10000 contenu connexe trouvé

5 Plugins de la galerie mobile JQuery: Partie 2 juin 2013 édition - SitePoint
Présentation de l'article:Cet article présente plusieurs excellents plugins de la galerie mobile jQuery pour afficher des images sur les appareils mobiles. Ces plugins sont légers et con?us spécifiquement pour JQuery Mobile.
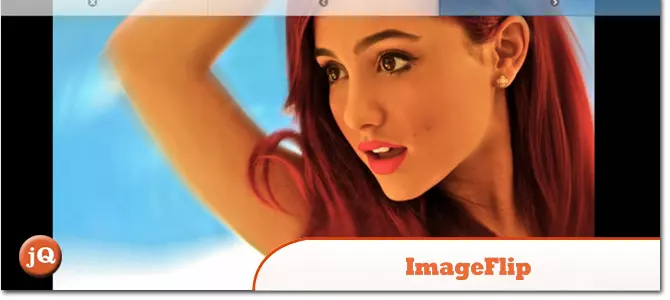
ImageFlip: une image mobile jQuery simple et simple
2025-02-23
commentaire 0
1030



10 applications Android gratuites pour les développeurs Web
Présentation de l'article:Dix applications Android gratuites pour vous aider à gérer facilement le développement mobile
Cet article recommande dix applications Android gratuites, qui peuvent considérablement améliorer votre efficacité de développement mobile, en particulier pour les appareils Android. Vous n'en avez peut-être pas entendu parler de la plupart, mais cela vaut vraiment la peine d'essayer! Voici quelques articles précédents sur le développement mobile Android:
10 plug-ins jQuery de style Android
50 conseils de développement mobile jQuery
10 tables de recherche rapides de développement mobile
Android Codepad
Cette visualisation simple de code source prend en charge toutes les langages C, les langues bash et les langues XML, et peut automatiquement mettre en évidence la syntaxe en fonction des fichiers.
Un
2025-03-03
commentaire 0
386


10 plugins mobiles JQuery géniaux
Présentation de l'article:Dix plug-ins mobiles jQuery puissants vous aident à créer une excellente expérience mobile! Ces plug-ins sont optimisés et con?us pour les sites Web mobiles, couvrant de nombreuses fonctions telles que le tactement glissant mobile, la détection des appareils mobiles, l'inspection du navigateur mobile, la bibliothèque d'images mobiles, la glisser et la gouttes mobiles, le défilement mobile, les appels mobiles Ajax, le réglage mobile CSS, etc. Venez explorer! Lectures connexes: - 50 conseils de développement mobile jQuery - 10 plug-ins de style iPhone jQuery - 10 ensembles d'ensembles d'ic?nes mobiles gratuits - 10 sites Web de démonstration mobiles
jquery swipegallery
Ce plug-in léger est optimisé pour les sites Web mobiles et prend en charge les opérations de balayage. Juste quelques lignes de h
2025-03-04
commentaire 0
574

Comment créer du contenu mobile jQuery à 100?% de hauteur??
Présentation de l'article:Définition d'une hauteur de 100 % pour le contenu dans jQuery MobileDans jQuery Mobile, il peut être difficile de définir la hauteur du contenu à 100 % de l'espace disponible,...
2025-01-04
commentaire 0
575

7 plugins mobiles JQuery assez cool
Présentation de l'article:7 Plug-ins mobiles jQuery géniaux pour rendre vos pages Web mobiles encore meilleures!
De nos jours, les smartphones sont équipés de navigateurs Web efficaces. Les plug-ins suivants rendront votre appareil mobile plus pratique! Articles connexes:
4 JQUERY MOBIL PRIX SULIDER (SELECTION DE LA SOPE)
50 conseils de développement mobile jQuery
JQUERY Wiggle Plug-in: apporte des effets de secoue aux appareils mobiles
JQuery Wiggle est un plug-in jQuery qui peut simuler le tremblement de l'iPhone lorsque vous tenez l'ic?ne pendant longtemps
2025-02-25
commentaire 0
634


