10000 contenu connexe trouvé

Comment changer le modèle de page d'accueil du thème par WordPress
Présentation de l'article:étapes pour modifier le modèle de page d'accueil WordPress: Connectez-vous au tableau de bord WordPress. Allez sur Apparence & gt; éditeur de thème. Trouvez et sauvegardez le fichier "index.php". Mettre à jour les éléments du modèle de page d'accueil, y compris le titre, le contenu, la barre latérale et le pied de page. Enregistrez les modifications et prévisualisez-les.
2025-04-20
commentaire 0
1127

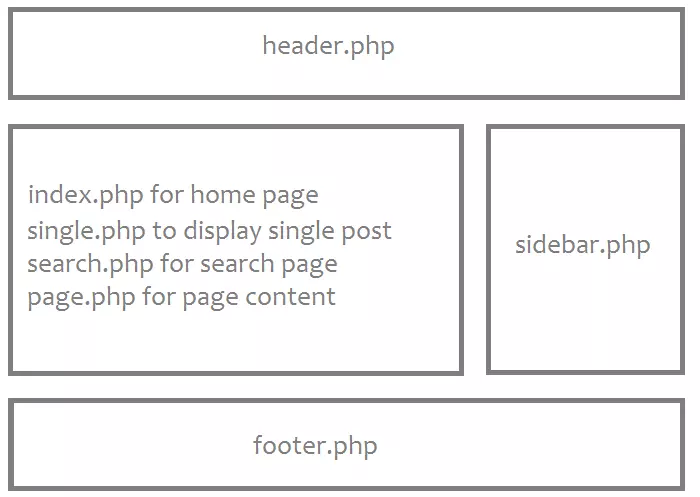
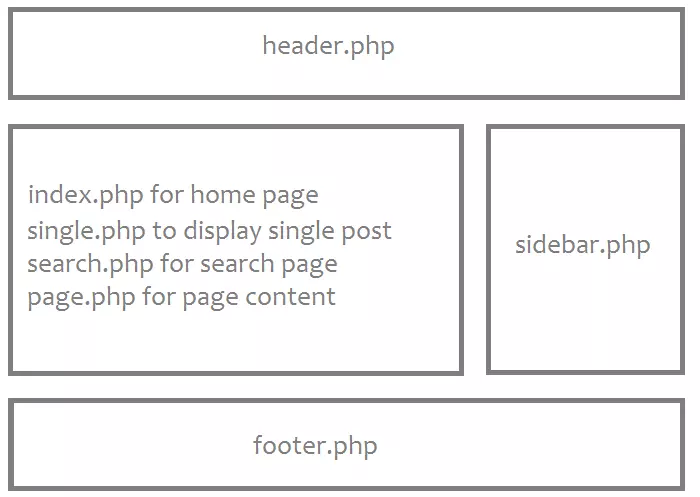
La hiérarchie du modèle WordPress
Présentation de l'article:Principaux à retenir
Les thèmes WordPress, qui sont des collections de fichiers de modèle, déterminent la conception d'un site Web. Ces modèles interagissent avec une base de données pour afficher le contenu lorsqu'un visiteur le demande. L'ordre dans lequel ces fichiers sont utilisés pour rendre un
2025-02-18
commentaire 0
651

Comment utiliser le modèle de thème WordPress
Présentation de l'article:Utilisez des modèles de thème WordPress pour modifier rapidement l'apparence et les fonctionnalités de votre site Web: sélectionnez un modèle de thème pour considérer le but, l'industrie et le public. Installez et activez les modèles de thème dans le tableau de bord WordPress. Personnalisez les paramètres de thème tels que le titre, le menu, les couleurs et la typographie. Utilisez l'éditeur WordPress pour ajouter du contenu. Aper?u et publier le site Web pour assurer une apparence et une fonctionnalité appropriées.
2025-04-20
commentaire 0
515

Comment importer des modèles WordPress
Présentation de l'article:Les modèles WordPress créent rapidement des sites Web professionnels. Les étapes pour importer un modèle comprennent: Sélectionnez et téléchargez le modèle. Connectez-vous au tableau de bord WordPress. Sélectionnez le thème dans le menu Apparence. Cliquez sur "Ajouter un nouveau thème". Cliquez sur "Télécharger la rubrique" et sélectionnez le modèle .zip Téléchargé .zip. Cliquez sur "Installer maintenant". Cliquez sur le bouton "Activer". Personnalisez les modèles via le menu Personnaliser.
2025-04-20
commentaire 0
1088


