合計(jì) 10000 件の関連コンテンツが見(jiàn)つかりました

スナイパーエリート:抵抗 - 石炭魚(yú)雷の使用方法
記事の紹介:スナイパーエリート:抵抗����、創(chuàng)造的な妨害行為は、よく登ったショットと同じくらい効果的です��。 ミッション6:フォートルージュへの攻撃は����、石炭魚(yú)雷を含む特にunningなキルリストチャレンジを特徴としています。これは直接的な対立ではありません�。それはdeです
2025-02-24
コメント 0
828

Appleメッセージを使用すると、リッチリンクプレビューを切り替えて�����、WebページにプレーンテキストURLをより簡(jiǎn)単に使用できます����。
記事の紹介:iOS�����、iPados����、およびMacOSのメッセージアプリケーションの更新は���、標(biāo)準(zhǔn)テキスト形式から興味深いテキスト効果まで���、創(chuàng)造的な新しいメッセージ形式とメソッドの送信をもたらします。しかし��、Appleは����、あなたのメッセージがあなたが望むものを正確に表示できる別の方法を提供します。つまり��、あなたと受信者とのリンクがどのように表示されるかをよりよく制御します�����。
Imessageの會(huì)話(huà)でリンクを最大のコントロールしていますが��、AndroidユーザーとのSMS、MMS��、およびRCSチャットにリンクが表示される方法をカスタマイズすることもできます��。まず���、iPhone�����、iPad、またはMacがそれぞれiOS 18�、iPados 18、またはMacos Sequoia 15を?qū)g行していることを確認(rèn)してください��。これらすべての更新
2025-04-27
コメント 0
474

ChatGPTをライティングに活用���!コツやプロンプト例を徹底解説�����!
記事の紹介:ChatGPTは単なる文章生成ツールではなく��、ライターの創(chuàng)造性を飛躍的に高める真のパートナーです��。初期稿作成����、アイデア発想、文體変化など��、執(zhí)筆工程全般でChatGPTを活用することで��、時(shí)間短縮と質(zhì)向上を同時(shí)に実現(xiàn)できます�����。本記事では�、各段階におけるChatGPTの具體的な活用法と、生産性と創(chuàng)造性を最大限に引き出すためのヒントを詳細(xì)に解説します����。さらに、ChatGPTと文法チェックツールやSEO最適化ツールを組み合わせる相乗効果についても検証します�����。AIとの協(xié)働を通じて�、ライターが自由な発想で獨(dú)創(chuàng)
2025-05-16
コメント 0
880

ワイルドカードキャラクターを使用したExcel vlookup
記事の紹介:ワイルドカードは、主に疑問(wèn)符(����?)とAsterisks()を含むExcelのファジー検索に使用される特別なシンボルです�。前者はあらゆる文字を表し�����、後者は複數(shù)の文字を表します�。 vlookupを使用する場(chǎng)合、これらのワイルドカードを組み合わせて�����、「AC」��、「ABC」などに合わせて入力「AC」など��、検索値の部分的なマッチングを?qū)g現(xiàn)できます�����。式構(gòu)造は= vlookup( "Vind Value&"�����、テーブル領(lǐng)域����、列番號(hào)、FALSE)です����。正確なマッチングモードでファジー検索を有効にし、検索値がテキスト形式であることを確認(rèn)するために����、誤パラメーターを使用する必要があることに注意してください。さらに�、vlookupはにのみ戻ります
2025-07-15
コメント 0
374

HTML:Webページの構(gòu)造の構(gòu)築
記事の紹介:HTMLは、Webページ構(gòu)造の構(gòu)築の基礎(chǔ)です��。 1�����。HTMLは���、コンテンツ構(gòu)造とセマンティクス����、および使用などを定義します。タグ����。 2. SEO効果を改善するために、などのセマンティックマーカーを提供します��。 3.タグを介したユーザーの相互作用を?qū)g現(xiàn)するには�、フォーム検証に注意してください。 4. JavaScriptと組み合わせて�、動(dòng)的効果を?qū)g現(xiàn)するなどの高度な要素を使用します。 5.一般的なエラーには���、閉じられていないラベルと引用されていない屬性値が含まれ�、検証ツールが必要です��。 6.最適化戦略には�、HTTP要求の削減、HTMLの圧縮�、セマンティックタグの使用などが含まれます�����。
2025-04-14
コメント 0
719

