合計 10000 件の関連コンテンツが見つかりました

DreamWeaverのWebページを作成する方法
記事の紹介:この記事では��、DreamWeaverを使用してWebページを作成するための初心者向けガイドを提供します���。 基本的なWebページの作成、畫像とスタイリングの組み込み�、フレームワークとメディアクエリを使用してレスポンシブWebサイトを構(gòu)築します。 この記事は強調(diào)しています
2025-03-06
コメント 0
521

JavaScript で Web ページを強制的に更新してキャッシュをバイパスする方法
記事の紹介:JavaScript を使用した現(xiàn)在のページのハード更新Web ブラウザーに JavaScript 経由でページのハード更新を強制すると��、ページの新しいコピーが確実に取得され���、そのすべての外部リソースが更新されます���。これを?qū)g現(xiàn)するために、JavaScript は location と呼ばれるメソッドを提供します��。
2024-10-19
コメント 0
844

javaScriptおよび{x} - SitePointでWebページを制御します
記事の紹介:キーテイクアウト
著者は��、HTMLプレゼンテーションのリモート制御の例を使用して��、Androidデバイスを使用してリモートの手順をライブWebページに送信する方法を示しました��。
使用される技術(shù)スタックには�、{x} app���、node.jsのAndroidデバイスが含まれています
2025-02-22
コメント 0
727

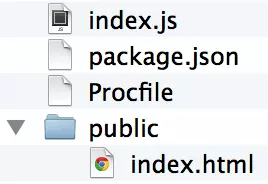
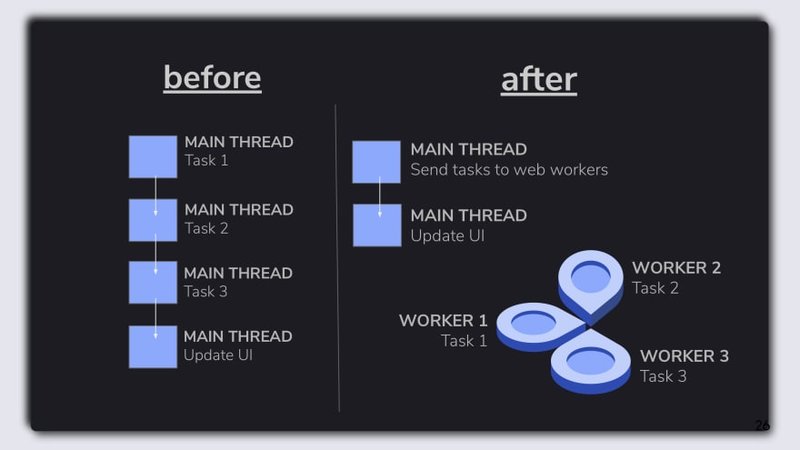
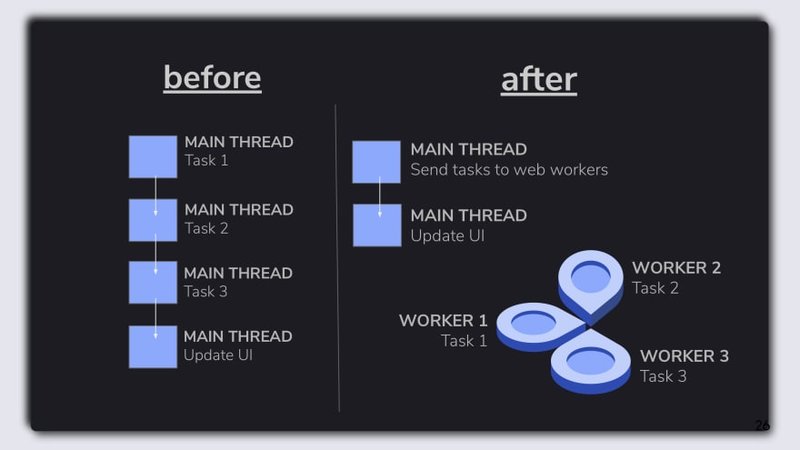
Assassin ?? - 遅い Web ページを強制終了するためのオープンソースの無料データベース
記事の紹介:アサシン ?? - 遅い Web ページを破壊します
Assassin は���、UI をブロックするデータベース トランザクションを強制終了します���。
データベースの操作は遅くなることがありますが、既存のデータベースには�、難しいタスクを Web ワーカーにアウトソーシングするという明白な方法でこの問題を解決できるものはありません。
欲しいです
2025-01-06
コメント 0
940