Comprendre 'la boucle' dans WordPress
Présentation de l'article:Mécanisme de boucle WordPress: construire le c?ur du contenu de la page
Cet article explorera en profondeur le mécanisme crucial de la "boucle" dans le développement du thème WordPress. Les boucles sont la pierre angulaire du contenu de la page WordPress Building.
Le modèle de page pour chaque thème WordPress contient presque une "boucle" qui permet au modèle de rechercher et d'obtenir du contenu de page et d'article de la base de données. Des exigences plus avancées, telles que la limitation des résultats de requête ou le filtrage par catégorie ou les valeurs de champ personnalisé, peuvent être implémentées avec WP_Query.
La meilleure fa?on de comprendre et d'utiliser la "circulation"
2025-02-10
commentaire 0
755

Comment créer des modèles de page personnalisés
Présentation de l'article:La clé pour créer un modèle de page personnalisé est de comprendre le mécanisme de la plate-forme et de suivre les spécifications. 1. Premièrement, clarifiez le type de plate-forme et la structure du modèle. Par exemple, WordPress définit les modèles via des fichiers PHP avec des annotations spécifiques, Hugo place les modèles dans le répertoire de mise en page et React introduit les dispositions de manière composée. 2. Organisez des fichiers en fonction des règles de dénomination et de stockage, telles que la mise en place de modèles WordPress sur le répertoire racine du thème, Hugo utilise BaseOf.html comme modèle de base, et Jekyll fait référence au modèle via le champ de mise en page dans le dossier \ _layouts pour éviter les erreurs de chemin de chemin ou de configuration. 3. Utilisez l'héritage du modèle pour améliorer la réutilisabilité, définir le modèle de base et couvrir un contenu dans la page spécifique, réduire le code en double et maintenir
2025-07-21
commentaire 0
391

HTML5 forme des techniques de validation
Présentation de l'article:La vérification du formulaire peut être implémentée avec les propriétés HTML5 intégrées, notamment requise, min, max, modèle et type pour garantir que les utilisateurs entrent les données correctes; Par exemple, utilisez un format de bo?te aux lettres vérifiable. La méthode SetCustomValidité () de JavaScript peut être personnalisée, telle que l'écoute des événements d'entrée et la définition d'informations d'invite. Dans le même temps, vous pouvez ajouter des commentaires de style pour les entrées valides ou non valides par les pseudo-classes CSS: valides et: non valides, tels que les bordures rouges et vertes pour distinguer les erreurs et les entrées correctes.
2025-07-23
commentaire 0
440

Comment utiliser RGBA et HSLA pour la transparence?
Présentation de l'article:RGBA est un format de couleur basé sur le modèle de couleur RVB et ajoute un canal alpha pour représenter la transparence, tandis que HSLA est une représentation de couleur transparente basée sur le modèle HSL et ajoute un canal alpha pour représenter la transparence; 1. RGBA utilise des couleurs primaires rouges, vertes et bleues ainsi que des valeurs de transparence (0-1), telles que RGBA (255, 0, 0, 0,5) pour représenter le rouge translucide; 2. HSLA utilise Hue (0-360), la saturation (pourcentage), la luminosité (pourcentage) et la transparence pour définir les couleurs, telles que HSLA (120, 100%, 50%, 0,3) pour représenter le vert et avoir un effet transparent; 3. Les deux peuvent être utilisés pour l'arrière-plan, le texte, la bordure et d'autres paramètres de style, et n'affecteront pas la transparence des autres parties de l'élément; 4. En revanche, HSL
2025-06-23
commentaire 0
611

Comment créer une page d'archive de type post personnalisé dans WordPress
Présentation de l'article:Voulez-vous créer une page d'archive de type post personnalisé dans WordPress? En règle générale, les types de publication personnalisés dans WordPress utiliseront le modèle d'archives du thème. Vous pouvez également créer votre propre page d'archive personnalisée pour votre type de message. Dans cet article, nous vous montrerons comment créer facilement des pages d'archives de type post personnalisées dans WordPress. Qu'est-ce qu'une page d'archive de type post personnalisée dans WordPress? La page d'archive de type de message personnalisé est l'endroit où les utilisateurs peuvent afficher tous les éléments archivés sous un type de publication personnalisé spécifique. PROS WORDS lorsque vous créez un type de message personnalisé
2025-04-20
commentaire 0
745

Ma?triser les actions et filtres WooCommerce
Présentation de l'article:L'utilisation de WooCommerce, avec WordPress, pour créer des sites Web de commerce électronique est en augmentation. Si vous êtes un développeur Web comme moi, conna?tre les Ins et hors du système de modèle WooCommerce, ainsi que ses actions et ses filtres est une très belle compétence à avoir
2025-02-18
commentaire 0
306