H5コード:クリーンで効率的なHTML5の書(shū)き込み
記事の紹介:クリーンで効率的なHTML5コードを書(shū)き込む方法は��?答えは、タグのセマンティック���、構(gòu)造化されたコード���、パフォーマンスの最適化、一般的な間違いを回避することにより���、一般的な間違いを避けることです����。 1.コードの読みやすさとSEO効果を改善するには�、セマンティックタグなどを使用します。 2��。適切なインデントとコメントを使用して�����、コードを構(gòu)造化して読みやすいままにします���。 3.不必要なタグを減らし�����、CDNを使用してコードを圧縮することにより�����、パフォーマンスを最適化します��。 4.タグが閉じていないなどの一般的な間違いを避け�����、コードの有効性を確認(rèn)してください���。
2025-04-20
コメント 0
1107

失われたレコード:ブルーム&レイジ - 貓に何を名前を付けるべきですか����?
記事の紹介:「Lost Records:Bloom and Furious」では�����、友人と最高の夏を追體験してください����。あなたの未來(lái)を形作る多くの重要な選択に直面するでしょう�����。すべての選択が終末論的な決定であるわけではありませんが、秋���、ノラ�、キャット����、スワンで起こったすべてを思い出すという全體的な経験に影響を與えます。
より簡(jiǎn)単な決定の1つは���、あなたの最?lèi)?ài)の子供時(shí)代の貓に名前を付けることです��。最初は些細(xì)な選択のように思えるかもしれませんが����、ゲーム全體に影響を與えます�����。過(guò)去の最?lèi)?ài)の毛むくじゃらの友人に最適な名前を??選択するためにあなたが知っておく必要があるすべてのものがあります���。
スワンの貓にはどのような名前を選ぶべきですか����?
あなたの貓の名前の選択は重要ではないようですが、より大きなものから
2025-02-19
コメント 0
1379

ロックスターは���、「GTA 6」予告編で「アップグレード」ルシアとジェイソンの顔を「アップグレード」している可能性があります
記事の紹介:プレイヤーには興味深い點(diǎn)があります��。ジェイソンとルシアは��、最新の予告編の元の予告編とは異なる外観を持っています����。彼らは��、キャラクターの顔のモデルがある程度変化しただけでなく�����、より良い視覚効果だけでなく���、より魅力的でもあると信じています���。
この聲明は正しいですか? 1つの問(wèn)題は����、元のGTA 6トレーラーの80%がマイアミとレオニダのランダムショットであり、ルシアとジェイソンに比較的注意が払われていないことです����。ジェイソンは、ルシアの刑務(wù)所からの釈放の陰謀に焦點(diǎn)を當(dāng)てた予告編にかろうじて登場(chǎng)しました�。最新の予告編では、2つのトレーラーがより多くの映像を提供していますが����、Rockstarは高解像度の畫(huà)像を含む完全なニュースパッケージもリリースしています。
これだと思います
2025-05-09
コメント 0
1141

VUE 3時(shí)計(jì)で複數(shù)のソースを見(jiàn)る方法は����?
記事の紹介:VUE3で時(shí)計(jì)関數(shù)を使用して複數(shù)のソースを同時(shí)に聴く場(chǎng)合、次の3つの方法を採(cǎi)用できます�。1。複數(shù)の參照を聞く:refを時(shí)計(jì)に配列として渡し����、refが変更されたときにコールバックをトリガーします。 2���。リスニングREFと計(jì)算値を組み合わせてください���。GETTERSを介してREFと計(jì)算値を含む配列を返して��、柔軟なリスニングを?qū)g現(xiàn)します�。 3.オブジェクト內(nèi)の複數(shù)のプロパティを聞く:getterを使用して�、必要なプロパティを含む新しいオブジェクトを返し、{deep:true}を有効にして深いリスニングを?qū)g現(xiàn)します�。これらの3つの方法は、さまざまなデータ構(gòu)造と要件に適用でき��、マルチソース監(jiān)視機(jī)能を効果的に実裝できます��。
2025-07-11
コメント 0
901

