10000 contenu connexe trouvé

Modèle HTML5: un débarbotage HTML Startter de base pour tout projet
Présentation de l'article:Construire votre propre modèle HTML5: un guide concis
Cet article vous guidera sur la fa?on de créer votre propre modèle HTML5. Nous allons étape par étape expliquant les éléments clés du modèle de base HTML, et enfin fournissant un modèle simple que vous pouvez utiliser et construire davantage.
Après avoir lu cet article, vous aurez votre propre modèle HTML5. Si vous souhaitez obtenir le code de modèle HTML maintenant, lisez cet article plus tard, voici notre dernier modèle HTML5.
Points clés
Les modèles HTML5, en tant que modèles réutilisables, contiennent les éléments HTML nécessaires, aident à éviter l'écriture de code répétée au début de chaque projet.
Un modèle HTML5 de base doit contenir des déclarations de type de documents, des éléments avec des attributs de langue et des caractères passés
2025-02-08
commentaire 0
746

Validation du formulaire HTML5 en utilisant les attributs requis et de modèle
Présentation de l'article:La vérification du formulaire peut être obtenue grace aux propriétés requises et de modèle de HTML5. 1. Réquisition garantit que le champ n'est pas vide et convient aux zones de texte, aux bo?tes déroulantes, aux bo?tes de mot de passe, etc.; 2. Le modèle vérifie le format via des expressions régulières, telles que le numéro de téléphone mobile, le code postal, etc.; 3. Les deux sont souvent utilisés en combinaison. Vérifiez d'abord s'il est vide, puis le modèle détermine si le format est correct; 4. Exemple: utilisez le modèle pour limiter la combinaison de caractères alphanumériques à 4 à 10 chiffres et définissez l'attribut requis.
2025-07-06
commentaire 0
607

Création de structures de contenu réutilisables avec balise de modèle HTML5
Présentation de l'article:Les balises HTML5 sont utilisées pour créer des structures de contenu paresseuses réutilisables. Les étapes spécifiques sont: 1. Définissez le modèle; 2. Obtenir et cloner le contenu du modèle via JavaScript; 3. Insérez le contenu du clone dans la page. Ses fonctionnalités incluent l'invisible par défaut, la prise en charge de n'importe quel HTML et nécessitent des opérations JS. Il convient aux scénarios tels que la structure des composants, le chargement dynamique et les ressources de préchargement. Les scripts et les styles du modèle doivent être spécialement traités et ne peuvent pas être imbriqués dans des balises spécifiques.
2025-07-06
commentaire 0
930

Implémentation de validation de modèle d'entrée HTML5 personnalisée
Présentation de l'article:L'attribut de modèle est un outil d'expression régulière utilisé pour la vérification des formulaires dans HTML5. Il permet aux développeurs de restreindre les formats d'entrée par régularité. 1. Il est valable uniquement pour l'entrée de la classe de texte; 2. La régularité ne nécessite pas de points d'ancrage, et le cas et l'évasion doivent être traités manuellement; 3. Les formats courants tels que les numéros de téléphone mobile et les mots de passe ont des expressions correspondantes; 4. La compatibilité du navigateur est bonne mais le style rapide n'est pas uniforme; 5. Des informations rapides peuvent être fournies avec l'attribut de titre; 6. Certains environnements mobiles doivent être testés ou complétés par vérification JS. Lorsque vous l'utilisez, vous devez ajuster les règles en fonction des besoins de l'entreprise et faire attention à leurs limites. Si nécessaire, combinez JavaScript pour implémenter une logique de vérification plus complexe.
2025-07-08
commentaire 0
945

Exemples HTML5 Form de validation d'entrée de formulaire (regex)
Présentation de l'article:L'attribut de modèle de HTML5 est vérifié par des expressions régulières. Les scénarios courants incluent: 1. Le mot de passe nécessite au moins des lettres majuscules et majuscules, les nombres et la longueur ne sont pas inférieurs à 8 chiffres, Pattern = "(? =. \ D) (? =. [A-Z]) (? =. * [A-Z]). {8,}"; 2. Numéro de téléphone tel que 123-456-7890 Format, Pattern = "\ D {3} - \ D {3} - \ D {4}" ou plus flexible; 3.
2025-07-07
commentaire 0
415

Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Présentation de l'article:Cet article explique comment créer et valider les formulaires HTML5. Il détaille le & lt; formulaire & gt; élément, types d'entrée (texte, e-mail, numéro, etc.) et attributs (requis, modèle, min, max). Les avantages des formes HTML5 sur les méthodes plus anciennes, incl
2025-03-10
commentaire 0
1080

Apprentissage des attributs de formulaire HTML5 (partie 2) - SitePoint
Présentation de l'article:Cet extrait de HTML5 & CSS3 pour le monde réel, 2e édition d'Alexis Goldstein, Louis Lazaris et Estelle Weyl, explore les principaux attributs de formulaire HTML5. Le livre est disponible dans les magasins et comme un ebook.
Concepts clés:
Attribut de modèle: validat
2025-02-18
commentaire 0
890


