10000 contenu connexe trouvé

Texte sublime: le prix de la performance
Présentation de l'article:Les avantages de la performance de SublimeText sont un démarrage rapide, un multi-threading et un riche écosystème de plug-in, mais au détriment des frais de licence élevés, des configurations de plug-in complexes et une empreinte mémoire potentiellement accrue.
2025-04-23
commentaire 0
692

Texte sublime pour les développeurs: un guide pour utiliser l'éditeur
Présentation de l'article:SublimeText est populaire parmi les développeurs pour son écosystème de plug-in rapide, puissant et riche. 1. Les fonctions d'édition multi-lignes et multi-usines permettent plusieurs modifications de texte en même temps. 2. Le panneau de commande et les touches de raccourci améliorent l'efficacité du fonctionnement. 3. Utilisez le plug-in de gestion PackageControl pour répondre à divers besoins de développement. SublimEText est idéal pour les développeurs afin d'améliorer l'efficacité de la programmation.
2025-04-29
commentaire 0
899

VS Extensions de code pour le développement Java
Présentation de l'article:L'écriture de Java dans VScode nécessite l'installation du package de plug-in Java officiel, de ProjectManagerForjava, du plug-in Lombok et de sonarlint. 1. Le plug-in officiel Java fournit une réalisation de code, une mise en évidence de la syntaxe, une prise en charge de débogage et une configuration automatique des projets Maven / Gradle; 2. ProjectManagerForjava prend en charge la commutation rapide de plusieurs projets, et la barre latérale peut ouvrir différents projets en un seul clic; 3. Le plug-in Lombok résout le problème de l'utilisation d'annotations Lombok et prend en charge des annotations communes telles que @Data, @Builder, etc.; 4. Sonarlint vérifie les problèmes de code en temps réel, basé sur la bibliothèque de règles de Sonarqube, peut
2025-07-08
commentaire 0
512

Prospecteur sur le code Visual Studio
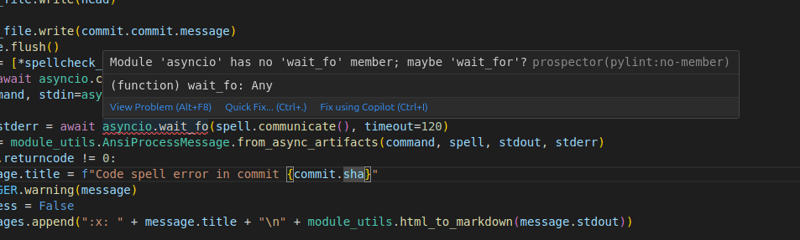
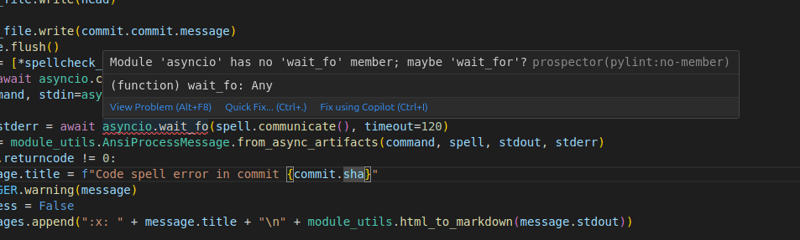
Présentation de l'article:Visual Studio Code Plug -in: Prospector Code Quality Heat Tool
Afin d'améliorer l'intégration de Prospector et IDE traditionnel, j'ai développé une fiche de code Visual Studio en fonction du plugin VS Code Linter. Bien que la fiche ne soit pas actuellement maintenue, elle offre une expérience précieuse pour la construction rapide d'un nouveau Prospecteur vs Code intégré-plug -in.
Le Plug -in permet aux utilisateurs d'exécuter le prospecteur directement dans le code vs et de vérifier les résultats de vérification du code dans l'éditeur et d'utiliser l'expérience fluide et transparente.
Affichage des résultats:
Boucher
2025-01-30
commentaire 0
790

Bloc-notes vs bloc-notes: Quel éditeur de texte vous convient?
Présentation de l'article:Choisissez le bloc-notes car il est plus puissant et adapté à la programmation et à l'édition de texte avancée. 1. Le bloc-notes convient à un édition de texte simple, léger et rapide. 2.NotePad prend en charge plusieurs langages de programmation, fournit des extensions de mise en évidence et de plug-in syntaxes, adaptées aux taches de programmation complexes.
2025-04-09
commentaire 0
764

