合計 10000 件の関連コンテンツが見つかりました

ガラスのような(そして上品な)テキスト効果
記事の紹介:Apple Arcadeのランディングページには�、「白い」テキストが一種の半透明の効果を持っているクールな効果があります。あなたは背景の色のいくつかを見ることができます
2025-04-17
コメント 0
317

軽いテキストと背景畫像の完全なコントラストを釘付けにする
記事の紹介:軽いテキストが軽い背景畫像に座っているサイトに出くわしたことがありますか��?あなたが持っている場合����、あなたはそれが読むのがどれほど難しいかを知っています。人気
2025-04-03
コメント 0
916

畫像を単語の背景にする方法
記事の紹介:寫真の背景をWordに設(shè)定するには���、3つの方法があります����。まず�����、浸食効果の背景畫像を透かし関數(shù)に挿入します���。これは���、會社のヘッドアップ目的に適しています��。第二に、ページの色の充填効果を使用して��、電子文書に適したページの背景畫像を追加します�。第三に、畫像を挿入し����、テキストを「テキストの下」に設(shè)定します。これは��、シングルページの背景デザインに適しています���。各方法では�、美しいレイアウトを確保するために細(xì)部処理に注意する必要があります���。
2025-07-06
コメント 0
285

ルールエンジン DSL の再作成
記事の紹介:數(shù)年前��、私はもともと仕事のルール エンジン用に設(shè)計されたドメイン固有言語 (DSL) を再実裝しました��。おもちゃの再実裝は Javascript (元々は Python) で書かれ���、GitHub にリリースされました。あまり効果があるとは思っていなかったので�����、
2024-12-01
コメント 0
242

ポイントを使用して話す方法は、iPhoneとiPadで大聲でテキストを読み取りますか�����?
記事の紹介:iPhoneを読んでみましょうテキスト:Appleの「Pointing Read」機能を利用してください
昨年のクリスマス�����、私は80年代におばあちゃんのためにiPadを買いました���。これはすべての高齢者への贈り物ではないことは知っていますが��、ビデオ通話で彼女と連絡(luò)を取り�、彼女の最近の狀況について學(xué)びたいと思っています�。
しかし、結(jié)果は私が思っていたほど良くありませんでした�����。その理由は����、アプリケーションアイコンが小さすぎるということです����!
おばあちゃんは�����、彼女の新鮮なiPadのアイコンを見るのが難しいだけでなく����、彼女の電子レンジのボタンもぼやけていました�����。
しかし�����、私は彼女に����、iPadがビデオ通話よりもはるかに多くなっていることを彼女に示し、彼女が読みたいすべてのテキストを認(rèn)識して読むために蟲眼鏡を使用する方法を彼女に教えました��。
この記事では�、そうします
2025-03-10
コメント 0
463

大騒ぎで寫真の背景を削除する4つの無料アプリ
記事の紹介:面倒な背景の削除に別れを告げてください�����!寫真の背景を簡単に解決するための4つの無料アプリケーション
美しい絵文字やスラック絵文字を作りたいですか�?簡単なスクリーンショットは��、ニーズを満たすことができなくなりました�。この時點で、寫真の背景を効率的に削除できるツールが必要です����。
過去には、寫真の背景を削除する必要がありました?,F(xiàn)在、最新のiOSシステムといくつかの畫像編集ツールは���、専門的なスキルなしで簡単かつ無料で役立ちます���。
iOS 16の「コピーサブジェクト」機能
iPhoneユーザーは祝福されています!最新のiOSシステムにアップグレードすると�����、「件名」関數(shù)は�����、畫像から被寫體を抽出し、背景を削除するのに直接役立ちます�����。
使用方法は���、テキストのコピーや貼り付けと同じくらい簡単です。寫真を開き����、畫像を押します
2025-02-25
コメント 0
829

CSSを備えたフロストガラスなどのエフェクトに背景フィルターを適用する
記事の紹介:つや消しのガラス効果を?qū)g現(xiàn)するには、CSSのバックドロップフィルター屬性を使用することが最も直接的な方法です�。 1. RGBAなどの要素に半透明の背景色を設(shè)定します。 2.背景フィルターを追加し�����、ぼやけの値を設(shè)定してぼかしを達成します����。 3. safariと互換性があるように、webkit-backdrop-filterを追加することをお勧めします�。 4.親コンテナが実際のコンテンツまたは背景を持っていることを確認(rèn)してください���。そうしないと、ぼやけ効果が表示されません���。注:特にモバイル端子では����、パフォーマンスオーバーヘッドが高く���、過剰使用を避ける必要があります����。 IEの古いバージョンはサポートしていません��。Safariをプレフィックスする必要があります��。複數(shù)のフィルターを組み合わせて�、同時にぼかしと飽和調(diào)整を適用するなど、視覚効果を高めることができます�。
2025-07-09
コメント 0
898