Démystifier le système de crochet wordpress
Présentation de l'article:Détails du système WordPress Hook: actions, filtres et crochets
WordPress utilise un modèle d'architecture motivé par des événements où les composants, les thèmes et les plugins de base déclenchent des événements à travers des crochets (crochets) à différentes étapes de l'exécution ou de l'interprétation PHP. Les crochets sont principalement divisés en actions et filtres: les actions sont utilisées pour ajouter ou supprimer les fonctions à différentes étapes de l'exécution de processus;
Le système de crochet de WordPress améliore l'évolutivité de la plate-forme, permettant d'ajouter, de supprimer et de modifier les fonctionnalités dans le code de base, les plugins et les thèmes, les développeurs
2025-02-15
commentaire 0
441

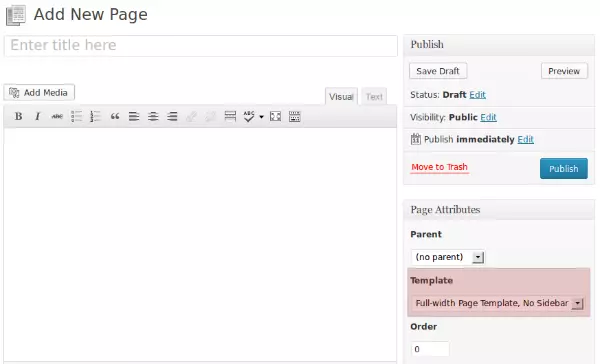
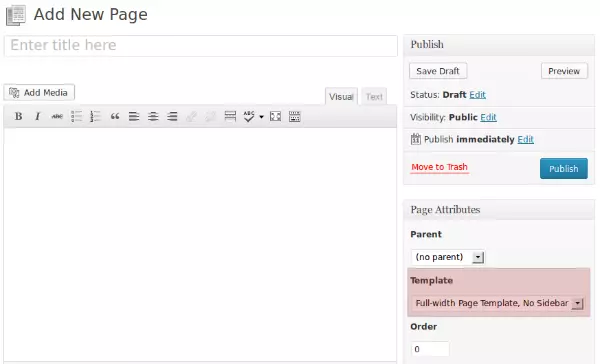
Comment ajouter la page Tag Tag pour WordPress
Présentation de l'article:Comment ajouter une page de balise dans WordPress: connectez-vous au tableau de bord, accédez à "page" & gt; "Ajouter une nouvelle page", créer une page de balise; Sélectionnez le modèle "Tag" dans "Propriétés de la page"; publier une page; Ajoutez une balise à l'article, et vous pouvez afficher les articles classés par balise sur la page TAG.
2025-04-20
commentaire 0
569

Conception de la page WordPress: Modèles de pages Shortcodes V
Présentation de l'article:Personnalisation du thème WordPress: comparaison du modèle de page et du code court
Avec ses caractéristiques puissantes et sa flexibilité, WordPress domine le domaine de la conception Web. De nombreuses conceptions de pages étonnantes sont dérivées des capacités de personnalisation du thème de WordPress, et les modèles de pages et les shortcodes jouent un r?le clé. Cet article explorera ces deux technologies en profondeur pour vous aider à choisir celui qui convient le mieux à vos besoins.
Points de base
WordPress implémente principalement la conception de la page personnalisée via des modèles de page et des codes courts. Les modèles de page sont utilisés pour afficher les catégories, les articles et les pages dans le sujet par défaut; les codes courts sont des extraits de code réutilisables qui fournissent des fonctionnalités complexes et des options d'affichage.
Lorsque vous devez personnaliser la page entière, vous devriez être meilleur
2025-02-20
commentaire 0
1059

Comment effectuer une analyse technique dans le cercle des devises? Méthode d'interprétation et d'identification des graphiques K-line des signaux de trading
Présentation de l'article:Pour améliorer le taux de négociation gagnant dans le cercle des devises, nous devons commencer par ma?triser le graphique K-Line et les indicateurs techniques. 1. Dans le graphique en K-line, les entités vertes représentent la montée en hausse, les rouges représentant le déclin et plus l'entité est grande, plus la direction de la force est grande; L'ombre reflète le jeu entre les taureaux et les ours, et plus il est long, plus il est probable d'inverser. 2. Les formes clés comprennent: la ligne de marteau et la ligne de marteau inversée indiquent un rebond en bas, le modèle engloutissant montre un renversement de tendance et les étoiles croisées indiquent une hésitation du marché et peuvent changer le marché. 3. Combiné avec la moyenne mobile (MA), une traversée ascendante à court terme pour former une "croix dorée" pendant longtemps est un signal haussier, et le sous-passage est un signal baissier "croix morte"; L'indice de résistance relative (RSI) sureffait (& amp; gt; 70) peut se retirer et surventer (& amp; lt; 30) peut rebondir. 4. Les décisions de trading nécessitent une vérification des signaux multiples et ne peuvent pas compter sur un seul indicateur.
2025-07-24
commentaire 0
726

Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Présentation de l'article:Récemment, nous vous avons montré comment créer une expérience personnalisée pour les utilisateurs en permettant aux utilisateurs d'enregistrer leurs publications préférées dans une bibliothèque personnalisée. Vous pouvez porter des résultats personnalisés à un autre niveau en utilisant leurs noms à certains endroits (c'est-à-dire des écrans de bienvenue). Heureusement, WordPress facilite l'obtention d'informations sur les utilisateurs connectés. Dans cet article, nous vous montrerons comment récupérer des informations liées à l'utilisateur actuellement connecté. Nous utiliserons le get_currentUserInfo ();? fonction. Cela peut être utilisé n'importe où dans le thème (en-tête, pied de page, barre latérale, modèle de page, etc.). Pour que cela fonctionne, l'utilisateur doit être connecté. Nous devons donc utiliser
2025-04-19
commentaire 0
1093

Comment résoudre les problèmes de thème dans WordPress
Présentation de l'article:Lorsque vous découvrez un problème de thème WordPress, confirmez d'abord s'il s'agit d'un véritable échec du thème. 1. Communiquez le test de thème par défaut. Si le problème dispara?t, il y aura des problèmes avec le thème d'origine, sinon vérifier le plug-in ou le serveur; 2. Allumez le mode de débogage pour afficher le journal d'erreur et localiser des problèmes de code spécifiques; 3. Mettez à jour le thème et le plug-in vers la dernière version et utilisez des sous-thèmes pour éviter l'écrasement; 4. Redécouchez le fichier de thème d'origine pour remplacer les pièces endommagées possibles, en particulier les fichiers de modèle de base.
2025-07-23
commentaire 0
883

Comment rendre un plugin wordpress traduisible
Présentation de l'article:Pour rendre le prise en charge plug-in wordpress multilingue, l'internationalisation et la localisation sont nécessaires. 1. Utilisez des fonctions de traduction telles que __ () et _e () pour traiter le contenu du texte. Le premier renvoie une cha?ne et la seconde sortira directement; 2. Créez un fichier .pot et générez des fichiers .po et .mo, scannez le code via l'outil pour générer un modèle de traduction et un fichier de langue correspondant; 3. Appelez Load_plugin_textDomain () pour charger le fichier de langue pour assurer le chemin correct; 4. Faites attention à des détails tels que les attributs HTML, le contenu dynamique, la cohérence du domaine texte et les instructions d'annotation pour assurer l'effet de traduction.
2025-07-17
commentaire 0
543

Comment utiliser des champs personnalisés avancés ACF
Présentation de l'article:La clé de l'utilisation de l'ACF est de comprendre son flux de travail et ses scénarios d'application. Les étapes spécifiques sont les suivantes: 1. Créez un groupe de champ personnalisé, entrez le menu "CustomFields" en arrière-plan, ajoutez un groupe de champ et définissez des règles d'affichage; 2. Appelez les données de champ dans le modèle, affichez le contenu de champ via la fonction PHP the_field ou get_field; 3. Utilisez la page d'option pour réaliser des paramètres globaux, ajoutez une page d'option via le code et appelez les champs globaux; 4. Faites attention aux spécifications de dénomination du terrain, à la commande du groupe de terrain, au groupe de champs d'exportation et à la synchronisation du développement local et à d'autres conseils. Après avoir ma?trisé ces étapes, l'ACF peut améliorer considérablement l'efficacité du développement WordPress.
2025-07-13
commentaire 0
271

Comment définir la bo?te de commentaires pour WordPress
Présentation de l'article:Les paramètres de commentaires WordPress permettent aux blogueurs d'inclure des commentaires dans les publications et les pages afin que les lecteurs puissent participer à des discussions. Les étapes spécifiques incluent: Activer les commentaires: Sélectionnez la case "Autoriser les visiteurs à commenter" dans le tableau de bord "paramètres" & gt; "Discussion". Ajuster les paramètres: définir la révision des commentaires, les informations sur l'auteur des commentaires et la pagination des commentaires. Apparence personnalisée: sélectionnez l'emplacement de la zone de commentaire, le modèle de commentaire et les champs de formulaire de commentaire. Gérer les pièces jointes: activer ou désactiver les téléchargements de la pièce jointe et spécifier les types autorisés. Notification de commentaire: sélectionnez l'heure et l'adresse pour envoyer la notification. Empêchez le spam: activez le plug-in Akismet ou activez le code de vérification. Utilisez des touches de raccourci: réviser, répondre et supprimer les commentaires dans la barre d'outils
2025-04-20
commentaire 0
576