Vue CLI VS VITE: Choisir votre outil de construction
Présentation de l'article:Vite ou Vuecli dépend des exigences du projet et des priorités de développement. 1. SPéDITE DE STORUP: VITE utilise le mécanisme de chargement du module ES natif du navigateur, qui est extrêmement rapide et de démarrage à froid, généralement terminé dans les 300 ms, tandis que Vuecli utilise WebPack pour s'appuyer sur l'emballage et est lent à démarrer; 2. Complexité de la configuration: Vite démarre avec une configuration zéro, possède un riche écosystème de plug-in, qui convient aux piles de technologies frontales modernes, Vuecli offre des options de configuration complètes, adaptées à la personnalisation au niveau de l'entreprise mais a des co?ts d'apprentissage élevés; 3. Types de projets applicables: Vite convient aux petits projets, au développement rapide des prototypes et aux projets utilisant Vue3, Vuecli convient plus aux projets ou projets d'entreprise moyens et grandes qui doivent être compatibles avec Vue2; 4. écosystème plug-in: Vuecli est parfait mais a des mises à jour lentes,
2025-07-06
commentaire 0
426

Quelles sont les caractéristiques moins connues mais utiles du texte sublime?
Présentation de l'article:SublimeText a de nombreuses fonctionnalités pratiques mais facilement négligées. 1. Sélection multiple et édition rapide: prend en charge le fonctionnement multi-usine, la division et la sélection des lignes, le lot modifiant les mêmes mots pour améliorer l'efficacité du traitement du contenu en double; 2. Fonction d'extension de recherche floue: peut sauter la définition de la fonction, spécifier le numéro de ligne et les symboles de recherche globale pour faciliter la navigation de grands projets; 3. 4. Clés de raccourci personnalisées et extensions de plug-in: Installez les plug-ins et les touches de raccourci personnalisées via le panneau de commande pour améliorer considérablement l'efficacité d'édition personnalisée.
2025-07-08
commentaire 0
657

Comment définir la bo?te de commentaires pour WordPress
Présentation de l'article:Les paramètres de commentaires WordPress permettent aux blogueurs d'inclure des commentaires dans les publications et les pages afin que les lecteurs puissent participer à des discussions. Les étapes spécifiques incluent: Activer les commentaires: Sélectionnez la case "Autoriser les visiteurs à commenter" dans le tableau de bord "paramètres" & gt; "Discussion". Ajuster les paramètres: définir la révision des commentaires, les informations sur l'auteur des commentaires et la pagination des commentaires. Apparence personnalisée: sélectionnez l'emplacement de la zone de commentaire, le modèle de commentaire et les champs de formulaire de commentaire. Gérer les pièces jointes: activer ou désactiver les téléchargements de la pièce jointe et spécifier les types autorisés. Notification de commentaire: sélectionnez l'heure et l'adresse pour envoyer la notification. Empêchez le spam: activez le plug-in Akismet ou activez le code de vérification. Utilisez des touches de raccourci: réviser, répondre et supprimer les commentaires dans la barre d'outils
2025-04-20
commentaire 0
570

Qu'est-ce que le code vs et pourquoi est-il populaire parmi les développeurs?
Présentation de l'article:VScode est un éditeur de code open source gratuit développé par Microsoft. Il est léger, efficace et puissant, adapté à une variété de langages de programmation et de scénarios de développement. Il répond aux différents besoins des utilisateurs via le modèle "Expansion prêt à l'emploi"; 1. Sa conception de base est légère et rapide, prend en charge les langues traditionnelles et le support GIT intégré, et a une vitesse de réponse rapide; 2. Il dispose d'un riche écosystème de plug-in, fournissant plusieurs fonctions telles que la mise en forme du code, le support de débogage, l'embellissement du thème, etc., la réalisation d'une personnalisation élevée; 3. Il se déroule sur les plates-formes et prend en charge le développement à distance, ce qui est pratique pour la collaboration d'équipe; 4. La communauté est active, riche en ressources et facile à apprendre et à résoudre des problèmes. La sélection rationnelle des plug-ins et des configurations peut considérablement améliorer l'efficacité de développement.
2025-07-12
commentaire 0
278