Utilisation de l'attribut de modèle HTML5 pour la validation d'entrée
Présentation de l'article:L'attribut de modèle est utilisé pour vérifier le format d'entrée via des expressions régulières à l'extrémité frontale, et convient aux cases d'entrée de classe de texte, telles que type = "texte", "tel", "e-mail", etc. 1. Il peut réaliser une vérification de base sans javascript, tel que le numéro de téléphone, le code postal, les règles du nom d'utilisateur; 2. Ne déclenchez que la vérification lors de la soumission et ne peut pas prévenir les entrées illégales en temps réel; 3. Lorsque vous l'utilisez, vous devez prêter attention à l'écriture d'expression régulière sans barres obliques et entièrement appariée par défaut; 4. Convient aux scénarios communs tels que le format de nom d'utilisateur, le code postal, le code de vérification fixe; 5. Pas adapté à une logique complexe, à une vérification en temps réel ou à une liaison multi-champs; 6. Les navigateurs modernes soutiennent généralement mais iOS
2025-07-05
commentaire 0
990

Qu'est-ce que la validation du formulaire HTML5? Comment l'utilisez-vous?
Présentation de l'article:La validation du formulaire HTML5 permet la validation d'entrée automatique avec les attributs comme requis, type et modèle. Il améliore l'expérience utilisateur en fournissant des commentaires immédiats et en améliorant l'accessibilité.
2025-03-19
commentaire 0
1068


10 moteurs JavaScript et jQuery
Présentation de l'article:Dix moteurs JavaScript et JQuery Modèle qui valent la peine d'être appris
Un modèle est une spécification fonctionnelle qui génère des cha?nes de langage de sortie (cha?nes ou formulaires AST) à partir d'un paquet de données utilisant une syntaxe similaire aux résultats de sortie. Aujourd'hui, nous avons compilé dix moteurs de modèle JavaScript et jQuery qui pourraient vous intéresser.
Lectures connexes:
10 tutoriels de mise en page jQuery
Sublime2 vs bloc-notes
10 outils et ressources réseau aléatoires HTML5
Nano - moteur de modèle jQuery
Le moteur de modèle JQuery le plus simple, parfait pour l'analyse JSON.
Code source et démo 2. "Template" Liaison
2025-02-27
commentaire 0
447


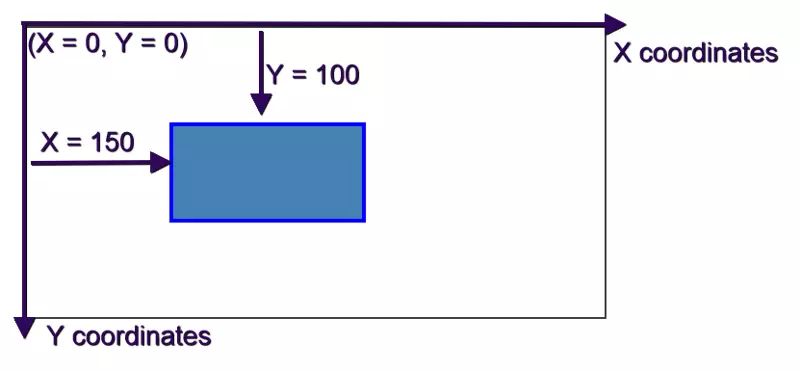
Introduction à JCanvas: JQuery rencontre HTML5 Canvas
Présentation de l'article:HTML5 vous permet de dessiner des graphiques directement dans votre page Web à l'aide de l'élément et de son API JavaScript associée.
Dans cet article, je vais vous présenter JCanvas, une bibliothèque basée sur JQuery gratuite et open source pour l'API HTML5 Canvas.
Si tu d
2025-02-18
commentaire 0
574

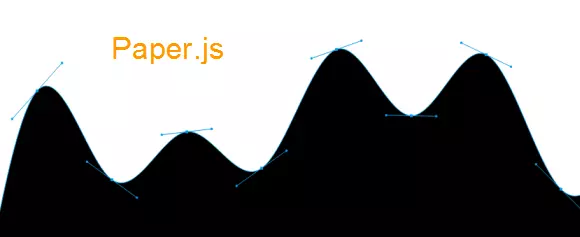
Paper JS - Cadre d'animation HTML5 open source
Présentation de l'article:Paper.js: Framework de script graphique vectoriel open source sur toile HTML5
Paper.js est un cadre de script graphique vectoriel open source basé sur le canevas HTML5. Il fournit un modèle d'objet graphique / document de scène propre et des fonctionnalités puissantes pour la création et le traitement des graphiques vectoriels et des courbes Bezier, tous encapsulés dans une interface de programmation bien con?ue, cohérente et concise. Vaut vraiment le coup! Voir les exemples FAQ
Qu'est-ce que Paper.js? Pour quoi peut-il être utilisé?
Paper.js est un cadre de script graphique vectoriel open source qui s'exécute sur le canevas HTML5. Il fournit un modèle d'objet de schéma / document de scène propre et de nombreuses fonctionnalités puissantes pour la création
2025-03-05
commentaire 0
1113

Chitrarth-1: un VLM multilingue de Krutrim AI Labs
Présentation de l'article:Le paysage de l'IA de l'Inde évolue rapidement, avec des progrès et des innovations importants émergeant. Krutrim AI Labs, une société de groupe OLA, est un acteur clé de cette croissance, dévoilant récemment Chitrarth-1, un modèle de langage de vision révolutionnaire (VLM). D
2025-03-03
commentaire 0
1161

Clair Obscur: Expedition 33 - Grosse Tete Boss Guide
Présentation de l'article:Conquée GROSSE TETE dans <??> Obscur: Expedition 33! Ce guide détaille des stratégies pour vaincre ce boss difficile. Le modèle d'attaque simple de Grosse Tete, bien que trompeusement puissant, peut être ma?trisé avec la bonne approche. Grosse Tete's Limited Moves
2025-05-09
commentaire 0
739