合計(jì) 10000 件の関連コンテンツが見(jiàn)つかりました

SEO計(jì)畫(huà):1ページのSEO計(jì)畫(huà)
記事の紹介:この記事では����、簡(jiǎn)単なSEO計(jì)畫(huà)を作成する方法を示します����。
この計(jì)畫(huà)は����、ビジネスの主要な製品または個(gè)々の製品/サービスに適用される関連キーワードの単一のグループに焦點(diǎn)を當(dāng)てています。計(jì)畫(huà)は簡(jiǎn)潔で�、単一のページに適合します。
2025-07-06
コメント 0
933

WooCommerce製品ページをカスタマイズする方法
記事の紹介:キーポイント
WooCommerce製品ページのカスタマイズは�、操作とフィルターフックを使用して、テンプレートファイルのタグを変更せずにテーマファイルを直接変更します���。
単一Product.phpファイルをロードし�����、テーマのテンプレートをコピーして製品ページをカスタマイズします��。すべての変更はコピーで行われ�����、テーマとプラグインを更新する際にカスタム変更が影響を受けないようにします�。
これらのページのカスタムテンプレートを調(diào)整し、追加された新しい製品またはカテゴリがContent-Single-Product.phpファイルの最後にあることを確認(rèn)することにより���、カスタム製品ページまたは製品カテゴリを作成できます��。
ElementorやBeaver Builderなどのプラグインを使用します
2025-02-10
コメント 0
919

H5ページの生産に推奨されるテンプレート
記事の紹介:H5ページテンプレートを選択する方法は�����? 1.目標(biāo)を明確にする:ページタイプ(ディスプレイタイプ��、インタラクティブタイプ�����、靜的�、ダイナミック)を決定する2。フリーテンプレートにはリスクがあります:低いコード品質(zhì)��、シンプルな機(jī)能�、セキュリティリスク3��。有料テンプレートはより信頼できます�。急な學(xué)習(xí)曲線Vue.js、React:複雑な相互作用����、メンテナンスが容易、高學(xué)習(xí)コスト5����。テンプレートは単なるツールです。コアは技術(shù)的な習(xí)熟です:HTML�����、CSS����、JavaScript 6�。テンプレートを選択する前にドキュメントを表示して�����、プレビュー畫(huà)像に混亂しないようにします
2025-04-06
コメント 0
674

オンラインプラットフォームでBootstrapの結(jié)果を表示する方法
記事の紹介:オンラインプラットフォームを使用して��、ブートストラップの結(jié)果をすばやく簡(jiǎn)単に表示し���、退屈なローカル環(huán)境構(gòu)造を避けます��。一般的に使用されるプラットフォームには��、Codepen/JS Fiddle���、Stackblitz、および非公式のオンラインブートストラップエディターが含まれます��。効率的な利用の鍵は�����、ブートストラップの仕組みを理解し����、コードを合理的に整理し�、コードスニペットとテンプレートを使用することです�����。一般的な落とし穴には��、CSS競(jìng)合とJavaScriptエラーが含まれます�。解決策は����、より具體的なCSSセレクターまたはJavaScriptエラープロンプトを使用することです。
2025-04-07
コメント 0
1134

PPT完成製品を無(wú)料でダウンロードしてください
記事の紹介:高品質(zhì)のPPTテンプレートを見(jiàn)つけることをまだ心配していますか��?この記事では�、Microsoft Officeテンプレートライブラリ、Canva��、Slidesgo�、Envato要素など、PPTテンプレートのダウンロードを提供する15の優(yōu)れたWebサイトを推奨しています�����。これらのWebサイトは�、さまざまなスタイル����、絶妙なデザイン�、さまざまなシナリオ(ビジネス、教育�、クリエイティブディスプレイなど)に適したテンプレートを提供し、無(wú)料および有料のリソースをカバーして�、さまざまなPPT生産ニーズを満たし、驚くべきプレゼンテーションを簡(jiǎn)単に作成します���。クリックして詳細(xì)な紹介を表示し�、お?dú)荬巳毪辘违匹螗抓飑`トを見(jiàn)つけてください�!
2025-03-11
コメント 0
573

