合計 10000 件の関連コンテンツが見つかりました

jQueryを使用してテキストを點滅させるにはどうすればよいですか?
記事の紹介:jQuery を使用したテキストの點滅テキストの點滅は��、jQuery を使用して簡単に実現(xiàn)できます�����。以下は�����、クラスを使用してテキスト要素を作成するコード スニペットです����。
2024-10-30
コメント 0
428

jQueryキャプチャシングルキープレスイベント(キーボードショートカット)
記事の紹介:jqueryを使用して、単一のキーイベント(キーボードショートカット)をキャプチャします
Webサイトのパフォーマンスとユーザーエクスペリエンスを向上させるには�����、一般的なWebサイトタスクをより速く実行するために���、キーボードショートカットを追加する必要がある場合があります���。この記事では、jQueryを使用してキーボードイベントを作成する方法を簡単で理解しやすい言語で説明します�。プレスされたキーボードキーのキーコードを見つけます。
以下は実裝方法です���。
//これは、jQueryでキーアップイベントをキャッチし、結(jié)果をFireBugコンソールにログするための一般的な設(shè)定です
if(typeof console == 'undefined'){
コンソール= {};
console.log = func
2025-03-04
コメント 0
800

jQueryは���、単一の引用符または二重引用符を置き換えます
記事の紹介:単一または二重引用符をjQueryに置き換えます
Jqueryのexply()関數(shù)を使用して単一の引用符と二重引用符を置き換える方法を示す簡単なjQueryコードスニペットを以下に示します�。置換()関數(shù)には2つのパラメーターがあります。最初のパラメーターは���、すべての引用符(単一または二重引用符)を検索することであり�、2番目のパラメーターは文字を置き換えることです(他の文字に置き換える場合は����、2番目のパラメーターを変更できます - このコードは削除します)����。
//すべての単一の引用符を交換します
var mystr = mystr.replace(/'/g���、' ');
//すべての二重引用符を交換します
var mystr = mystr.replace(/&
2025-03-03
コメント 0
395

10 jQuery言語翻訳者プラグイン
記事の紹介:10個の優(yōu)れたjQuery翻訳プラグインは����、多言語のWebサイトを簡単に構(gòu)築するのに役立ちます! Webページの翻訳は��、HTMLコードを変更せずに簡単に実裝できます���。以下の推奨されるjQuery翻訳プラグインは�����、ウェブサイトの翻訳機能を簡単に統(tǒng)合し�、ユーザーエクスペリエンスを向上させるのに役立ちます�。
jQuery Translatorプラグイン:HTMLを変更せずに、Webページを複數(shù)の言語に簡単に翻訳できます�����。スクリプトの參照を追加して��、プラグインを初期化するだけです�。
ソースコードデモ
JTextTranslate:jQueryに基づく翻訳プラグイン:このプラグインはGoogle言語APIを使用し、APIが提供するすべての言語でテキスト翻訳をサポートしています。
ソースコードデモ
日曜日
2025-03-02
コメント 0
681

10 jQuery ajaxファイルアップローダープラグイン
記事の紹介:10 jQuery ajaxアップロードプラグインを迅速にアップロードするのに役立ちます����! Ajaxの作成は、ネイティブJavaScriptやjQueryを使用してゼロからアップロードします�����。特に���、簡単なWebサイトを構(gòu)築する場合は、簡単ではありません����。そこで、これらのプラグインをウェブ上で検索しました��。以下のリストをご覧ください�����!関連投稿:-10 jQueryファイルアップロードプラグイン-Ajax/jQuery.getJsonシンプルな例
plupload
HTML5ギア�、シルバーライト、フラッシュ����、ブラウザープラス����、または通常のフォームを使用してファイルをアップロードして�、アップロードの進行、畫像のサイズ変更��、セグメンテーションなどのユニークな機能を提供できます���。
2025-03-09
コメント 0
620

vscodeは複數(shù)のカーソルになることができます
記事の紹介:VSコードは�����、効率を向上させるためのマルチカーール編集機能を提供します����。ALTキーを押し続け����、左マウスボタンをクリックして新しいカーソルを作成します。ショートカットキーCtrl Shift Lを使用して���、すべての一致する?yún)g語を選択し�����、複數(shù)のカーソルを作成します���。ショートカットキーCtrlシフト↑ /↓を使用して���、カーソルを隣接する行にすばやく移動します。コードの折りたたみと検索の交換を組み合わせると���、効率がさらに向上します�����。使用後、変更が正しいかどうかを確認し����、コードを?qū)g行してテストしてください。マルチカーサーの編集は�����、複雑なコードを処理する際に混亂のリスクをもたらし����、初心者は段階的に學ぶ必要があります����。
2025-04-15
コメント 0
1093

