10000 contenu connexe trouvé

Modèle HTML5: un débarbotage HTML Startter de base pour tout projet
Présentation de l'article:Construire votre propre modèle HTML5: un guide concis
Cet article vous guidera sur la fa?on de créer votre propre modèle HTML5. Nous allons étape par étape expliquant les éléments clés du modèle de base HTML, et enfin fournissant un modèle simple que vous pouvez utiliser et construire davantage.
Après avoir lu cet article, vous aurez votre propre modèle HTML5. Si vous souhaitez obtenir le code de modèle HTML maintenant, lisez cet article plus tard, voici notre dernier modèle HTML5.
Points clés
Les modèles HTML5, en tant que modèles réutilisables, contiennent les éléments HTML nécessaires, aident à éviter l'écriture de code répétée au début de chaque projet.
Un modèle HTML5 de base doit contenir des déclarations de type de documents, des éléments avec des attributs de langue et des caractères passés
2025-02-08
commentaire 0
748

Soulignation du texte à l'aide de l'élément de marque HTML5
Présentation de l'article:Les balises de marque de HTML5 sont utilisées pour mettre en évidence ou marquer du texte qui nécessite un accent visuel. 1. Il a un fond jaune par défaut, qui convient aux scènes telles que les mots clés de recherche, l'accent mis sur la citation, les invites de formulaire, etc.; 2. Vous pouvez personnaliser le style via CSS, comme changer la couleur d'arrière-plan, ajouter des bordures ou utiliser la classe pour distinguer différents styles; 3. Contrairement à EM et Strong, Mark se concentre sur l'annotation visuelle plut?t que sur l'accent sémantique, et les étiquettes appropriées devraient être sélectionnées en fonction de l'objectif.
2025-07-07
commentaire 0
526


Création de structures de contenu réutilisables avec balise de modèle HTML5
Présentation de l'article:Les balises HTML5 sont utilisées pour créer des structures de contenu paresseuses réutilisables. Les étapes spécifiques sont: 1. Définissez le modèle; 2. Obtenir et cloner le contenu du modèle via JavaScript; 3. Insérez le contenu du clone dans la page. Ses fonctionnalités incluent l'invisible par défaut, la prise en charge de n'importe quel HTML et nécessitent des opérations JS. Il convient aux scénarios tels que la structure des composants, le chargement dynamique et les ressources de préchargement. Les scripts et les styles du modèle doivent être spécialement traités et ne peuvent pas être imbriqués dans des balises spécifiques.
2025-07-06
commentaire 0
933

Comment rédiger un modèle de page HTML5 de base?
Présentation de l'article:Déclarez le document comme HTML5 pour éviter que le navigateur entre dans le mode bizarre; 2. Définissez l'élément racine et spécifiez la langue pour améliorer l'accessibilité et le référencement; 3. Il comprend la garantie de codage de caractères correct, la mise en ?uvre de conception réactive et la définition du titre de la page; 4. Placez tous les contenus visibles, ajoutez éventuellement des liens CSS, FAVICON et JavaScript; Ce modèle est complet et compatible avec les navigateurs modernes et convient à tout nouveau fichier HTML.
2025-07-26
commentaire 0
969

Implémentation de validation de modèle d'entrée HTML5 personnalisée
Présentation de l'article:L'attribut de modèle est un outil d'expression régulière utilisé pour la vérification des formulaires dans HTML5. Il permet aux développeurs de restreindre les formats d'entrée par régularité. 1. Il est valable uniquement pour l'entrée de la classe de texte; 2. La régularité ne nécessite pas de points d'ancrage, et le cas et l'évasion doivent être traités manuellement; 3. Les formats courants tels que les numéros de téléphone mobile et les mots de passe ont des expressions correspondantes; 4. La compatibilité du navigateur est bonne mais le style rapide n'est pas uniforme; 5. Des informations rapides peuvent être fournies avec l'attribut de titre; 6. Certains environnements mobiles doivent être testés ou complétés par vérification JS. Lorsque vous l'utilisez, vous devez ajuster les règles en fonction des besoins de l'entreprise et faire attention à leurs limites. Si nécessaire, combinez JavaScript pour implémenter une logique de vérification plus complexe.
2025-07-08
commentaire 0
948

