10000 contenu connexe trouvé

Faites une bonne première impression avec le meilleur CV amical Ats
Présentation de l'article:Dans le marché du travail concurrentiel d’aujourd’hui, il est plus important que jamais de créer un CV qui donne une bonne première impression. Avec le bon modèle de CV, vous pouvez vous démarquer, communiquer avec professionnalisme et mettre en valeur efficacement vos compétences. Ce guide en
2024-12-04
commentaire 0
488

Comment optimiser mon site Web HTML5 pour SEO?
Présentation de l'article:Cet article détaille l'optimisation du référencement du site Web HTML5. Il couvre des stratégies sur la page (HTML sémantique, optimisation de l'image) et hors page (backlinks, médias sociaux). éléments clés HTML5 et r?le du schéma dans l'amélioration de la visibilité et du CLIC des moteurs de recherche
2025-03-10
commentaire 0
663

10 moteurs JavaScript et jQuery
Présentation de l'article:Dix moteurs JavaScript et JQuery Modèle qui valent la peine d'être appris
Un modèle est une spécification fonctionnelle qui génère des cha?nes de langage de sortie (cha?nes ou formulaires AST) à partir d'un paquet de données utilisant une syntaxe similaire aux résultats de sortie. Aujourd'hui, nous avons compilé dix moteurs de modèle JavaScript et jQuery qui pourraient vous intéresser.
Lectures connexes:
10 tutoriels de mise en page jQuery
Sublime2 vs bloc-notes
10 outils et ressources réseau aléatoires HTML5
Nano - moteur de modèle jQuery
Le moteur de modèle JQuery le plus simple, parfait pour l'analyse JSON.
Code source et démo 2. "Template" Liaison
2025-02-27
commentaire 0
448


Qu'est-ce que le langage de programmation H5?
Présentation de l'article:H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contr?le le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
2025-04-03
commentaire 0
867


HTML5: Les éléments constitutifs du Web moderne (H5)
Présentation de l'article:HTML5 est la dernière version du langage de balisage hypertexte, standardisé par W3C. HTML5 introduit de nouvelles balises sémantiques, la prise en charge multimédia et les améliorations de formulaire, l'amélioration de la structure Web, de l'expérience utilisateur et des effets de référencement. HTML5 présente de nouvelles balises sémantiques, telles que,, etc., pour rendre la structure de la page Web plus claire et l'effet SEO mieux. HTML5 prend en charge les éléments multimédias et aucun plug-ins tiers n'est requis, améliorant l'expérience utilisateur et la vitesse de chargement. HTML5 améliore les fonctions de formulaire et introduit de nouveaux types d'entrée tels que, etc., ce qui améliore l'expérience utilisateur et l'efficacité de vérification du formulaire.
2025-04-21
commentaire 0
1062


H5 contre HTML5: clarifier la terminologie et la relation
Présentation de l'article:La différence entre H5 et HTML5 est: 1) HTML5 est une norme de page Web qui définit la structure et le contenu; 2) H5 est une application Web mobile basée sur HTML5, adaptée au développement rapide et au marketing.
2025-05-05
commentaire 0
536

Introduction à JCanvas: JQuery rencontre HTML5 Canvas
Présentation de l'article:HTML5 vous permet de dessiner des graphiques directement dans votre page Web à l'aide de l'élément et de son API JavaScript associée.
Dans cet article, je vais vous présenter JCanvas, une bibliothèque basée sur JQuery gratuite et open source pour l'API HTML5 Canvas.
Si tu d
2025-02-18
commentaire 0
574

Objectif de HTML: permettant aux navigateurs Web d'afficher du contenu
Présentation de l'article:L'objectif principal de HTML est de permettre au navigateur de comprendre et d'afficher le contenu Web. 1. HTML définit la structure et le contenu de la page Web via des balises, telles que, à, etc. 2. HTML5 améliore la prise en charge multimédia et les introductions et les balises. 3.HTML fournit des éléments de formulaire pour prendre en charge l'interaction utilisateur. 4. Optimisation du code HTML peut améliorer les performances de la page Web, telles que la réduction des demandes HTTP et la compression de HTML.
2025-05-03
commentaire 0
590