ImmerとMoriを使用したJavaScript不変性パターン
記事の紹介:不変性とは�����、元のデータを変更するのではなく���、データを更新するときに新しいコピーを作成することを指します���。副作用を回避し、パフォーマンスを最適化し�、狀態(tài)追跡を簡(jiǎn)素化できます。 Immerは、複雑なネストされた構(gòu)造に適した新しい狀態(tài)を自動(dòng)的に生成し����、冗長(zhǎng)コードを削減する直接的な変更方法でドラフトの操作を許可します。森は����、ベクトルやマップなどの効率的な不変のデータ構(gòu)造を提供し��、共有構(gòu)造を通じてパフォーマンスを改善し�����、機(jī)能的なプログラミングスタイルに近いものです����。 Immerを選択すると、よりクリーンな執(zhí)筆と幅広いサポートが得られますが�����、Moriは高性能コレクションや機(jī)能的プログラミングを好むシナリオに適しています����。どちらも効果的に不変の狀態(tài)を管理し、特定の選択はプロジェクトの要件とチームの習(xí)慣に依存します��。
2025-07-17
コメント 0
538

秘密の特典とそれらのロックを解除する方法kcd2 | Kingdom Come:Derverance 2 Hidden Perks Guide
記事の紹介:「Tears of Kingdom 2」には、スキルポイントを消費(fèi)せずに恒久的なボーナスを提供できる追加のボーナスがいくつかあります�����。これらの報(bào)酬は�����、特定のアクションの完了をロック解除する必要があり���、プレイヤーには簡(jiǎn)単に見(jiàn)逃されます�。
すべての隠された報(bào)酬とそれらのロック解除方法を以下にリストします�。
老人小石
効果:Pebblesの屬性を改善して、ゲームで最高のマウントの1つにします�����。
ロック解除方法:小石を取得した後�����、35キロメートルに乗る����。
ヒント:早い段階で馬を交換する代わりに小石に乗っている場(chǎng)合�����、この報(bào)酬は他のほとんどのマウントと同じくらい良くなるか�、さらに良いことになります����。
スラムスラム
効果:重兵器で攻撃してブロックするときに消費(fèi)されるエネルギーが10%少ない。
ロック解除方法:鍛冶屋で10個(gè)のアイテムを偽造します���。
ヒント:この報(bào)酬のロックを解除するのが最も簡(jiǎn)単なことです
2025-03-20
コメント 0
362