6 des meilleurs plugins de formulaire de contact gratuit pour WordPress
Présentation de l'article:Six plugins de formulaire de contact WordPress gratuits populaires recommandés
Cet article recommandera six plugins de formulaire de contact WordPress populaires, régulièrement mis à jour et gratuits: module de formulaire de contact jetpack, formulaire de contact 7, formulaires ninja, formulaire de contact sécurisé rapide, formulaire de contact et formulaire de contact très simple.
Chaque plug-in a des fonctionnalités et des avantages uniques. Par exemple, le module de formulaire de contact de Jetpack fournit des créateurs de formulaires simples et des vérifications de spam;
2025-02-10
commentaire 0
491

Plug-in de retouche photo facile à utiliser pour WordPress
Présentation de l'article:Les plug-ins de retouche photo faciles à utiliser sur WordPress sont: Imagifier Image Optimizer: Un puissant artefact de compression d'image qui prend en charge plusieurs niveaux de compression, et la version gratuite a une limite de compression. Compression et optimisation de l'image SMUSH: intégration élevée, facile à utiliser, et la version gratuite a un bon effet de compression. Optimiseur d'images Shortpixel: un plug-in de haut niveau qui non seulement compresse les images, mais fournit également des fonctions de traitement d'image, avec un taux de compression élevé mais un prix co?teux. WP SMUSH PRO: La version payante de SMUSH est plus puissante, plus rapide, prend en charge le traitement par lots et est plus cher que la version gratuite.
2025-04-20
commentaire 0
979

Quels sont les meilleurs éditeurs de texte ou IDE pour écrire HTML?
Présentation de l'article:Le choix du bon outil d'édition HTML peut améliorer considérablement l'efficacité du développement. Il existe quatre outils traditionnels: 1. VisualStudiocode convient au développement léger et rapide, open source, et a un écosystème de plug-in solide, soutenant l'achèvement intelligent, l'aper?u en temps réel et la structure de génération rapide Emmet; 2. SublimeText offre une expérience de développement à guichet unique, une vitesse de réponse rapide, une interface simple, prend en charge l'édition multi-usines et les opérations de clés de raccourci riches; 3. Les supports conviennent plus aux utilisateurs des débutants ou axés sur la conception, offrant des fonctions d'aper?u et d'édition en ligne en temps réel, qui sont faciles à apprendre et à ajuster visuel; 4. WebStorm s'adresse à un développement professionnel, à intégrer profondément plusieurs piles technologiques, à de puissantes capacités de détection des erreurs et de réparation, et prend en charge le débogage et le contr?le des versions. Selon le projet
2025-07-14
commentaire 0
266

Quelles sont les autres alternatives au bloc-notes et quelles fonctionnalités offrent-ils?
Présentation de l'article:Si vous recherchez un outil plus puissant que le bloc-notes mais ne veut pas utiliser un éditeur complexe, voici quelques excellentes options. 1.NOTEPAD: Convient aux utilisateurs de Windows, prend en charge la mise en évidence de la syntaxe, les extensions de plug-in et l'édition multi-marqués. 2.SublimeText: vitesse rapide, prend en charge la navigation rapide, l'édition multi-sélection et les thèmes personnalisés, adaptés au traitement et au texte. 3.VisualStudiocode: un éditeur de code complet avec un terminal intégré, des outils d'achèvement et de débogage intelligents, adaptés aux développeurs. 4.Typora ou Focuswriter: Focus on Writing, fournit une interface sans distraction et un support de marque pour vous aider à vous concentrer sur la création de contenu. Quel outil à choisir dépend de votre spécifique
2025-07-12
commentaire 0
136

Comment aller être utilisé dans des architectures sans serveur (par exemple, AWS Lambda, Google Cloud Fonctions)?
Présentation de l'article:GO est idéal pour construire des fonctions sans état de serveur car il est rapide, efficace et génère des fichiers binaires compilés statiquement. Awslambda et googlecloudfunctions à la fois prennent en charge, et la bibliothèque d'exécution de la plate-forme correspondante et la méthode de compilation correcte doivent être utilisées lors du déploiement. Pour optimiser les performances, les dépendances, réutiliser les clients, utiliser des configurations de variables d'environnement et utiliser des outils tels que l'intégration pour former des ressources statiques. Il est recommandé d'utiliser le plug-in Framework sans serveur, SAMCLI et d'autres outils pour améliorer l'efficacité de développement.
2025-06-19
commentaire 0
627

