合計 10000 件の関連コンテンツが見つかりました

10 Magicial JQuery Text Effectプラグイン
記事の紹介:10の魔法のjQueryテキスト特殊効果プラグインするウェブサイトを際立たせてください! jQueryは�����、メニューとアニメーション効果に使用されるだけではありません����。 jQueryを使用すると、魅力的なテキスト効果を作成し�����、テキストを巧みに使用してユーザーと効果的に通信することもできます。このコレクションを通じて����、テキストグラデーション、テキストフライインエフェクト���、テキストグローなどを作成できます�����。楽しめ�!
コードネームレインボー
JavaScriptとCSS Magicを使用して����、あらゆるテキストに2色の勾配を適用します。影とハイライトも適用できます���。これは�、大規(guī)模なWebサイトや動的コンテンツで特に効果的です�。これらの場合、各インスタンスの畫像を作成することは実用的ではないためです���。
ソース
jke
2025-03-07
コメント 0
1167

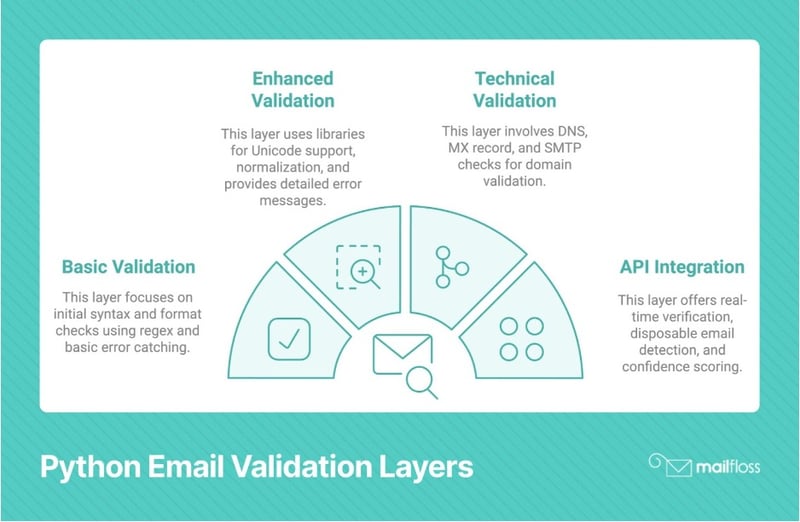
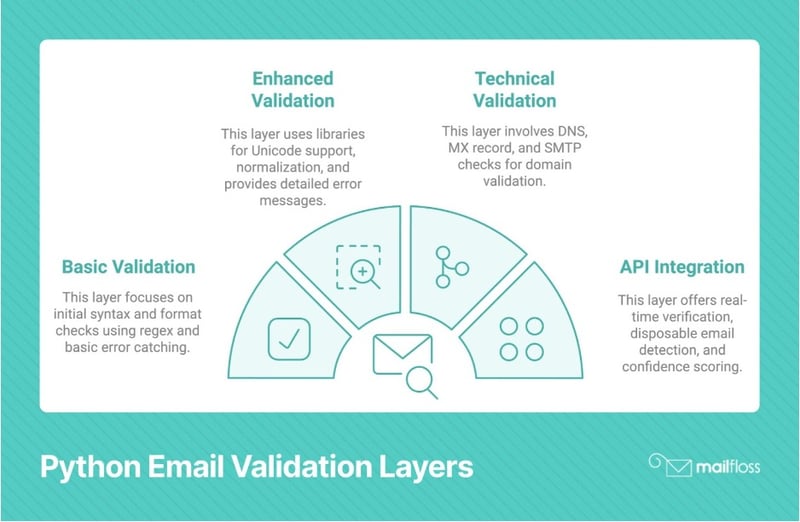
Python を使用した高度な電子メール検証テクニック: 開発者ガイド
記事の紹介:Python で堅牢な電子メール検証を?qū)g裝するには���、正規(guī)表現(xiàn)����、特殊なライブラリ�、DNS 検証などの複數(shù)の検証方法を組み合わせる必要があります。最も効果的なアプローチは�、構(gòu)文チェックとドメイン有効性の組み合わせを使用します�。
2025-01-03
コメント 0
822

JavaScriptのブラウザの検出
記事の紹介:JavaScriptブラウザー検出:シンプルで効果的なソリューション
Web開発では�、ユーザーのブラウザタイプの検出は、ブラウザの固有のバグ��、アプリケーション互換性の修復(fù)�����、または最適化パフォーマンスの処理に非常に役立ちます���。最新の開発は�、ブラウザの検出ではなく特徴的な検出を提唱していますが��、ユーザーが使用するブラウザを理解することは依然として実用的です。この記事では�����、navigator.useragentプロパティを使用して��、さまざまなブラウザを検出するためのシンプルで効果的なJavaScriptメソッドについて説明します�����。
ユーザーエージェント文字列を理解します
window.navigator.useragent屬性は�、ユーザーブラウザー、オペレーティングシステム���、レンダリングエンジンに関する詳細(xì)な情報を提供します��。すべてのブラウザはユニークです
2025-01-29
コメント 0
773