jQuery垂直スクロールが存在するかどうかを確認します
記事の紹介:単純なjQueryコードスニペットを使用して��、メインウィンドウの垂直スクロールバーが存在するかどうかを判斷します�����。この機能は���、たとえば���、ユーザーがページの下部にスクロールするときに非常に便利です。関連するページを表示するイベントをトリガーできます����。
//垂直スクロールバーが存在するかどうかを確認します
// FF8にも適用されます
verticalscrollpresent:function(){
return(document.documentelement.scrollheight!== document.documentelement.clientheight);
}
//上記の方法の長いバージョン
Verticalscrol
2025-03-01
コメント 0
767

PythonコードのPEP 8スタイルガイドに従うにはどうすればよいですか�?
記事の紹介:PEP8仕様に従うことで、Pythonコードの読みやすさと一貫性が向上します�����。特定の方法には、次のものが含まれます�。1。4つのスペースでのインデント���、1行あたり79文字以下��、適切にスペースを追加するなど�����、コードの正しいフォーマット���。 2。命名規(guī)則に従って�、変數(shù)と関數(shù)にはsnake_case、クラス名のcamelcase�、定數(shù)用のupper_caseを使用します。 3. Flake8やBlackなどのツールを使用して����、コードを自動的にチェックおよびフォーマットします��。 4.ミキシングスペースやタブ文字の避け�����、コンマや空白の行を正しく使用するなど、一般的で簡単に見やすいポイントに注意してください���。これらのプラクティスは����、明確で専門的なコードを書くのに役立ちます���。
2025-06-23
コメント 0
907

jQuery PNG/JPEG/GIFプラグイン
記事の紹介:畫像アニメーション��、漫畫の背景��、その他の効果を?qū)g現(xiàn)するための一連のjQuery PNG/JPEG/GIFプラグインを使用して�����、Webイメージデザインを次のレベルに引き上げるのに役立ちます���!関連するブログ投稿:
100 jQueryの寫真/コンテンツスライダー
jQuery PNG修復IE6背景畫像
jQuery Canimateプラグイン
畫像ファイルの高速印刷を使用して、非GIF畫像ファイルのアニメーション効果を?qū)g現(xiàn)するjQueryプラグイン���。さらに��、フレームレートを簡単に変更できますが�����、畫像を含む要素(境界を追加するなど)ですべてを?qū)g行できます�����。
ソースコードデモpngfix jQueryプラグイン
IE固有のフィルターをアルファチャネルを使用した畫像に適用することにより���、私は許可します
2025-02-27
コメント 0
734

ATOZ CSSクイックヒント:未亡人とラインブレークの使用
記事の紹介:キーポイント
タグを使用してラインラッピングを強制しないでください��。これにより����、テキストは異なる畫面サイズで一貫性のない表示になります�����。 CSSは��、間隔とラインブレークを制御するために推奨されます�����。これにより��、制御と柔軟性が向上します��。
表示屬性を使用して���、NewLinesを表示または非表示にします��。ディスプレイの設(shè)定:noneはラインブレークを生成しませんが���、表示:ブロックはラインブレイクを生成します。メディアクエリと併せて���、特定の畫面サイズでラインブレークを有効または無効にすることができます��。
未亡人の行(段落またはタイトルの終わりに単一の単語)を避けるために��、最後の2つの単語の間に行を破るスペース文字()を使用します�。これにより����、最後の2つの単語が1つの単語として処理され、より美しいラインブレイク効果が生まれます。
2025-02-20
コメント 0
1044

PHPコードでコメントを使用するにはどうすればよいですか�? (//、/ * */��、#)
記事の紹介:Php://���、//���、および#には、一般的に使用される3つの注釈方法があり���、さまざまなシナリオに適しています��。 1����。単一ラインコメントには//迅速な説明や無効化するのに適した単一ラインコメントに使用します��。これは�����、コード行の上または右側(cè)に配置できます����。 2���。長い段落の説明や一時的な無効化マルチラインコードに適したマルチラインコメントには//使用しますが���、ネストされないように注意してください�����。 3.シェルスタイルのシングルラインコメントに#を使用します����。シェルスタイルはまれで���、主に古いプロジェクトや混合スクリプトで使用されます����。コメントとコードを同期して更新しながら冗長性を回避するために����、関數(shù)ではなくコードロジックを説明することをお勧めします。
2025-06-25
コメント 0
182

