10000 contenu connexe trouvé

Comment utiliser Google Analytics pour suivre les performances de mon site Web HTML5?
Présentation de l'article:Cet article explique comment utiliser Google Analytics pour suivre les performances du site Web HTML5. Il couvre la configuration des identifiants de suivi, la mise en ?uvre du code (via Google Tag Manager ou manuellement) et analysant les mesures clés comme le taux de rebond, la durée de la session et l'événement
2025-03-10
commentaire 0
276

5 plugins YouTube JQuery HTML5
Présentation de l'article:Explorez cinq plugins YouTube JQuery exceptionnels HTML5 pour intégrer de manière transparente les vidéos YouTube dans votre site Web. Ces plugins exploitent la puissance de HTML5 et JQuery pour une expérience fluide et conviviale. Plongeons-nous!
Video html5 et youtube ba
2025-02-22
commentaire 0
367

Présentation du site d'échantillons HTML5 Herald
Présentation de l'article:Cet extrait de livre présente le HTML5 Herald, un exemple de site Web con?u pour illustrer les concepts HTML5 et CSS3. Il met en évidence des améliorations clés de la syntaxe HTML5, y compris des déclarations de doctype simplifiées, de nouveaux éléments sémantiques et des contr?les de forme améliorés
2025-02-17
commentaire 0
797

12 plugins jQuery FullScreen
Présentation de l'article:12 Amazing jQuery Full Screen Pluch-ins pour créer un site Web fascinant!
Parfois, les sites Web à écran complet sont vraiment cool! Si un site Web semble clair, combien de temps pensez-vous que les visiteurs resteront? Donc, nous avons préparé de bonnes choses pour vous aider: 12 plugins JQuery en plein écran qui donnent à votre site Web un effet réactif étonnant! Ces plugins ajouteront des visuels extraordinaires à votre site Web. Prêt?
Recommandations connexes:
100 plug-ins de curseur d'image / contenu jQuery
30 JQUERY PLIGS INS REACHERS REACH
Revolver
Un plugin jQuery pour créer des sites Web glissants à écran complet. Il peut être intégré dans n'importe quel modèle de site Web.
Code source
2025-02-25
commentaire 0
574

Comment (sur)ingénierie un site Web statique simple
Présentation de l'article:Il y a un peu plus d’un an, j’ai été chargé de développer un nouveau site Web pour l’un des groupes de R&D de mon collège. Leur ancien site Web était construit sur un modèle jQuery et généralement difficile à maintenir. Ayant construit des interfaces utilisateur pendant environ un an jusqu'à cela
2025-01-01
commentaire 0
1055

Idées de projets de développement frontend pour 5
Présentation de l'article:Modèle de blog?: une mise en page de blog épurée et minimaliste mettant l'accent sur la lisibilité.
Interface utilisateur du tableau de bord?: un tableau de bord d'administration riche en fonctionnalités avec des graphiques, des tableaux et des widgets.
Site Web d'événement?: un site Web promotionnel pour un événement ou une conférence avec un horaire et un inscription
2025-01-12
commentaire 0
760

Comment utiliser un CDN (Network de livraison de contenu) pour mon site Web HTML5?
Présentation de l'article:Cet article guide les propriétaires de sites Web HTML5 via l'utilisation d'un réseau de livraison de contenu (CDN). Il couvre la sélection d'un fournisseur (par exemple, CloudFlare, Amazon CloudFront), configurer des serveurs d'origine, définir le contenu pour la livraison CDN, la mise à jour des enregistrements DNS et T
2025-03-10
commentaire 0
839

Comment utiliser le modèle de thème WordPress
Présentation de l'article:Utilisez des modèles de thème WordPress pour modifier rapidement l'apparence et les fonctionnalités de votre site Web: sélectionnez un modèle de thème pour considérer le but, l'industrie et le public. Installez et activez les modèles de thème dans le tableau de bord WordPress. Personnalisez les paramètres de thème tels que le titre, le menu, les couleurs et la typographie. Utilisez l'éditeur WordPress pour ajouter du contenu. Aper?u et publier le site Web pour assurer une apparence et une fonctionnalité appropriées.
2025-04-20
commentaire 0
518

