
Introduction au cours:React 19 contre React 18?: une comparaison complète React, la principale bibliothèque JavaScript pour le développement d'interface utilisateur, évolue constamment. React 19 s'appuie sur React 18, introduisant des améliorations notables mais présentant également certains défis. Ces données d'analyse
2025-01-20 commentaire 0 686

Introduction au cours:L'équipe React a récemment lancé la version stable de React 19, apportant une multitude de nouvelles fonctionnalités et améliorations qui devraient révolutionner la fa?on dont nous construisons des applications React. Bien que ces mises à jour visent à fournir des solutions natives aux problèmes courants
2025-01-04 commentaire 0 863

Introduction au cours:Bases du routeur React React Router est une bibliothèque puissante utilisée pour le routage dans les applications React. Il permet aux développeurs de définir des itinéraires dans leur application et de gérer la navigation entre différentes vues ou composants. React Router facilite
2024-12-20 commentaire 0 406

Introduction au cours:Présentation de la fibre de réaction React Fiber est une réécriture complète de l'algorithme de base de React introduit dans React 16. Il a été développé pour répondre aux limites de l'algorithme de réconciliation React précédent, offrant de meilleures performances, une meilleure expérience utilisateur.
2024-12-21 commentaire 0 415

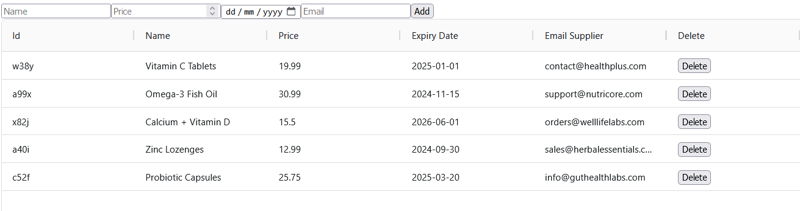
Introduction au cours:But : Notre objectif est de développer une application React CRUD. Notre stack : forme de réaction zod ag-grid-réagir requête de réaction serveur json Environnement d'installation?: Créez un projet React en utilisant vite?: npm créer vite@latest crud-react -- --template
2024-11-24 commentaire 0 764

Cours élémentaire 23842
Introduction au cours:Dans le ? React Chinese Reference Manual ?, React est une bibliothèque JAVASCRIPT utilisée pour créer des interfaces utilisateur. React est principalement utilisé pour créer une interface utilisateur. Beaucoup de gens considèrent React comme le V (vue) dans MVC. React est né d'un projet interne à Facebook visant à créer le site Web Instagram et a été open source en mai 2013. React a des performances élevées et une logique de code très simple. De plus en plus de gens ont commencé à y prêter attention et à l'utiliser.

Cours élémentaire 5978
Introduction au cours:React est né d'un projet interne chez Facebook et était principalement utilisé pour créer une interface utilisateur. Vous pouvez transmettre différents types de paramètres dans React, tels que des codes de déclaration pour vous aider à restituer l'interface utilisateur, des éléments HTML DOM statiques, des variables dynamiques et même des composants d'application interactifs.

Cours Intermédiaire 12067
Introduction au cours:React, un framework JavaScript permettant de créer des interfaces utilisateur Web ? prévisibles ? et ? déclaratives ?, a permis à Facebook de développer des applications Web plus rapidement.

Cours élémentaire 7403
Introduction au cours:Cet ensemble de didacticiels vidéo est enregistré sur la base de la nouvelle version de React17 et explique en détail diverses technologies de base du développement de React. Connaissances de base de Core React + technologies périphériques en un seul endroit?! Tous les points de connaissance sont motivés par des cas, un enseignement déductif, des exemples concrets, une interprétation à la manière d'une nounou du site officiel, apprenez-leur à pêcher et apprenez-leur à pêcher ! Les explications sont détaillées et humoristiques, vous faisant écouter et devenir obsédé par l'apprentissage. Même les amis sans fondation peuvent apprendre la technologie React avec bonheur?!

Cours Intermédiaire 11083
Introduction au cours:"Tutoriel vidéo détaillé sur le routage React" Ce didacticiel porte sur le routage React en plus de 20 minutes. En matière de routage, la première chose qui vient à l'esprit est le système de routage dans ASPNET MVC - en définissant un ensemble de règles de routage dans. avance, le programme peut suivre automatiquement les règles lors de son exécution. L'URL que nous entrons renvoie la page correspondante. Le routage dans le front-end est similaire. Le routage dans le front-end restitue différentes pages/composants en fonction des règles de routage que vous définissez et met également à jour l'URL dans la barre d'adresse.
javascript - React appelle un composant sans état React n'est pas défini
2017-06-14 10:54:33 0 2 975
javascript - Le routage configuré par React ne fonctionne pas
2017-05-19 10:10:34 0 1 647
Comment utiliser React dans la page jsp ?
2017-06-14 10:53:46 0 2 1640
Le déploiement de l'application Personal React échoue sur Vercel
2024-02-21 14:23:54 0 1 734
react-native - Comment exécuter localement un projet React Native cloné depuis github
2017-05-02 09:51:12 0 2 1244