合計(jì) 10000 件の関連コンテンツが見(jiàn)つかりました

マウスアクセラレーションMAC機(jī)能を簡(jiǎn)単に制御する方法
記事の紹介:MACシステムに付屬するマウス加速機(jī)能により���、操作が容易で簡(jiǎn)単になり�、ほとんどのユーザーはそれを?qū)g現(xiàn)しません�。ただし、一部のユーザーは���、より高い精度を追求するためにそれを無(wú)効にすることを選択します��。
私たちは通常�、マウスカーソルがマウスでどのように動(dòng)くかについてあまり考えません��。多くの場(chǎng)合����、2つは直接対応していると考えています�����。マウスが移動(dòng)する距離��、カーソルは畫面上で同じ距離を移動(dòng)します���。しかし��、実際�、カーソルの動(dòng)きは、マウスの動(dòng)きの速度に応じて調(diào)整されます�����。
マウス加速機(jī)能は�、ポイントAからポイントBに移動(dòng)するためにマウスを複數(shù)回移動(dòng)する手間を節(jié)約しますが、同時(shí)に�����、一貫性のないマウス感度にもつながります�����。したがって�����、あなたの作業(yè)にピクセルレベルの精度が必要な場(chǎng)合は��、Macのマウスアクセラレーションをオフにする方法を?qū)Wびます
2025-03-31
コメント 0
752

JQueryを使用した10の驚くべき畫像効果
記事の紹介:あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン!これらのjQuery Image Effectsプラグインを使用すると���、通常の畫像をWebサイトで簡(jiǎn)単に変換し����、畫像エフェクトを強(qiáng)化し��、ギャラリー��、スクラーを作成し����、Webサイトを新しく見(jiàn)せることができます。
畫像セグメンテーション効果は��、CSSおよびjQueryと組み合わせています
このチュートリアルは���、畫像セグメンテーション効果を作成します。畫像が左または右にスライドし���、その背後にあるテキストが表示されるスライドドア効果に似ていますが��、違いは�、効果がイメージが半分に分割され、1つが左に移動(dòng)し�����、もう一方が右に移動(dòng)することです���。
ソース
jQuery畫像歪みスクリプト
ImageWarpは��、ページ上の選択した畫像に興味深いツイストエフェクトを追加します
2025-03-10
コメント 0
1341

WordPressパワーユーザー向けの5つのヒント
記事の紹介:WordPress Webサイトのセキュリティと効率を向上させるための5つのヒント
この記事では����、WordPress Webサイトのセキュリティと効率を向上させるための5つの実用的なヒントを共有して����、Webサイトの管理とメンテナンスを最適化するのに役立ちます。
キーポイント:
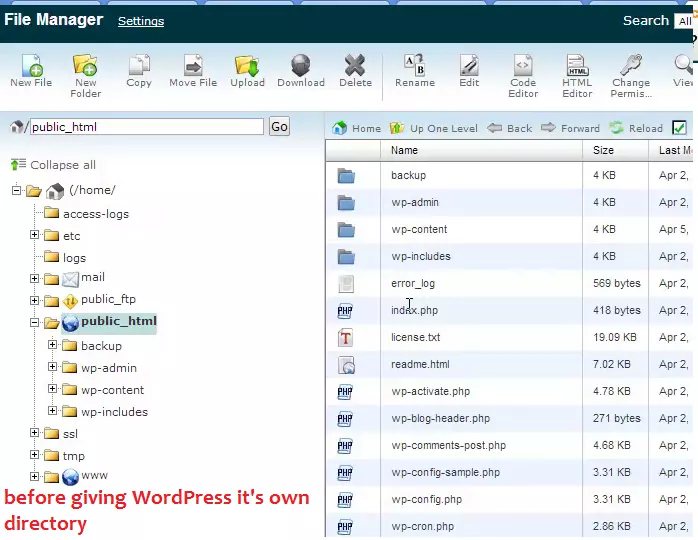
セキュリティを強(qiáng)化するには�����、WordPressインストールディレクトリの外にWP-Config.phpファイルを移動(dòng)します���。この動(dòng)きはファイル機(jī)能に影響しませんが���、ハッキングされるリスクを効果的に減らすことができます。
WordPressのインストールを管理し、WordPressの更新��、バックアップの生成�、WordPressを使用したWordPressマルチサイトのセットアップなどの一般的なタスクを?qū)g行します。
ログインと管理の背景にSSLを有効にして�����、セキュリティを強(qiáng)化します���。これには必要です
2025-02-19
コメント 0
485

