合計 10000 件の関連コンテンツが見つかりました

Win11 でキャプションが表示されなくなりますか?最高のヒント
記事の紹介:Windows 11でライブキャプションをオンにすると、「キャプションが表示されません」というメッセージが表示され続け��、消えないと多くのユーザーが報告しています�。PCにそのような問題がある場合は、この完全ガイドでMiniToolが収集した修正を試してライブキャプションを停止してください��。ポップアップします���。
2024-12-04
コメント 0
477

タスク スケジューラ サービスは利用できませんか?これらの修正を試してください
記事の紹介:タスク スケジューラを使用して作成されたタスクをコンピュータ上で実行しようとすると�、「タスク スケジューラ サービスが利用できません」というメッセージが表示される場合があります。 MiniTool のこのエッセイでは�����、エラーを修正する効果的な方法を説明します����。「タスク スケジューラ サービス」
2024-10-31
コメント 0
819

MEXC Exchange_Mexc Exchangeの最新のWebサイトの公式Webサイトの最新の入り口
記事の紹介:世界有數(shù)の暗號通貨取引プラットフォームである MEXC Exchange は��、市場���、取引所����、資産��、法定通貨取引を含む幅広い暗號通貨取引サービスを提供しています���。公式ウェブサイトは https://www.mexc.com です���。 Web サイトのホームページには市場の概要と最新の発表が表示され�����、[市場] タブにはリアルタイムの価格情報と取引深さが表示されます���。 「取引」タブは注文の発注と管理に使用され、「資産」タブは資産殘高と取引履歴の表示に使用されます��。さらに����、ユーザーは法定通貨取引�����、永久契約取引�����、マイニングプールサービスにアクセスできます�����。必要に応じて、[カスタマー サービス] タブからカスタマー サービス チームに連絡(luò)できます��。
2025-01-24
コメント 0
958

VSCODE設(shè)定で現(xiàn)在のファイルパスを表示する方法は�?
記事の紹介:VSCODEでは、現(xiàn)在開いているファイルのパスを表示する場合は�����、設(shè)定を変更する必要はありません����。デフォルトでは��、ボトムステータスバーに表示されます���。表示されていない場合�����、または表示方法を調(diào)整したい場合は���、これらの方法に従うことができます。ボトムステータスバーの現(xiàn)在のファイルパスを表示する方法は�? VSCODEは�、デフォルトで下部の左側(cè)の現(xiàn)在のファイルのパスを表示します����。フォーマットは一般に次のとおりです。ファイル名 - フォルダー名��。たとえば���、index.jsファイルを開くと��、パスは次のようなものかもしれません:index.js-my-projectマウスをオンにすると、/users/yourname/projects/my-projecなどの完全なパス情報がポップアップします
2025-07-08
コメント 0
864

10の驚くべきjQueryカルーセルプラグイン
記事の紹介:あなたのウェブサイトを若返らせるための10の驚くべきJQuery Carouselプラグイン���! Carouselプラグインは����、基本的に��、ディスプレイメディアを連続的にループするためのディスプレイツールです(たとえば�����、畫像は時間間隔で表示され、各畫像がターンに表示されるようにします)���。楽しめ�����!
rcarousel
jQuery UIに基づく連続カルーセルプラグイン�。
シアターカルーセル
素晴らしいカルーセルプラグイン����。ページに追加できます�����。このチュートリアルでは���、その方法をご案內(nèi)します����。
バルーセル
シンプルなカルーセルを簡単に作成できるjQueryプラグイン���。各スライドは���、畫像とあらゆるタイプの関連コンテンツによって定義されます���。
2025-03-06
コメント 0
937

「GTA オンライン プレイに必要なファイル」エラーを解決する主な修正
記事の紹介:「GTA オンライン」にログインし�、「プレイにはファイルが必要です」というエラー メッセージが表示された場合�、どのようにプレイを進(jìn)めればよいのか混亂し、イライラすることがあるでしょう���。幸いなことに�、「GTA オンライン」ファイルを修正するために試せる解決策がいくつかあります。
2024-11-30
コメント 0
457

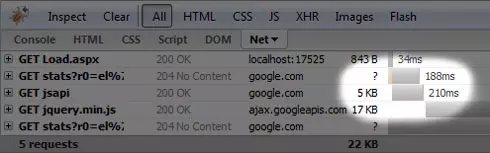
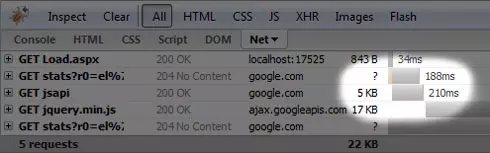
GoogleのメリットはJQueryをホストしました
記事の紹介:基本的に�����、ウェブサイトのヘッダータグ內(nèi)にこの種のコードが表示されるはずです��。
これは、あなたのウェブサイトにjQueryライブラリを含める通常の方法です�����。これを行うことは問題ありませんが���、より良い方法があります����。
Google AjaxライブラリはJQにサービスを提供しています
2025-03-11
コメント 0
845