Frontend avec Laravel: Explorer les possibilités
Présentation de l'article:Laravel peut être utilisé pour le développement frontal. 1) Utilisez le moteur du modèle de lame pour générer du HTML. 2) Intégrez Vite pour gérer les ressources frontales. 3) Construisez SPA, PWA ou site Web statique. 4) Combinez le routage, le middleware et l'éloquente pour créer une application Web complète.
2025-04-20
commentaire 0
874

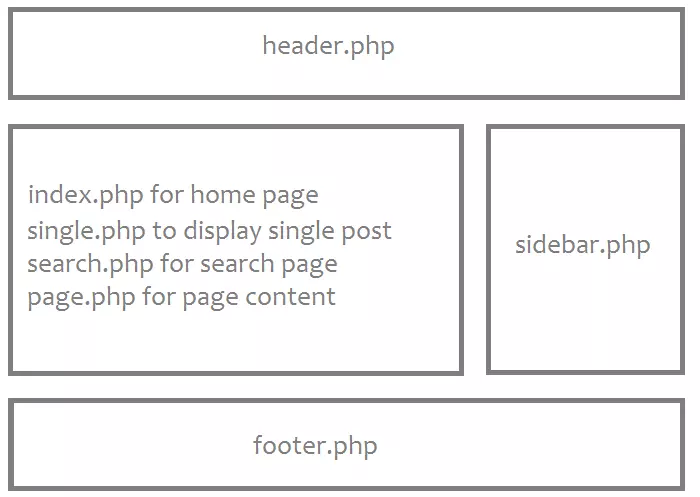
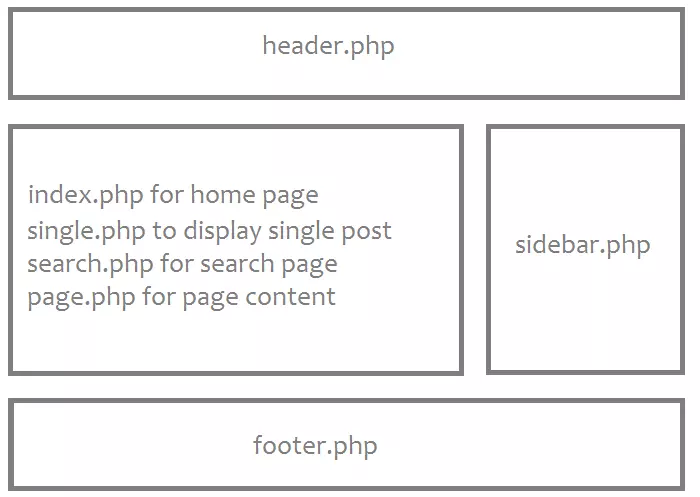
La hiérarchie du modèle WordPress
Présentation de l'article:Principaux à retenir
Les thèmes WordPress, qui sont des collections de fichiers de modèle, déterminent la conception d'un site Web. Ces modèles interagissent avec une base de données pour afficher le contenu lorsqu'un visiteur le demande. L'ordre dans lequel ces fichiers sont utilisés pour rendre un
2025-02-18
commentaire 0
651

Comment utiliser efficacement Aria avec HTML5
Présentation de l'article:Aria (applications Internet riches accessibles) améliore l'accessibilité du site Web pour les utilisateurs handicapés. Ce guide explique comment les développeurs peuvent tirer parti de l'ARIA et du HTML5 pour améliorer l'expérience utilisateur.
Aria augmente les éléments HTML sémantiques existants (Li
2025-02-22
commentaire 0
944

Comment utiliser des travailleurs Web pour le traitement des antécédents dans HTML5?
Présentation de l'article:L'article discute de l'utilisation des travailleurs Web dans HTML5 pour le traitement des antécédents afin d'améliorer les performances du site Web. Il couvre les étapes de mise en ?uvre, les avantages tels que l'amélioration de la réactivité et le traitement parallèle, les méthodes de communication et les pièges communs à AV
2025-03-14
commentaire 0
328


