10000 contenu connexe trouvé

Est-ce le frontend, le front-end ou le front-end?
Présentation de l'article:"Frontend" "" frontal "et" front-end ": qui est correct?
Vous avez probablement rencontré les trois orthographes ("frontend", "frontal" et "front-end") - mais quel est le bon? Investirons
2025-02-23
commentaire 0
1051

De bon à excellent?: ma?triser le développement front-end
Présentation de l'article:Le développement front-end ne se limite pas à l’écriture de HTML, CSS et JavaScript. Pour vraiment exceller dans ce domaine, vous devez ma?triser un éventail de technologies, de concepts et de bonnes pratiques. Cet article couvre les domaines clés que chaque aspirant développeur front-end souhaite
2025-01-05
commentaire 0
988

Préparation de projets front-end pour un déploiement en direct
Présentation de l'article:Préparation de projets front-end pour un déploiement en direct
Déployer un projet front-end ne se limite pas à télécharger des fichiers sur un serveur. Il faut une planification minutieuse, une optimisation et une bonne compréhension des environnements d'hébergement pour garantir que votre site Web ou
2024-12-08
commentaire 0
983

Intégrer PHP aux technologies front-end?: un guide complet
Présentation de l'article:Dans le monde du développement Web, l'intégration des technologies back-end et front-end est cruciale pour créer des applications Web dynamiques, interactives et conviviales. PHP, un langage de script c?té serveur populaire, a été largement utilisé pour le développement back-end.
2024-11-06
commentaire 0
555

Meilleurs frameworks front-end pour le développement Web en 4
Présentation de l'article:Avec une myriade de frameworks front-end disponibles, choisir celui qui convient le mieux à votre projet de développement Web peut être une tache ardue. Pour faciliter votre prise de décision, nous avons compilé une liste des 10 meilleurs frameworks front-end à considérer en 2024.
Le domaine du web
2024-11-09
commentaire 0
1051

Développement piloté par les tests (TDD) en Front-end.
Présentation de l'article:Le développement piloté par les tests (TDD) est largement reconnu pour améliorer la qualité du code et réduire les bogues dans le développement de logiciels. Bien que TDD soit courant dans le développement back-end et d’API, il est tout aussi puissant dans le développement front-end. En écrivant des tests avant l'implémentation
2024-11-10
commentaire 0
559

Comment échouer dans l'apprentissage du développement front-end
Présentation de l'article:Le développement Web front-end est un domaine fascinant, qui équilibre créativité et expertise technique. Le chemin pour le ma?triser peut être assez difficile à moins que l’on ne tombe dans certains pièges courants. Si vous souhaitez vous lancer dans ce parcours d'apprentissage, elle
2024-11-19
commentaire 0
1011

Stratégie d'adoption progressive de TypeScript pour les projets front-end
Présentation de l'article:La stratégie d'adoption progressive de TypeScript dans les projets front-end comprend généralement?:
Présentation de TypeScript
Si nous avons un simple module JavaScript utils.js, qui contient une fonction permettant de calculer la somme de deux nombres :
//utilitaires.
2024-12-10
commentaire 0
319

Améliorez votre front-end avec JavaScript?: au-delà des bases
Présentation de l'article:JavaScript est passé d'un simple langage de script à l'épine dorsale des expériences Web interactives et dynamiques. Si vous souhaitez aller au-delà des bases et véritablement ma?triser le développement front-end, voici comment exploiter la puissance de JavaScript?:
D
2024-10-29
commentaire 0
986

Meilleurs frameworks CSS pour les développeurs front-end en 4
Présentation de l'article:Dans le monde trépidant du développement front-end, il est essentiel de rester à jour avec les meilleurs outils. Les frameworks CSS servent de base à la création efficace de sites Web réactifs et visuellement attrayants. Voici une liste organisée des 10 meilleurs cadres CSS
2024-12-05
commentaire 0
1074

