合計 10000 件の関連コンテンツが見つかりました

シンプルな HTML DOM で不要な要素を削除する方法
記事の紹介:シンプルな HTML DOMC で要素削除の難題を解決するニュース ティッカーの簡潔なテキスト スニペットを作成するには、畫像などの冗長な要素を削除する必要があります��。シンプルな HTML DOM は HTML 解析用の強力なツールセットを提供しますが�、専用の要素の削除はありません
2024-10-17
コメント 0
638

シンプルな C# HTTP プロキシを構(gòu)築するには?
記事の紹介:シンプルな C# HTTP プロキシを構(gòu)築する方法基本的なプロキシ機(jī)能HTTP プロキシは、クライアント (Web ブラウザなど) と Web 間の仲介者として機(jī)能します���。
2025-01-15
コメント 0
352

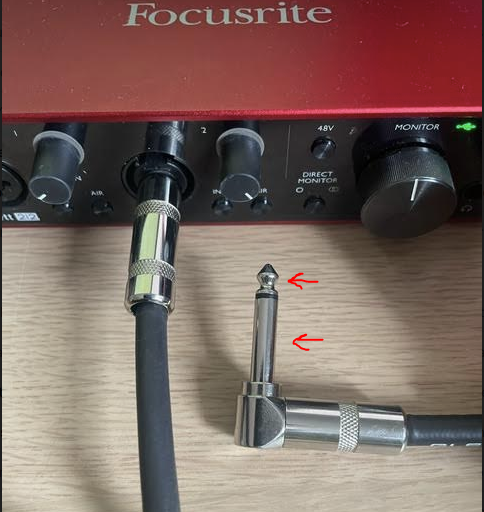
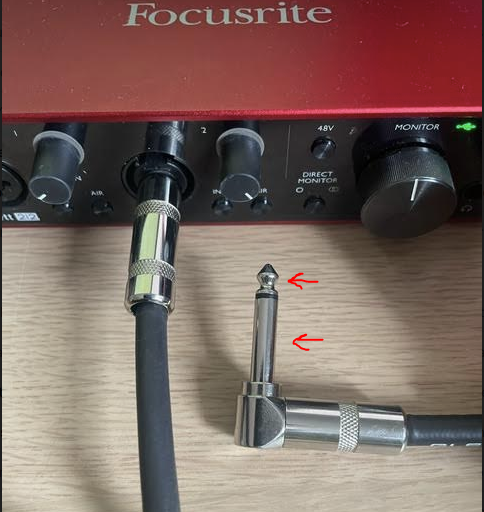
シンプルなDIY HRモニターECGディスプレイ
記事の紹介:ゴール
このミニプロジェクト/チュートリアルの目標(biāo)は���、最小限のコンポーネントで非常にシンプルな HR モニターとスクロールする ECG ディスプレイを作成することです。
要件:
パイソン
オーディオインターフェース
1/4 インチケーブル/ギターケーブル/楽器ケーブル (接続するだけで済みます)
2024-10-18
コメント 0
917

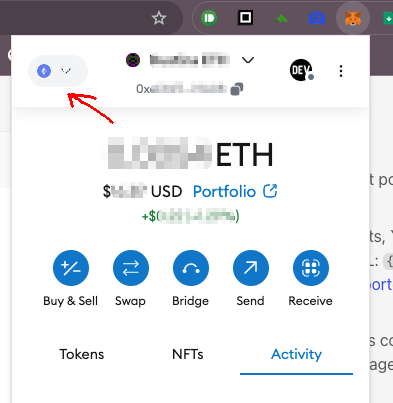
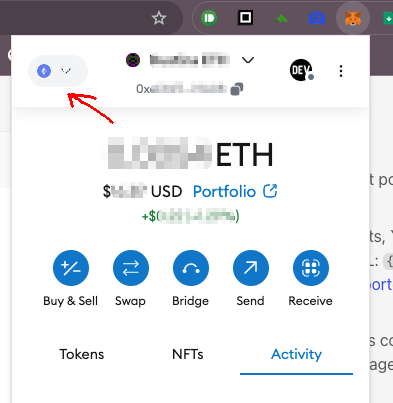
シンプルなスマートコントラクトのWebI
記事の紹介:スマート コントラクトに対応する Web フロントエンドを構(gòu)築しましょう!これは��、Solidity と Hardhat を使用したシンプルなスマート コントラクトの作成に関する前回の投稿の続編です���。ここでの手順は�����、デプロイしたばかりの契約と同じ契約で電話を受けることを前提としています�。
2024-11-29
コメント 0
661

10高度だがシンプルなjQueryプラグイン
記事の紹介:この投稿では��、10の高度でユーザーフレンドリーなJQueryプラグインを紹介し��、Web開発ワークフローを大幅に強化します����。 これらのプラグインは��、広範(fàn)なコーディングを必要とせずに印象的な機(jī)能を追加します��。探検しましょう����!
関連記事:
10シンプルできれい
2025-03-01
コメント 0
441

