10000 contenu connexe trouvé

rangée de table de clone jQuery et rendre vide
Présentation de l'article:Utilisez rapidement jQuery pour cloner les lignes de table et effacer les extraits de code de contenu:
var cloneDrow = $ ('tbody tr: premier'). clone ();
CLONEDROW.FIND ('INPUT'). Val ('');
$ (this) .prev (). find ('Table TBODY'). APPEND (CLONEDROW);
FAQ de la ligne de clonage jQuery FAQ
Comment cloner une ligne de table à l'aide de jQuery?
L'utilisation de jQuery pour cloner une ligne de table est très simple, vous pouvez utiliser la méthode clone () pour copier les lignes. Voici un exemple de base:
$ (&
2025-02-28
commentaire 0
1111

JQUERY REPLOT TABLE COLUMN (par numéro de colonne)
Présentation de l'article:Utilisez jQuery pour supprimer les colonnes de table (par numéro de colonne)
Voici un simple extrait de code jQuery pour supprimer la colonne de la table entière en fonction du numéro de colonne. Il supprime également le titre de ligne de table associé à la colonne supprimée.
// Supprimer la première colonne
$ ('# table'). trouver ('td, th'). First (). retire ();
// Supprimer la deuxième colonne
$ ('Table TR'). Find ('td: eq (1), th: eq (1)'). relève ();
// supprimer la colonne n (n représente le numéro de colonne)
$ ('table tr'). find ('td: eq (n), th: eq (n)').
2025-02-27
commentaire 0
854

JQuery a défini la valeur sur une cellule de table spécifique
Présentation de l'article:Utilisez jQuery pour faire fonctionner les cellules de table: fonctions pratiques et FAQ
Voici une fonction d'assistance JavaScript qui définit le prix d'une cellule de table basée sur l'ID de table, l'ID de ligne et le numéro de colonne:
fonction setRowPrice (TableId, Rowid, Colnum, NewValue) {
$ ('#' 'tableId) .find (' tr # 'rowid) .find (' td: eq ('colnum') '). html (newValue);
}
JQUERY TABLE CELLES OPéRATION FAQS (FAQS)
1 et 1
2025-02-27
commentaire 0
245

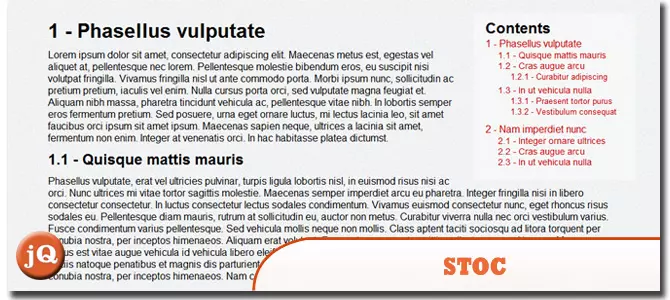
5 JQUERY Table de contenu (TOC) Plugins
Présentation de l'article:Cet article présente cinq plugins JQuery Table of Contents (TOC) qui génèrent automatiquement des listes de TOC organisées sur votre page Web. Chaque plugin propose des fonctionnalités uniques et des options de style.
Stoc - Table des matières lisses: ce plugin crée un toc w
2025-02-25
commentaire 0
397

JQuery Get RSS Feed Live Reader
Présentation de l'article:Cet article montre comment utiliser jQuery et l'API de flux Google Ajax pour afficher les flux RSS sur une page Web. Il fournit un exemple complet, y compris JavaScript, HTML et CSS, pour créer un lecteur de flux RSS personnalisable.
Caractéristiques clés du jQuery RSS
2025-03-06
commentaire 0
654