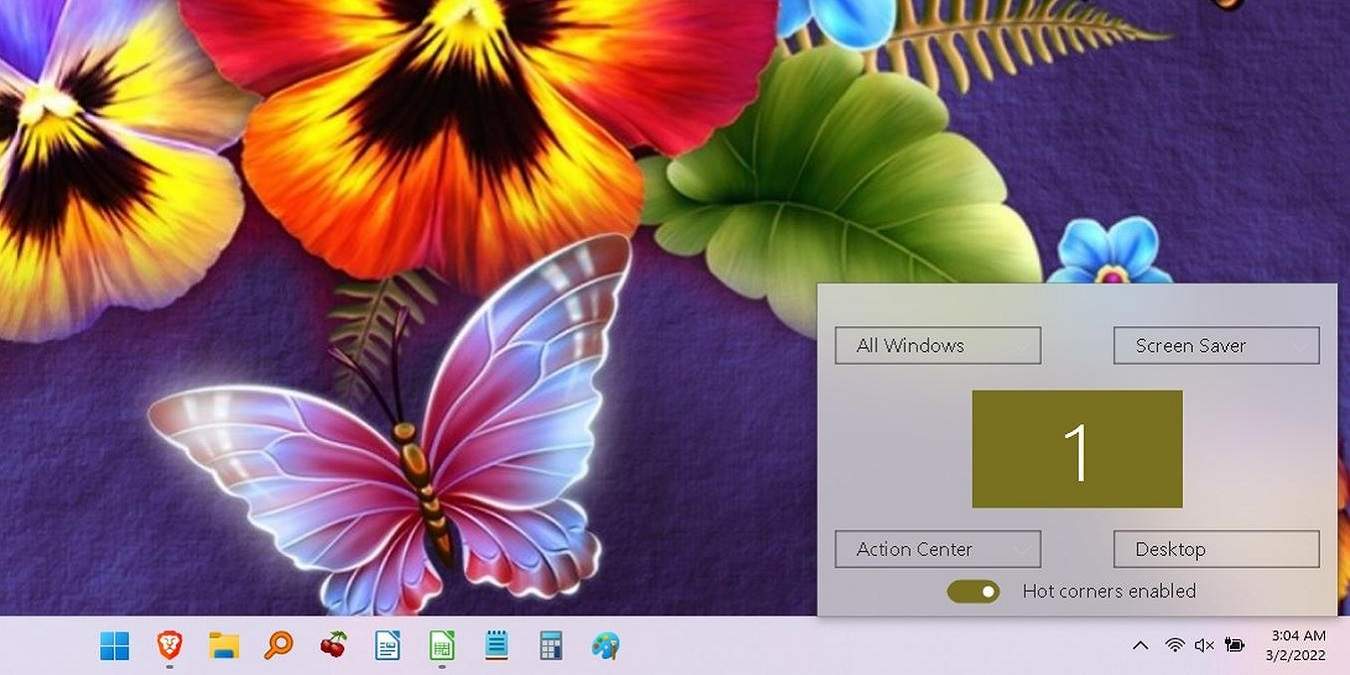
窓のホットコーナーでより生産的になる方法 - 技術(shù)を簡(jiǎn)単にする
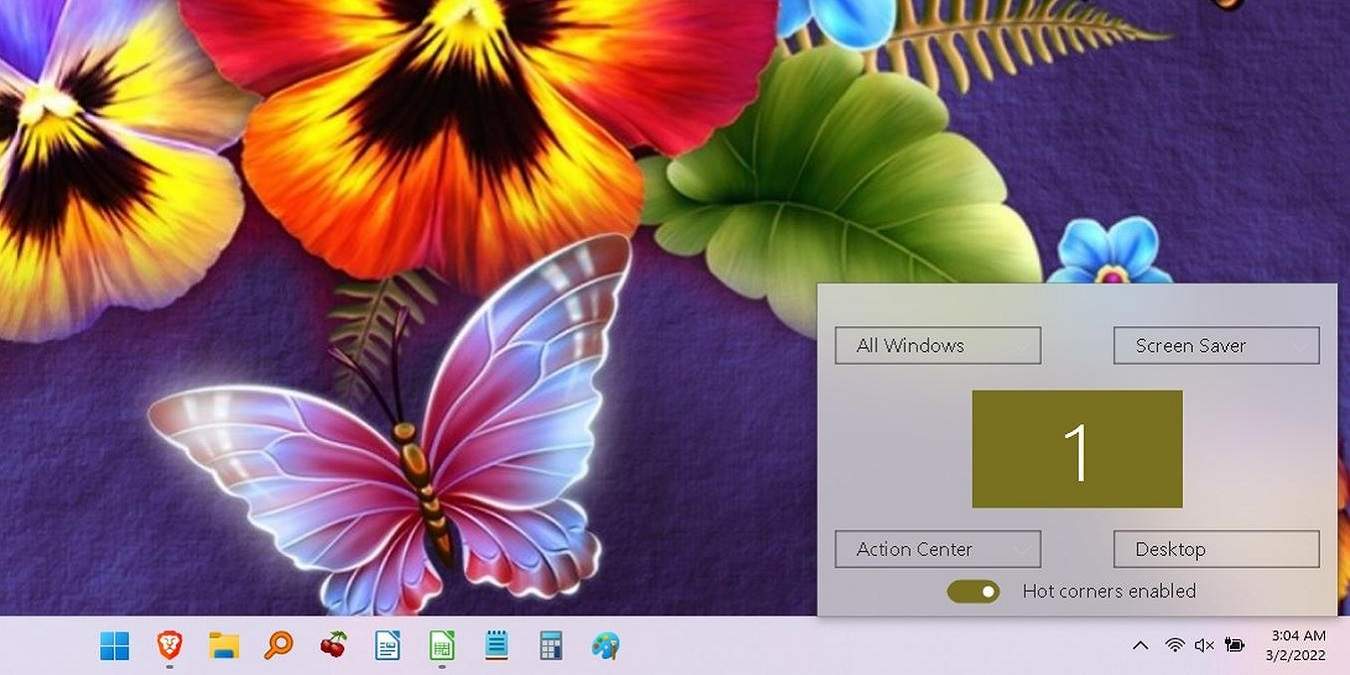
記事の紹介:ホットアングルは�、特にMacOSおよびLinuxベースのオペレーティングシステムで��、さまざまな操作を迅速に実行する効果的な方法です��。當(dāng)然�����、ユーザーはWindowsでホットコーナー機(jī)能を確認(rèn)したいと考えています��。たとえば���、初等のOS設(shè)定では、マウスを畫面の右下隅に移動(dòng)してすべてのウィンドウを表示して、それらをすばやく切り替えることができます�����。また�、右上隅に別のホットコーナーを設(shè)定して、すべてのアクティブなワークスペースを表示します����。これは上記のオペレーティングシステムの標(biāo)準(zhǔn)機(jī)能ですが、ホットアングルを設(shè)定する組み込みの方法がないため�、このコンセプトはWindowsでは馴染みがありませんが、キーボードショートカットを使用して同じアクションをトリガーできます�����。ホットコーナー方法を好む人のために�、このチュートリアルでは次のことを示します
2025-05-27
コメント 0
642