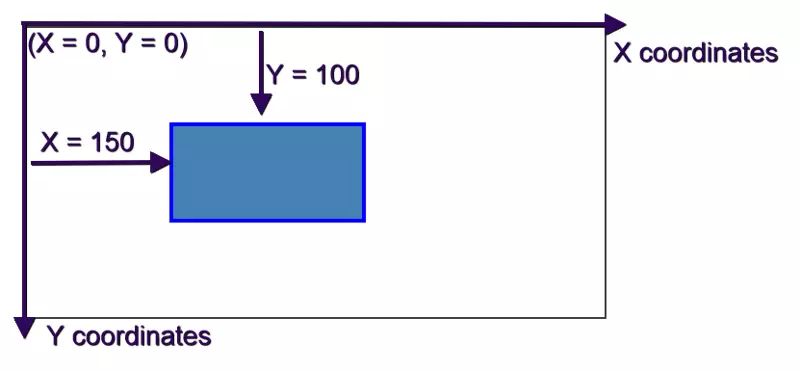
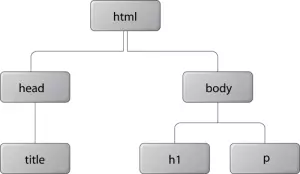
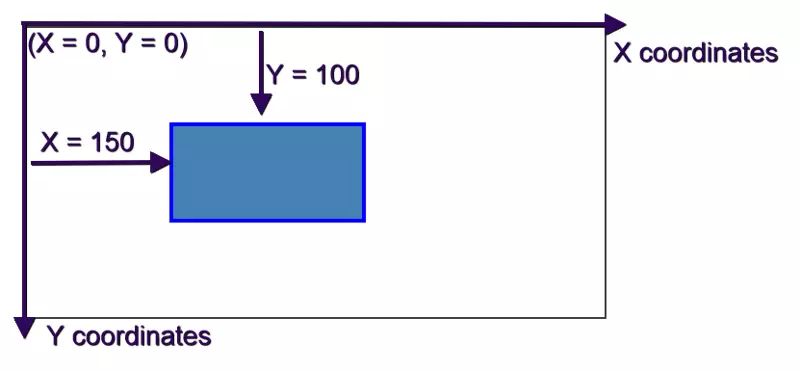
Disposition et formatage CSS
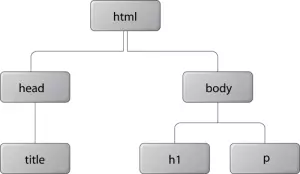
Présentation de l'article:Ce document explique la disposition et la mise en forme de CSS, en le contrastant avec des méthodes basées sur des tableaux plus anciennes. Il utilise une explication simplifiée du modèle d'objet de document (DOM) et du modèle de bo?te CSS pour illustrer comment un navigateur rend une page Web. L'article e
2025-02-25
commentaire 0
899

Quelle est la structure de base d'une page HTML?
Présentation de l'article:Une structure de page HTML de base se compose de plusieurs balises clés pour définir le contenu et les cadres de page Web. 1. La page commence par un document HTML5; 2. La balise contient la somme comme l'élément racine; 3. Il contient des métadonnées telles que le codage des caractères, les paramètres de la fenêtre, l'introduction CSS et JS; 4. Il contient du contenu visible utilisateur tel que des titres, des paragraphes, des images, des listes, etc.; 5. HTML5 a ajouté des étiquettes sémantiques telles que ,,,,,,, et pour améliorer la clarté structurelle et la lisibilité. La ma?trise de ces structures aide à créer rapidement des pages Web claires et maintenables.
2025-07-10
commentaire 0
157

Un guide du débutant sur le modèle de bo?te CSS
Présentation de l'article:Si vous vous lancez dans le développement Web, il est essentiel de comprendre le modèle CSS Box. C’est le fondement de la fa?on dont les éléments sont structurés et affichés sur une page Web. Que vous ajustiez les marges, les remplissages ou les bordures, le modèle de bo?te définit la manière dont les éléments
2024-10-27
commentaire 0
637