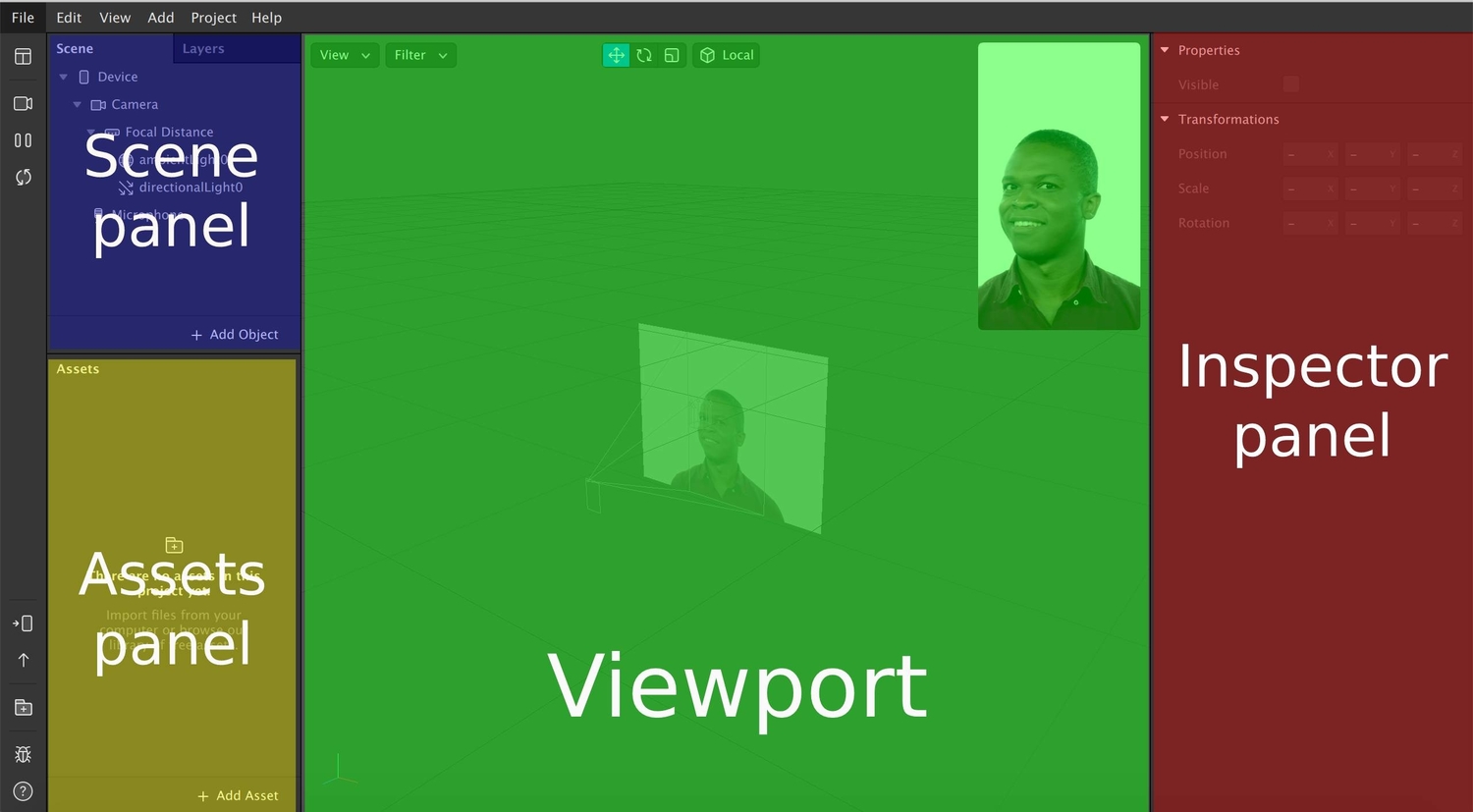
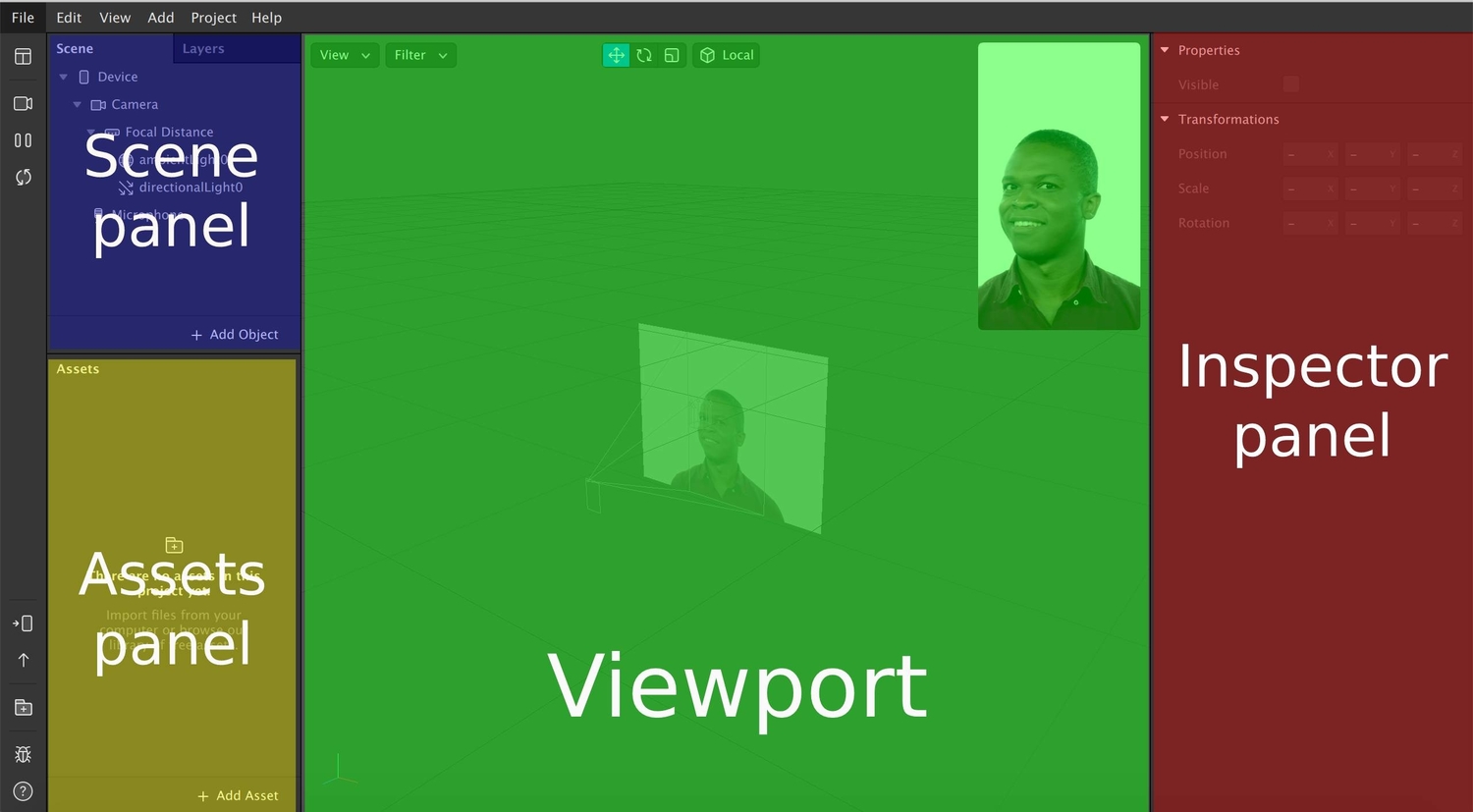
獨(dú)自のInstagramフィルターを作成します
記事の紹介:Instagramフィルター制作ガイド:ゼロファンデーションでも簡(jiǎn)単に開(kāi)始できます!
Instagramにふける��?絶妙な人生の寫(xiě)真や興味深い物語(yǔ)を終えることはできませんか���?これらの絶えず変化するフィルター効果は言うまでもありません����!獨(dú)自のInstagramフィルターを作りたいですか���?心配しないでください�����、この記事では����、Spark AR Studioを使用するための段階的に教えてくれます。経験がなくても�、獨(dú)自のパーソナライズされたフィルターを簡(jiǎn)単に作成できます。
まず����、いくつかの基本を知る必要があります:
フィルターを作ることは難しくありません(あなたがあなたの創(chuàng)造的な心にどれだけ複雑であるかに応じて)
フィルターを作ることの難しさは、あなたがあなたの創(chuàng)造的な心の中でどれほど複雑であるかに依存します�����。複雑なアニメーション制作なしでは��、簡(jiǎn)単な2D効果を簡(jiǎn)単に実現(xiàn)できます����。
経験は必要ありませんが、経験はあなたを2倍の努力で2倍にします
もし
2025-02-25
コメント 0
800