GDBでクイックデバッグ
記事の紹介:この記事では���、GDBコマンドラインを使用してプログラムをデバッグするための一般的な手法を紹介します�����。次の手順は�����、コマンドラインでコードをすばやくデバッグする方法を示しています�。コードをコンパイルします:gccmyprogram.c-g-omyprogramコマンドを使用してCプログラムをコンパイルし、-gオプションはデバッグ情報を生成します�。 GDBを開始:GDB -TuimyProgramコマンドを使用してGDBを起動します。-TUIオプションは��、テキストユーザーインターフェイスを有効にして��、コードを簡単に表示してデバッグ情報を表示します���。ブレークポイントの設(shè)定:BreakMainコマンドを使用して����、メイン関數(shù)でブレークポイントを設(shè)定します�。プログラムの実行:実行コマンドを使用してプログラムを?qū)g行すると、プログラムはブレークポイントで一時停止されます��。以下は、一般的に使用されるGDBコマンドです��。コマンドの略語は�����、関數(shù)nに足を踏み入れる手順を説明しています
2025-04-03
コメント 0
1125

GOの目的は何ですか:GOでディレクティブを生成しますか���?
記事の紹介:GO:Generateは、ビルドプロセス中に任意のコマンドを?qū)g行するために使用されるGOの指令であり���、コード生成によく使用されます����。 // go:genertesome-command-hereなどのコメントを追加することにより���、コマンドの実行をトリガーします����。これらのコマンドは通常��、プロトコルバッファー�����、モックインターフェイス、ストリンガーメソッドなどを生成するために使用されます����。1。コマンドはパッケージディレクトリで実行されます����。 2。複數(shù)のGOを含めることができます:単一のファイルで手順を生成します���。 3. Gogenerateは手動で実行する必要があり���、ビルドでは自動的に実行されません。コード生成を使用すると���、繰り返しの作業(yè)が削減され��、CLIアプリケーションのコマンドテンプレートの生成など�����、エラーの確率が低下します���。ベストプラクティスには��、生成されたコードのコミットが含まれます
2025-06-17
コメント 0
599

jQueryは右マウスのクリックを無効にします
記事の紹介:マウスの右クリックを禁止するjQueryコードスニペットとFAQ
多くのWebサイトは���、セキュリティの強化を右クリックすることを無効にします。以下は�����、jQueryを使用して右クリックを無効にするコードのスニペットを提供しますが���、これは一般に悪い慣行と見なされ、絶対に必要でない限り推奨されないことに注意してください�。
$(function(){
$(document).on( "contextmenu"、function(e){
E.PreventDefault();
});
});
jQuery(FAQS)でマウスクリックを無効にするためのFAQ
2025-03-08
コメント 0
504

SQLでコメントする方法
記事の紹介:SQLにコメントを追加する主な方法は�、シングルラインコメントとマルチラインコメントです。 1�����。シングルラインのコメントは����、シングルラインコンテンツをコメントするために使用されます��。たとえば����、これはコメントまたは#であり���、これはコメントまたは#であり�、行全體をコメントすることもできますが���、現(xiàn)在の行の終わりにのみコメントできます�。 2.マルチラインコメントは//を使用するために使用されます���。これは��、説明的なテキストまたはブロックコードブロックに適した複數(shù)のコンテンツを包むことができます����。さらに��、コメントを使用して��、フィールド�、バージョン情報����、およびデバッグコードの目的を示すために��、コードの読みやすさとメンテナンスの効率を向上させることもできます�。これらの方法を習得すると、SQLにコメントを簡単に追加できます��。
2025-07-05
コメント 0
220

高度なCSSセレクターとコンビネーター
記事の紹介:CSSの高度なセレクターとコンビナーを使用すると�、スタイルを正確に制御し、冗長コードを削減できます�����。屬性セレクターは�����、入力[type = "text"]などの屬性値を介して要素を一致させ��、テキスト入力ボックスのみを選択します�����。擬似クラスセレクターは�����、tr:nth-child(偶數(shù))などの狀態(tài)または位置に応じて要素をフィルターし���、均一な行の背景色を設(shè)定します���。コンバイナーは、H2Pなどの複數(shù)のセレクターを接続します�。H2に隣接する最初のP要素を選択します。これらのセレクターの合理的な使用は��、CSSの論理と単純さを改善することができます�。
2025-07-16
コメント 0
543

