terme de catégorie.
Nous pouvons appeler cette fonction lorsque nous mettons à jour la catégorie en la joignant sur un autre crochet. Nous ajouterons notre fonction SAVE_EXTRA_TAXONOMY_FIELDS sur le crochet Edit_Category et lorsque nous mettons à jour notre catégorie, cette fonction enregistrera nos informations.
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>
Extension des taxonomies personnalisées
Les taxonomies personnalisées peuvent être étendues dans le même manoir que les taxonomies intégrées (catégories et balises).
Les seules modifications que vous devrez apporter seront les noms des crochets utilisés.
Pour les catégories, vous utiliseriez les crochets suivants:
- catégorie_add_form_fields - Ajoutez des champs à votre catégorie Nouvel terme à terme
- catégorie_edit_form_fields - Ajoutez des champs à l'écran du terme d'édition de votre catégorie
- create_category - utilisé lorsque vous souhaitez enregistrer votre nouveau terme de catégorie
- edit_category - Utilisé lorsque vous souhaitez enregistrer votre terme de catégorie mis à jour
Ces crochets vous connecteraient aux zones que vous devez modifier, vous permettant d'économiser et de récupérer vos informations supplémentaires.
Pour les taxonomies personnalisées, ils seraient très similaires, les crochets que vous utiliseriez sont dynamiques et en fonction du nom de votre taxonomie, ils seraient:
- $ taxonomy_name_add_form_fields
- $ taxonomy_name_edit_form_fields
- create_ $ taxonomy_name,
- edit_ $ taxonomy_name
Par exemple, si vous enregistrez votre propre taxonomie appelée membres, vos crochets seraient appelés:
- membres_add_form_fields
- membres_edit_form_fields
- create_members,
- edit_members
Vous devez suivre le modèle de base et les appliquer à votre taxonomie personnalisée et vous pourrez modifier ces écrans et enregistrer vos informations comme vous en avez besoin.
envelopper le tout
Maintenant que vous savez comment enregistrer des informations supplémentaires pour vos taxonomies / conditions, vous pouvez étendre WordPress pour faire encore plus que ce qu'il était initialement destiné à faire.
Vous pouvez accéder à votre terme individuel en utilisant get_term ($ term_name, $ taxonomy_name), puis à partir de là, vous pouvez utiliser votre limace comme nous l'avons fait pour accéder à des informations supplémentaires tirées du tableau des options WordPress.
Vous pouvez modifier les fichiers de thème de votre enfant et autres ressources pour profiter de ces nouvelles informations. Je commencerais par modifier votre fichier catégorie.php ou tag.php si vous avez modifié ces taxonomies pour extraire vos nouvelles informations.
Il n'y a pratiquement aucune limite quant à la complexité que vous pouvez accomplir avec vos taxonomies maintenant, car vous pouvez enregistrer toutes les informations que vous aimez et les étendre au besoin.
Si vous êtes intéressé par plus d'informations sur les taxonomies personnalisées, consultez "un rafra?chissement sur les taxonomies personnalisées" par Justin Tadlock.
Les questions fréquemment posées sur l'extension des taxonomies WordPress
Que sont les taxonomies WordPress et pourquoi sont-elles importantes?
Les taxonomies WordPress sont un moyen de regrouper les publications et les types de messages personnalisés ensemble. Ils sont importants car ils vous permettent d'organiser le contenu de votre site de manière significative et navigable. Cela peut améliorer l'expérience utilisateur sur votre site, ce qui permet aux visiteurs de trouver plus facilement le contenu qui les intéresse. Les taxonomies peuvent également améliorer le référencement de votre site, car ils peuvent créer plus de liens vers votre contenu et augmenter sa visibilité sur les moteurs de recherche.
Comment puis-je étendre les taxonomies WordPress?
Vous pouvez étendre les taxonomies WordPress en y ajoutant des champs personnalisés. Cela peut être fait en utilisant les fonctions ?ADD_TERM_META?, ?Update_term_meta? et ?Delete_term_meta? dans le fichier fonctions.php de votre thème. Vous pouvez également utiliser des plugins comme des champs personnalisés avancés pour ajouter des champs personnalisés à vos taxonomies sans avoir à écrire de code.
Que sont les champs personnalisés dans les taxonomies WordPress?
Les champs personnalisés dans les taxonomies WordPress sont supplémentaires Données que vous pouvez ajouter à chaque terme dans une taxonomie. Cela peut inclure des choses comme des images, des descriptions et d'autres types de métadonnées. Les champs personnalisés peuvent être utilisés pour ajouter plus d'informations à vos termes de taxonomie, ce qui les rend plus utiles et informatifs pour les visiteurs de votre site.