Matrixportは、OTCトレーディングエクスペリエンスを最適化するために代理店固有のドルアカウントを開(kāi)始します
記事の紹介:シンガポール���、2025年2月25日 - 世界有數(shù)のCrypto Financial ServicesプラットフォームであるMatrixportは����、アジアで主要な地位を獲得しており���、本日���、機(jī)関のクライアント向けに設(shè)計(jì)された米ドル口座サービスの開(kāi)始を発表しました��。この動(dòng)きは���、機(jī)関のクライアントの店頭取引(OTC)の経験を簡(jiǎn)素化および強(qiáng)化し、ファンド管理の効率とセキュリティを改善するために設(shè)計(jì)されています����。新しく発売された機(jī)関のドル口座により、顧客は會(huì)社名と一致するアカウントを使用して��、フィアットとスタブルコインの預(yù)金と撤回を促進(jìn)することができます�。この動(dòng)きにより、トランザクションの透明性とプライバシーが大幅に向上し�、サードパーティの移転によるリスクと遅延が効果的に減少します。このサービスは�����、効率的でユーザーフレンドリーなソリューションのニーズを満たすために����、機(jī)関のクライアントのOTCトランザクションプロセスを最適化するように設(shè)計(jì)されています���。 Matrixp
2025-03-04
コメント 0
923