Adresse de connexion OKX Exchange
Présentation de l'article:OKX Exchange fournit des services de connexion à double plate-forme pour le Web et le mobile. La connexion de la page Web nécessite une vérification du mot de passe du compte et du code de vérification dynamique. L'application mobile prend en charge les systèmes Android / iOS. Le processus de connexion comprend la vérification des curseurs et la vérification du code dynamique. L'équipement Huawei a besoin de paramètres spéciaux à installer.
2025-03-31
commentaire 0
515

Obtenez la géolocalisation en utilisant jQuery (API) Geoplugin
Présentation de l'article:jQuery obtient facilement l'emplacement géographique du visiteur
JQuery combine l'API Geoplugin pour obtenir facilement les informations sur la localisation géographique des visiteurs du site Web, y compris les coordonnées du pays, de la région, de la ville et de la latitude et de la longitude (peut être utilisé dans Google Maps). Ce service est complètement gratuit! L'exemple suivant contient une bo?te d'avertissement qui vous facilite pour vérifier la fonctionnalité:
Comment utiliser:
Copiez le code jQuery suivant dans la balise de la page Web.
Copiez le code HTML suivant dans la balise de la page Web.
Courez pour voir l'effet!
Code jQuery:
jQuery (document) .ready (fonction ($) {
alerte ("Votre emplacement: & quo
2025-03-05
commentaire 0
1149


jQuery recharger un iframe
Présentation de l'article:Extrait de code jQuery simple pour recharger un iframe en accédant à la propriété ContentWindow pour obtenir l'objet de localisation. Le code d'extrait de jQuery boucle en fait et rafra?chit tous les iframes de la page.
Voir également:
Vérifiez si la fenêtre est dans un IFR
2025-03-03
commentaire 0
1025

auditeur de code jQuery Konami
Présentation de l'article:Cette page montre un auditeur de code jQuery Konami. L'image en haut est une représentation visuelle, mais la fonctionnalité de base se situe dans le code JavaScript fourni.
Voici l'extrait de code jQuery qui détecte le code konami (↑ ↑ ↓ ↓ ← → ← →
2025-03-05
commentaire 0
571

jQuery obtient le titre actuel de la page
Présentation de l'article:Obtient l'extrait de code jQuery du titre actuel de la page Web et stockez le titre dans une variable à utiliser avec d'autres scripts. Ce titre s'affiche dans la barre de titre du navigateur.
Utilisez jQuery pour obtenir le titre complet de la page Web actuelle et stockez-le dans une variable pour les extraits de code pour fonctionner avec d'autres scripts:
jQuery (document) .ready (function () {
// utilise jQuery
var href = jQuery (emplacement) .attr ('href');
jQuery ('# this_title'). html ('>' href
2025-03-05
commentaire 0
1176

15 outils de conception jquery premium
Présentation de l'article:jQuery4u.com: Plug-ins jQuery en vedette et outils de conception! Voici quelques outils de conception pratiques, magnifiques et efficaces. Venez et essayez-le!
JQUERY Navigation "extraordinaire"
Imitez intelligemment les effets de la quai et de la pile de OS X.
Afficher le code source de démonstration
Mot-clé jQuery mettant en évidence
Utilisez ce plugin jQuery pour mettre en évidence facilement les mots clés importants.
Afficher le code source de démonstration
IE Effet d'ombre de texte
Avec ce plugin jQuery, IE Browser peut également facilement réaliser des effets d'observation de texte.
Afficher le code source de démonstration
Menu cool jQuery
utiliser
2025-03-09
commentaire 0
700


jQuery modifie le fichier CSS dynamiquement
Présentation de l'article:Utilisez jQuery pour modifier dynamiquement les fichiers CSS, tout comme un commutateur de feuille de style jQuery!
Voici comment modifier dynamiquement un fichier CSS en utilisant Pure jQuery:
Code jQuery:
Ce qui suit fournit trois versions de JQuery Code, avec des fonctions légèrement différentes:
Version 1: La version la plus simple, modifie directement l'attribut HREF de la balise.
$ (document) .ready (function () {
$ ("# nav li a"). Cliquez sur (fonction () {
$ ("Link & Quo
2025-03-07
commentaire 0
1192