合計(jì) 10000 件の関連コンテンツが見つかりました

HTML5テンプレート:プロジェクト用のベーススターターHTMLボイラープレート
記事の紹介:獨(dú)自のHTML5テンプレートの構(gòu)築:簡潔なガイド
この記事では、獨(dú)自のHTML5テンプレートを作成する方法について説明します����。 HTML Basicテンプレートの重要な要素を説明し、最後に使用してさらに構(gòu)築できるシンプルなテンプレートを提供します��。
この記事を読んだ後�、獨(dú)自のHTML5テンプレートがあります�����。今すぐHTMLテンプレートコードを取得したい場合は、この記事を後でお読みください���。最後のHTML5テンプレートを次に示します�。
キーポイント
HTML5テンプレートは�����、再利用可能なテンプレートとして�、必要なHTML要素を含み、各プロジェクトの開始時(shí)に繰り返しコードライティングを避けるのに役立ちます����。
基本的なHTML5テンプレートには、ドキュメントタイプの宣言�����、言語屬性を持つ要素����、および渡された文字を含める必要があります
2025-02-08
コメント 0
740

シンプルでありながら強(qiáng)力な角度形態(tài)をすばやく作成します
記事の紹介:Angularは、テンプレート駆動(dòng)型とリアクティブなフォームの2つのアプローチを使用して�、フォームの作成と検証を簡素化します���。テンプレート駆動(dòng)型フォームは、迅速でシンプルなフォームに最適ですが��、リアクティブフォームは複雑なシナリオをより強(qiáng)力に制御できます���。 この記事は実証しています
2025-02-15
コメント 0
957

Twitter Bootstrap 3 - JavaScriptコンポーネント
記事の紹介:Twitter Bootstrap:シンプルで強(qiáng)力なCSSフレームワークとJavaScriptコンポーネント詳細(xì)な説明
Twitter Bootstrapは�、現(xiàn)在インターネット上の最も簡単で使いやすいCSSフレームワークの1つであり��、CSSを理解していない開発者でさえ���、基本的なテンプレートを簡単に作成できます���。しかし、それは初心者だけではなく�、その強(qiáng)力なJavaScriptコンポーネントセットもデザイナーに人気があり、使いやすく�、プロジェクトへの迅速な統(tǒng)合です。このチュートリアルでは���、最高のTwitterブートストラップJavaScriptコンポーネントとそれらの使用方法に飛び込みます����。
キーポイント:
TwitterBootstrap3は�����、すべての強(qiáng)力なCSSフレームワークです
2025-02-22
コメント 0
927

10 jQueryアラートウィンドウとプロンプト
記事の紹介:ユーザーエクスペリエンスの向上に役立つ10の優(yōu)れたjQueryポップアッププラグイン����!
ポップアップウィンドウは、ユーザーに情報(bào)���、迅速なエラー�、警告���、情報(bào)リクエストをすばやく表示する優(yōu)れた方法です��。 jQueryと組み合わせると����、美しいポップアップを作成して��、アプリやWebサイトをより鮮明にすることができます�����。次のリストは、10の優(yōu)れたjQueryポップアッププラグインです�。
評価
これは、ユーザーと通信するためのシンプルで�����、速く��、美しく��、目立たない目立たない方法です����。これにより、スタイル�、コンテンツ、場所���、機(jī)能を完全に制御できます���。 Appriseは、大規(guī)模なUIフレームワークをダウンロードせずに美しいポップアップを必要とする開発者に最適です�����。
JRect:jQueryブラウザはプラグインを拒否します
シンプルで堅(jiān)牢なものを提供します
2025-03-07
コメント 0
398

ほのとアストロの使い方
記事の紹介:Astro: 強(qiáng)力な Web フレームワークで��、私の現(xiàn)在のお?dú)荬巳毪辘扦?���。その多用途性により、幅広いプロジェクトに最適です�����。 ただし�、API 開発に関しては Hono が際立っています。
Hono: ユーザーフレンドリーな RPC システム (tRPC に似た) を備えたシンプルでポータブルな API フレームワーク
2025-01-17
コメント 0
449

ストローによるデータフロープログラミング
記事の紹介:古典的なコンピューティングモデルであるデータフロープログラミングは、Webスケールのリアルタイムサービスの急増のおかげで�����、リバイバルを経験しています��。その固有のシンプルさ��、スケーラビリティ���、およびリソース効率により�、多くのエンジニアリングの課題に最適です��。 ストロー���、a
2025-02-22
コメント 0
868