Macのビデオで點滅するライトを暗くする方法
記事の紹介:ビデオでちらつきのライトやストロボスコピック効果に出くわすことは特に珍しいことではありません。これらは多くの個人にとって厄介ですが���、フラッシュライトはてんかんのある人に特別な課題をもたらす可能性があります�����。
2025-06-06
コメント 0
353

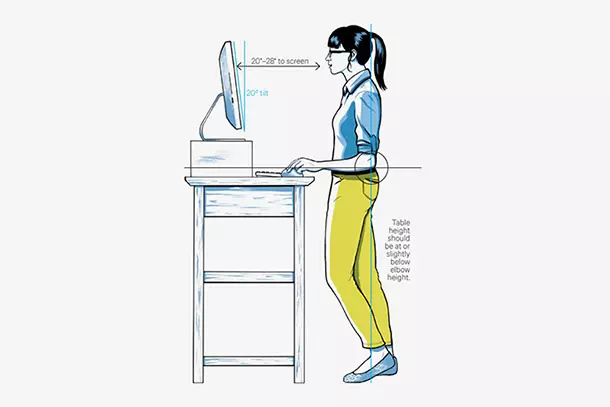
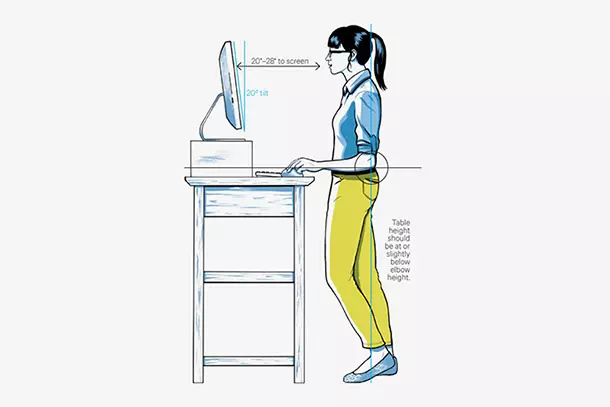
スタンディングデスクは(必ずしも)あなたの命を救うことはないかもしれません
記事の紹介:スタンディングデスクの長所と短所:座って立っていると長い間バランスをとるための鍵
立っている機は�����、座りがちなライフスタイルの健康リスクを減らす可能性について���、近年高く評価されています。しかし����、科學(xué)的証拠は健康を改善するのに非常に効果的です。
長い間座って立っていると��、あなたの健康にマイナスの影響があります�����。専門家は�、座って立っているバランス方法、そして定期的な活動とウォーキングブレークを推奨しています���。ただし��、このバランスの最適な比率に関するコンセンサスはありません��。
スタンディングデスクは���、生産性の向上とわずかな減量など�、いくつかの利點をもたらす可能性がありますが��、長期にわたる膝の伸びなど���、誤った使用は不快感や健康上の問題につながる可能性があります�。
數(shù)年前��、私は発見しました
2025-02-21
コメント 0
644

フィルターを要素の背景(背景フィルター)にどのように適用できますか�?
記事の紹介:バックドロップフィルターは、要素の背後にある背景をぼかすまたは変更するために使用され�����、つや消しのガラス効果���、モーダルオーバーレイ����、その他のシナリオの作成に適しています。それは要素の背後にあるものにのみ影響し����、要素自體に影響を與えません。透明なヘッドや半透明の背景を持つモーダルボックスなどの半透明の要素に適しています����。一般的な使用法には、Blur�、Brightness、Contrast�、Grayscaleなどのフィルター機能が含まれ、組み合わせて使用??することもできます��。使用する際には�、ブラウザの互換性に注意してください���。一部のモバイルデバイスまたは古いブラウザはサポートしていない場合があります�。良好な視覚効果を確保するには�、半透明の背景を使用し、過度のぼやけの値を避け��、必要に応じてメーカーのプレフィックスを追加することをお勧めします。
2025-06-25
コメント 0
194

動いている背景:いつ�、なぜ、それらの使用方法
記事の紹介:動的な背景:長所と短所のトレードオフとベストプラクティス
この記事では��、動的な背景の適用を深く調(diào)査し�����、変換率への影響を分析し�����、適用可能で適用できないシナリオを説明し�����、最終的にベストプラクティスの提案を提供します���。
コアポイント:
動的な背景は�、ランディングページの変換率を約80%上げることができますが���、特にコンテンツが複雑であるか深刻な場合は����、ウェブサイトを遅くしてユーザーをそらす可能性があるため、注意して使用する必要があります�����。
動的な背景のための最も効果的な使用シナリオは�、雰囲気を生み出し、あなたのライフスタイルを示す���、または感情的な共鳴を喚起することです�����。トレンドを盲目的に追いかけたり����、その美しさのために使用したりしないでください���。
動的な背景を正常に使用するには、Webサイトの速度が遅くならないようにし��、明確な行動を促進し����、テキストの読みやすさを確保し、情報通信を強化する背景を選択し、オーディオ設(shè)定に注意を払う必要があります�����。
たとえそれが動いても
2025-02-10
コメント 0
1013