Premiere Proでオーディオをフェードする方法
記事の紹介:PremiereProでオーディオにフェード効果を追加することは��、次の3つの方法で実現(xiàn)できます��。1�����?���!敢欢à违播ぅ蟆工洹钢笖?shù)フェード」などのオーディオトランジション効果を使用して、オーディオクリップの先頭に直接ドラッグします�。 2。キーフレームの位置と曲線を調(diào)整することにより��、「エフェクトコントロール」パネルにボリュームキーフレームを手動(dòng)で追加し���、フェードスピードと自然を制御します���。 3.「Trail Mixer」を使用して、ボリュームスライダーをリアルタイムでドラッグして�����、マルチトラックオーディオの統(tǒng)一された管理に適した操作トラックを記録します。各方法には獨(dú)自の利點(diǎn)があります����。初心者は、移行効果を迅速に達(dá)成することを選択できます���。上級(jí)ユーザーは手動(dòng)調(diào)整に適しているか�����、トラックミキサーを使用してより洗練されたコントロールを取得します�。最後に�����、プレビューを使用すると�、オーディオトランジションが自然でスムーズであることを保証することをお?jiǎng)幛幛筏蓼埂?/p>
2025-07-05
コメント 0
821

Macでドックをカスタマイズする方法は?
記事の紹介:使用習(xí)慣に応じて効率を向上させるためにMACのドックを調(diào)整するには���、次の手順に従うことができます��。1����。サイズと位置を調(diào)整します?���!弗伐攻匹嘣O(shè)定」>「デスクトップとドック」に移動(dòng)し��、「自動(dòng)ショーとドックを非表示」し��、バーをスライドさせてアイコンサイズを調(diào)整します���。 「ドック位置」の左����、下�����、または右の場(chǎng)所を選択します���。 2.アプリとフォルダーの追加または削除:アプリを「アプリケーション」からドックにドラッグし�����、アイコンの外側(cè)をドラッグしてアイテムを削除します���。 3.動(dòng)作とアニメーション効果のカスタマイズ:アイコンをクリックして�、最近のドキュメント�、ウィンドウサムネイルプレビューを表示し、仕切りまたは空のランチャーを使用して組織を改善し�、デスクトップにすばやく戻ります。自動(dòng)ハイド関數(shù)をオンにすると�����、畫面スペースを節(jié)約し���、作業(yè)をより集中させることができます�����。
2025-07-12
コメント 0
387

ベスト6 Macウィンドウマネージャー[macosの管理アプリ]
記事の紹介:MacOSウィンドウ管理の制限:効率的なマルチウィンドウ管理ツール
多くのアプリケーションを同時(shí)に開(kāi)くと����、MacOSウィンドウ管理の制限をすでに理解できます���。マウスをほぼすべてのアプリケーションまたはウィンドウの上部にある緑色のボタンの上にホバリングすると��、一連のレイアウトオプションが表示されます�����。
フルスクリーンディスプレイウィンドウ
窓を左にタイルします
窓を右にタイルします
これは����、Mac上の2つのことを比較したり、ある場(chǎng)所から別の場(chǎng)所にファイルを転送したい場(chǎng)合に最適です���。ただし、3つ以上のアプリケーションから同時(shí)に情報(bào)を取得するなど�、さらに多くのことをしたい場(chǎng)合は、サードパーティのウィンドウマネージャーが必要です�。標(biāo)準(zhǔn)のMACOSウィンドウ管理機(jī)能の代替として、これらのツールはAppleデバイスでより多くを提供します
2025-03-09
コメント 0
1243