HTML5はプログラミング言語(yǔ)ですか�����?
記事の紹介:HTML5はプログラミング言語(yǔ)ではなく、マークアップ言語(yǔ)です���。テキスト�、寫(xiě)真����、ビデオなどの要素の構(gòu)造的配置などのWebページコンテンツの構(gòu)築と整理に使用されますが、可変割り當(dāng)て����、條件付き判斷、ループ操作����、関數(shù)定義などのプログラミング関數(shù)はありません�����。 JavaScriptは���、論理関數(shù)の実際の実裝です�����。一般的な開(kāi)発の組み合わせには�����、フロントエンド開(kāi)発のためのHTML5 CSS3 JavaScriptが含まれます���。動(dòng)的な相互作用効果のためのHTML5 JavaScript WebAPI���。ハイブリッド開(kāi)発フレームワークのアプリケーション。誤解は�、「開(kāi)発」のコンテキストに頻繁に登場(chǎng)し、「5」という名前とプロモーションコピーのあいまいな表現(xiàn)を伴うHTML5からのものです�����。 Web開(kāi)発の學(xué)習(xí)は�、最初に基本的なHTML5タグとページをマスターする必要があります
2025-07-09
コメント 0
554

cエクササイズとソリューションを備えたチュートリアル
記事の紹介:Cを効果的に學(xué)習(xí)するには、理論と実踐を組み合わせて実踐を続ける必要があります��。 1.基本的な文法とコアの概念�、マスター変數(shù)、データ型�、制御構(gòu)造、関數(shù)��、アレイから始め、素?cái)?shù)の合計(jì)や審査などの簡(jiǎn)単なプログラムを通じて知識(shí)を統(tǒng)合します����。 2。構(gòu)造化された演習(xí)を通じて學(xué)んだことを適用し�����、入力と出力の処理��、條件付きロジック���、ループの問(wèn)題����、配列操作などの一般的な質(zhì)問(wèn)を解決し�����、直接コピーの代わりにutter音を立てる方法で參照回答を理解してください��。 3����。コード組織機(jī)能を改善するために、建物の銀行口座システム���、學(xué)生管理システム���、形狀領(lǐng)域計(jì)算モジュールなど、プロジェクト実踐オブジェクト指向プログラミング(OOP)を介して��。 4. LeetCode�����、Hackerrank�、Codecademy、SoloLearnなどのオンラインプラットフォームを使用する
2025-06-27
コメント 0
258

html5 ``要素でフォーム入力の提案を提供します����。
記事の紹介:HTML5要素を使用すると、フォーム入力エクスペリエンスを効果的に改善できます��。 1.基本的な使用法は�、リスト屬性を介して同じものをバインドすることです。たとえば����、入力ボックスのリスト値を設(shè)定することは����、Datalist IDと同じです�。 2.テキスト入力をサポートするだけでなく、數(shù)字���、色などのタイプにも適用されますが�����、色などのいくつかのタイプは��、ブラウザに提案リストを表示しない場(chǎng)合があります���。 3. JavaScriptを介してオプションを動(dòng)的に埋めて、配列またはインターフェイスからデータをロードし��、入力イベントを組み合わせてリアルタイムの検索提案を?qū)g現(xiàn)できます�。 4。スタイルの観點(diǎn)から���、主に入力ボックスの外観を制御し�、ドロップダウンリストのスタイルが制限されており���、モバイルと古いブラウザの間の互換性の問(wèn)題に注意を払う必要があり�����、サーバーは依然として検証して障害の耐性が必要です����。
2025-07-09
コメント 0
220

HTML5 NAV要素を使用したナビゲーションメニューの構(gòu)造化
記事の紹介:HTML5のNAV要素を使用してナビゲーションメニューを構(gòu)築すると����、セマンティック構(gòu)造とアクセシビリティが向上する可能性があります。 NAVは���、ページのメインナビゲーションエリアを表します�����。これは�、構(gòu)造を明確に保つために����、順序付けられていないリストと組み合わせてよく使用されます。 1.基本構(gòu)造はNVラップULで、各LIはメニュー項(xiàng)目です��。 2����。スタイルは、水平方向の配置���、メディアクエリアダプティブデザインを?qū)g現(xiàn)するためのフレックスレイアウトなど�����、CSSを通じて制御されます���。 3.注意事項(xiàng)には、虐待の回避�、ARIA屬性の追加のバリアフリーエクスペリエンスを最適化すること、ネストされたメニューの合理的な取り扱い�����、SEO効果に注意を払うことが含まれます�。
2025-07-09
コメント 0
280