WordPress製品の概要ページプラグインの推奨
記事の紹介:WordPress製品の概要プラグインの推奨ソリューション:eコマース要件:WooCommerceは、完全なeコマースシステムと強(qiáng)力な製品表示機(jī)能を提供します�。簡(jiǎn)単な要件:カスタム投稿タイプのUIを使用して、カスタムポストタイプを作成し�����、カスタムテンプレートをサポートするトピックと組み合わせて製品ページを構(gòu)築します�。不必要な追加機(jī)能によってWebサイトのパフォーマンスを妨げないようにするために、お客様のニーズに応じて�、最も適切なプラグインを選択することを忘れないでください。
2025-04-20
コメント 0
577

10の驚くべきjQueryカルーセルプラグイン
記事の紹介:あなたのウェブサイトを若返らせるための10の驚くべきJQuery Carouselプラグイン��! Carouselプラグインは、基本的に���、ディスプレイメディアを連続的にループするためのディスプレイツールです(たとえば���、畫(huà)像は時(shí)間間隔で表示され、各畫(huà)像がターンに表示されるようにします)�����。楽しめ�!
rcarousel
jQuery UIに基づく連続カルーセルプラグイン����。
シアターカルーセル
素晴らしいカルーセルプラグイン。ページに追加できます�。このチュートリアルでは、その方法をご案內(nèi)します���。
バルーセル
シンプルなカルーセルを簡(jiǎn)単に作成できるjQueryプラグイン�����。各スライドは���、畫(huà)像とあらゆるタイプの関連コンテンツによって定義されます���。
2025-03-06
コメント 0
935

ChromeのGmailでのGoogle Meet Integrationを無(wú)効にする方法
記事の紹介:Gmailは、左サイドバーを隠すことができるGoogleEtショートカットポータルを提供します�。 2。ublockoriginなどのブラウザ拡張機(jī)能を介してページをブロックするフィルタリングルールを追加できます����。 3. USERCSSスタイルのスクリプトを使用して、Meet Elementsを安定に非表示にします�����。 Gmailの設(shè)定を開(kāi)いた後��、「一般」タブを入力し�、「ショートカットのショートカットを隠す」をチェックして保存して、単にサイドバーの入り口を非表示にします�。より徹底的なブロッキングのために、広告ブロッキング拡張機(jī)能をインストールしてカスタムCSSクラス名ルールを追加するか�����、スタイリッシュなクラス拡張機(jī)能を使用してユーザースタイルのスクリプトを作成して、ターゲットを絞った方法で関連する要素を非表示にして�、インターフェイスのシンプルさを?qū)g現(xiàn)できます。
2025-07-13
コメント 0
808

使用されるタグは何ですか���?
記事の紹介:タグは��、すぐにレンダリングされない再利用可能なHTMLテンプレートを定義するために使用され���、動(dòng)的に生成されたページコンテンツで一般的に見(jiàn)られます。直接表示されず�����、初期パフォーマンスに影響を與えず�����、純粋なフロントエンドの概念です��。その用途には���、重複コードの避け、パフォーマンスの向上����、クリア構(gòu)造と簡(jiǎn)単なメンテナンスが含まれます��。使用プロセスは�����、タグの定義����、JavaScriptによるテンプレートコンテンツの取得�����、DOMの挿入という3つのステップに分かれています���。例には��、ページを挿入する前に��、テンプレートの定義��、コンテンツのクローニング����、データの変更が含まれます。重要な方法はdocument.importnode()です�。一般的なシナリオには、WebComponents開(kāi)発��、動(dòng)的リストディスプレイ����、軽量フレームワークの代替案が含まれます。
2025-07-13
コメント 0
941

Laravelで比類(lèi)のないルートを処理します
記事の紹介:Laravel Frameworkのルート:: Fallbackメソッドは�、定義されたルートと一致しないリクエストを処理するエレガントな方法を提供します。 一般的な404ページを表示するのではなく��、存在しないページにアクセスするユーザーにとってより意味のあるエクスペリエンスを作成します����。
この機(jī)能は、特にページが移動(dòng)または名前が変更された場(chǎng)合�����、または古いURLが古いシステムで処理されている場(chǎng)合���、ユーザーエンゲージメントを維持するために特に価値があります。また��、欠落しているページに関するデータを収集して、ウェブサイトの構(gòu)造とコンテンツ戦略を通知するためにも使用できます����。
ルート:: Fallbackを使用してカスタム404エラーページを返す簡(jiǎn)単な例を次に示します。
ルート::フォールバック(function(){
2025-03-05
コメント 0
1185