エルデンリングアレクサンダークエスト:どのようにしてアイアンフィストアレクサンダーのクエストラインを完成させますか�?
記事の紹介:エルデンリング:アイアンフィストアレクサンダーの完全なミッションガイド
更新:いくつかの詳細(xì)を追加し、このページを簡(jiǎn)素化して���、Iron Fist Alexanderのタスクを支援しました���。
エルデン?ファー?リングでは、アレクサンダーの使命は、文字通り�����、旅の終わりまでこの愛(ài)らしい大きなブリキ(腕と腳)であなたを連れて行きます�����。
彼らが最初に會(huì)ったとき���、彼はおそらく地面に立ち往生し�����、あなたの助けを必要としていました�����。ストームヒルズで初めて彼に會(huì)うことができますが����、ストーリーが進(jìn)行し��、ボスを一緒にbeatるにつれて���、アイアンフィストアレクサンダーは中央大陸とレッドマネ城を移動(dòng)します�。
このコンテンツを表示するには、ターゲットクッキーを有効にします��。
鉄の拳アレクサンダーの使命を完了する方法
ストームヒルで開(kāi)く方法
2025-04-14
コメント 0
1240

なぜ私のMacにBluetoothマウスが遅れたり��、utter音を立てているのですか�?
記事の紹介:MAC上のBluetoothマウスの遅延または遅延は、通常��、ワイヤレス干渉���、低バッテリー�����、システムの問(wèn)題、マルチデバイス接続の過(guò)負(fù)荷など�����、さまざまな要因によって引き起こされます�����。 1.ワイヤレスデバイスの干渉:マックとマウスをルーター、USB3.0デバイスなどの干渉ソースから遠(yuǎn)ざけ�����、Wi-Fiを5GHzバンドに切り替えます���。 2����。マウスバッテリーのレベルが不十分です�。バッテリーのステータスを確認(rèn)し、システム設(shè)定またはマウス獨(dú)自のインジケータライトを介してバッテリーを交換します��。 3.システムまたはBluetoothドライバーは更新されません:システム設(shè)定に移動(dòng)してMacOSを更新し��、デバッグメニューからBluetoothモジュールをリセットしようとします。 4. Bluetoothデバイスが多すぎる:未使用の周辺機(jī)器を切斷するか��、Bluetooth USBアダプターを使用して負(fù)荷を共有します�。上記の問(wèn)題を徐々にチェックすると�、マウスラグの現(xiàn)象を効果的に解決できます。
2025-07-03
コメント 0
360

仮想プロキシのイントロ�、パート2
記事の紹介:コアポイント
多型ベースの仮想プロキシにより、クライアントコードを変更せずに��、高価なオブジェクトグラフの構(gòu)築/ロードを遅らせることができます。
エージェントは�、単一のオブジェクトまたはオブジェクトのコレクションを使用して、データの管理に柔軟性と効率を提供するように設(shè)計(jì)できます�����。
仮想エージェントは�、ストレージ內(nèi)のドメインオブジェクトの怠zyなロードコレクションに特に効果的です(たとえば、データベースオンデマンドから関連するコメントを抽出できるブログ投稿のバッチ)���。
実際のコメントコレクションの動(dòng)作をシミュレートするプロキシは�、データマッパーを介して実裝され���、それにより持続性の無(wú)関係性が向上します����。
Virtual Proxyは����、コストのかかるタスクの実行を遅らせる(たとえば�����、ストレージ層の大量のデータの読み込みを遅らせる)、オブジェクト指向のアプリケーションでの一般的な剛性と脆弱性の問(wèn)題を軽減するための効果的なツールです�。
仮想エージェントの名前
2025-02-27
コメント 0
889

Windows 11でフォーカスアシストの使用方法
記事の紹介:FocusAssistは、Windows 11の「Do Do Do Duterd Mode」の強(qiáng)化されたバージョンで��、干渉を減らすために通知を自動(dòng)的にフィルタリングします�����。 1.ユーザーは����、「設(shè)定>システム>フォーカスアシスト」で3つのモードを選択できます。優(yōu)先モード����、重要な通知のみを選択し、すべての通知をオフにします���。 2.優(yōu)先順位リストをカスタマイズし���、通知を表示できるアプリケーション、連絡(luò)先�����、またはシステムメッセージを指定できます。 3.時(shí)間ごとに自動(dòng)的に有効にされるなど�����、自動(dòng)ルールの設(shè)定���、ゲームのプレイ�����、特定のアプリケーションの使用など���。 4.クイックスイッチメソッドを提供し、一時(shí)的なフォーカスシナリオに適したタスクバー通知センターを1回クリックして切り替えるか����、ショートカットキーを獲得します。これらの設(shè)定を習(xí)得すると��、作業(yè)効率を効果的に改善し����、邪魔されることを避けることができます����。
2025-07-14
コメント 0
1009

