Logiciel pour écrire des vuesjs?: 1. webStorm, un outil de développement JavaScript?; 2. Visual Studio Code, un éditeur de code léger?; 3. hbulider, un IDE de développement Web 4. Sublime Text?;

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Logiciel pour écrire des vuejs?:
1. webStorm
WebStorm est un outil de développement JavaScript appartenant à jetbrains. Il a été salué par la majorité des développeurs JS chinois comme ??artefact de développement frontal Web??, ? l'éditeur HTML5 le plus puissant ?, ? l'IDE JavaScript le plus intelligent ?, etc. Il a la même origine qu'IntelliJ IDEA et hérite des fonctions de la puissante partie JS d'IntelliJ IDEA.
2. Visual Studio Code
Visual Studio Code est un éditeur de code léger de Microsoft. Il est gratuit et puissant. Il prend très bien en charge JavaScript et NodeJS et est doté de nombreuses fonctions, telles que le formatage du code et l'invite intelligente du code. achèvement, plug-in Emmet, etc. VSCode recommande d'ouvrir un projet sous forme de dossier.
Remarque?: Si vous souhaitez développer vue, vous devez télécharger le plug-in.
Méthode d'installation?:
-
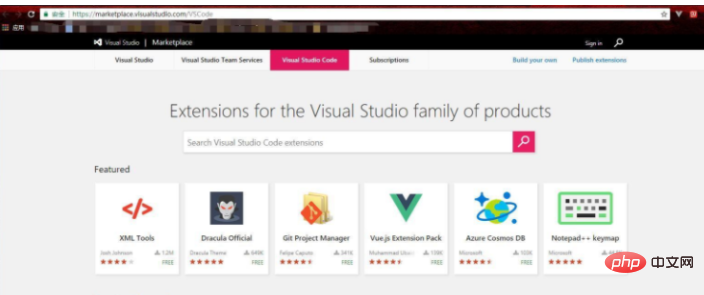
Entrez dans la boutique de plug-ins du site officiel vscode (https://marketplace.visualstudio.com/VSCode), recherchez le plug-in

Pour installer le plug-in Vetur à titre d'exemple

-
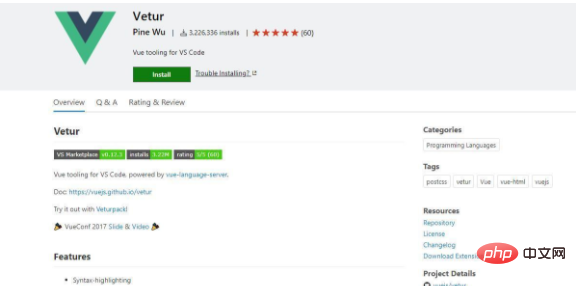
cliquez sur l'installation pour démarrer vscode

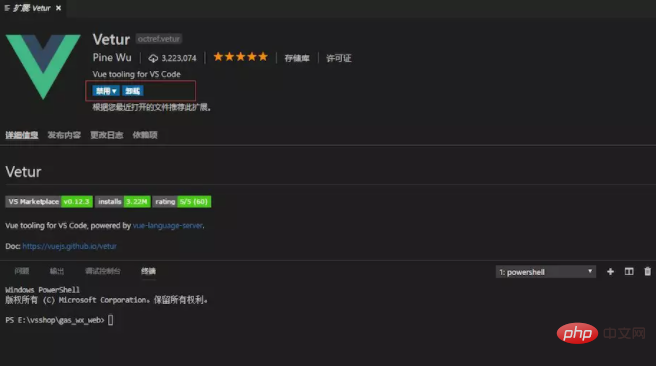
Cliquez pour installer dans vscode
3, hbulider
HBuilder est un site Web IDE de développement lancé par DCloud ( Digital Paradise) qui prend en charge HTML5. HBuilder a été écrit en Java, C, Web et Ruby. Le corps principal de HBuilder lui-même est écrit en Java.
Il est basé sur Eclipse, il est donc naturellement compatible avec les plug-ins Eclipse.
