10000 contenu connexe trouvé

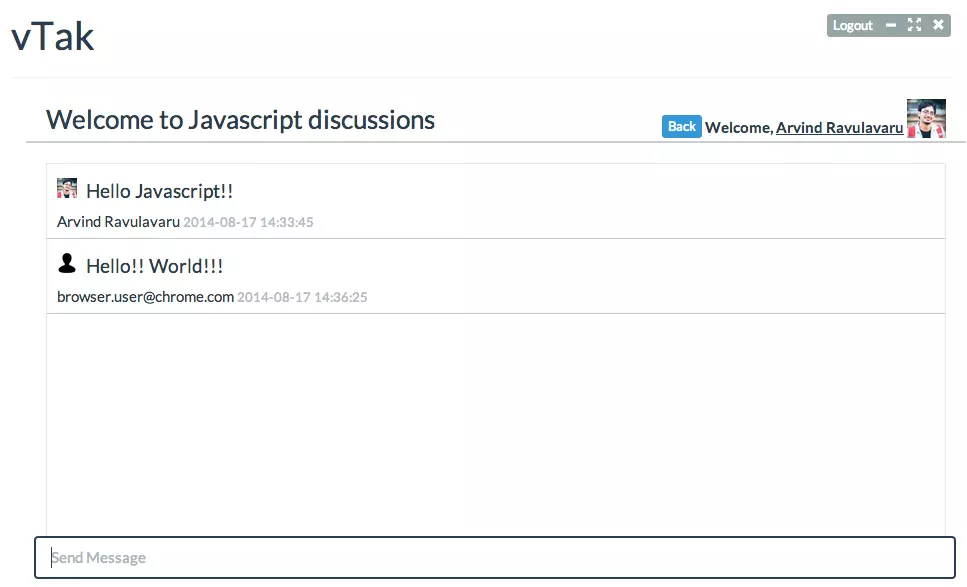
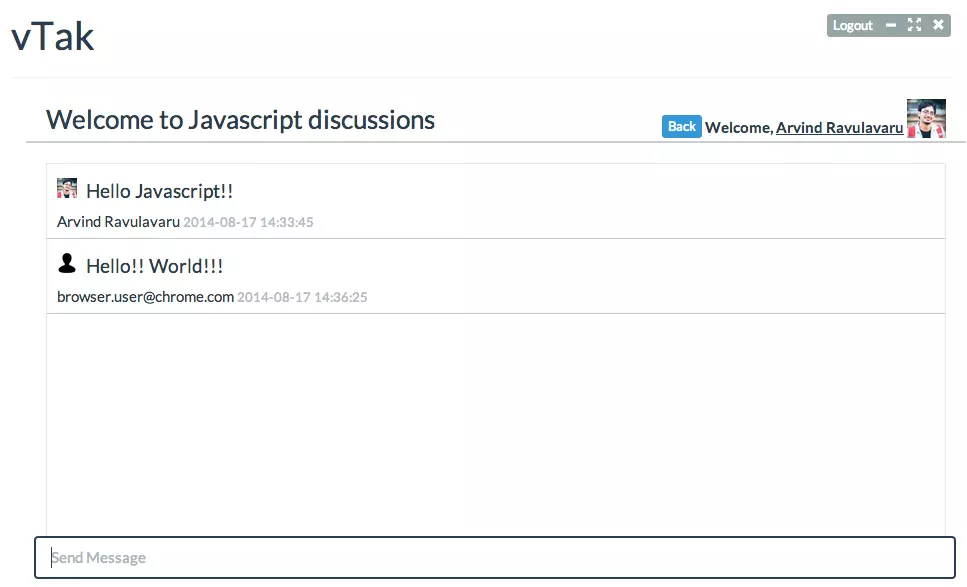
Construire une application de chat avec Node-Webkit, Firebase et Angular
Présentation de l'article:Ce tutoriel montre la création d'une application de chat de bureau, "VTAK", en utilisant Node-Webkit, Firebase et AngularJS. L'application permet aux utilisateurs de s'inscrire ou de se connecter via les médias sociaux (Twitter, Google, Facebook) à l'aide de Firebase Simple Login. Après
2025-02-21
commentaire 0
932

Création d'un diaporama jQuery Photo avec Fadein et Fadeout
Présentation de l'article:Ce screencast montre la création d'un diaporama simple à l'aide de méthodes Fadein et Fadeout de JQuery. Ces méthodes offrent un contr?le de l'animation pratique sur la visibilité des éléments, offrant plus de contr?le granulaire que CSS3 seul. La vidéo présente le TE
2025-02-20
commentaire 0
733

