合計 10000 件の関連コンテンツが見つかりました

モジュールパターンを使用した基本的なjQueryプラグイン
記事の紹介:jQueryモジュールパターンの詳細(xì)な説明:保守可能で拡張可能なプラグインを構(gòu)築する
コアポイント:
jQueryのモジュールパターンは����、グローバルな名前空間をきれいに保ち�、競合の命名の可能性を低下させ、変數(shù)と方法を保護する方法を提供し�����、グローバルな名前空間をきちんと維持し����、コードを整理することができます。
プラグインコードをカプセル化し�、変數(shù)とメソッドのプライベートスコープを提供し��、パブリックメソッドと屬性を含むオブジェクトを返すことによってパブリックAPIを公開するために�����、自己執(zhí)行匿名関數(shù)を定義してモジュールパターンを使用して基本的なjQueryプラグインを作成します�����。
モジュールパターンは��、jQueryだけでなくJavaScriptライブラリでも使用できる設(shè)計パターンであり、JQの商業(yè)的に開発するために使用できます���。
2025-02-27
コメント 0
695

jQueryを使用した8つのアニメーション視差例
記事の紹介:JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース
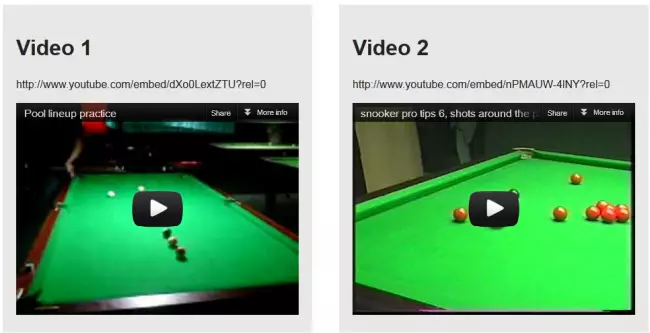
jQueryは���、ウェブサイトのアニメーション効果のレベルを大幅に改善しました。視差の効果は���、異なる視線の方向にオブジェクトを観察して����、異なる位置に表示されることにより���、アニメーションに知覚と深さをもたらします��。以下は����、さまざまなWebサイトでJQuery Parallax Effectsを使用して、獨自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです����。
Parallaxbokeh
CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました。アニメーションの視差効果をWebサイトの背景として使用しており���、効果はウェブサイトをわずかに遅くする可能性がありますが���、これはまだ良い例です。
來る
2025-03-05
コメント 0
709

jqueryを使用したDOMセレクションの初心者ガイド
記事の紹介:フロントエンドの開発者またはデザイナーとして��、毎日のプロジェクトでドキュメントオブジェクトモデル(DOM)を使用する必要があります��。近年�����、JavaScriptテクノロジーの改善により�、要素を選択し���、DOMで動的関數(shù)を適用することがますます一般的になっています。したがって�、競合を回避し、パフォーマンスを最適化するために����、DOM要素を使用するという知識を習(xí)得する必要があります。 jQueryは�、高度なDOMの選択とフィルタリング機能を備えた最も人気があり�、一般的に使用されるJavaScriptライブラリの1つです����。この記事では、jQueryの助けを借りて実際のシナリオを検討して�、DOM要素をフィルタリングする方法について説明します。始めましょう�。
重要なポイント
jQueryは一般的に使用されるJavascrです
2025-02-22
コメント 0
779

CSSアニメーションとjQueryを使用したフィルタリングコンポーネントの構(gòu)築
記事の紹介:數(shù)ヶ月前、私はフィルタリングとソートのための人気のあるjQueryプラグインであるMixitupについての記事を書きました���。本日の記事では����、jQueryとCSSアニメーションを使用して獨自のシンプルなフィルター可能なコンポーネントを構(gòu)築する方法を紹介します����。
これ以上苦労せずに、手に入れましょう
2025-02-22
コメント 0
348

Plain JavaScriptを使用してjQueryライブラリを動的にロードします
記事の紹介:純粋なJavaScriptを使用してJqueryライブラリを動的にロードする方法の詳細(xì)な説明���。読み込みは非同期に行われるため�、コールバックバージョンが記事に含まれているため��、スクリプトが挿入された後にjQueryを使用できることを理解できます��。以前にスクリプトをセキュリティページに挿入することに関する記事を投稿したので��、そこにもっと多くのオプションを見つけることができます��。
純粋なJavaScriptを使用してjQueryライブラリをロードします
//純粋なJavaScriptを使用してjQueryライブラリをロードします
(関數(shù)(){
var newsscript = document.createelement( 'script');
newsscript.type
2025-03-07
コメント 0
379

ajaxstart/ajaxsetupを使用したjquery ajaxの読み込み
記事の紹介:jquery ajax ajaxstart()とajaxstop()を搭載しています
このガイドは���、jQueryのajaxstart()およびajaxstop()メソッドを使用して��、Ajaxリクエスト中にロードインジケーターを管理することを示しています���。 これらの方法を直接使用するなど、いくつかのアプローチをカバーします����。
2025-02-27
コメント 0
364