Laravelでカスタムサービスプロバイダーを理解し���、作成します
記事の紹介:ServiceProviderは���、サービスを登録してロジックを初期化するためにLaravelフレームワークで使用されるコアメカニズムです。職人コマンドを介してカスタムServiceProviderを作成できます���。 1.レジスタメソッドは�����、サービスのバインド��、シングルトンの登録��、エイリアスの設(shè)定などに使用され���、まだロードされていない他のサービスを呼び出すことはできません���。 2.ブートメソッドは、すべてのサービスが登録された後に実行され��、イベントリスナー��、シンセサイザー�、ミドルウェア、および他のサービスに依存するその他のロジックを登録するために使用されます��。一般的な用途には�����、バインドインターフェイスと実裝����、ファサードの登録����、構(gòu)成の読み込み����、コマンドライン命令の登録����、コンポーネントの表示が含まれます。関連するバインディングをServiceProviderに集中させて管理し�����、登録に注意を払うことをお勧めします
2025-07-03
コメント 0
411

パフォーマンスを改善するためにWindowsサービスを無効にするのは安全ですか
記事の紹介:はい�����、特定のWindowsサービスを無効にすると�、サービス機(jī)能が理解されていることを確認(rèn)しながら、パフォーマンスを改善できますが�、重要なシステムサービスを避ける必要があります。 1.安全に無効にできるサービスには���、FAX�、Printspooler(印刷されていない場合)�����、BluetoothSupportなどの非必須サービスが含まれます。 2����。パフォーマンスの改善は通常小さく、主にアイドルリソースを節(jié)約し��、頻繁に実行されるサービスを無効にする方が効果的かもしれません����。 3.安全な無効化ステップは、services.mscを介してサービスの詳細(xì)を表示し�����、起動タイプを無効またはマニュアルに設(shè)定し�、エラーを防ぐための復(fù)元ポイントを作成することです。システムの問題を回避するには�、必ず注意して操作してください。
2025-07-02
コメント 0
829

Forever Skies:充電されたボルトの使用方法
記事の紹介:[ゲーム名]でエネルギー矢印を使用して混亂していますか����?心配しないでください、あなたは一人ではありません���!ゲームメカニズムは直感的ではなく�、インターフェイスは少し簡単です���。エネルギー矢印の使用方法に関する詳細(xì)な手順を以下に示します。
エネルギー矢印機(jī)器と使用方法:
裝備のクロスボウ:まず、クロスボウが裝備されていることを確認(rèn)し��、手首に表示してください��。クロスボウが裝備されていない場合�、ショートカットメニューは正しく機(jī)能しません。
ショートカットメニューを開きます:Cキー(または設(shè)定した「アイテム選択」キー)を押して保持します�。
注:単純なクリックではなく、押し続けます����。
マウス選択エネルギー矢印:ショートカットメニューが表示された後�、さまざまな矢印タイプのアイコンが表示されます。
マウスをエネルギー矢印アイコンの上に移動し����、左をクリックします。
単獨(dú)でホバリングするだけでは十分ではありません�。クリックする必要があります���。
インストールを待ちます
2025-04-19
コメント 0
842

dev-cバージョンの問題
記事の紹介:dev-c 4.9.9.2コンピレーションエラーとソリューションdev-c 4.9.9.2を使用してWindows 11システムでプログラムをコンパイルする場合、コンパイラレコードペインには次のエラーメッセージが表示されます�。gcc.exe:internalerror:aborted(programcollect2)pleaseubmitafullbugreport.seeforintructions。最終的な「コンピレーションは成功しています」ですが�����、実際のプログラムは実行できず��、エラーメッセージ「元のコードアーカイブはコンパイルできません」がポップアップします�。これは通常、リンカーが収集されるためです
2025-04-03
コメント 0
1171

參照エラー: ウィンドウが定義されていません - 開発者ガイド
記事の紹介:コンソールにこのエラーがポップアップ表示されるのを見て����、何が起こっているのか疑問に思ったことはありませんか?あなたは一人ではありません!悪名高い「ウィンドウが定義されていません」エラーは���、React����、Next.js�、またはその他のサーバーサイド レンダーを使用する開発者にとって最も一般的な頭痛の 1 つです。
2025-01-05
コメント 0
1100

無料のjqueryオンラインエディター
記事の紹介:JSFiddle:便利なオンラインjQueryコードエディター
JSFiddleは��、開発者がjQueryコードを書き、テスト�����、デバッグすることを促進(jìn)する強(qiáng)力なオンラインエディターです�。それは���、HTML����、CSS�����、およびJavaScript/jQueryコードの入力にそれぞれ使用され���、結(jié)果をリアルタイムで表示するために使用されるスプリットスクリーンインターフェイスを使用します���。これは、非個人的なコンピューターでコードをテストしたり�����、異なるjQueryバージョン間のコードの違いを比較したりするのに非常に役立ちます。 JQueryに加えて�����、Mootools����、Prototype、Yui���、Glow��、Dojo����、その他の図書館もサポートしています����。
jsfiddleの例
JSFiddle FAQ
JSFiddleおよびその他のオンライン
2025-03-05
コメント 0
1195