エルデンリングエルドツリーの影最高の永遠(yuǎn)の睡眠ビルド
記事の紹介:「エルドン?ファレン:永遠(yuǎn)の眠っているジャンルの究極のガイド」
更新:このガイドに2つのインタラクティブマップを追加して��、エルデンファリで最高の永遠(yuǎn)の眠っているジャンルに必要なすべてのアイテムを追跡するのに役立ちました���。
長老の拡張パックの木の影は��、「永遠(yuǎn)の睡眠」を使用できるようになったので���、敵を睡眠に陥れたいプレイヤーへの本當(dāng)の贈り物です。以前の睡眠と同じ効果がありますが����、わずかに強化されているため、弱い敵がほぼ永久的な睡眠狀態(tài)に陥ることができます��。
したがって����、敵がデミスキン種でない限り、ボスにとってはうまくいきませんが����、モンスターに晝寢をしてすぐにきれいにするのは本當(dāng)に楽しいです��。また���、Rune Collectionをはるかに簡単にします。
2025-04-15
コメント 0
1034

jQueryを使用した8つのアニメーション視差例
記事の紹介:JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース
jQueryは����、ウェブサイトのアニメーション効果のレベルを大幅に改善しました。視差の効果は���、異なる視線の方向にオブジェクトを観察して��、異なる位置に表示されることにより��、アニメーションに知覚と深さをもたらします��。以下は����、さまざまなWebサイトでJQuery Parallax Effectsを使用して�����、獨自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです�。
Parallaxbokeh
CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました。アニメーションの視差効果をWebサイトの背景として使用しており���、効果はウェブサイトをわずかに遅くする可能性がありますが���、これはまだ良い例です。
來る
2025-03-05
コメント 0
710

メールを修正する方法は��、Appleの問題を予想外に終了します
記事の紹介:Mac Mail Crash�����?予期せず終了するためにさよならを言ってください��!
長いメールを書いた後�、Apple Mailのジレンマを誤って終了したことがありますか? MACアプリのクラッシュは非効率的であるだけでなく�����、潛在的なパフォーマンスの問題やマルウェア感染さえも示している可能性があります����。したがって�、リスクを避けるためにテキストエディターにメールを書く代わりに���、「偶発的な出口」の問題を解決する方法を?qū)Wびます��。私たちはあなたを助けます����。
なぜ私のメールは予期せずに終了するのですか�?
これは確かに良い質(zhì)問です。これを修正しようとする方法はたくさんありますが��、その根本的な原因を理解していれば�����、問題をより速く解決できます��。 「メールの予期しない出口」の背後にある理由は何ですか�? Macシステムエラー、ファイルの破損��、またはマルウェアですか���?最も一般的なものを見てみましょう
2025-04-04
コメント 0
748

ウェブサイトでダークモードを尊重しないChromeを修正する方法
記事の紹介:Chromeがダークモードを尊重しない場合��、システムとブラウザーの設(shè)定を順番に確認(rèn)し�、開発者ツールを使用してメディアクエリの問題をトラブルシューティングし���、プラグインまたは実験機能を介して有効になっていることができます���。まず、オペレーティングシステムとChromeのダークモードの両方が正しく有効になっていることを確認(rèn)してください��。第二に����、開発者ツールを使用して、カラースケーマーを好むかどうかを確認(rèn)します����。ダークが効果的です。まだ無効な場合は�����、DarkReaderプラグインを試したり����、Chromeの実験的な強制モード機能を有効にしたりできます�。ウェブサイトの開発者は��、標(biāo)準(zhǔn)のメディアクエリを使用し�、ハードコーディングされた背景を避け、マルチデバイスの互換性をテストする必要があります�。
2025-07-15
コメント 0
753