Validation du formulaire HTML5 en utilisant les attributs requis et de modèle
Présentation de l'article:La vérification du formulaire peut être obtenue grace aux propriétés requises et de modèle de HTML5. 1. Réquisition garantit que le champ n'est pas vide et convient aux zones de texte, aux bo?tes déroulantes, aux bo?tes de mot de passe, etc.; 2. Le modèle vérifie le format via des expressions régulières, telles que le numéro de téléphone mobile, le code postal, etc.; 3. Les deux sont souvent utilisés en combinaison. Vérifiez d'abord s'il est vide, puis le modèle détermine si le format est correct; 4. Exemple: utilisez le modèle pour limiter la combinaison de caractères alphanumériques à 4 à 10 chiffres et définissez l'attribut requis.
2025-07-06
commentaire 0
608

Tutoriel de modèle à réglage fin Solar-10.7b
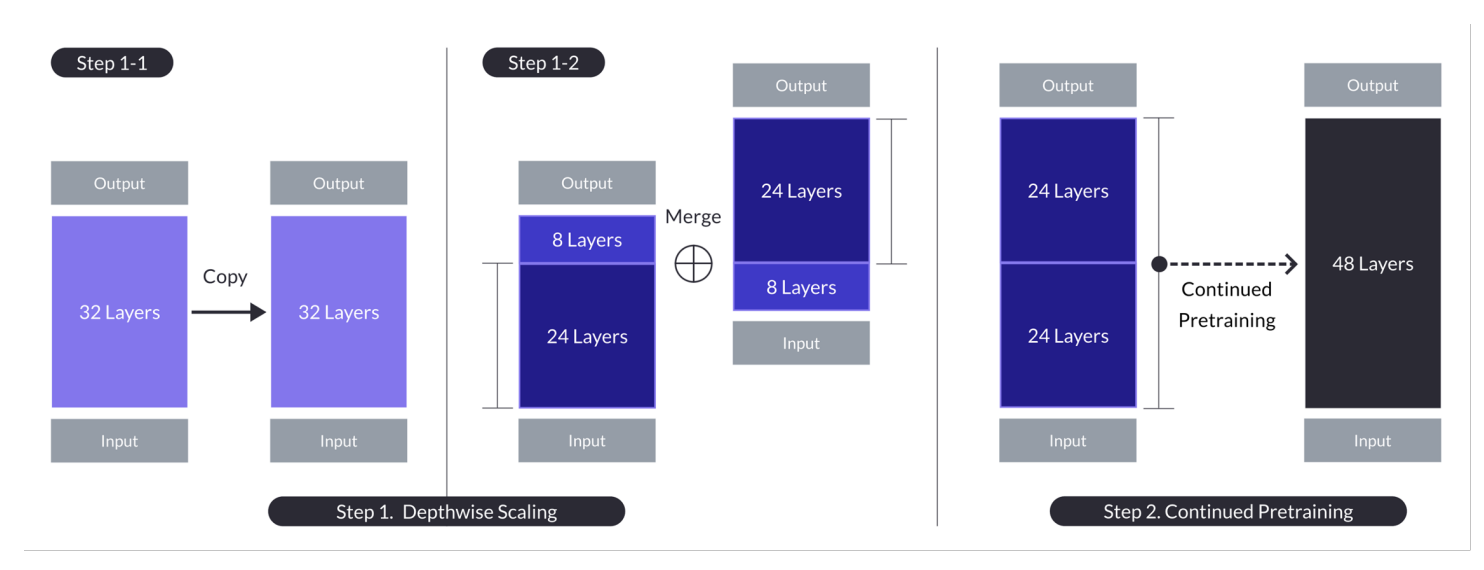
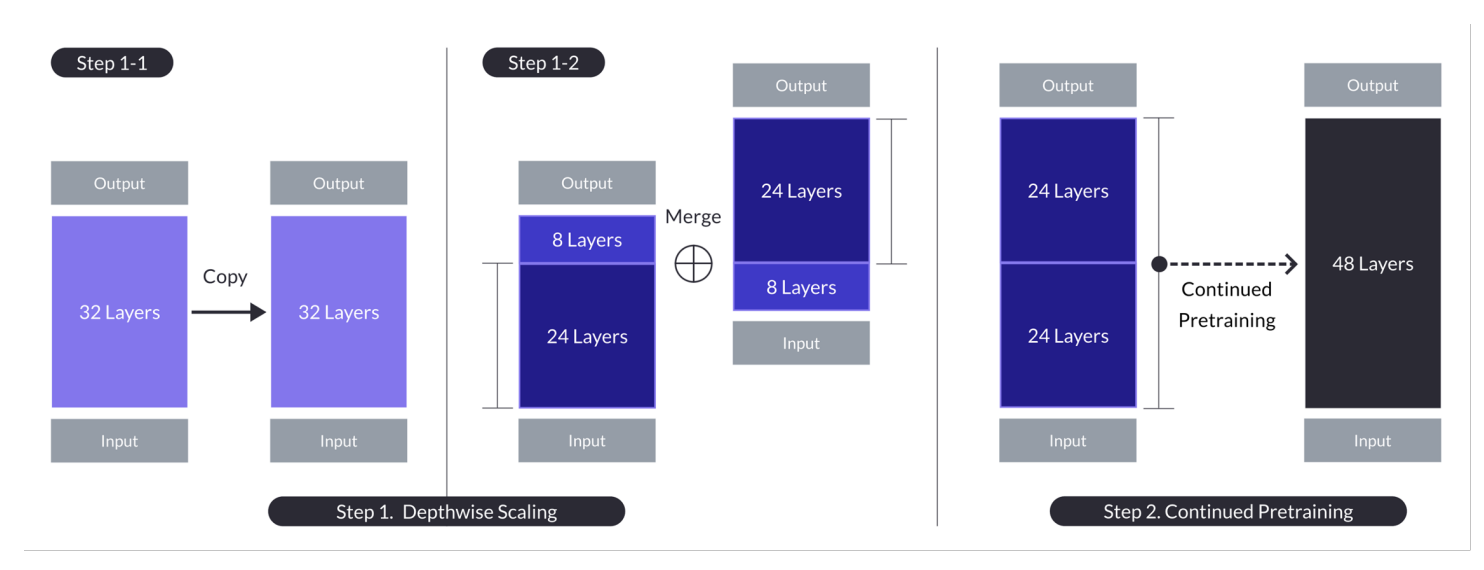
Présentation de l'article:Solar-10.7b: une plongée profonde dans un modèle de langue très efficace
Le projet SOLAR-10.7B marque un développement important dans le développement du modèle de langue grande (LLM). Cet article explore son approche de mise à l'échelle innovante, Benchmarks de performance, P
2025-03-08
commentaire 0
1083

