10000 contenu connexe trouvé

Une introduction à la visualisation des données avec Vue et D3.J
Présentation de l'article:Ce didacticiel démontre la création d'une application de visualisation des données à l'aide de Vue.js et D3.js pour afficher les problèmes de github. Il exploite les capacités de D3.js pour la manipulation DOM et la visualisation des données pour créer un graphique à barres interactif.
L'application vous permet
2025-02-14
commentaire 0
495


Comment créer un visualiseur audio avec HTML5?
Présentation de l'article:Pour implémenter la visualisation audio avec HTML5 et JavaScript, suivez les étapes suivantes: 1. Préparez la structure HTML et les boutons pour vous assurer que l'utilisateur clique pour déclencher la lecture; 2. Créez un contexte audio via webAudioAPI, connectez-vous aux n?uds d'analyse pour obtenir des données audio; 3. Utilisez le canevas pour dessiner des diagrammes de spectre ou de forme d'onde et utilisez une demande de demandes pour mettre à jour l'écran en temps réel; 4. Optimiser les effets tels que l'ajustement de la taille FFT, l'ajout de couleurs de gradient, l'adaptation aux dispositions réactives et l'essai de diversifier les affichages graphiques. L'ensemble du processus tourne autour de "Get Audio → Analyser les données → Dynamique Dessin", et la visualisation personnalisée peut être réalisée en pratiquant une pratique pratique.
2025-07-10
commentaire 0
480

Comment corriger 'l'erreur de rendu audio' sur YouTube
Présentation de l'article:L'erreur de rendu audio peut être assez ennuyeuse lorsqu'elle interrompt votre expérience de visualisation YouTube dans votre navigateur. Heureusement, résoudre ce problème est simple si vous suivez notre guide, qui éliminera en permanence le problème. Dans cet arti
2025-05-22
commentaire 0
584

Un guide du débutant de la liaison des données dans D3.js
Présentation de l'article:Visualisation des données d3.js: l'utilisation magique de la liaison des données
D3.JS est devenu une bibliothèque de visualisation de données puissante avec son style de programmation déclaratif, mais sa courbe d'apprentissage est assez difficile pour les débutants. Cet article expliquera les concepts de base de D3.JS - liaison des données ou jointures de données - d'une manière facile à comprendre pour vous aider à démarrer facilement.
Le processus de liaison des données est comme la culture de légumes:
Sélectionnez un tracé (SVG): Tout d'abord, vous devez sélectionner la zone pour dessiner la visualisation, tout comme le choix d'un champ de légumes.
Digging (selectall): La fonction selectall () est similaire à la creusement de fosse.
2025-02-18
commentaire 0
841


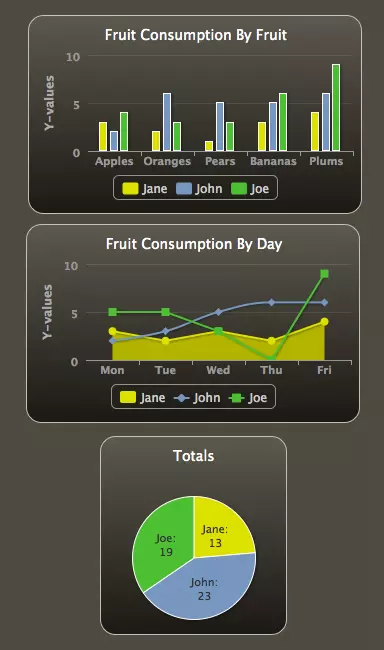
Création de graphiques de ligne et de barres simples à l'aide de D3.J
Présentation de l'article:Cet article s'appuie sur un tutoriel précédent sur les graphiques de bulles à l'aide de D3.js, une bibliothèque JavaScript pour la visualisation des données. Nous explorerons maintenant la création de graphiques de ligne et de bar avec D3.JS, en tirant parti de HTML, SVG et CSS. Familiarité avec l'article précédent
2025-02-21
commentaire 0
533

Construire des composants animés, ou comment la réact améliore D3
Présentation de l'article:Exploiter la puissance de D3 et réagir pour de superbes visualisations de données
D3.JS, souvent appelé ?jQuery of Data Visualisation?, offre une flexibilité inégalée. De nombreuses visualisations en ligne impressionnantes reposent sur ses capacités et le V4 U récent
2025-02-16
commentaire 0
802

à quoi sert l'élément HTML ?
Présentation de l'article:Les éléments de HTML sont principalement utilisés pour dessiner des graphiques et créer des effets visuels dynamiques sur les pages Web via JavaScript. 1. Il fournit une toile, qui nécessite que JS obtienne et exploite des dessins; 2. Il prend en charge un contenu dynamique tel que l'animation, les jeux, la visualisation des données, etc.; 3. Les scénarios courants incluent le développement de jeux, l'édition d'images, le traitement audio et vidéo en temps réel; 4. Il existe des limites telles que le non-soutien des opérations DOM, des problèmes sans barrière et des considérations de performance.
2025-07-16
commentaire 0
910

H5: Améliorations clés de HTML5
Présentation de l'article:HTML5 apporte cinq améliorations clés: 1. Les balises sémantiques améliorent la clarté du code et les effets SEO; 2. Prise en charge multimédia simplifie la vidéo et la formation audio; 3. L'amélioration du formulaire simplifie la vérification; 4. Le stockage hors ligne et local améliore l'expérience utilisateur; 5. Canvas et fonctions graphiques améliorent la visualisation des pages Web.
2025-04-28
commentaire 0
989


