10000 contenu connexe trouvé

Effet de texte en surbrillance cerclé
Présentation de l'article:Vous souhaitez ajouter une touche visuelle à votre texte ? Un surlignage arrondi est un excellent moyen de faire ressortir les éléments importants. C'est simple et efficace. Ce code vous aidera à créer un effet de texte de surbrillance encerclé personnalisé. Ajustez simplement le rembourrage et le décalage pour s'adapter à votre
2024-12-24
commentaire 0
349

Comment créer un effet d'ombre de texte dans PS?
Présentation de l'article:Les étapes pour créer un effet d'ombre de texte dans Photoshop incluent: 1. Créez ou ouvrez un document et entrez du texte; 2. Sélectionnez un calque de texte et ajoutez un style "projection"; 3. Ajuster les paramètres de projection. Cela nécessite une attention à la couleur, à l'angle, à la distance, à la transparence et à la douceur des ombres pour assurer les effets naturels.
2025-05-15
commentaire 0
436


Comment créer un effet de liaison texte flou CSS3
Présentation de l'article:Explication détaillée des effets du texte flou dans CSS3 et FAQS
Points clés
CSS3 peut créer des effets de texte flou avec des couleurs de texte transparentes et des ombres de texte, mais tous les navigateurs ne prennent pas en charge la propriété Text-Shadow. Dans ce cas, vous pouvez utiliser Modernizr ou écrire un code de détection d'ombre de texte personnalisé comme solution de contournement.
Un effet agréable peut être réalisé pour le menu de navigation en brouillant en douceur les liens vers l'intérieur et l'extérieur tout en oscillant ou en se concentrant. Cela implique de définir une classe "flou" qui peut être appliquée à n'importe quel lien, puis à l'aide d'un style CSS qui peut être appliqué dans tous les navigateurs.
Lors de la création d'effets de texte floues, assurez-vous de prêter attention aux problèmes d'accessibilité et de visibilité. De plus, la troisième ombre de texte peut être ajustée en ajustant
2025-03-04
commentaire 0
460


Exemples de code pour utiliser HTML et CSS pour réaliser un effet de creuse de texte
Présentation de l'article:Pour réaliser un effet de creux de texte à l'aide de HTML et CSS, les étapes suivantes sont nécessaires: définissez une image d'arrière-plan pour les éléments HTML via l'attribut de fond-image. Utilisez l'attribut Clip-Path pour définir la forme de la zone creusée, y compris les rectangles, les cercles, les ellipses et les polygones. Décrivez la forme spécifique de la zone creuse par la définition de la forme, par exemple, en utilisant Circle (50% 50%, 50%) pour créer un creux circulaire pour le texte.
2025-04-04
commentaire 0
1110






Ajout de texte d'espace réservé pour former des entrées avec HTML5
Présentation de l'article:La méthode pour ajouter du texte d'espace réservé sous les formulaires HTML5 consiste à utiliser l'attribut d'espace réservé. Les étapes spécifiques sont les suivantes: 1. Ajoutez l'attribut d'espace réservé dans ou l'étiquette, par exemple: 2. Faites attention à la longueur de texte modérée pour éviter d'affecter la disposition; 3. N'utilisez pas d'espace réservé au lieu de balises d'étiquette; 4. Les types d'entrée pris en charge incluent le texte, le courrier électronique, l'URL, la recherche, Tel, le mot de passe; 5. Il n'est pas recommandé d'utiliser dans les types de case à cocher, de radio et de fichiers; 6
2025-07-07
commentaire 0
786

Soulignation du texte à l'aide de l'élément de marque HTML5
Présentation de l'article:Les balises de marque de HTML5 sont utilisées pour mettre en évidence ou marquer du texte qui nécessite un accent visuel. 1. Il a un fond jaune par défaut, qui convient aux scènes telles que les mots clés de recherche, l'accent mis sur la citation, les invites de formulaire, etc.; 2. Vous pouvez personnaliser le style via CSS, comme changer la couleur d'arrière-plan, ajouter des bordures ou utiliser la classe pour distinguer différents styles; 3. Contrairement à EM et Strong, Mark se concentre sur l'annotation visuelle plut?t que sur l'accent sémantique, et les étiquettes appropriées devraient être sélectionnées en fonction de l'objectif.
2025-07-07
commentaire 0
522

Ajout du texte de placement dans les champs d'entrée avec l'attribut HTML5.
Présentation de l'article:Dans la conception Web, utilisez l'attribut Planolder de HTML5 pour ajouter du texte de l'invite à la zone d'entrée. Cette propriété est directement ajoutée à la balise d'entrée ou de TextArea, et la valeur est le contenu invite, tel que:. Lorsque l'utilisateur clique sur la zone d'entrée, le texte de l'invite dispara?t automatiquement. Les notes incluent: 1. L'ensemble de l'espace réservé est de couleur claire et ne peut pas remplacer l'étiquette d'étiquette; 2. Il n'est pas recommandé d'être utilisé pour des instructions importantes, et certains lecteurs d'écran ne peuvent pas lire; 3. Les anciennes versions de navigateurs telles que IE9 et ci-dessous ne les soutiennent pas, et elles doivent être traitées compatibles; 4. Le contenu doit être concis et clair, évitant les descriptions vagues ou comme les instructions requises; 5. Le style peut être ajusté via CSS, mais il ne doit pas remplacer l'invite de vérification; 6. Le terminal mobile peut tronquer le texte rapide et doit être maintenu court. Ma?tre ces points clés
2025-07-05
commentaire 0
667


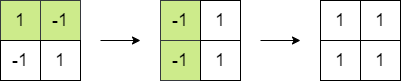
Je suis la Grande Matrice
Présentation de l'article:1975. Somme matricielle maximale
Difficulté?: moyenne
Sujets?:?Array, Greedy, Matrix
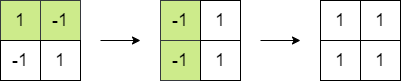
Vous recevez une matrice entière n x n. Vous pouvez effectuer l'opération suivante un nombre illimité de fois?:
Choisissez deux éléments adjacents de la matrice et multipliez chacun d'eux par -1.
2024-11-24
commentaire 0
457