アクセス可能なHTML5 Webページを作成する方法は?
記事の紹介:この記事では���、WCAGに付著したアクセス可能なHTML5 Webページを作成します�����。 主要なプラクティスには����、セマンティックHTML��、適切な見出し構(gòu)造����、畫像のALTテキスト����、マルチメディアキャプション/トランスクリプト��、キーボードナビゲーション���、色のコントラスト�、クリア言語が含まれます����。
2025-03-10
コメント 0
1150

JavaScript を使用して Web ページを強制的にハードリフレッシュするにはどうすればよいですか?
記事の紹介:JavaScript を使用して現(xiàn)在のページを強制的にハード リフレッシュするハード リフレッシュを?qū)g行すると、Web ブラウザは畫像���、JavaScript����、CSS などのすべての外部リソースを含む現(xiàn)在のページの新しいコピーを強制的に取得します�。 JavaScript では、これは次のようになります�����。
2024-10-19
コメント 0
1255

私の最初のHTML5 Webページを作成する方法は����?
記事の紹介:この記事は、初心者のHTML5 Webページの作成について初心者を案內(nèi)しています���。 基本的なHTML構(gòu)造�、必須タグ(例:&< html>< head>< body>)��、およびImpoperタグの閉鎖や普通の初心者の間違いをカバーします��。
2025-03-10
コメント 0
621

H5ページの制作はゲームになりますか�?
記事の紹介:H5ページは、クロスプラットフォームの利點に依存して素晴らしいゲームを作成できますが�����、ブラウザの制限によりグラフィックとパフォーマンスの點でネイティブゲームよりもわずかに劣っています。コアテクノロジーJavaScriptはゲームロジックとレンダリングを擔當し��、Phaserなどのゲームエンジンを借りて開発を簡素化できます�。 H5ゲーム開発の課題には、パフォーマンスボトルネックと互換性の問題が含まれます��。これは���、WebGLのレンダリングとパフォーマンスの最適化(コード最適化����、リソース管理��、キャッシュメカニズム)を通じて対処できます�����。テクノロジーをマスターし���、潛在的な問題を回避すると��、優(yōu)れたH5ゲームが作成される可能性があります����。
2025-04-06
コメント 0
658

H5ページの制作はWebページ開発ですか?
記事の紹介:この質(zhì)問に対する答えは���、はいといいえの両方です。H5ページの生産はWeb開発の一部ですが����、モバイルエクスペリエンスとクロスプラットフォームの互換性に焦點を當てています。 HTML5�、CSS3、JavaScriptなどのテクノロジーを使用して�、複數(shù)のデバイスで実行され、ネイティブアプリケーションと同様の経験があるWebアプリケーションを構(gòu)築します�����。
2025-04-06
コメント 0
690

H5ページの制作と従來のWebページの違い
記事の紹介:H5ページは�、クライアントのレンダリングを採用して、視覚効果とインタラクティブ性に焦點を當てており�����、モバイルディスプレイに適しています��。従來のWebページは��、コンテンツとSEOに焦點を當てたサーバー側(cè)のレンダリングに依存しており�����、大量のデータを処理する必要があり���、SEOが注意を払う必要がある場合に適しています�。プロジェクトの要件に応じて��、適切な技術(shù)的ソリューションを選択して���、軽量のエクスペリエンスと複雑な機能の実裝のバランスを取ることができます����。
2025-04-06
コメント 0
1004