Instagramストーリーに才能を追加する8つの創(chuàng)造的な方法
記事の紹介:Instagramストーリークリエイティブカスタマイズガイド:基本的な機能を超えて、視覚効果で遊んでください�!
Instagramストーリーのカスタマイズオプションは少し制限されていると思いますか?実際���、そうではありません���!テキスト、gif�、手描き、音楽�����、これらの一見シンプルなツールは�、巧妙な使用で人目を引くストーリーを作成できます。
期間を水玉または正方形に変えて����、ファッショナブルな幾何學(xué)的な背景を作成します����??赡苄预悉ⅳ胜郡蜗胂窳Δ颏悉毪顺à皮い蓼埂¥长长摔い膜谓B介のヒントがあります����。
ハッシュタグを非表示にして露出を増加させます
あなたの投稿をあなたの友人のサークルを超えて行きたいなら����、あなたは彼らをより社會的にする必要があります。それでも
2025-02-28
コメント 0
1013

エンドツーエンドのテストの最適化:速度��、信頼性��、効率の戦略
記事の紹介:効率的なエンドツーエンドテストのためのベストプラクティス
エンドツーエンドのテストの概要
エンドツーエンド (E2E) テストは�、実際のユーザー操作 (ボタンのクリック、テキスト入力�、ページ ナビゲーションなど) をシミュレートすることでアプリケーションを?qū)g行するように設(shè)計されています。これらのテストは�、ワークフロー全體が期待どおりに機能していることを確認(rèn)するのに役立ちます。たとえば�、電子商取引アプリケーションでは、E2E テストにより、製品の選択�、カートへの追加、クレジット カードの登録����、チェックアウト プロセスの完了といった購入プロセス全體をシミュレートできます。 E2E テストは��、実際のシナリオをテストすることで��、アプリケーションの主要な機能が適切に連攜して動作することを確認(rèn)するのに役立ちます�。
背景
最近、私のプロジェクトの 1 つで�����、スキップされた古い E2E テストを復(fù)元するという課題に直面しました��。これらのテストに取り組んでいる間に����、いくつかの改善點が見つかりました
2025-01-28
コメント 0
1059

R.E.P.O.シャドウチャイルドモンスターガイド
記事の紹介:影をかわす子供のためのサバイバルのガイド
影の子供たちは、無作為に現(xiàn)れて消える細(xì)長い瞬間的な生き物であり�����、常に不気味な子供の笑い聲を伴っています。それはプレーヤーを追いかけることはありませんが����、あまりにも長い間それをじっと見つめると、それはポップアップしてあなたを怖がらせ��、「yoink」と言い�����、30ポイントのダメージを與え����、部屋の反対側(cè)に投げます�。
なぜ危険なのですか?
突然現(xiàn)れてすぐに消えます�。
數(shù)秒以上それを見つめると、その攻撃が引き起こされます��。
ノックバック効果は�����、あなたを危険な領(lǐng)域に送るかもしれません�。これは本當(dāng)の危険です���。
それを避ける方法
表示されたら、すぐに目をそらしてください�。
辛抱強く待つ - 通常は10秒で消えます。
端に立ったり危険なことを避けてください
2025-03-19
コメント 0
692

コンピューターに音聲の口述を設(shè)定し��、指に休憩を與えます
記事の紹介:手首の疲労に別れを告げる����、音聲入力は効率的に作業(yè)するのに役立ちます!この記事では��、Windows����、MacOS、および任意のオペレーティングシステムのGoogleドキュメントでテキストにVoiceを使用して����、手を簡単に解放する方法について説明します。繰り返しひずみ(RSI)はタイピングにおいて一般的な問題であり�、音聲入力はそのような問題を効果的に軽減する可能性があり、タイピングよりも速くなる可能性があります�����。追加のハードウェアは必要ありません。コンピューターにはマイクが組み込まれています��。
Windowsシステム:Microsoft Word
Windowsシステムには�、Microsoft Wordを含むすべてのWindowsアプリケーションに適した音聲認(rèn)識が備わっています。検索バーに「Windows Speech Outelsition」を入力します
2025-02-24
コメント 0
393

インフレータブルハンマーR.E.P.O.ガイド
記事の紹介:R.E.P.O.のインフレータブルハンマーは�����、名前が示すように���、非常に低い致死性を持つ巨大なおもちゃの武器です����。効果的な近接武器になると予想される場合�����、あなたは大きな間違いです���。しかし、実際の損害を與えずに敵を押しのけて嫌がらせをしたい場合は���、新しいパートナーになる可能性があります�。
インフレータブルハンマーの機能
敵を打つとノックバックされます。
実際の損害はほとんどないので�����、それがあなたの命を救うことを期待しないでください�����。
おもしろいですが����、実際の計畫を立てるときに敵を効果的に遅らせることができます。
インフレータブルハンマーの使用方法
裝備 - それを拾って�����、あなたの悪い選択を受け入れてください����。
それを振る - 敵を叩き、短い距離でノックバックします����。
彼らがめまいがしている間に逃げます - あなたは何も殺すことはできませんが、多分あなたは
2025-03-19
コメント 0
1182