WordPressにコメントの総數(shù)を表示する方法
記事の紹介:WordPressサイトにコメントの総數(shù)を表示しますか�?コメントは、ユーザーがコンテンツと対話する主な方法です���。コメントの総數(shù)を表示することで��、より多くの人が會(huì)話に參加するよう奨勵(lì)することができます�。この記事では����、WordPress Webサイトにコメントの総數(shù)を簡(jiǎn)単に表示する方法を示します。 WordPressでコメントの総數(shù)を表示するのはなぜですか����?アクティブなコメントセクションは、訪問(wèn)者の體験を改善し�、コミュニティの感覚を作り出し、人々をウェブサイトに長(zhǎng)く保つことができます���。一部の人々は��、最新のコメントを読むためだけにページに戻ったり投稿したりすることもあります����。あなたはあなたがあなたのwを作るためにあなたができるすべてをしたいと思うでしょう
2025-04-20
コメント 0
890

JavaScript の高度なイベント処理パターン
記事の紹介:JavaScript イベント処理は、動(dòng)的でインタラクティブな Web アプリケーションの構(gòu)築の中核です���?����;镜膜圣ぅ佶螗葎I理 (addEventListener など) はシンプルですが��、開(kāi)発者は高度なパターンを使用してパフォーマンスを最適化し�、複雑なユーザー操作を処理し���、保守しやすいコードを作成できます�����。
この記事では����、JavaScript の高度なイベント処理パターンを検討し����、イベント処理スキルを向上させるための実踐的な例を示します。
イベントの代表団
イベント委任とは何ですか?
イベント委任とは��、単一のイベント リスナーを親要素にアタッチして��、その子要素のイベントを管理することを指します���。このモードは����、ページの読み込み後に DOM に動(dòng)的に追加される要素に特に役立ちます�����。
例:
document.getElementBy
2025-01-18
コメント 0
957

ブートストラップ5マスタリー:ゼロからプロに至るまで�����、最新のウェブサイトを構(gòu)築する
記事の紹介:Bootstrap5は����、HTML、CSS�、およびJavaScriptに基づくフロントエンドフレームワークです��。開(kāi)発者がレスポンシブWebサイトを迅速に構(gòu)築できるように���、豊富なコンポーネントとツールを提供します。 1)グリッドシステムは�����、そのコア機(jī)能の1つであり�、行と列を介してコンテンツを整理して、異なるデバイスに適切に表示できるようにします�。 2)ボタン、フォーム�����、ナビゲーションバーなどの豊富なコンポーネントを提供して��、シンプルなクラス名を通してさまざまなスタイルとインタラクティブな効果を?qū)g現(xiàn)します���。 3)Webサイトのインタラクティブを強(qiáng)化するために����、モーダルボックス�、カルーセルの寫(xiě)真など����、多くのJavaScriptプラグインが含まれています����。 4)基本的な使用法にはナビゲーションバーの作成が含まれ��、高度な使用法には���、カードコンポーネントを使用して動(dòng)的な製品表示ページを作成することが含まれます����。 5)一般的なエラーとデバッグ手法には��、クラス名のスペルのチェックと開(kāi)発者の使用が含まれます
2025-04-03
コメント 0
962

電子メールは同期していませんか�����? Macでメールアプリを更新する方法
記事の紹介:Mac Mailの同期は失敗しましたか����?簡(jiǎn)単な解決策!
多くのMacユーザーは�、シンプルで便利なため��、付屬のメールアプリに依存しています�。しかし����、信頼できるソフトウェアでさえ問(wèn)題を抱える可能性があります。最も一般的な問(wèn)題の1つは�、メールを同期できないため、最近のメールが表示されないことです�。
この記事では、電子メールの同期の問(wèn)題を案內(nèi)し�、そのような問(wèn)題を防ぐためのいくつかの実用的なヒントを提供します。
Macでメールアプリを更新する方法
操作手順
エンベロープアイコンをクリックします
メールアプリを開(kāi)く> [表示]> [タブバーの表示]> [エンベロープアイコン]をクリックして更新します�。
ショートカットキーまたはメニューオプションを使用します
ShiftコマンドNを押すか、メールアプリを開(kāi)きます
2025-04-04
コメント 0
985