アップグレード後���、イーサリアムは孤獨(dú)になります
記事の紹介:Ethereumは最近、スケーラビリティ��、セキュリティ���、および持続可能性を改善することを目的とした一連の重要なアップグレードを完了しました�����。アップグレードは�、スケーラビリティの改善�、エネルギー効率の向上、セキュリティの向上�、生態(tài)系の繁栄などの機(jī)會(huì)をもたらしますが、集中リスク�、エスカレーションの複雑さ、競(jìng)爭(zhēng)の強(qiáng)化���、市場(chǎng)の変動(dòng)などの課題にも直面しています�����。主流の交換は��、エスカレーションとサポートとリスクの警告を提供することに積極的に対応しています�。 Ethereumの未來(lái)は、これらの課題を効果的に解決し�����、開(kāi)発者とユーザーを革新し�、引き付け続けることができるかどうかにかかっています。 競(jìng)爭(zhēng)上の圧力に直面していますが��、その強(qiáng)力な技術(shù)的基盤とアクティブなコミュニティは��、投資家が合理的に分析し��、慎重に投資することを期待しています�����。
2025-03-18
コメント 0
375

CSSを使用してシンプルなフェードイントランジションを作成する方法は����?
記事の紹介:Webページ要素のスムーズなフェード効果を?qū)g現(xiàn)するために、重要なのは、CSSの不透明度と遷移屬性を使用することです���。 1.初期透明度を0に設(shè)定し、遷移時(shí)間を定義します�����。 2��。.Activeクラスを追加することにより����、透明度を1に変更します。これは�、JavaScriptを介して手動(dòng)でトリガーするか、ページがロードされたときに自動(dòng)的にトリガーできます�����。 3.可視性を組み合わせたり�����、屬性を表示して�����、次のようなエクスペリエンスを向上させることができます。.fade-in {visibility:hisdibility;}および.fade-in.active {visibility:
2025-07-17
コメント 0
346

MySQLコマンドラインのクライアントのヒント
記事の紹介:MySQLコマンドラインの一般的なテクニックをマスターすると�����、動(dòng)作効率を向上させることができます�����。デフォルトのログイン情報(bào)の構(gòu)成は�、データベースインターフェイスをすばやく入力できます。上下キーまたはシステムヒストリーを使用して履歴コマンドを表示すると���、TABキーはテーブル名のフィールドを自動(dòng)的に完了します���。 \ gを使用して、結(jié)果とPagermore Paginationディスプレイを垂直に表示します�����。接続ステータス����、\ cキャンセルステートメント�����、\ g実行ステートメント���、および\ hなどのショートカットコマンドを使用して、ヘルプドキュメントを取得します�。
2025-07-14
コメント 0
171

マイクロソフトのエッジを閉じることができないのはなぜですか
記事の紹介:Microsoft Edgeを完全に閉じることができない問(wèn)題は��、通常����、バックグラウンドプロセス、拡張機(jī)能��、または設(shè)定によって引き起こされます�����。ソリューションには���、次の手順が含まれます��。1��?�!弗ⅴ抓辘啸氓哎楗Ε螗嗓菍g行されることを許可する」でエッジを無(wú)効にする設(shè)定に移動(dòng)します���。 2.タスクマネージャーを介してすべてのエッジプロセスを終了し��、起動(dòng)項(xiàng)目を無(wú)効にします�����。 3.タブページを1つずつ閉じるか�、拡張機(jī)能を一時(shí)的に無(wú)効にして問(wèn)題のソースをトラブルシューティングします�����。 4.最後のセッションを復(fù)元する代わりに�、[スタートアップ]オプションを調(diào)整して新しいタブページを開(kāi)き、Microsoftアカウントを一時(shí)的に終了することを検討します���。 5.タスクマネージャーを再起動(dòng)したり����、エッジ設(shè)定をリセットするか�����、ブラウザを更新してください。これらの操作は���、Edgeの連続動(dòng)作の問(wèn)題を効果的に解決できます��。
2025-07-13
コメント 0
397