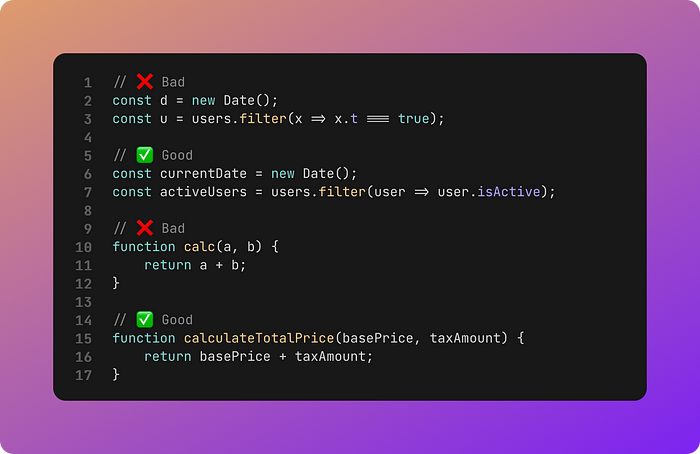
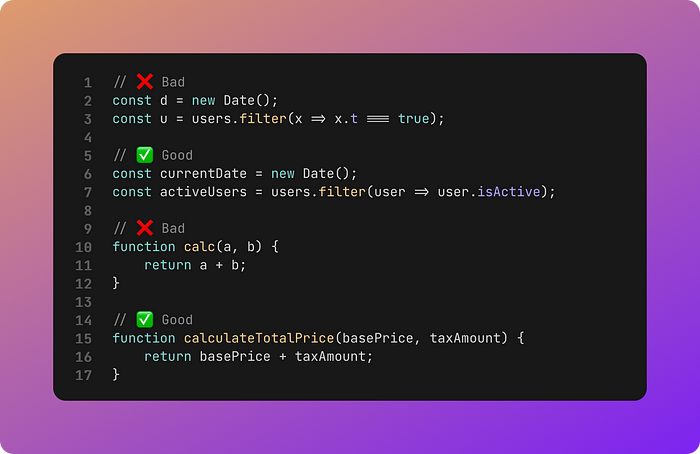
きれいな JavaScript コードを書くためのヒント
記事の紹介:一目瞭然のコードを書く: JavaScript コードの品質(zhì)を向上させるための 10 の実踐的なヒント
クリーンで保守しやすい JavaScript コードを書くということは、単にルールに従うということではなく���、ストーリーを伝えるコードを書くということです�。次の 10 の実踐的なヒントは�����、コードの品質(zhì)を即座に向上させます��。
1. わかりやすい名前を使用し、コードにストーリーを伝えます
コードは��、よく書かれた本と同じくらい理解しやすいものでなければなりません����。コメントが冗長になるように、変數(shù)と関數(shù)に明確な名前を付けます��。
2. 機能をシンプルかつ集中的に保つ
すべての関數(shù)は 1 つのことだけを?qū)g行する必要があります�。関數(shù)の動作を説明するために「および」という単語を使用する必要がある場合は、おそらくやりすぎです�����。
3. 最新の JavaScript 機能を採用する
最新の JavaScript を使用する
2025-01-16
コメント 0
694

Kotlin のインライン クラス: なぜ�����、どこで�����、どのように使用するのか
記事の紹介:Kotlin のインライン クラスを使用すると���、単一の値をカスタム型でラップして、コードの安全性と読みやすさを向上させることができます。通常のクラスとは異なり���、インライン クラスはコンパイラによって「インライン化」されるため��、実行時のオーバーヘッドが追加されません���。つまり、実際には実行されません����。
2024-10-31
コメント 0
1048

JQueryを使用した10の驚くべき畫像効果
記事の紹介:あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン!これらのjQuery Image Effectsプラグインを使用すると����、通常の畫像をWebサイトで簡単に変換し、畫像エフェクトを強化し����、ギャラリー、スクラーを作成し���、Webサイトを新しく見せることができます�。
畫像セグメンテーション効果は�����、CSSおよびjQueryと組み合わせています
このチュートリアルは、畫像セグメンテーション効果を作成します���。畫像が左または右にスライドし�、その背後にあるテキストが表示されるスライドドア効果に似ていますが���、違いは�、効果がイメージが半分に分割され�、1つが左に移動し、もう一方が右に移動することです�����。
ソース
jQuery畫像歪みスクリプト
ImageWarpは���、ページ上の選択した畫像に興味深いツイストエフェクトを追加します
2025-03-10
コメント 0
1341