Qu'est-ce que Vite Bundler
Présentation de l'article:Vite est un outil de construction frontal moderne qui permet un démarrage à froid extrêmement rapide et une expérience de développement efficace à travers des modules ES natifs. 1. Le modèle de développement utilise le navigateur nativement pour prendre en charge les modules ES, charger et traduire le code en temps réel, raccourcissant considérablement le temps de démarrage; 2. Utiliser Rollup pour optimiser la production et la construction pour assurer les performances de déploiement; 3. Soutenez une variété de cadres tels que React, Vue, Angular, etc., et possède de riches fonctions d'extension du système de plug-in; 4. Les étapes rapides incluent l'installation de Node.js, la création de projets, l'installation de dépendances, le démarrage du serveur de développement et la construction de fichiers de déploiement, afin d'être vraiment utilisés hors de la bo?te.
2025-06-30
commentaire 0
776

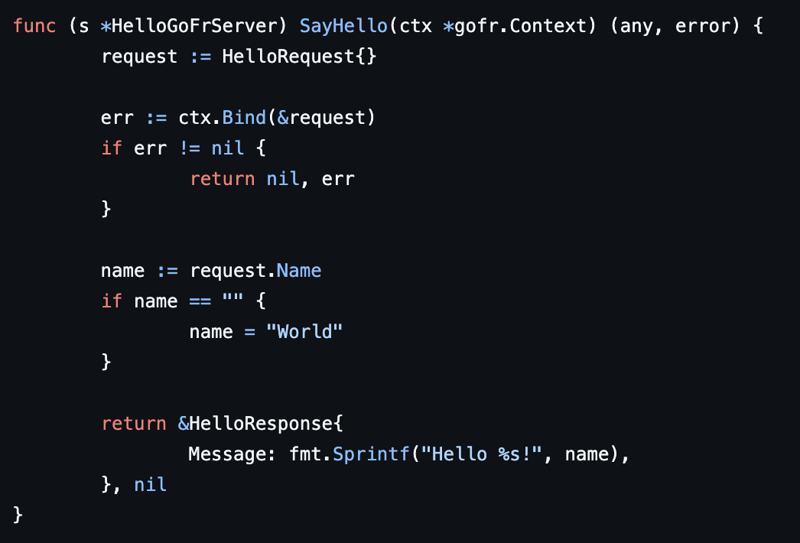
Je détestais gRPC jusqu'à ce que cet outil commence à le simplifier?!
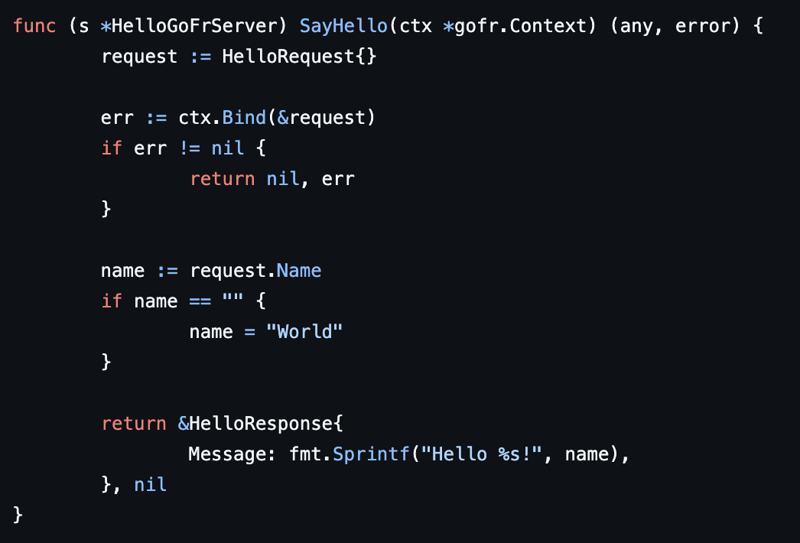
Présentation de l'article:gRPC?: le framework RPC hautes performances de Google, le premier choix pour créer des API efficaces. Il est rapide, hautement fiable et bien adapté à l’architecture de microservices. Mais franchement, gRPC n’est pas facile à démarrer. De l'installation du protocole et de ses plugins à la gestion du code généré, de nombreuses configurations sont requises avant d'écrire votre premier gestionnaire. Cette complexité rebute souvent les développeurs, malgré ses nombreux avantages. Heureusement, GoFr simplifie considérablement l'utilisation de gRPC en fournissant une prise en charge intégrée de l'observabilité, de la gestion des dépendances et des processus de développement rationalisés. Défis liés à l'utilisation de gRPC Bien que gRPC soit génial, il présente également quelques problèmes?: Courbe d'apprentissage abrupte?: configuration du compilateur de tampon de protocole (protoc), installation du plug-in
2025-01-13
commentaire 0
819