Comprendre les changements de politique de marque de mise en scène HTML5 Média
Présentation de l'article:Le navigateur limite la lecture automatique des médias HTML5 pour l'expérience utilisateur. à partir de Chrome 66, seule la lecture automatique silencieuse est autorisée et les politiques Safari et Firefox sont plus strictes. Les solutions incluent: 1. Muted par défaut et fournir un bouton de la maladie; 2. écoutez l'utilisateur pour lire une vidéo sonore après la première interaction; 3. Lorsque l'IFRAME est intégré avec le paramètre muet = 1; 4. Le terminal mobile doit ajouter l'attribut PlaySinline. JS contr?le les erreurs lors de la lecture, garantit que l'interaction utilisateur se déclenche et est compatible avec les promesses de différents navigateurs.
2025-07-04
commentaire 0
305


DCLM-7B d'Apple & # x27;
Présentation de l'article:La contribution open source d'Apple au champ du modèle grand langage (LLM), DCLM-7B, marque une étape importante vers la démocratiser l'IA. Ce modèle de paramètres de 7 milliards, publié sous la licence de code d'échantillon Apple, offre aux chercheurs et aux développeurs un P
2025-03-04
commentaire 0
1019

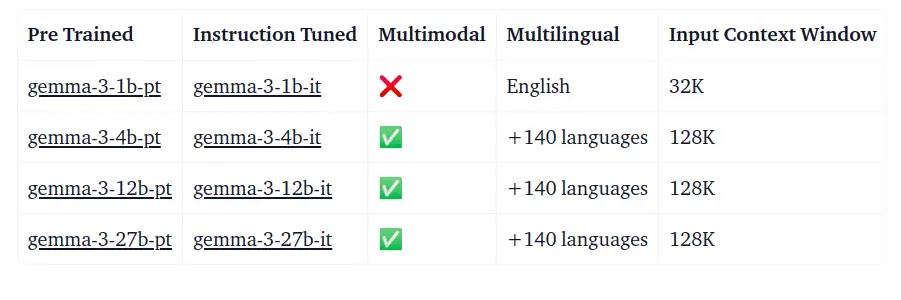
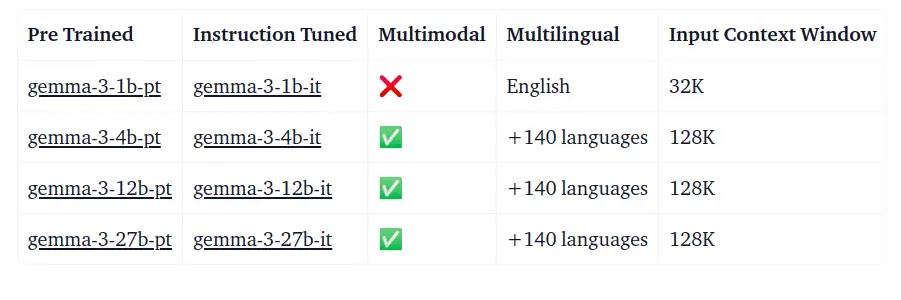
GEMMA 3: Le modèle d'IA le plus puissant que vous pouvez exécuter sur un GPU
Présentation de l'article:Google's Gemma 3: un saut géant pour l'accessibilité de l'IA ouverte
Gemma 3, le dernier modèle d'IA open source de Google, marque une progression importante pour rendre puissant l'IA accessible à tous. S'appuyer sur le succès de son prédécesseur et tirer parti de
2025-03-20
commentaire 0
333


Utilisation de l'attribut de modèle HTML5 pour la validation d'entrée
Présentation de l'article:L'attribut de modèle est utilisé pour vérifier le format d'entrée via des expressions régulières à l'extrémité frontale, et convient aux cases d'entrée de classe de texte, telles que type = "texte", "tel", "e-mail", etc. 1. Il peut réaliser une vérification de base sans javascript, tel que le numéro de téléphone, le code postal, les règles du nom d'utilisateur; 2. Ne déclenchez que la vérification lors de la soumission et ne peut pas prévenir les entrées illégales en temps réel; 3. Lorsque vous l'utilisez, vous devez prêter attention à l'écriture d'expression régulière sans barres obliques et entièrement appariée par défaut; 4. Convient aux scénarios communs tels que le format de nom d'utilisateur, le code postal, le code de vérification fixe; 5. Pas adapté à une logique complexe, à une vérification en temps réel ou à une liaison multi-champs; 6. Les navigateurs modernes soutiennent généralement mais iOS
2025-07-05
commentaire 0
993

API Angular Resource() et rxResource()?:?ce que vous devez savoir
Présentation de l'article:La sortie d'Angular v19, il y a quelques semaines à peine, marque une étape importante dans la révolution du signal au sein du framework, avec les API de requêtes d'entrée, de modèle, de sortie et de signal désormais officiellement promues au statut stable.
Mais ce n'est pas tout ! Cette grande ve
2025-01-04
commentaire 0
1042

10 moteurs JavaScript et jQuery
Présentation de l'article:Dix moteurs JavaScript et JQuery Modèle qui valent la peine d'être appris
Un modèle est une spécification fonctionnelle qui génère des cha?nes de langage de sortie (cha?nes ou formulaires AST) à partir d'un paquet de données utilisant une syntaxe similaire aux résultats de sortie. Aujourd'hui, nous avons compilé dix moteurs de modèle JavaScript et jQuery qui pourraient vous intéresser.
Lectures connexes:
10 tutoriels de mise en page jQuery
Sublime2 vs bloc-notes
10 outils et ressources réseau aléatoires HTML5
Nano - moteur de modèle jQuery
Le moteur de modèle JQuery le plus simple, parfait pour l'analyse JSON.
Code source et démo 2. "Template" Liaison
2025-02-27
commentaire 0
448

Apprentissage des attributs de formulaire HTML5 (partie 2) - SitePoint
Présentation de l'article:Cet extrait de HTML5 & CSS3 pour le monde réel, 2e édition d'Alexis Goldstein, Louis Lazaris et Estelle Weyl, explore les principaux attributs de formulaire HTML5. Le livre est disponible dans les magasins et comme un ebook.
Concepts clés:
Attribut de modèle: validat
2025-02-18
commentaire 0
892