4. Sublime Text
Sublime Text est un éditeur de texte (logiciel payant, vous pouvez le tester indéfiniment, mais il y aura une fenêtre contextuelle d'invite d'activation), et c'est également un éditeur de code avancé. Sublime Text a été développé par le programmeur Jon Skinner en janvier 2008. Il a été initialement con?u comme un Vim doté de riches fonctions d'extension.
Sublime Text possède une belle interface utilisateur et des fonctionnalités puissantes telles que des vignettes de code, des plugins Python, des extraits de code, etc. Les raccourcis clavier, les menus et les barres d'outils peuvent également être personnalisés. Les principales fonctionnalités de Sublime Text incluent : la vérification orthographique, les signets, l'API Python complète, la fonction Goto, le changement de projet instantané, la multi-sélection, la multi-fenêtre et plus encore. Sublime Text est un éditeur multiplateforme prenant en charge Windows, Linux, Mac OS X et d'autres systèmes d'exploitation.
Sublime Text prend en charge la coloration syntaxique dans plusieurs langages de programmation, possède une excellente fonction de saisie semi-automatique du code et dispose également d'une fonction d'extrait de code (Snippet), qui peut enregistrer des extraits de code couramment utilisés et les appeler à tout moment en cas de besoin. Prend en charge le mode VIM et peut utiliser la plupart des commandes en mode Vim. Prend en charge les macros, ce qui signifie simplement enregistrer des opérations ou écrire des commandes vous-même, puis lire les opérations ou commandes qui viennent d'être enregistrées.
5. atom
Atom est un éditeur de texte multiplateforme lancé par github spécifiquement pour les programmeurs. Il possède une interface utilisateur graphique simple et intuitive et possède de nombreuses fonctionnalités intéressantes : il prend en charge CSS, HTML, JavaScript et d'autres langages de programmation Web. Il prend en charge les macros, complète automatiquement la fonction d'écran partagé et intègre un gestionnaire de fichiers.
Recommandations associées?: "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin
Jul 31, 2023 pm 02:17 PM
Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin
Jul 31, 2023 pm 02:17 PM
Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin Avec la popularité des applications mobiles et la croissance continue des besoins des utilisateurs, le développement d'applications Android attire de plus en plus l'attention des développeurs. Lors du développement d’applications Android, il est crucial de choisir la bonne pile technologique. Ces dernières années, les langages Vue.js et Kotlin sont progressivement devenus des choix populaires pour le développement d'applications Android. Cet article présentera quelques techniques de développement d'applications Android à l'aide du langage Vue.js et Kotlin, et donnera des exemples de code correspondants. 1. Configurer l'environnement de développement au début
 Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python
Jul 31, 2023 pm 07:53 PM
Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python
Jul 31, 2023 pm 07:53 PM
Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python Introduction : Avec l'avènement de l'ère du big data, la visualisation de données est devenue une solution importante. Dans le développement d'applications de visualisation de données, la combinaison de Vue.js et Python peut offrir de la flexibilité et des fonctions puissantes. Cet article partagera quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python, et joindra des exemples de code correspondants. 1. Introduction à Vue.js Vue.js est un JavaScript léger
 Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ
Sep 20, 2023 pm 02:27 PM
Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ
Sep 20, 2023 pm 02:27 PM
Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ à l'ère sociale d'aujourd'hui, la fonction de discussion est devenue l'une des fonctions essentielles des applications mobiles et des applications Web. L'un des éléments les plus courants de l'interface de chat est la bulle de discussion, qui permet de distinguer clairement les messages de l'expéditeur et du destinataire, améliorant ainsi efficacement la lisibilité du message. Cet article expliquera comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer un composant Vue pour représenter la bulle de discussion. Le composant se compose de deux parties principales
 Intégration des langages Vue.js et Lua, bonnes pratiques et partage d'expérience dans la construction de moteurs front-end pour le développement de jeux
Aug 01, 2023 pm 08:14 PM