モンスターハンターワイルド:ヘビーボウガンビルドガイド
記事の紹介:モンスターハンターのワイルドでは�����、ほとんどの武器は��、使いやすい�、マスターや複雑なもの/使用が困難な二分法を提供しています�。 ヘビーボウガンはユニークな例外です��。シンプルなメカニズムですが�、特定のモンスターに対して効果的に振る舞うことは挑戦的です���。
その
2025-03-14
コメント 0
456

Oracleデータベースでトリガーを使用してタスクを自動化するにはどうすればよいですか��?
記事の紹介:Oracleは�����、特定のイベントでPL/SQLコード実行を介してデータベースタスクを自動化するトリガー(挿入、更新�����、削除)をトリガーします��。 ビジネスルールを?qū)g施し����、データを検証し、整合性を維持します。 効果的なトリガー設(shè)計は��、シンプルさ、適切なタイミングを優(yōu)先します
2025-03-13
コメント 0
1001

Reactでeコマースサイトを作成する方法
記事の紹介:このチュートリアルは、Reactを使用してシンプルなeコマースWebアプリケーションを構(gòu)築することをガイドします。 本格的なShopifyの競合他社ではありませんが�、動的なユーザーインターフェイスを作成するためのReactの能力を効果的に実証しています�。
アプリケーション機(jī)能
2025-02-10
コメント 0
1108

10 jQueryクールメニューエフェクトプラグイン
記事の紹介:10クールなjQueryメニュー特殊効果プラグインウェブサイトユーザーエクスペリエンスを改善してください��!多くのjQueryナビゲーションメニュープラグインを共有しています�。これで、さらに10個の驚くべきjqueryメニューエフェクトプラグインをお屆けします���。楽しめ!関連測定値:-10眩しいJQueryナビゲーションメニュー-15優(yōu)れたjQueryナビゲーションメニュー
メニューを右クリックします
このプラグインは非常に使いやすくコンパクトで、右クリックメニューを作成できます�。
ソースコードデモ2����。JQueryマルチレベルメニュー - サブメニュー付きFX CSSメニュー
100%CSSメニュー、jQueryが提供する視覚効果。 JavaScriptのみを使用して特殊効果を?qū)g裝してください��。クロスブラウザー����、パッケージと完全に互換性があります
2025-03-01
コメント 0
908

モーダルまたはポップアップボックスCSSチュートリアルを構(gòu)築する方法
記事の紹介:基本的なモーダルボックスまたはポップアップボックスを作成するには�����、最初にHTMLを使用して構(gòu)造を構(gòu)築し����、次にCSSを使用してスタイリングし��、JavaScriptを使用してオプションでインタラクションを?qū)g裝します�。 1. HTMLパーツには��、トリガーボタン����、モーダルボックスコンテナ�����、內(nèi)容が含まれています����。 2��。CSSは�、ポジショニング、オーバーレイ���、およびセンタリング効果の設(shè)定に使用されます。 3.JavaScriptはディスプレイと非表示をコントロールします��。 4。レスポンシブデザインでは��、幅とメディアクエリを使用してさまざまなデバイスに適応することをお勧めします�����。プロセス全體はシンプルで効果的で��、ほとんどのシンプルなシナリオに適しています����。
2025-07-13
コメント 0
717

10の素晴らしいjQueryツールチップ
記事の紹介:10クールなjQueryツールチッププラグインをお勧めします
これまでに見たことのない10個のクールなjQueryツールチッププラグインを収集しました����。これらのプラグインは�、ウェブサイトに簡単に実裝できるシンプルで効果的なツールチップオプションを提供します。一緒に楽しんでみましょう�����!関連記事:-10 jQueryツールチッププラグインとチュートリアル
ポップ���!
POP����!�����、シンプルなjQuery干渉のないJavaScriptプラグインを使用して�����、簡単なドロップダウンメニューを簡単に作成します����。
ソースコード
BetterTip
カスタムツールチップを作成できるjQueryライブラリプラグイン。
EZPZツールチップ
いいえ
2025-03-01
コメント 0
369

VUEアニメーションとトランジション効果
記事の紹介:Web開発では���、VUEは�、移行効果を?qū)g現(xiàn)するためのシンプルで強(qiáng)力なアニメーションシステムを提供します��。 1.単一の要素をラップして基本的なアニメーションを?qū)g裝し����、名前屬性を介してアニメーション名を定義し、対応するCSSクラスでフェードエフェクトを?qū)g現(xiàn)します����。 2. Combined Key屬性を使用して���、リストが追加または削除されたときの遷移効果など����、複數(shù)の要素にアニメーションを追加し、CSSを介してアニメーションスタイルを設(shè)定できます���。 3. animate.cssなどのCSSアニメーションライブラリを組み合わせると���、より複雑なアニメーション効果を迅速に実現(xiàn)できます�����。統(tǒng)合を完了するために����、エントエントアクティブクラスとleave-activeクラスを指定するだけです。これらの方法を習(xí)得した後����、開発者はできます
2025-07-10
コメント 0
608