Comprendre les modaux bootstrap
Présentation de l'article:Bootstrap modal Bo?te: fenêtre contextuelle légère et personnalisable
Bootstrap Modal Box est un plug-in de bootstrap JQuery léger, personnalisable et réactif pour afficher des fenêtres contextuelles d'alerte, des vidéos, des images, etc. Il est divisé en trois parties: le titre, le corps et le pied de page, chacun avec sa fonction unique. Il n'est pas nécessaire d'écrire du code JavaScript, car tous les code et styles sont prédéfinis par bootstrap.
Caractéristiques clés:
Léger et réactif: la bo?te modale est con?ue avec un simple et bien affiché sur tous les appareils.
Hautement personnalisable: vous pouvez facilement redimensionner, ajouter du contenu dynamique et même le faire défiler.
Pas besoin de ja
2025-02-16
commentaire 0
763

JQUERY sur le plugin de clavier à écran
Présentation de l'article:Ce plugin de clavier JQuery à l'écran fournit un clavier virtuel personnalisable pour la convivialité améliorée du site Web. Il est similaire au clavier d'accessibilité de Windows, apparaissant lorsqu'un champ de saisie est cliqué.
Mise en ?uvre:
Télécharger: obtenir le plugin f
2025-03-04
commentaire 0
708

Afficher les annonces de blog dans un ordre aléatoire
Présentation de l'article:Ce code jQuery mélange les annonces affichées sur une barre latérale de blog, assurant une exposition équitable pour tous les annonceurs. Un bouton "remaniement" offre une option de rafra?chissement manuel. Bien que personnalisable, la fonction randomise efficacement le placement d'annonces. Découvrez th
2025-03-07
commentaire 0
414

Easy JQuery Ajax PHP CAPTCHA - Configuration de 2 minutes
Présentation de l'article:Ce tutoriel montre comment implémenter rapidement un AJAX CAPTCHA de base à l'aide de PHP, JQuery et Bootstrap. Bien qu'il ne soit pas hautement sécurisé, il offre une solution simple et personnalisable pour prévenir les soumissions de formulaires automatisées. C'est idéal pour les situations où une quic
2025-02-23
commentaire 0
1018

10 Plugins de galerie d'images JQuery premium
Présentation de l'article:Sélectionné 10 meilleurs plugins de galerie d'images jQuery pour Codecanyon
Voici les dix meilleurs plugins de la bibliothèque d'images jQuery sur Codecananyon pour votre référence:
Royalslider - Bibliothèque d'images jQuery qui prend en charge le toucher
Royalslider est une galerie d'images JQuery facile à utiliser et un plugin de curseur de contenu avec sous-titres animés, des dispositions réactives et une prise en charge tactile pour les appareils mobiles.
Plugin de la galerie Megafolio
Megafolio est un plugin jQuery hautement personnalisable pour afficher votre galerie d'images ou votre portfolio. Il profite de la puissance de jQuery en tissu de ma?onnerie
2025-02-24
commentaire 0
1166


10 plugins de comptoir Word / Text JQuery
Présentation de l'article:Dix plug-ins de comptage de personnage jQuery puissant recommandé
Voici dix excellents plugins jQuery qui peuvent surveiller le nombre de caractères ou de mots que vous entrez dans la zone de texte comme Twitter. Venez jeter un ?il!
Articles de blog connexes:
jquery compteur de caractère simple
Exemple de fonction jQuery setTimeout ()
Compteur de mots de zone de texte
Un plugin jQuery pour afficher des comptes de mots dans les zones de texte. Notez qu'il s'agit d'un plugin de comptage de mots, pas d'un compteur de caractères.
Démo du code source
NobleCount
Un plugin jQuery personnalisable pour un comptage plus précis des objets d'entrée de texte (par exemple les champs d'entrée de texte
2025-03-06
commentaire 0
866


jQuery obtient une table d'identification de cases cochées cochées
Présentation de l'article:// Obtenez les ID de toutes les cases sélectionnées et stockez-les dans un tableau
var checkEDID = $ ('input [type = "checkbox"]: coché'). map (function () {
Renvoyez ceci.id;
}).obtenir();
Console.log (CheckEDID);
FAQ sur jQuery et Checkbox IDS (FAQ)
Comment sélectionner toutes les cases à l'aide de jQuery?
Utilisez JQuery pour sélectionner toutes les cases à cocher, vous pouvez utiliser le sélecteur ": Checkbox". Cette sélection
2025-02-26
commentaire 0
359