JavaScript のシンプルな畫像ビューア
記事の紹介:これは���、Web ブラウザーで実行される非常にシンプルな畫像ビューアーです�����。単一の .html ファイルと 36 行のコードを使用します�����。コードをindex.htmlとして保存します��。このファイルをクリックすると���、ブラウザにウィンドウが開き、PCから畫像を選択して���、
2024-10-25
コメント 0
576

HTML�、CSS�����、JavaScript によるシンプルなサイドバー メニュー
記事の紹介:シンプルなサイドバー メニューを構(gòu)築することは�、Web サイトに貴重な機(jī)能と魅力的な外観を追加できる優(yōu)れたアイデアです。
サイドバー メニューは�����、クライアントが自分も與えられていると感じることなく����、別のアイテムへの道を見つけるのに役立ちます。
2024-11-08
コメント 0
1168

シンプルな複數(shù)ページの Web サイト
記事の紹介:ここでは���、シンプルな複數(shù)ページの Web サイトを作成する初心者向けのプロジェクトを紹介します�。プロジェクトには 5 つのリンクされたページが含まれ����、HTML と CSS のみを使用します。
ページは次のようになります�����。
家
について
サービス
ギャラリー
接觸
始めましょう!
?広報
2024-12-19
コメント 0
1112

安定したシンプルな Web スタック Python/React
記事の紹介:Liveview は最もシンプルで生産性の高いスタックですが、そのような大膽な動きはなく��、今のところは次のスタックを使用します��。
パイソン
フラスコ
sql_alchemy
反応する
タイプスクリプト
バイト
反応フックフォーム
ウォーター
クエリに反応する
ポストグレ
安定するまで避けているもの
2025-01-07
コメント 0
1093

Svelte と ElizaBot を使用してシンプルなチャットボットを構(gòu)築する
記事の紹介:Svelte と ElizaBot を使用してシンプルなチャットボットを構(gòu)築する
シンプルなチャットボットを作成したいと思ったことはありますか?この記事では�、Svelte と従來の ElizaBot を使用して、軽量のチャットボット アプリケーションを構(gòu)築します���。ユーザーインタラクションを処理する方法を?qū)Wびます
2024-12-13
コメント 0
692

Zustand: React のシンプル�、高速����、スケーラブルな狀態(tài)管理
記事の紹介:Zustand: React 向けの小型、高速�����、スケーラブルな狀態(tài)管理ソリューション
Zustand は����、React 用の最小限で高速かつスケーラブルな狀態(tài)管理ライブラリです。これは��、狀態(tài)管理のためのシンプルで定型のないソリューションを提供することを目的としています。
2024-12-19
コメント 0
698

10シンプルで簡単なJQueryスタイルスイッチャー
記事の紹介:jQuery StyleSheetスイッチャーとのWebサイトの対話性を向上させてください��! 訪問者は����、さまざまな代替スタイルシートから好みの配色を選択することにより�、ブラウジングエクスペリエンスをパーソナライズできます。この投稿では��、10のシンプルで簡単に簡単に紹介されています
2025-03-01
コメント 0
820

シンプルな HTML DOM を使用して HTML から要素を削除する方法
記事の紹介:シンプルな HTML DOM による要素の削除 Web スクレイピングと HTML 操作の分野では���、シンプルな HTML DOM は強力なツールとして際立っています����。これにより����、開発者は HTML ドキュメントを解析し、コンテンツ內(nèi)を簡単に移動できるようになります�����。 H
2024-10-17
コメント 0
678

JSを使用してシンプルなゲームを作成する方法は���?
記事の紹介:JavaScriptでミニゲームを作成し、インフラストラクチャとロジックをマスターするだけで難しくありません����。コアは、HTMLインターフェイス���、CSSスタイルコントロール��、JSライティングロジック��、およびインタラクティブ処理です�����。テキストエディター(VSCODEなど)�����、ブラウザ(Chromeなど)����、および3つの基本ファイルindex.html、style.css����、game.jsを準(zhǔn)備します。イベントトリガー����、アニメーションの動き��、スコア統(tǒng)計などの基本的な要素を含む「クリックスコア」や「Doess the Ball」などの単純なゲームから始めることをお勧めします����。 「クリックバブル」を例にとると、重要な手順には����、バブル要素の作成と設(shè)定スタイルの作成、ボーナスポイントと削除を?qū)g現(xiàn)するためのクリックイベントのバインド��、およびタイマーを使用して新しいバブルを生成することが含まれます����。また�、タイマーのクリア�、繰り返しのクリックを防ぎ、畫面に適応し��、パフォーマンスに注意する必要があります
2025-07-02
コメント 0
788

Jotai: React 用のシンプルで強力な狀態(tài)管理ライブラリ
記事の紹介:Jotai: React 用の原始的で柔軟な狀態(tài)管理ライブラリ
Jotai は�、React アプリケーション用の最小限の狀態(tài)管理ライブラリです。狀態(tài)を管理するためのシンプルでアトミックなアプローチを提供し���、狀態(tài)を直接管理および更新できるようにします�。
2024-12-20
コメント 0
766