Qu'est-ce que le bloc-notes et en quoi diffère-t-il du bloc-notes?
Présentation de l'article:Le bloc-notes est plus puissant que le bloc-notes ordinaire et convient au développement et à l'utilisation. Ses avantages principaux incluent: 1. Prise en charge la mise en évidence de la syntaxe et le repliement du code pour améliorer la lisibilité du code; 2. Fournir une interface multi-étiquettes pour faciliter le traitement multi-fichiers; 3. Soutenez les opérations macro pour améliorer l'efficacité; 4. Avoir un écosystème de plug-in et des fonctions d'extension riches; 5. Léger et rapide, avec une faible utilisation des ressources. Le bloc-notes est disponible si seule une modification de texte simple est requise, mais le bloc-notes est un meilleur choix lorsque la programmation ou les opérations de texte complexes sont impliquées.
2025-07-11
commentaire 0
302

Comment changer la taille de la police pour le mode lecteur dans Safari?
Présentation de l'article:Pour ajuster la taille de la police du mode SafaririReader, cliquez sur l'ic?ne "AA" sur le c?té droit de la barre d'adresse pour saisir les paramètres et sélectionnez l'option de taille de police. 1. Ouvrez safari pour entrer la page Web; 2. Cliquez sur l'ic?ne "AA" pour entrer en mode lecteur; 3. Cliquez à nouveau sur le bouton "AA" pour sélectionner la taille de la police; 4. Les options incluent les petites, moyennes et grandes, qui ne prennent effet que sur la page Web actuelle; 5. Les utilisateurs d'iPhone ou d'iPad peuvent utiliser un fonctionnement rapide 3DTouch pour s'ajuster rapidement; 6. S'il ne peut pas être ajusté, il peut s'agir d'une restriction de site Web, vous pouvez essayer de désactiver "Reader Automatic Reconntion" ou utiliser le plug-in d'extension pour le résoudre.
2025-07-14
commentaire 0
147

Comment comparer le bloc-notes Debian avec les autres éditeurs
Présentation de l'article:Debian Text Editor est un outil d'édition de texte de base, principalement utilisé pour les travaux d'édition de texte simple quotidiens. Par rapport aux autres éditeurs traditionnels, il a certaines limites de performance et d'expérience utilisateur. Voici les avantages et les caractéristiques de plusieurs autres éditeurs par rapport aux éditeurs de texte Debian: le bloc-notes Chargement de fichiers grands: le bloc-notes peut rapidement charger des fichiers volumineux, tels que les fichiers SQL de taille 1 Go en seulement 8 secondes, ce qui est près de 47 fois plus rapide que les éditeurs de texte standard. Fonction de coloration de code: prend en charge la coloration du code dans environ 80 langages de programmation, ce qui aide à améliorer l'efficacité du codage. Capacité de fonctionnement par lots: il dispose d'un mode d'édition de colonne, qui est pratique pour effectuer des taches de traitement par lots telles que les journaux de vérification financière ou de fonctionnement et de maintenance. Branche du plug-in d'extension
2025-05-29
commentaire 0
304

Comment créer un formulaire de téléchargement de fichiers avec express et dropzonejs
Présentation de l'article:Dropzone.js: un outil pour améliorer le formulaire de téléchargement de fichiers
Les formulaires de téléchargement de fichiers sont souvent gênants: les développeurs ne veulent pas construire, les concepteurs ne veulent pas embellir et les utilisateurs ne veulent pas se remplir. La chose la plus frustrante est le contr?le de fichiers lui-même - le style est difficile à ajuster, l'utilisation est maladroite et le téléchargement des fichiers peut également ralentir la soumission des formulaires.
Le plug-in Dropzone.js a vu le jour, ce qui peut améliorer l'apparence et l'expérience utilisateur des contr?les de téléchargement de fichiers et télécharger des fichiers en arrière-plan via Ajax, ce qui rend le processus de téléchargement plus rapide. De plus, il peut vérifier les fichiers avant d'arriver sur le serveur, fournissant aux utilisateurs des commentaires quasi-instantants.
Cet article plongera dans dropzone.js, démontrant comment l'implémenter et comment l'ajuster et le personnaliser
2025-02-10
commentaire 0
696