10000 contenu connexe trouvé

Webmin - Un outil d'administration système basé sur le Web pour Linux
Présentation de l'article:WebMin est un outil de configuration du système basé sur le Web open-source pour l'administration du système Linux. à l'aide de cet outil, nous pouvons gérer la configuration du système interne tel que la configuration des comptes d'utilisateurs, des quotas de disque, une configuration de services comme Apache, D
2025-07-04
commentaire 0
594



Yii thème et modèles: créer des interfaces belles et réactives
Présentation de l'article:Le thème et la tentation du framework YII réalisent le style du site Web et la génération de contenu via les répertoires et les vues de thème et les fichiers de mise en page: 1. Le theming gère le style du site Web et la mise en page en définissant les répertoires de thème, 2. Tempting génère du contenu HTML via des vues et des fichiers de mise en page, 3. Entra?ner des composants complexes de l'interface utilisateur à l'aide du système de widget, 4. Optimiser les performances et suivre les meilleures pratiques pour améliorer l'expérience des utilisateurs et l'efficacité de développement.
2025-04-07
commentaire 0
796

Comment corriger la sauvegarde Windows 10 échoué 0x80780038? - Minitool
Présentation de l'article:Vous pouvez restaurer votre système avec l'image de sauvegarde du système que vous avez créé lorsque votre système se bloque. Cependant, comme tout autre processus dans le traitement de l'ordinateur, le processus de sauvegarde du système peut également échouer parfois. Dans ce guide sur le site Web php.cn, nous allons d
2025-05-18
commentaire 0
200

HTML vs CSS vs JavaScript: un aper?u comparatif
Présentation de l'article:Les r?les de HTML, CSS et JavaScript dans le développement Web sont: HTML est responsable de la structure du contenu, CSS est responsable du style et JavaScript est responsable du comportement dynamique. 1. HTML définit la structure et le contenu de la page Web via des balises pour assurer la sémantique. 2. CSS contr?le le style de page Web via des sélecteurs et des attributs pour le rendre beau et facile à lire. 3. JavaScript contr?le le comportement de la page Web via les scripts pour atteindre des fonctions dynamiques et interactives.
2025-04-16
commentaire 0
1039


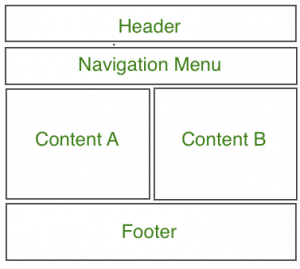
Disposition et formatage CSS
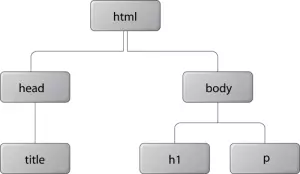
Présentation de l'article:Ce document explique la disposition et la mise en forme de CSS, en le contrastant avec des méthodes basées sur des tableaux plus anciennes. Il utilise une explication simplifiée du modèle d'objet de document (DOM) et du modèle de bo?te CSS pour illustrer comment un navigateur rend une page Web. L'article e
2025-02-25
commentaire 0
899





Comprendre le nouveau système de réactivité dans Vue 3
Présentation de l'article:L'un des composants principaux d'un cadre frontal moderne est un système réactif. Ce sont des baguettes magiques qui permettent aux applications d'atteindre une interactivité, une dynamicité et une réactivité élevées. Comprendre ce qu'est un système réactif et comment l'appliquer dans la pratique est une compétence cruciale pour chaque développeur Web.
Un système réactif est un mécanisme qui conserve automatiquement la source de source de données (modèle) et la couche de représentation des données (vue). Chaque fois que le modèle change, la vue est renvoyée pour refléter ces changements.
Prenons un simple éditeur de Markdown comme exemple. Il a généralement deux vitesses: l'une pour écrire du code Markdown (modification du modèle sous-jacent) et l'autre pour la prévisualisation HTML compilée (affichant des vues mises à jour).
2025-02-10
commentaire 0
781

Comment concevoir des dispositions riches en cartes avec une interface utilisateur sémantique
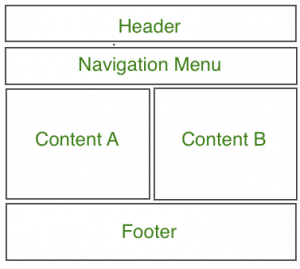
Présentation de l'article:Cet article montre la création de dispositions Web réactives à l'aide du composant de carte de l'interface utilisateur sémantique. Nous allons créer un album d'image et un widget de recette, présentant la flexibilité du design basé sur les cartes.
La conception basée sur la carte est un modèle répandu dans le web moderne D
2025-02-21
commentaire 0
556

Jour -HTML et CSS
Présentation de l'article:HTML?:
HTML signifie Hyper Text Markup Language.
HTML est le langage standard utilisé pour créer des pages Web.
Il définit la structure d'une page Web à l'aide d'un système de balises ou d'éléments.
CSS?:
CSS signifie Feuilles de Style en Cascade.
Il est utilisé pour styliser et
2025-01-03
commentaire 0
471

Quel est le but et l'utilisation de l'élément de modèle HTML?
Présentation de l'article:L'élément HTML est utilisé pour stocker des structures HTML qui ne sont pas rendues immédiatement. Il est cloné via JavaScript et inséré dans la page pour obtenir la réutilisation et la mise à jour dynamique du contenu. L'avantage est de garder la page propre et d'éviter de scintiller du contenu inédit; Il se trouve souvent dans les composants de l'interface utilisateur en double, les mises à jour dynamiques de pages et la gestion de la localisation des modèles. étapes d'utilisation spécifiques: 1. Définissez la balise de modèle avec ID; 2. Clonage du contenu avec document.importNode; 3. Modification des données du n?ud cloné; 4. Insérez-le dans le dom. Les notes incluent d'éviter les conflits d'identification, d'utiliser des sélecteurs de classe, de n?uds de copie profonde et de placer des emplacements de modèle raisonnablement. De plus, les scripts du modèle ne seront pas exécutés automatiquement. Vous devez toucher manuellement la page après l'avoir insérée.
2025-07-09
commentaire 0
589