Comment puis-je afficher des champs personnalisés dans mes modèles de taxonomie?
Vous pouvez Affichez les champs personnalisés dans vos modèles de taxonomie en utilisant la fonction 'Get_term_meta' dans vos fichiers de modèle. Cette fonction récupérera la valeur d'un champ personnalisé pour un terme spécifique dans une taxonomie. Vous pouvez ensuite utiliser cette valeur dans votre modèle pour afficher les données du champ personnalisé.
Puis-je utiliser des plugins pour étendre les taxonomies WordPress?
Oui, il existe de nombreux plugins disponibles qui peuvent vous aider à étendre WordPress WordPress taxonomies. Ces plugins peuvent ajouter des champs personnalisés à vos taxonomies, créer de nouveaux types de taxonomies et fournir d'autres fonctionnalités liées aux taxonomies. Certains plugins de taxonomie populaires incluent les champs personnalisés avancés, l'interface utilisateur de type de poste personnalisé et l'ordre des termes de taxonomie.
Comment puis-je créer une taxonomie personnalisée dans WordPress?
Vous pouvez créer une taxonomie personnalisée dans WordPress par Utilisation de la fonction ?registre_taxonomy? dans le fichier functions.php de votre thème. Cette fonction vous permet de définir les propriétés de votre taxonomie personnalisée, comme son nom, ses étiquettes et s'il est hiérarchique ou non.
Quelle est la différence entre les taxonomies hiérarchiques et non hiérarchiques?
Les taxonomies hiérarchiques sont des taxonomies qui peuvent avoir des termes parents et enfants, comme les catégories dans WordPress. Les taxonomies non hiérarchiques sont des taxonomies qui ne peuvent pas avoir des termes parentaux et enfants, comme des balises dans WordPress. Le type de taxonomie que vous choisissez de créer dépend de la fa?on dont vous souhaitez organiser votre contenu.
Puis-je ajouter des champs personnalisés aux taxonomies WordPress intégrées?
Oui, vous pouvez ajouter des champs personnalisés aux taxonomies WordPress intégrées comme les catégories et les balises. Cela peut être fait en utilisant les mêmes fonctions et méthodes que vous utiliseriez pour ajouter des champs personnalisés aux taxonomies personnalisées.
Comment puis-je commander mes conditions de taxonomie?
Vous pouvez commander vos termes de taxonomie en Utilisation de la fonction ?get_terms? avec les paramètres ?OrderBy? et ?Order?. Vous pouvez également utiliser des plugins comme l'ordre des termes de taxonomie pour modifier facilement l'ordre de vos termes de taxonomie dans l'administrateur WordPress.
Puis-je utiliser des taxonomies pour créer une archive de type post personnalisée?
Oui, vous Peut utiliser des taxonomies pour créer une archive de type post personnalisée. Cela peut être fait en créant une taxonomie associée à votre type de message personnalisé, puis en utilisant le paramètre "Taxonomie" dans la classe "WP_Query" pour récupérer les messages de cette taxonomie.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Git avec WordPress
Jun 26, 2025 am 12:23 AM
Comment utiliser Git avec WordPress
Jun 26, 2025 am 12:23 AM
Lorsque vous gérez des projets WordPress avec GIT, vous ne devez inclure que des thèmes, des plugins personnalisés et des fichiers de configuration dans le contr?le de version; configurer des fichiers .gitignore pour ignorer les répertoires de téléchargement, les caches et les configurations sensibles; Utilisez des outils Webhooks ou CI pour réaliser un déploiement automatique et faire attention au traitement de la base de données; Utilisez des politiques à deux branches (principale / développement) pour le développement collaboratif. Cela peut éviter les conflits, assurer la sécurité et améliorer l'efficacité de la collaboration et du déploiement.
 Comment utiliser l'environnement de test WordPress
Jun 24, 2025 pm 05:13 PM
Comment utiliser l'environnement de test WordPress
Jun 24, 2025 pm 05:13 PM
Utilisez les environnements de test WordPress pour assurer la sécurité et la compatibilité de nouvelles fonctionnalités, plug-ins ou thèmes avant d'être officiellement lancés et éviter d'affecter de vrais sites Web. Les étapes pour créer un environnement de test comprennent: le téléchargement et l'installation de logiciels de serveur local (tels que localwp, xAMPP), la création d'un site, la configuration d'une base de données et un compte administrateur, l'installation de thèmes et de plug-ins pour les tests; La méthode de copie d'un site Web formel dans un environnement de test consiste à exporter le site via le plug-in, à importer l'environnement de test et à remplacer le nom de domaine; Lorsque vous l'utilisez, vous devez faire attention à ne pas utiliser de données utilisateur réelles, à nettoyer régulièrement des données inutiles, à sauvegarder l'état du test, à réinitialiser l'environnement dans le temps et à unifier la configuration de l'équipe pour réduire les différences.