Vite?: un guide rapide de l'outil de création front-end de nouvelle génération
Présentation de l'article:Vite est un outil de construction front-end de nouvelle génération développé par Yuxi You, l'auteur de Vue.js. Il a attiré une large attention pour ses capacités de démarrage à froid rapide, de compilation à la demande et de mise à jour à chaud. Vite fournit un développement presque instantané fr
2024-12-23
commentaire 0
479

Est VScode front-end ou back-end
Présentation de l'article:La polyvalence de VS Code prend en charge le développement frontal et back-end. Son extensibilité permet la personnalisation pour diverses langues et cadres. Les taches frontales et back-end simultanées sont facilement gérées via des espaces de travail et un terminal intégré
2025-03-06
commentaire 0
925

Concepts front-end II
Présentation de l'article:Niveau junior
Question?: Qu'est-ce que la grille CSS??
Réponse : CSS Grid est un système de mise en page qui vous permet de créer des mises en page bidimensionnelles sur le Web. Il divise la page en lignes et colonnes, facilitant ainsi le positionnement des éléments. Par exemple:
.grille
2024-12-16
commentaire 0
661

Applications JavaScript: de front-end à back-end
Présentation de l'article:JavaScript peut être utilisé pour le développement frontal et back-end. L'endouage frontal améliore l'expérience utilisateur via les opérations DOM, et le back-end gère les taches du serveur via Node.js. 1. Exemple frontal: modifiez le contenu du texte de la page Web. 2. Exemple backend: Créez un serveur Node.js.
2025-05-04
commentaire 0
1183

Le front-end devient obsolète
Présentation de l'article:En 2024, Elanat a donné un nouveau sens au développement web en introduisant WebForms Core. La technologie WebForms Core vous permet de gérer les balises HTML depuis le serveur. Cette technologie simplifie le processus complexe de développement Web. Dans la technologie WebForms Core
2025-01-07
commentaire 0
350

QuickUI?: framework front-end léger
Présentation de l'article:Nom d'origine?: PDQuickUI, renommé QuickUI depuis la version 0.6.0
QuickUI est un framework de rendu frontal développé uniquement en JavaScript. Améliorez les performances de rendu en intégrant la technologie DOM virtuel pour obtenir une réponse rapide des données et des mises à jour automatiques.
Fonctionnalités principales
DOM virtuel efficace
Réalisez des mises à jour DOM efficaces grace à un algorithme de comparaison de différences précis
Système de mise à jour des attributs intelligents, met à jour uniquement les valeurs modifiées
Mécanisme intelligent de comparaison de sous-n?uds pour minimiser les opérations DOM
Traitement des données réactif
Un système de surveillance approfondi des données garantit une réflexion immédiate des modifications des données
2024-12-27
commentaire 0
364

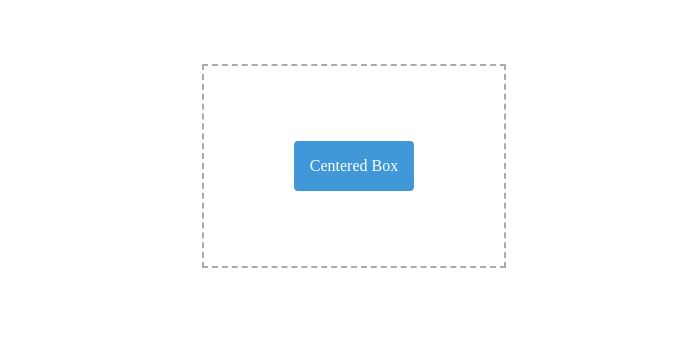
Des astuces SS qui vous feront gagner beaucoup de temps
Présentation de l'article:Travailler avec CSS est toujours un cauchemar pour les développeurs back-end. Ici, conspirons contre ces développeurs front-end et apprenons quelques astuces CSS qui manquent même aux développeurs front-end.
1. Astuce de centrage dans Flexbox
Commen?ons par le célèbre centre
2024-12-30
commentaire 0
637