18ベストブートストラップ4プラグイン
記事の紹介:Bootstrap:最も人気のあるフロントエンドフレームワークの1つである完全にオープンソースで���、デスクトップやモバイル開発に適しています。そのモバイルファーストアプローチにより�����、設(shè)計(jì)者は最初に小さな畫面用のWebサイトを作成し��、次にデザインを拡張します。
この記事では����、Codecanyonで最高のBootstrap 4プラグインを調(diào)べます。 WordPressテーマを書いている場合でも�����、靜的Webサイト用のフォームやナビゲーションバーテンプレートを探している場合でも�、Codecanyonには必要なものがあります��。
一部のプラグインは5ドルという低価格で���、6か月間の無料サポートと生涯無料アップデートを提供しています����。
最高のブートストラップ4プラグイン
1�����。ベストセラー:スライダーレボリューションWordPressプラグイン
2025-03-03
コメント 0
527

靜的サイト生成SSGの使用方法
記事の紹介:Static WebサイトGeneration(SSG)は��、ビルド時(shí)にページを事前にレンダリングするテクノロジーであり���、コンテンツ駆動(dòng)型Webサイトに最適です。その利點(diǎn)は��、迅速な負(fù)荷�����、高いセキュリティ�����、展開が簡単です��。適切なツールを選択します?���,F(xiàn)在、主流のSSGツールには��、next.js�、gatsby、hugo���、およびjekyllが含まれます�����。さまざまなツールには�����、適用可能なシナリオが異なります����。NEXT.JSとNUXT.JSは、React/VUEと組み合わせる必要がある最新のフロントエンドプロジェクトにより適しています����。 HugoとJekyllは純粋に靜的なサイトジェネレーターであり���、シンプルな構(gòu)成と速い構(gòu)造速度を備えています�。選択を行うときは�、テクノロジースタックとプロジェクトの要件を検討してください。あなたがすでにReactに精通しているなら���、next.jsは良いものです
2025-06-26
コメント 0
510

PHPの永続的な関連性:それはまだ生きていますか�?
記事の紹介:PHPは依然として動(dòng)的であり、現(xiàn)代のプログラミングの分野で重要な位置を占めています���。 1)PHPのシンプルさと強(qiáng)力なコミュニティサポートにより��、Web開発で広く使用されています���。 2)その柔軟性と安定性により、Webフォーム���、データベース操作����、ファイル処理の処理において顕著になります����。 3)PHPは、初心者や経験豊富な開発者に適した���、常に進(jìn)化し����、最適化しています�����。
2025-04-14
コメント 0
729

Tailwind CSSを備えたユニークで美しいWebサイトを構(gòu)築する方法
記事の紹介:適切なCSSフレームワークを選択することは、新しいプロジェクト開発の重要な部分です����。 BootstrapやFoundationなどのフレームワークは、開発者が簡単に開始できる既製のプリセットコンポーネントに人気があります�����。この方法は��、より多用途の外観と感觸を持つシンプルなWebサイトに適しています��。しかし�����、より複雑でパーソナライズされたWebサイトの場合����、問題が発生します�����。
プロジェクトが進(jìn)行するにつれて、コンポーネントをカスタマイズし�、新しいコンポーネントを作成し、最終的なコードベースが均一でメンテナンスが容易なままであることを確認(rèn)する必要があります�。
上記のニーズは、BootstrapやFoundationなどのフレームワークに対応するのが困難です����。これらのフレームワークは、主観的で多くの場合望ましくない多くのスタイルをもたらしているためです���。その結(jié)果�����、継続する必要があります
2025-02-10
コメント 0
603

Linux Mint 22にKDEプラズマをインストールする方法
記事の紹介:シンプルさ����、安定性�����、使いやすさで知られるオペレーティングシステムであるLinux Mintは��、ユーザーに人気があり、特に初心者に適しています��。
デフォルトでシナモンデスクトップ環(huán)境を使用して���、シンプルでフレンドリーなユーザーインターフェイスを提供します����。ただし��、別の外観を好む場合や���、より多くのカスタマイズオプションが必要な場合は�、KDEプラズマなどの他のデスクトップ環(huán)境をインストールできます�����。
KDEプラズマは�����、モダンでスタイリッシュなユーザーエクスペリエンスを提供する機(jī)能が豊富で�����、高度にカスタマイズ可能で視覚的に優(yōu)れたデスクトップ環(huán)境です���。幅広いカスタマイズオプション�、高度なウィンドウ管理機(jī)能���、洗練された美學(xué)があり���、デスクトップエクスペリエンスをよりよく制御したいユーザーに最適です。
このガイドでは�����、Linuxミント22にKDE PLをインストールするための段階的にガイドします
2025-04-29
コメント 0
625

Goとは何ですか(Golang)�?その主な機(jī)能と利點(diǎn)は何ですか?
記事の紹介:Go(Golang)は�、Googleが開発した高性能で靜的に型付けられた言語で、そのシンプルさ���、効率�、および強(qiáng)力な並行性サポートで知られています�����。 Web開発、ネットワーキング����、クラウドアプリケーションに最適であり、迅速なコンピレーションを提供し�����、
2025-03-19
コメント 0
1157