詳細(xì)と概要要素を使用してアコーディオンを作成する方法は?
記事の紹介:HTMLと要素を使用すると、JavaScriptなしでアコーディオン効果を作成できます�。特定の手順は次のとおりです。1���?����;緲?gòu)造は����、含まれているタグを使用することであり��、後続のコンテンツは折りたたみ可能な部分です�。 2.デフォルトの矢印、カスタムスタイルを削除し����、CSSを介して展開/崩壊ステータスアイコンを追加して、外観を改善します�。 3. ARIA屬性の追加、その中のネストのインタラクティブな要素の避け���、さまざまなブラウザの互換性のテストなど�����、アクセシビリティの問題に注意してください�����。この方法はシンプルで効果的であり���、少量のHTMLとCSSのみで実現(xiàn)できます���。
2025-07-10
コメント 0
388

Goアプリケーションのデバッグに利用できるツール(DELVEなど)は何ですか?
記事の紹介:GOアプリケーションをデバッグするための主なツールは���、GO専用に特別に設(shè)計されたDELVE(DLV)であり��、ブレークポイントの設(shè)定、可変チェック��、リモートデバッグをサポートし����、VSCodeやGolandなどのIDEと統(tǒng)合します。その他のツールには���、1�����。GDB(基本的なデバッグが限られた機(jī)能が限られている)2��。印刷ログ(シンプルで効果的)3�����。PPROF(パフォーマンスの問題の分析)4��。トレースツール(実行イベントの表示)�。 VSCodeやGolandなどのほとんどの最新の編集者は、プラグインを介したデルベに基づいたデバッグ統(tǒng)合を?qū)g現(xiàn)できます�����。
2025-06-12
コメント 0
277

Windows 11で高いメモリ使用量を修正する方法
記事の紹介:遅延によって引き起こされる高いメモリフットプリントは���、スタートアップアイテムを閉じ����、視覚効果の調(diào)整�、高い占有プログラムの制限�、バックグラウンドサービスのクリーンアップによって解決できます���。特定の手順には���、次のものが含まれます。1��。タスクマネージャーを介してQQ���、WeChat�����、Chromeなどの非必須スタートアッププログラムを無効にします����。 2�。システムプロパティで最高のパフォーマンスに視覚効果を調(diào)整するか、特殊効果を手動でオフにします��。 3.タスクマネージャープロセスタブページを確認(rèn)し���、異常なメモリ使用法でプログラムを再起動または更新し�����、ブラウザユーザーはタブ管理プラグインをインストールできます�。 4.メモリの使用狀況を確認(rèn)し����、コマンドプロンプトをSFC/スキャノウを?qū)g行したり、システムパッチを更新したり����、非必須バックグラウンドサービスを慎重に無効にしたりします。
2025-07-12
コメント 0
791

Windows 11をより速くする方法は�����?
記事の紹介:1.不要なスタートアップアイテムの無効化:ネットワークディスクをオフにし��、入力方法追加機(jī)能�����、およびタスクマネージャーを介してその他のパワーオンスタートアッププログラムをオフにします�����。 2。ディスクスペースのクリーン:「ディスククリーンアップ」ツールを使用して���、「ストレージ認(rèn)識」を有効にして��、ジャンクファイルを自動的にクリーンアップします����。 3.視覚効果の調(diào)整:「パフォーマンスオプション」で不必要な特殊効果をキャンセルするか�����、「最高のパフォーマンス」を選択します�����。 4.ドライバーを更新し���、検索インデックスを閉じ���、ハードディスクステータスをチェックして、バックグラウンドサービスとハードウェアのパフォーマンスを最適化します����。これらの方法は、Windows 11の滑らかさを効果的に改善できます�。
2025-06-28
コメント 0
490

10面白くて面白いJavaScriptエフェクト
記事の紹介:興味深いJavaScript効果:ユーザーエクスペリエンスを改善するためのヒント
コアポイント
JavaScriptは、畫像がマウスポインターの周りを飛び回ることを許可したり�、Webページを編集可能なモードに変換したり、Webサイトのユーザーエクスペリエンスを改善するための偽の警告ボックスに変換できるようにするなど�、さまざまな興味深い効果を作成できます。
これらの効果は楽しくて魅力的ですが��、雑然としたWebページや荷重が遅くなることを避けるために�、注意して使用する必要があります。
これらの効果は����、jQueryや3.jsなどのJavaScriptライブラリを使用して、またはカスタムJavaScriptコードを作成して実裝できます��。 Github�����、SitePoint�����、オンライン學(xué)習(xí)プラットフォームなどのWebサイトは���、これらの特殊効果の作成を?qū)Wぶためのリソースを提供します��。
幸せな金曜日を過ごす準(zhǔn)備ができました
2025-03-01
コメント 0
966