ChatGPTで作文を作成する方法やプロンプトをわかりやすく解説!
記事の紹介:情報(bào)爆発のある現(xiàn)代社會(huì)では��、説得力のある記事を作成することは容易ではありません。創(chuàng)造性を使用して�、限られた時(shí)間とエネルギー內(nèi)で読者を引き付ける記事を書(shū)く方法には、素晴らしいスキルと豊かな経験が必要です�����。
現(xiàn)時(shí)點(diǎn)では���、革新的な執(zhí)筆支援として、ChatGptは多くの注目を集めました����。 ChatGPTは、巨大なデータを使用して���、言語(yǔ)生成モデルをトレーニングして�����、自然でスムーズで洗練された記事を生成します��。
この記事では���、ChatGPTを効果的に使用し、高品質(zhì)の記事を効率的に作成する方法を紹介します。 ChatGPTを使用する執(zhí)筆プロセスを徐々に説明し�、特定のケースを組み合わせて、その利點(diǎn)と短所��、適用可能なシナリオ����、安全な使用予防措置について詳しく説明します。 ChatGptは���、あらゆる種類(lèi)の障害を克服する作家になります�����。
2025-05-13
コメント 0
785

要素の目的は何ですか�����?
記事の紹介:タグは���、HTML5で使用されて、セマンティック効果があり�、アクセシビリティとSEOのパフォーマンスを向上させることができるページナビゲーション領(lǐng)域を定義します。 1.ブラウザと補(bǔ)助デバイスに��、この領(lǐng)域がナビゲーションであることを明確に伝え、ユーザーがすばやくジャンプすることを容易にします��。 2�。一般的な使用法は、ディスプレイリンクグループを明確な構(gòu)造と制御スタイルを簡(jiǎn)単に組み合わせることです����。 3.すべてのリンクを包む必要があるわけではなく�、上部および下部ナビゲーションなど、プライマリナビゲーションのみが適用されます�。 4。亂用は補(bǔ)助機(jī)器の経験を減らします���。ページで1?2を使用することをお?jiǎng)幛幛筏蓼埂?5����。合理的な使用は����、検索エンジンがウェブサイトの構(gòu)造を理解し、包含とランキングを改善するのに役立ちます�。
2025-07-17
コメント 0
641

html5 ``および ``でページヘッダーとフッターを定義します。
記事の紹介:HTML5と要素を使用すると���、Webページ構(gòu)造の明確さとアクセシビリティが向上します����。通常、ページまたはブロックの上部にあり���、サイトタイトル���、ナビゲーションメニュー、バナーなどの入門(mén)コンテンツが含まれています��。多くの場(chǎng)合����、著作権情報(bào)、連絡(luò)先情報(bào)�����、またはセカンダリナビゲーションリンクが配置されている下部にあります�。どちらも複數(shù)回使用でき、コンテンツの関連性が必要です�。背景の色、マージン��、テキストのアライメントなどのCSSスタイルの設(shè)定をサポートして、視覚的な區(qū)別を強(qiáng)化します���。ただし����、すべてのページにこれらの2つの要素が含まれているわけではありません����。単純なページは実際のニーズに応じて省略できますが、ユーザーエクスペリエンスとSEOの結(jié)果を改善するために標(biāo)準(zhǔn)のWebページをお?jiǎng)幛幛筏蓼埂?/p>
2025-07-12
コメント 0
620

Photoshopでシネマグラフを作る方法
記事の紹介:自然効果のあるシネマグラフを作成するために��、重要なのは���、適切な素材を選択し、Photoshopのビデオ編集スキルをマスターすることです�����。まず����、「靜的な動(dòng)き」要素を含む5?10秒のビデオを撮影または選択して、畫(huà)像が安定していることを確認(rèn)し���、アクションが周期的であることを確認(rèn)します��。第二に�����、Photoshopでビデオをインポートした後���、背景として靜的フレームを選択し��、マスクを使用して動(dòng)的な部分を保持し��、動(dòng)的と靜的の組み合わせを?qū)g現(xiàn)します��。次に�����、フレームアニメーションを設(shè)定し��、ループパラメーターを調(diào)整してシームレスな再生を確保し����、共有を容易にするためにエクスポートするときにGIF形式を優(yōu)先します�����。最後に、フレームのコピー����、微妙な調(diào)整、羽毛のエッジなどのテクニックを通じて�、アニメーションの滑らかさと自然さを向上させます。
2025-06-29
コメント 0
991