Intégration des langages Vue.js et Lua, bonnes pratiques et partage d'expérience dans la construction de moteurs front-end pour le développement de jeux
Aug 01, 2023 pm 08:14 PM
L'intégration des langages Vue.js et Lua, les meilleures pratiques et le partage d'expériences pour la construction d'un moteur frontal pour le développement de jeux Introduction : Avec le développement continu du développement de jeux, le choix du moteur frontal de jeu est devenu une décision importante. Parmi ces choix, le framework Vue.js et le langage Lua sont devenus le focus de nombreux développeurs. En tant que framework frontal populaire, Vue.js dispose d'un écosystème riche et de méthodes de développement pratiques, tandis que le langage Lua est largement utilisé dans le développement de jeux en raison de ses performances légères et efficaces. Cet article explorera comment
 Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur les graphiques
Aug 27, 2023 am 11:51 AM
Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur les graphiques
Aug 27, 2023 am 11:51 AM
Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur des graphiques. Dans le développement Web, les graphiques sont un moyen très courant d'afficher des données. à l'aide de PHP et Vue.js, vous pouvez facilement implémenter des fonctions de filtrage et de tri des données sur les graphiques, permettant aux utilisateurs de personnaliser l'affichage des données sur les graphiques, améliorant ainsi la visualisation des données et l'expérience utilisateur. Tout d’abord, nous devons préparer un ensemble de données que le graphique pourra utiliser. Supposons que nous ayons un tableau de données contenant trois colonnes?: nom, age et notes. Les données sont les suivantes?: nom, age, note, Zhang San, 1890 Li.
 Développer des solutions d'applications mobiles avec prise en charge de l'internationalisation à l'aide du langage Vue.js et Kotlin
Jul 31, 2023 pm 12:01 PM
Développer des solutions d'applications mobiles avec prise en charge de l'internationalisation à l'aide du langage Vue.js et Kotlin
Jul 31, 2023 pm 12:01 PM
Utilisez le langage Vue.js et Kotlin pour développer des solutions d'applications mobiles avec un support international à mesure que le processus de mondialisation s'accélère, de plus en plus d'applications mobiles doivent fournir un support multilingue pour répondre aux besoins des utilisateurs mondiaux. Pendant le processus de développement, nous pouvons utiliser les langages Vue.js et Kotlin pour implémenter des fonctions d'internationalisation afin que l'application puisse s'exécuter normalement dans différents environnements linguistiques. 1. Prise en charge internationale de Vue.js Vue.js est un framework JavaScript populaire qui fournit une multitude d'outils et de fonctionnalités.
 Intégration de Vue.js avec Objective-C, astuces et conseils pour développer des applications Mac fiables
Jul 30, 2023 pm 03:01 PM
Intégration de Vue.js avec Objective-C, astuces et conseils pour développer des applications Mac fiables
Jul 30, 2023 pm 03:01 PM
Intégration du langage Vue.js et Objective-C, conseils et suggestions pour développer des applications Mac fiables Ces dernières années, avec la popularité de Vue.js dans le développement front-end et la stabilité d'Objective-C dans le développement d'applications Mac, les développeurs commencent. essayer de combiner les deux pour développer des applications Mac plus fiables et plus efficaces. Cet article présentera quelques conseils et suggestions pour aider les développeurs à intégrer correctement Vue.js et Objective-C et à développer des applications Mac de haute qualité. un
 Développer des robots d'exploration Web et des outils de récupération de données efficaces à l'aide des langages Vue.js et Perl
Jul 31, 2023 pm 06:43 PM
Développer des robots d'exploration Web et des outils de récupération de données efficaces à l'aide des langages Vue.js et Perl
Jul 31, 2023 pm 06:43 PM
Utilisez les langages Vue.js et Perl pour développer des robots d'exploration Web et des outils de récupération de données efficaces. Ces dernières années, avec le développement rapide d'Internet et l'importance croissante des données, la demande de robots d'exploration Web et d'outils de récupération de données a également augmenté. Dans ce contexte, c'est un bon choix de combiner le langage Vue.js et Perl pour développer des robots d'exploration Web et des outils de scraping de données efficaces. Cet article expliquera comment développer un tel outil à l'aide du langage Vue.js et Perl, et joindra des exemples de code correspondants. 1. Introduction au langage Vue.js et Perl