NativedRoid - Un thème gratuit pour jQuery Mobile 1.3
Présentation de l'article:NativedRoid: un thème JQuery Mobile 1.3 simple
Cet article présente NativedRoid, un thème nouveau et simple créé pour jQuery Mobile 1.3. Sa première version (V0.1) est disponible gratuitement sur nativedroid.goDesign.ch et peut être utilisée pour tous les projets personnels et commerciaux, ajoutez simplement un backlink à l'attribution du projet.
Fonctionnalités nativero?des:
La conception de l'interface est proche du style holo Android.
Basé sur CSS3 / HTML5 pur, aucune image n'est nécessaire (en utilisant Font Awesome pour fournir des ic?nes).
5 schémas de couleurs disponibles (bleu / vert / violet /
2025-02-23
commentaire 0
1232

H5: L'évolution des normes et technologies Web
Présentation de l'article:Les normes et technologies Web ont évolué à ce jour de HTML4, CSS2 et JavaScript simple et ont subi des développements importants. 1) HTML5 introduit des API telles que Canvas et WebStorage, ce qui améliore la complexité et l'interactivité des applications Web. 2) CSS3 ajoute des fonctions d'animation et de transition pour rendre la page plus efficace. 3) JavaScript améliore l'efficacité de développement et la lisibilité du code par la syntaxe moderne de Node.js et ES6, telles que les fonctions et classes Arrow. Ces changements ont favorisé le développement de l'optimisation des performances et les meilleures pratiques des applications Web.
2025-04-15
commentaire 0
1058

Améliorer les performances du navigateur avec l'outil de test de contrainte CSS
Présentation de l'article:Les effets spéciaux du CSS3 améliorent l'efficacité du développement, mais affectent également les performances. Cet article présente un outil de marque appelé CSS Stress Test, qui peut aider les développeurs à identifier le code CSS qui provoque des problèmes de performance du site Web.
L'arrière-plan, les coins arrondis, les ombres, la transparence et la transformation de CSS3 simplifient considérablement le processus de développement Web et évitent l'utilisation du tranchage d'image, des éléments ou des scripts supplémentaires. Cependant, ces fonctionnalités peuvent également avoir un impact significatif sur les performances du navigateur. Il y a quelques années, lorsque j'ai essayé ces technologies pour la première fois, j'ai été stupéfait par l'impact sur les performances du navigateur. Une propriété CSS simple peut conduire à un redémarrage évident et à un bégaiement de défilement des pages. Dans un projet, j'ai d? abandonner les coins arrondis et utiliser des images pour résoudre des problèmes de performances.
Heureusement, la beauté
2025-03-03
commentaire 0
293

5 JQUERY Text Rotate Arc Plugins
Présentation de l'article:Cinq plug-ins courbes rotatifs de texte jQuery sont recommandés pour vous aider à améliorer la conception de la disposition du texte!
Articles connexes:
10 plug-ins de conversion de texte jQuery
5 JQUERY Text remplissage des plugins
CircleType.js
Un plugin jQuery léger (4KB) qui vous permet de définir facilement du texte dans des dispositions circulaires.
Code source et démonstration 2. ArcText.js
Utilisez CSS3 et JQuery pour obtenir l'effet de courbe de texte.
Code source et démonstration 3. JQUERY Super Simple Text Rotator produit par Pete R.
Ajoutez des effets de texte de spin super facile à votre site Web avec juste une petite quantité ou même sans tagging.
Code source et démonstration 4. Ke
2025-02-22
commentaire 0
823


Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Présentation de l'article:Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Qu'est-ce que la CLI des questions d'entretien??
La CLI Interview Questions est un outil de ligne de commande con?u pour les apprenants et les développeurs JavaScript qui souhaitent améliorer leur entretien.
2025-01-10
commentaire 0
1444

Terraria?: Comment fabriquer un métier à tisser
Présentation de l'article:Il existe de nombreuses stations d'artisanat que vous pouvez créer dans Terraria. Cela va des simples enclumes aux stations uniques destinées à un type spécifique de ressource. Au début du jeu, vous pourrez créer votre propre métier à tisser, qui sert principalement à fabriquer
2025-01-10
commentaire 0
1329

Comment devenir croque-mort dans Bitlife
Présentation de l'article:Il existe une multitude de postes à essayer dans Bitlife, et même si les meilleurs emplois sont ceux qui vous rapportent beaucoup de renommée et d'argent - comme devenir mannequin ou astronaute - il existe de nombreux autres emplois plus simples pour vous aider. Il y a
2025-01-10
commentaire 0
578