CSS遷移とは何ですか
記事の紹介:CSS遷移により�����、スムーズなアニメーションを介してCSS屬性値を切り替えることができます�。これは����、ボタンのホバリングエフェクト���、メニューの拡張��、崩壊などのユーザーインタラクションシナリオに適しています��。一般的な使用法には、ボタン閉鎖効果���、ドロップダウンメニュー勾配�����、背景色の勾配�����、畫像の透明性�����、ズームの変更が含まれます���?���;镜膜蕵?gòu)文は�����、遷移:屬性持続時(shí)間シーケンス関數(shù)です�。これは、単一または複數(shù)の屬性を指定できるか�����、すべてを使用してすべての屬性を表すことができますが、注意して使用する必要があります�����。容易さ��、線形���、容易さなどのタイミング関數(shù)アニメーション速度曲線を制御し�����、Cubic-Bezierによってカスタマイズすることもできます�。 @Mediaと組み合わせて�����、パフォーマンスを向上させるために不透明度を優(yōu)先し��、変換することをお?jiǎng)幛幛筏蓼梗▋?yōu)先 -
2025-07-01
コメント 0
303

CSS勾配を使用して視覚的に魅力的な背景を作成します
記事の紹介:CSS勾配の背景をマスターするための鍵は次のとおりです��。1��。線形勾配とradial骨勾配と適用可能なシナリオの違いを理解します���。 2��。カラーストップと方向の柔軟な制御���。 3。背景屬性を組み合わせて効果を改善します��。 4.互換性とパフォーマンスに注意してください�����。線形勾配はボタンやカードの背景に適しており��、ラジアルグラデーションは焦點(diǎn)を強(qiáng)調(diào)するためにより適しています���。マルチレベルの遷移はカラーストップで達(dá)成できます����。方向を調(diào)整すると���、カラーフロー方法が変更され��、バックグラウンドサイズとバックグラウンドリピートを一致させると視覚的なパフォーマンスが向上します���。
2025-07-06
コメント 0
816

Vueの遷移およびアニメーションシステム(�、)を使用して�����、魅力的なユーザーインターフェイスを作成するにはどうすればよいですか�?
記事の紹介:Vueでトランジションアニメーションを効果的に使用する方法は?答えは����、使用とコンポーネントです。 1.単一の要素のエントリアニメーションと出発アニメーションに使用し�、モーダルボックスのフェードなどのCSSクラスを介して遷移狀態(tài)を制御します。 2��。アニメーションのリストに使用され�、複數(shù)の要素のエントリ、出発����、および動(dòng)きのアニメーションをサポートし、キー屬性と組み合わせて使用??する必要があります�。 3.アニメーションの過(guò)度の使用を避け、モーダルボックス�����、動(dòng)的リストなどの適切なシーンを選択し��、ユーザーエクスペリエンスを向上させるためにアニメーション期間を200?400msに保ちます����。
2025-06-11
コメント 0
502

デバッグプラグインの使用方法
記事の紹介:プラグインをデバッグすると、開(kāi)発効率が大幅に向上する可能性があります�����。効果的な使用方法には�、次のものが含まれます。1�。プラグインをインストールおよび有効にし、適切なデバッグツール(Vuedevtools�����、ReactDevelopertoolsなど)を検索およびインストールし���、ページを更新した後に開(kāi)発者ツールでそれらを有効にします���。いくつかのプラグインを手動(dòng)で有効にする必要があります���。 2.一般的なデバッグ操作には、ブレークポイントの設(shè)定と表示ログの表示��、ソースパネルのライン番號(hào)の橫にあるブレークポイントをクリックして実行プロセスを一時(shí)停止するか����、console.log()を挿入してキーデータを観察します。 3.パフォーマンス分析とメモリチェックは��、読み込み中にCPUの使用�����、時(shí)間�、その他のインジケーターを記録し、メモリパネルを使用してオブジェクトスナップショットを作成できます��。
2025-07-01
コメント 0
906