Webワーカーを使用して��、畫像操作のパフォーマンスを向上させます
記事の紹介:この記事では���、html5でのJavaScript畫像操作について���、並列化のためにWebワーカーを使用したパフォーマンスの最適化に焦點(diǎn)を當(dāng)てています。 重要なテイクアウトは����、特に複數(shù)のコアを備えたローエンドのデバイスの場合、Webワーカーの利點(diǎn)を強(qiáng)調(diào)しています�����。 として
2025-02-23
コメント 0
808

Vanilla JavaScriptで音楽ジャムステーションを作成します
記事の紹介:このチュートリアルでは��、HTML5オーディオとJavaScriptを使用してWebベースの音楽ジャムステーションの構(gòu)築を示しています。ギタリストが練習(xí)して學(xué)習(xí)するのに最適です�。 プロジェクトは��、インタラクティブコードディスプレイとオーディオ再生を同期し�����、動(dòng)的學(xué)習(xí)eを提供します
2025-02-17
コメント 0
413

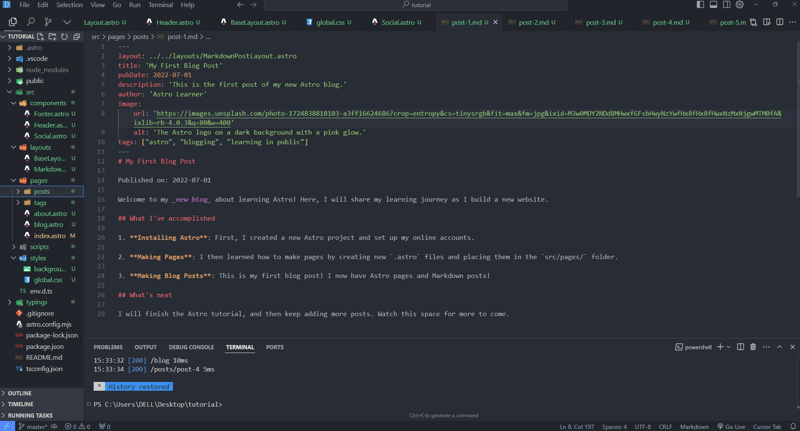
Astro をご覧ください: 高性能フロントエンド フレームワーク
記事の紹介:Web 開発は近年����、スピード、シンプルさ����、最適なユーザー エクスペリエンスを提供するように設(shè)計(jì)されたフレームワークの出現(xiàn)により、真の革命を経験しました��。その中でも�����、Astro は革新的なソリューションとして際立っています���。
2024-11-19
コメント 0
335

SVGグラフィックをHTML5ドキュメントに統(tǒng)合します
記事の紹介:SVGにHTML5を埋め込むには���、インラインSVG���、IMGタグ參照、CSSリンクの3つの方法があります�����。インラインSVGは��、小さなアイコンや動(dòng)的グラフィックスに適したスタイルとインタラクションコントロールを可能にします�����。 IMGタグはよりシンプルですが�����、インタラクションを制限し�、獨(dú)立したイラストに適しています。 CSSの背景は��、レイアウト要素に適していますが��、動(dòng)的なコンテンツには適していません��。 SVGは、スタイルのデザインとアニメーション効果にCSSまたはJavaScriptを使用でき�、ARIA屬性を追加して、役割= "IMG"やAria-Labelなどのアクセシビリティを改善する必要があります�����。最適化する場合は����、SVGOを使用して冗長データをクリーンアップし��、フォントの埋め込みを避け���、Viewbox屬性がレスポンシブスケーリングに正しいことを確認(rèn)します���。これらのテクニックをマスターすることは、柔軟で美しいものを作成するのに役立ちます
2025-07-15
コメント 0
231

Suse Linux EnterpriseにLampでWordPressをインストールする方法
記事の紹介:PHPで書かれたWordPressは�����、最も広く使用され����、人気のあるCMS(コンテンツ管理システム)の1つです���。無料のオープンソースであり、ユーザーが機(jī)能で満たされたカスタマイズ可能な事前に構(gòu)築されたテンプレートを使用して美しいWebサイトを構(gòu)築できるようにします�。したがって、あなたはc
2025-07-01
コメント 0
539

簡単なjQuery ajax php captcha -2分セットアップ
記事の紹介:このチュートリアルは����、PHP、jQuery���、およびBootstrapを使用して基本的なAjax Captchaをすばやく実裝する方法を示しています����。 あまり安全ではありませんが��、自動(dòng)化されたフォームの提出を防ぐためのシンプルでカスタマイズ可能なソリューションを提供します����。 QUICがある狀況に最適です
2025-02-23
コメント 0
1013