4 Règles de psychologie intelligentes pour prendre de meilleures décisions UX
Présentation de l'article:Une étude de l'Université de technologie du Missouri montre que plus de 94% des premières impressions des utilisateurs d'un site Web sont liées à la conception. L'étude montre également que jusqu'à 88% des utilisateurs ne reviendront pas en raison des problèmes de disponibilité du site Web.
Si vous pensez que la conception d'un site Web ne nécessite que de bonnes compétences techniques et esthétiques, vous êtes une grosse erreur. Bien que l'esthétique soit importante (2016 après tout!), Ce n'est pas le seul facteur dans le succès du site Web, ni même le facteur le plus important. La convivialité est cruciale, lors de la conception d'un site Web, gardez à l'esprit les principes psychologiques suivants pour créer un site Web plus fort.
Points clés
Le contexte est crucial dans la conception UX. Ne brisez pas le modèle d'expérience utilisateur établi pour l'innovation. En raison d'une exposition répétée à ces éléments, les utilisateurs s'attendent à ce que certains éléments apparaissent dans des positions spécifiques
2025-02-18
commentaire 0
1129

modèle de site de portefeuille mobile jQuery
Présentation de l'article:Ce modèle mobile jQuery fournit un framework gratuit et facile à utiliser pour créer un site Web de portfolio personnel accessible sur tous les appareils. Cette version initiale permet un portefeuille mobile de base présentant une biographie personnelle, une galerie d'images et un contac
2025-02-24
commentaire 0
729

LLMS.TXT contre MCP: La nouvelle norme de contenu prête pour le web & # 039;
Présentation de l'article:LLMS.TXT: Une rétrospective de six mois et une comparaison avec les protocoles de contexte modèle (MCP)
Il y a six mois, le format de fichier LLMS.TXT a révolutionné l'accessibilité de la documentation du site Web pour les modèles de grande langue (LLM). Son adoption par les développeurs et le conten
2025-03-20
commentaire 0
513

Comment inclure l'audio et la vidéo sur votre site Web: un tutoriel étape par étape
Présentation de l'article:Pour ajouter de l'audio et de la vidéo à votre site Web, vous pouvez utiliser HTML5 et les balises. 1. Utilisez des balises pour intégrer des fichiers audio et ajouter des attributs de contr?le pour fournir le contr?le de la lecture. 2. ENCHEDEZ FICHIDES VIDEO à l'aide de balises, définissez la largeur et la hauteur et fournissez plusieurs formats pour assurer la compatibilité des navigateurs croisés. 3. Ajoutez des sous-titres via des balises pour améliorer l'accessibilité. 4. Optimiser la taille du fichier et utiliser le chargement paresseux pour améliorer les performances. 5. Considérez les contr?les personnalisés pour correspondre à la conception du site Web.
2025-06-19
commentaire 0
341

10 meilleurs plugins jQuery premium
Présentation de l'article:Soyons honnêtes, parfois des plugins jquery premium sont nécessaires pour obtenir des fonctionnalités de site Web vraiment époustouflantes. Cette liste organisée présente 10 plugins jQuery premium exceptionnels qui méritent d'être explorés.
Related Posts:
10 Menus premium CSS3 et HTML5
10 pré
2025-02-25
commentaire 0
749

Tutoriel du modèle de déploiement local Deepseek R1
Présentation de l'article:Guide de déploiement local du modèle Deepseekr1: Interaction facilement sur l'interaction AI! Deepseek est devenu un logiciel de communication interactif AI préféré pour de nombreux utilisateurs. De nombreux utilisateurs ont encore des questions sur la fa?on de déployer le modèle R1 localement. Ce guide vous fournira des étapes détaillées pour vous aider à démarrer rapidement! Méthode de déploiement local du modèle Deepseekr1 Visitez le site Web officiel d'Olllama et téléchargez une version compatible avec votre système d'exploitation. Une fois l'installation terminée, ouvrez un terminal ou une fenêtre d'invite de commande. Entrez la commande: le système OllaMarundEepSeek-R1: 7b téléchargera et déploiera automatiquement le modèle DeepseEKR17B. Une fois le déploiement terminé, vous pouvez commencer l'expérience!
2025-02-19
commentaire 0
1207