10000 contenu connexe trouvé

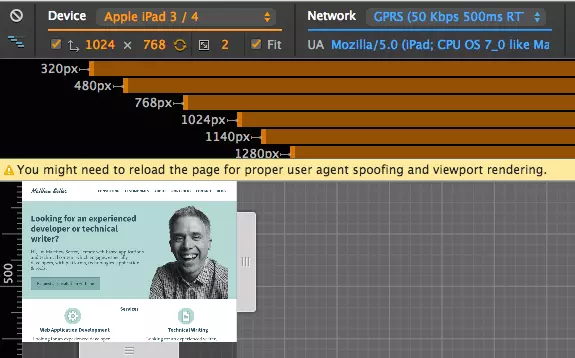
Meilleur test de site Web réactif dans Google Chrome
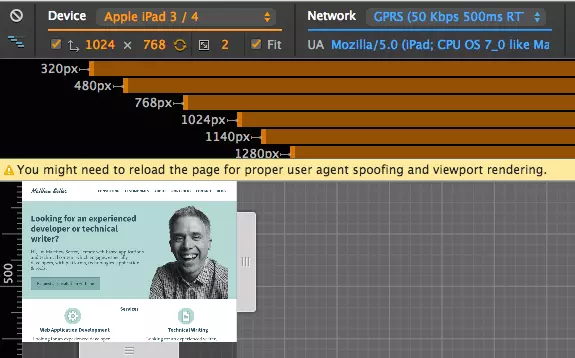
Présentation de l'article:Les capacités d'émulation mobile de Google Chrome sont inestimables pour tester les conceptions Web réactives. Cet outil de développeur intégré simule divers appareils mobiles et vitesses de réseau, offrant une vue complète des performances du site Web à travers différents
2025-02-20
commentaire 0
1186

12 plugins jQuery FullScreen
Présentation de l'article:12 Amazing jQuery Full Screen Pluch-ins pour créer un site Web fascinant!
Parfois, les sites Web à écran complet sont vraiment cool! Si un site Web semble clair, combien de temps pensez-vous que les visiteurs resteront? Donc, nous avons préparé de bonnes choses pour vous aider: 12 plugins JQuery en plein écran qui donnent à votre site Web un effet réactif étonnant! Ces plugins ajouteront des visuels extraordinaires à votre site Web. Prêt?
Recommandations connexes:
100 plug-ins de curseur d'image / contenu jQuery
30 JQUERY PLIGS INS REACHERS REACH
Revolver
Un plugin jQuery pour créer des sites Web glissants à écran complet. Il peut être intégré dans n'importe quel modèle de site Web.
Code source
2025-02-25
commentaire 0
555


Giveaway: Thèmes gratuits de Gridgum
Présentation de l'article:Gridgum: un marché à thème réactif pour WordPress, Bootstrap, et plus
Besoin d'un thème de site Web réactif qui a fière allure sur tous les appareils? Gridgum propose un marché organisé de thèmes réactifs premium pour WordPress, bootstrap et autres framewo
2025-02-19
commentaire 0
878

Comment pouvons-nous rendre notre site Web réactif à l'aide de CSS?
Présentation de l'article:L'article traite des techniques de création de sites Web réactifs à l'aide de CSS, y compris des balises de méta de la fenêtre, des grilles flexibles, des médias fluides, des requêtes multimédias et des unités relatives. Il couvre également l'utilisation de la grille CSS et de Flexbox ensemble et recommande le cadre CSS
2025-04-30
commentaire 0
647

Comment fermer le menu réactif Bootstrap en cliquant sur??
Présentation de l'article:Fermez le menu réactif Bootstrap lors d'un clicLors de la visualisation d'un site Web sur des appareils mobiles, l'utilisation d'un menu de navigation peut souvent s'avérer fastidieuse. Pour valoriser...
2024-11-08
commentaire 0
1190

Curry dans CSS
Présentation de l'article:Timing dr?le à ce sujet, je regardais juste le site Web de l'utopie (qui est un projet de type réactif que je déteste admettre que je ne comprends pas pleinement) et je
2025-04-09
commentaire 0
862

NeoPopup - Le module popup moderne
Présentation de l'article:NeoPopup est un module contextuel 3D moderne, personnalisable et réactif con?u pour des interfaces Web élégantes et professionnelles. Avec des options de thèmes, d'animations et de personnalisation, ce module permet d'ajouter facilement une superbe fenêtre contextuelle à votre site Web.
2025-01-04
commentaire 0
442



Comprendre le nouveau système de réactivité dans Vue 3
Présentation de l'article:L'un des composants principaux d'un cadre frontal moderne est un système réactif. Ce sont des baguettes magiques qui permettent aux applications d'atteindre une interactivité, une dynamicité et une réactivité élevées. Comprendre ce qu'est un système réactif et comment l'appliquer dans la pratique est une compétence cruciale pour chaque développeur Web.
Un système réactif est un mécanisme qui conserve automatiquement la source de source de données (modèle) et la couche de représentation des données (vue). Chaque fois que le modèle change, la vue est renvoyée pour refléter ces changements.
Prenons un simple éditeur de Markdown comme exemple. Il a généralement deux vitesses: l'une pour écrire du code Markdown (modification du modèle sous-jacent) et l'autre pour la prévisualisation HTML compilée (affichant des vues mises à jour).
2025-02-10
commentaire 0
768