 Comment créer un simple bloc Gutenberg
Jun 28, 2025 am 12:13 AM
Comment créer un simple bloc Gutenberg
Jun 28, 2025 am 12:13 AM
La clé pour créer un bloc Gutenberg est de comprendre sa structure de base et de connecter correctement les ressources avant et arrière. 1. Préparez l'environnement de développement: installez WordPress local, Node.js et @ wordpress / scripts; 2. Utilisez PHP pour enregistrer les blocs et définir la logique d'édition et d'affichage des blocs avec JavaScript; 3. Créer des fichiers JS via NPM pour que les modifications prennent effet; 4. Vérifiez si le chemin et les ic?nes sont corrects lors de la rencontre avec des problèmes ou utilisez une écoute en temps réel pour éviter la compilation manuelle répétée. Après ces étapes, un simple bloc Gutenberg peut être implémenté étape par étape.
 Comment rincer les règles de réécriture programmatiquement
Jun 27, 2025 am 12:21 AM
Comment rincer les règles de réécriture programmatiquement
Jun 27, 2025 am 12:21 AM
Dans WordPress, lors de l'ajout d'un type d'article personnalisé ou de la modification de la structure de liaison fixe, vous devez rafra?chir manuellement les règles de réécriture. à l'heure actuelle, vous pouvez appeler la fonction flush_rewrite_rules () via le code pour l'implémenter. 1. Cette fonction peut être ajoutée au thème ou au crochet d'activation du thème ou du plug-in pour actualiser automatiquement; 2. Exécuter une seule fois lorsque cela est nécessaire, comme l'ajout de CPT, la taxonomie ou la modification de la structure de liaison; 3. évitez les appels fréquents pour éviter d'affecter les performances; 4. Dans un environnement multi-sites, actualisez chaque site séparément le cas échéant; 5. Certains environnements d'hébergement peuvent restreindre le stockage des règles. De plus, cliquer sur Enregistrer pour accéder à la page "Paramètres> Links épinglés" peut également déclencher une actualisation, adaptée aux scénarios non automatiques.
 Comment configurer les redirectes dans WordPress HTACCESS
Jun 25, 2025 am 12:19 AM
Comment configurer les redirectes dans WordPress HTACCESS
Jun 25, 2025 am 12:19 AM
TosetupredirectSinwordPressusingthe.htaccessfile, locatethefileinyoursite’srootDirectoryandAdlecrectulesabovethe # BeginwordPressSection.
 Comment rendre un thème WordPress réactif
Jun 28, 2025 am 12:14 AM
Comment rendre un thème WordPress réactif
Jun 28, 2025 am 12:14 AM
Pour implémenter la conception de thème WordPress réactive, utilisez d'abord des balises META HTML5 et Mobile-First, ajoutez des paramètres de la fenêtre dans Enditer.php pour vous assurer que le terminal mobile est affiché correctement et organiser la mise en page avec des balises de structure HTML5; Deuxièmement, utilisez la requête multimédia CSS pour réaliser l'adaptation de style sous différentes largeurs d'écran, les styles d'écriture en fonction du principe mobile d'abord, et les points d'arrêt couramment utilisés incluent 480px, 768px et 1024px; Troisièmement, traitez élastiquement les images et les dispositions, définissez la largeur maximale: 100% pour l'image et utilisez la disposition Flexbox ou Grid au lieu de la largeur fixe; Enfin, testez complètement les outils de développeur de navigateur et les appareils réels, optimiser les performances de chargement et assurer la réponse
 Comment envoyer un e-mail de WordPress à l'aide de SMTP
Jun 27, 2025 am 12:30 AM
Comment envoyer un e-mail de WordPress à l'aide de SMTP
Jun 27, 2025 am 12:30 AM
UsingsmtpforwordPressEmailSimproveSDeliverability andreliabilitycompatedTotheDefaultPhpmail () function.1.smtpauthenticateswithyouremailServer, réducingspamplacement.2
 Comment intégrer les API tierces avec WordPress
Jun 29, 2025 am 12:03 AM
Comment intégrer les API tierces avec WordPress
Jun 29, 2025 am 12:03 AM
TOINTEGRATETHIRD-PARTYAPISINTOWORDPRESS, SuivreSestesteps: 1.SelectasuitableAPiANDObtainCredentialSlikePikeySoroAuthTokensByregisterring et greepingthemSecure.2.choosebetweenpluginsforsimplicity orfistomcodeusingfunctionslise wp_reMote_get () pour le flexibilité.