要素を使用してHTMLで水平ルールを作成するにはどうすればよいですか����?
記事の紹介:タグは、HTMLで水平分割を作成し����、コンテンツブロック間の視覚的な仕切りとして機(jī)能するために使用されます。 1.それは��、通常、ページ全體に直線として表示されるテーマの分離を表します����。 2。閉じることなく目的の位置を直接挿入する?yún)g純な使用�����。 3.カスタムスタイルは��、色�����、高さ�、間隔などのCSSを通じてカスタマイズできます�����。 4.段落���、フォームエリア��、または文書(shū)の章の分離に適していますが�、亂雑なページを避けるために過(guò)度の使用を避ける必要があります。 5.均一なスタイルを確保するために使用する場(chǎng)合��、デフォルトの境界をリセットすることをお?jiǎng)幛幛筏蓼埂?/p>
2025-06-30
コメント 0
550

Safariの「共有」セクションは何ですか�����?
記事の紹介:「SharedWithYou」Insafariには��、ImessageなどのAppleアプリを通じて他の人が共有するリンクを示しています��。その動(dòng)作の原則には�、次のものが含まれます。1����。メッセージのリンクを自動(dòng)的にクロールします。 2���。サファリ開(kāi)始ページまたはブックマークメニュー(共有者と時(shí)間を含む)に表示します���。 3。閲覧動(dòng)作に基づいて関連するコンテンツを推奨します��。 4�。クロスデバイスの同期をサポートします。利點(diǎn)は、レシピ��、製品レビューなど�、他の人が共有する重要なコンテンツへの迅速なアクセスを容易にすることであり、直接クリックしてリンクを開(kāi)くことができます���。管理方法には次のものが含まれます�。5��。関數(shù)をオフにするか�、単一のエントリをクリアします。この機(jī)能は���、iPhone、iPad��、Macに適しています�����。
2025-07-12
コメント 0
861

これらのRSVP Webアプリで最終的に友達(dá)に夕食にコミットさせる
記事の紹介:活動(dòng)を整理するために多くのプレッシャーがありますか���?ゲストのリスト���、時(shí)間の調(diào)整�����、出席の確認(rèn)...それについて考えるのは大したことです���!電話をかけたり、長(zhǎng)いメールやテキストメッセージを送信したりするのをやめて�����、これらの便利なWebサイトを試してください���!
これらのオンラインプラットフォームは���、1つのページですべての情報(bào)を表示し、最適なタイミングを選択し��、ワンクリックで出席を確認(rèn)するのに役立ちます��。この記事では�、5つの最高のイベント計(jì)畫(huà)Webサイトを推奨し、それらの使用方法を説明します���。
Googleフォーム
Googleフォームは���、一般的なアンケート��、クイズ���、およびアンケートを作成し、RSVP固有のテンプレートも提供します��。フォームをセットアップし�����、ゲストにリンクを送信すると���、それらの返信は同じGoogleドライブフォルダーのスプレッドシートに自動(dòng)的に表示されます���。このオプションはシンプルで無(wú)料です�����。
2025-03-02
コメント 0
668

モバイルバージョンでQQ年齢を表示する方法QQ年齢を確認(rèn)する方法
記事の紹介:あなたのQQ番號(hào)が何歳か知りたいですか�����?この記事では、QQ登録時(shí)間を照會(huì)するためのいくつかのシンプルで迅速な方法について學(xué)ぶために��、QQで持っている年を簡(jiǎn)単に確認(rèn)できます�����。 1. QQの個(gè)人情報(bào)を直接表示する最も便利で最速の方法は���、QQの個(gè)人情報(bào)を表示することです��。攜帯電話QQを開(kāi)き�����、下部にある「私」タブをクリックしてプロファイルページを入力します��。スワイプダウンして「私のQQ番號(hào)」または同様の情報(bào)を見(jiàn)つけて���、QQの年齢であるQQ登録日を確認(rèn)してください。一部のバージョンでは���、「Q Age XX年」も直接表示されます�����。 2��。QQセキュリティセンターを使用して��、モバイルQQの「i」ページを照會(huì)し����、右上隅の「QQセキュリティセンター」をクリックし、セキュリティセンターを入力して「アカウント情報(bào)」を選択し��、「QQ番號(hào)」を見(jiàn)つけて�、詳細(xì)を表示してクリックします。
2025-05-15
コメント 0
296