Apprenez à créer des visualisations de données D3.JS par exemple
Présentation de l'article:D3.js: dessinez la visualisation des données dynamiques avec JavaScript
Cet article traite de D3.js, une puissante bibliothèque JavaScript pour créer des visualisations de données dynamiques et interactives. Il utilise HTML, SVG et CSS pour rendre les données dans les navigateurs Web.
Points de base:
D3.js est une bibliothèque JavaScript polyvalente qui permet aux développeurs de créer des visualisations de données interactives dynamiques dans les navigateurs Web à l'aide de HTML, SVG et CSS.
La bibliothèque fournit une multitude d'outils pour le traitement des données, convertissant les données brutes en représentations visuelles significatives et peut être largement personnalisée pour s'adapter aux idées créatives uniques.
D3.js utilise la barre d'échelle pour cartographier les valeurs de données à la vision
2025-02-17
commentaire 0
1091

Construisez une carte 3D dynamique avec WRLD 3D
Présentation de l'article:Utilisez les données de l'API 3D WRLD 3D pour créer des cartes 3D à effets visuels dynamiques et exceptionnels pour améliorer la visualisation des données et les capacités narratives. Cette série de tutoriels vous guidera à travers des étapes simples sur les thèmes populaires de la série télévisée pour apprendre à configurer et à exploiter des cartes 3D sur la plate-forme WRLD.
Utilisez l'API audio HTML5 pour ajouter des éléments audio pour améliorer l'expérience immersive du récit de la carte 3D. Implémentez les éléments de l'histoire interactifs avec JavaScript, passez à différents points de coordonnées sur la carte, accompagnés de signaux audio et visuels correspondants. Personnalisez votre carte 3D avec des changements météorologiques en temps réel et différents paramètres de temps pour refléter le laps de temps dans différentes scènes ou histoires. Explorez des fonctionnalités avancées telles que la création de cartes d'information sur la mise en évidence et les fenêtres contextuelles afin
2025-02-16
commentaire 0
536

Visualisez vos données et accélérez votre site avec des bibliothèques de cartes dynamiques
Présentation de l'article:Créer une interface visuelle de données qui combine l'esthétique et l'efficacité. La visualisation des données devrait trouver un équilibre entre l'esthétique et la praticité.
La bibliothèque de graphiques dynamiques fournit une solution pratique pour la visualisation des données, permettant des mises à jour en temps réel, une interactivité et une réduction considérablement du temps de chargement des pages pour une expérience utilisateur plus fluide.
Il existe une variété de bibliothèques de graphiques dynamiques à choisir, chacune avec ses avantages et ses inconvénients, y compris les HighCharts, Plotkit, D3.JS, FusionCharts, Google Chart Tools et Flot. Ces bibliothèques vont de simple, gratuite à puissante et co?teuse.
La bibliothèque de cartes dynamiques peut traiter de grandes quantités de données et prend en charge divers graphiques
2025-02-27
commentaire 0
540

Construire des visualisations scientifiques H5 haute performance
Présentation de l'article:Pour construire une visualisation scientifique H5 haute performance, vous devez d'abord choisir des bibliothèques légères telles que d3.js, chart.js ou tracé.js pour éviter une redondance fonctionnelle inutile. 1. Utilisez des bibliothèques légères pour vous adapter aux exigences; 2. Optimiser les performances de rendu via Canvas ou WebGL pour réduire les goulots d'étranglement DOM; 3. Réduire la charge de données et adopter des technologies d'agrégation, d'échantillonnage et de niveau détaillées pour assurer une amélioration des performances sans perdre des informations.
2025-07-17
commentaire 0
852

Création des directives de cartographie en utilisant AngularJS et D3.J
Présentation de l'article:Points de base
D3.js est une bibliothèque JavaScript qui peut être utilisée en conjonction avec AngularJS pour créer des graphiques interactifs en temps réel avec SVG (Graphics vectoriels évolutifs). Cette combinaison permet aux développeurs de créer des applications Web riches avec une visualisation dynamique des données.
AngularJS et D3.js peuvent être définis dans des pages HTML pour créer des directives de graphique. Cela comprend la création de contr?leurs et d'instructions AngularJS et d'utiliser le contr?leur pour enregistrer les données à dessiner dans le graphique. Ensuite, vous pouvez utiliser cette directive pour dessiner un graphique de ligne à l'aide de D3.js.
Le graphique peut être mis à jour en temps réel pour refléter les changements dans les données sous-jacentes. Cela peut être fait en utilisant un observateur de collecte dans l'instruction pour surveiller les modifications des données de collecte, puis détecter
2025-02-21
commentaire 0
607

Comprendre les modifications de politique de jeu automatique affectant la vidéo HTML5.
Présentation de l'article:La raison principale pour laquelle les navigateurs restreignent la lecture automatique des vidéos HTML5 est d'améliorer l'expérience utilisateur et d'empêcher la lecture sonore et la consommation de ressources non autorisées. Les principales stratégies incluent: 1. Lorsqu'il n'y a pas d'interaction utilisateur, la lecture automatique audio est interdite par défaut; 2. Autoriser la lecture automatique muette; 3. Les vidéos audio doivent être lues après le clic de l'utilisateur. Les méthodes pour réaliser la compatibilité comprennent: la définition de propriétés muet, muette d'abord puis jouer en js, et en attente d'interaction utilisateur avant de jouer. Les navigateurs tels que Chrome et Safari fonctionnent légèrement différemment sur cette stratégie, mais la tendance globale est cohérente. Les développeurs peuvent optimiser l'expérience par la première lecture muette et fournir un bouton résistant à la recherche, surveiller les clics des utilisateurs et gérer les exceptions de lecture. Ces restrictions sont particulièrement strictes sur les appareils mobiles, dans le but d'éviter la consommation inattendue de trafic et les vidéos multiples
2025-07-03
commentaire 0
839