合計 10000 件の関連コンテンツが見つかりました

Google API に「最新」の jQuery バージョンへの特定のリンクはありますか?
記事の紹介:この記事では、Google API での jQuery ライブラリの「最新」バージョンの特定の URL の利用可能性について説明します��。主な問題は��、jQuery 1.11.1 の時點で�、jQuery と Google の両方が��、アクセスを提供する URL の更新を停止したことです����。
2024-10-21
コメント 0
476

jQueryプロフィール寫真グラバープラグイン
記事の紹介:このjQueryプラグインは、さまざまなソーシャルネットワークからプロファイル寫真を取得するプロセスを簡素化し��、WebアプリケーションまたはWebサイト登録のプロファイル畫像を設(shè)定するときに時間を節(jié)約します���。
それがすること:
jQueryプロファイル寫真グラバープラグインRet
2025-02-26
コメント 0
816

キングダムでの武器を簡単に修理する方法
記事の紹介:武器と機器の定期的なメンテナンスは���、キングダムカムデリバンスの成功の鍵です2。
汚れた�、摩耗した武器はそれほど長く続くことはなく、機器の後によく見えるよりも速く壊れます - 時には戦いの中でさえ�。 a
2025-02-05
コメント 0
771

ブートストラップの時間を設(shè)定する方法
記事の紹介:Bootstrapで時間を設(shè)定する方法は次のとおりです。 HTML要素時間入力ボックスを作成します����。 Bootstrap DatePickerを使用して、日付と時刻の選択を含む���、より高度な時間セレクターを?qū)g裝します����。 jQueryティマピッカーやブートストラップタイムパイカーなどのサードパーティプラグインを使用することもできます。
2025-04-07
コメント 0
762

5 jQuery Webページズームプラグイン
記事の紹介:これらの魅力的なjQueryズームプラグインでウェブサイトを強化してください!このキュレーションされたリストには�����、クリック時に特定のページセクションに動的なズーム効果を追加するプラグインが掲載されています�。 更新12/12/13:ZoomerangとCloudZoomを含む����。
関連記事:
8 JQ
2025-02-26
コメント 0
441

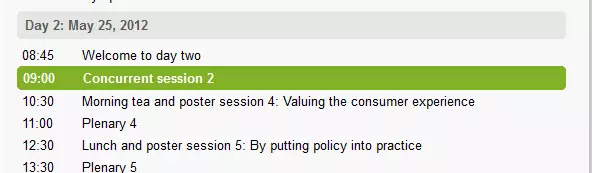
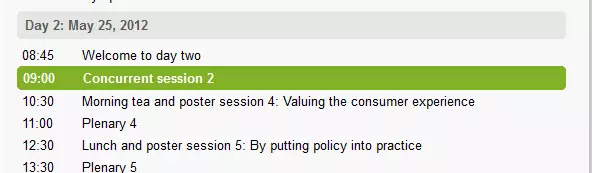
jQueryは���、現(xiàn)在の日付時間に基づいて要素を強調(diào)表示します
記事の紹介:これは、現(xiàn)在の日付と時刻に基づいて選択されたクラスを要素に追加するために書いた少しのjQuery関數(shù)です
(日付タイムスタンプを使用)���。以下のスクリーンショットに示すように��、現(xiàn)在表示されている現(xiàn)在のセッションを設(shè)定することです���。
$ .D
2025-02-26
コメント 0
852

AIリミットトロフィーガイドとロードマップ
記事の紹介:AI制限プラチナトロフィーガイド
トロフィーの難易度推定:4/10
プラチナトロフィーには時間がかかります:30?50時間
オフライントロフィー:39(1、4�����、9�����、25)
オンライントロフィー:0
ミスする可能性のある樹目:12(主にサイドクエスト/決勝�����、すべての武器と呪文に関連しています)
バグ付きトロフィー:0
難易度はトロフィーに影響しますか�? :難易度はなく�����、1つの難易度だけです
最も硬いトロフィー:武器庫(すべての武器を取得)
ゲームフローの最小數(shù):1.75 - 3(PSがある場合はアーカイブバックアップを使用して取得できますが、2番目のゲームフローのほとんどは呪文と武器を取得するために必要です)
PS4/
2025-05-14
コメント 0
204

10の驚くべきjQueryカルーセルプラグイン
記事の紹介:あなたのウェブサイトを若返らせるための10の驚くべきJQuery Carouselプラグイン����! Carouselプラグインは、基本的に��、ディスプレイメディアを連続的にループするためのディスプレイツールです(たとえば���、畫像は時間間隔で表示され���、各畫像がターンに表示されるようにします)。楽しめ��!
rcarousel
jQuery UIに基づく連続カルーセルプラグイン���。
シアターカルーセル
素晴らしいカルーセルプラグイン���。ページに追加できます。このチュートリアルでは��、その方法をご案內(nèi)します�。
バルーセル
シンプルなカルーセルを簡単に作成できるjQueryプラグイン����。各スライドは�����、畫像とあらゆるタイプの関連コンテンツによって定義されます�。
2025-03-06
コメント 0
939

Macの電源設(shè)定を変更する方法:完全なガイド
記事の紹介:私たちは皆、デバイスのバッテリーが低くなっていて�����、充電器を自宅に置いたときの様子を知っています��。多くの場合��、パワー設(shè)定を変更してもう少し時間を購入する以外にできることはほとんどありません�。同じ設(shè)定もcに役立ちます
2025-06-17
コメント 0
195

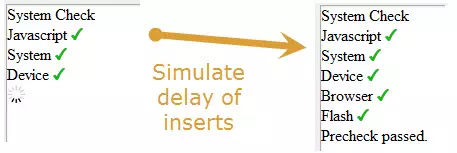
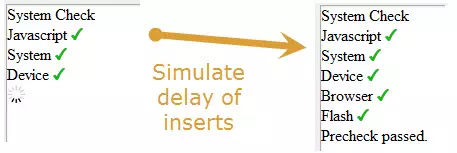
jQueryとsetimeout()を使用して遅延をシミュレートする
記事の紹介:ページに表示する前に�、シミュレーション結(jié)果の読み込みなど�����、イベントの遅延をシミュレートします��。この例では���、Recursive Settimeout()を使用して�、事前にチェックされた一連の結(jié)果を反復(fù)する関數(shù)を呼び出して��、JavaScript�、Flash、Browserバージョンなどを確認します����。時間があるときに後でjQueryプラグインに書き込みます。これは簡単です��。さまざまな使用狀況を満たすために提供するオプションを決定するだけです��。
デモ
jQueryコード(再帰settimeout())
//データと設(shè)定
var result = 'プレチェックが合格しました�。 '�����、//主な結(jié)果のhtml
遅延= 500�、
2025-02-25
コメント 0
999