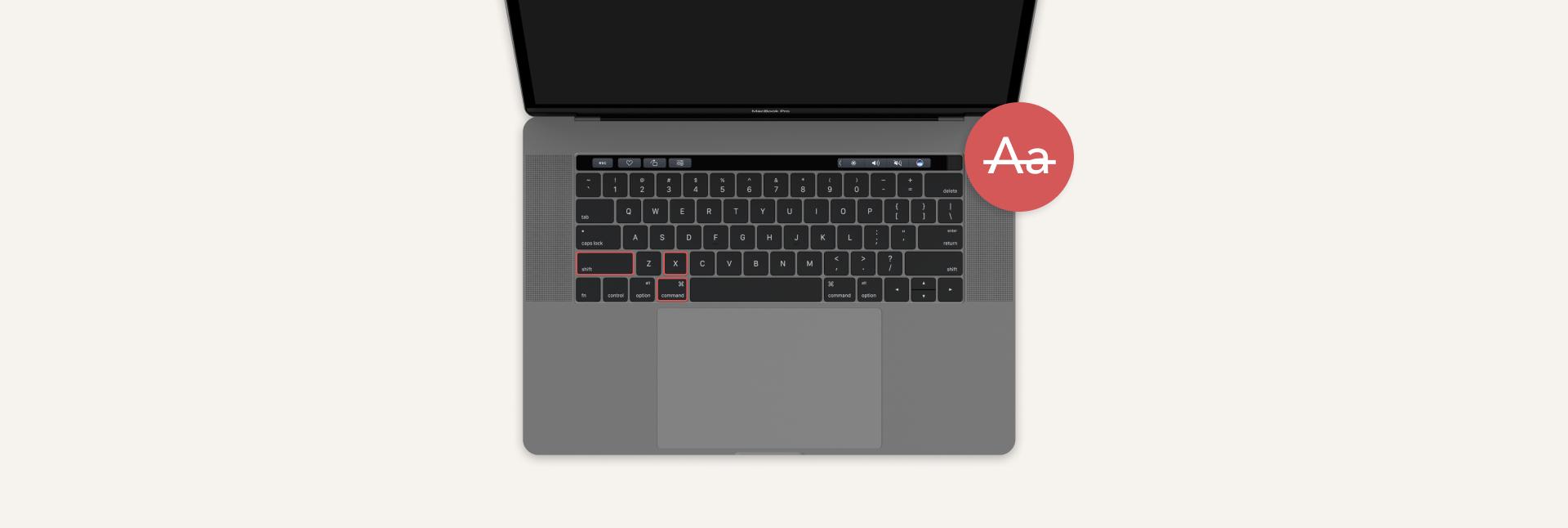
Macでストリケスラフする方法(Macのショートカットをストリケスロフ)
記事の紹介:特にドキュメントの編集�����、To DoSのチェック�、およびデータの管理する場(chǎng)合、Macでテキストを削除することが常に最良の選択ではありません�����。変更を加える前に元のテキストを表示できるため�、通常、テキストをstrikethroughで交換する方が役立ちます����。問(wèn)題は、Macにデフォルトのストリケスラフショートカットキーがないことです���。だから�����、あなたがあなたのMacで簡(jiǎn)単にテキストを簡(jiǎn)単にクロスアウトする方法を知りたいのなら�、私はあなたを責(zé)めません����。
私の経験と、単語(yǔ)�、メモ、ページ��、Excelなどの一般的なアプリケーションでストリケスルーを適用する方法を共有します���。
獨(dú)自のストリケスルーショートカットキーを作成したいですか����?
Keysmithを使用して、アプリケーションでテキストを消費(fèi)する方法を記録し�、ショートカットを割り當(dāng)てます。 SetAppで利用可能����。
無(wú)料トライアル
2025-03-07
コメント 0
1083

Apacheで簡(jiǎn)単なHTMLファイルを提供する方法は?
記事の紹介:ApacheにシンプルなHTMLファイルを提供するには���、最初にHTMLファイルを準(zhǔn)備し�����、正しいディレクトリに配置します�。 1. index.htmlまたはemble.htmlなどの簡(jiǎn)単なHTMLファイルを作成します�。 2.ファイルをApacheデフォルトのルートディレクトリ/var/www/html/またはカスタムパスにコピーします。 3. Apacheサービスが開(kāi)始され�����、ブラウザを介してアクセスしてテストしてください��。 4. Webサイトディレクトリを変更する必要がある場(chǎng)合は����、Apache構(gòu)成ファイルのDocumentRootおよびディレクトリパスを変更し���、サービスを再起動(dòng)して構(gòu)成を有効にします��。プロセス全體では�����、ファイル拡張機(jī)能�、パスアクセス許可、およびサービスステータスに注意を払い���、すべての設(shè)定が正確で��、ページを正常に表示できるようにします�。
2025-07-14
コメント 0
396