Comprendre le r?le de la Déclaration Doctype dans HTML5
Présentation de l'article:Le r?le de la déclaration de Doctype dans HTML5 est de s'assurer que le navigateur rend la page en mode standard, améliore la cohérence entre les navigateurs et simplifie la comparaison avec d'autres versions HTML. 1. Il garantit que le navigateur utilise le mode standard au lieu d'un mode étrange pour analyser les pages, éviter les problèmes de mise en page et de style causés par les différences de modèle; 2. L'ajout de doctype peut unifier les règles d'analyse de différents navigateurs pour réduire les problèmes de compatibilité; 3. La déclaration doctype de HTML5 est plus simple que les versions précédentes, et elle n'est nécessaire, ce qui réduit la probabilité d'erreurs et améliore la mémoire.
2025-07-08
commentaire 0
887

Idées de projets de développement frontend pour 5
Présentation de l'article:Modèle de blog?: une mise en page de blog épurée et minimaliste mettant l'accent sur la lisibilité.
Interface utilisateur du tableau de bord?: un tableau de bord d'administration riche en fonctionnalités avec des graphiques, des tableaux et des widgets.
Site Web d'événement?: un site Web promotionnel pour un événement ou une conférence avec un horaire et un inscription
2025-01-12
commentaire 0
759

Les éléments constitutifs du code H5: éléments clés et leur objectif
Présentation de l'article:Les éléments clés de HTML5 comprennent ,,,,,,, etc., qui sont utilisés pour créer des pages Web modernes. 1. Définissez le contenu de la tête, 2. Utilisé pour naviguer dans le lien, 3. Représenter le contenu d'articles indépendants, 4. Organisez le contenu de la page, 5. Afficher le contenu de la barre latérale, 6. Définir le pied de page, ces éléments améliorent la structure et la fonctionnalité de la page Web.
2025-04-23
commentaire 0
914

HTML5 est-il un langage de programmation?
Présentation de l'article:HTML5 n'est pas un langage de programmation, mais un langage de balisage. Il est utilisé pour construire et organiser le contenu de la page Web, tel que la disposition structurelle d'éléments tels que le texte, les images et les vidéos, mais n'a pas de fonctions de programmation telles que l'attribution variable, le jugement conditionnel, les opérations de boucle et la définition de la fonction. JavaScript est la véritable implémentation des fonctions logiques. Les combinaisons de développement courantes incluent le JavaScript HTML5 CSS3 pour le développement frontal; HTML5 JavaScript WebAPI pour les effets d'interaction dynamique; et applications dans les cadres de développement hybride. Les malentendus proviennent de HTML5 apparaissant souvent dans le contexte du "développement", avec le nom "5" et l'expression vague de la copie promotionnelle. Le développement Web d'apprentissage doit d'abord ma?triser les balises et pages de base HTML5
2025-07-09
commentaire 0
556

Formulaires HTML5: outils fiables dans notre bo?te à outils
Présentation de l'article:Ce qui suit est extrait du livre "HTML5 & CSS3 pour le monde réel, 2e édition" co-écrit par Alexis Goldstein, Louis Lazaris et Estelle Weyl. Ce livre est disponible dans les magasins du monde entier, et vous pouvez également acheter la version E-Book ici.
Nous avons écrit la majeure partie du code de la page et vous savez maintenant presque tout sur les nouveaux éléments HTML5 et leur sémantique. Mais avant de commencer à concevoir le look du site Web (nous le faisons au chapitre 7), nous quitterons rapidement la page d'accueil de HTML5 Herald pour consulter la page d'inscription. Cela illustrera HTML5 dans la table Web
2025-02-19
commentaire 0
817

Implémentation de travailleurs Web pour les taches de fond
Présentation de l'article:Les travailleurs Web sont une fonction fournie par le navigateur, permettant d'exécuter les scripts dans le thread d'arrière-plan, d'éviter de bloquer le thread principal et d'améliorer la vitesse de réponse de la page. JavaScript par défaut à l'exécution à un seul coup de pouce, des taches qui prennent du temps telles que de grandes quantités de traitement des données et de compression d'image mettront en jeu la page; Les travailleurs Web résout ce problème en dépla?ant ces taches vers des threads d'arrière-plan. Cependant, il ne peut pas accéder au DOM ou utiliser des objets de document ou de fenêtre. L'utilisation de travailleurs Web nécessite le fichier JavaScript principal et le fichier de script de travail. Les étapes sont: 1. Créez une instance de travail et passez dans le chemin du script; 2. Utilisez PostMessage () pour envoyer des messages; 3. Le travailleur écoute le message
2025-07-20
commentaire 0
826