合計 10000 件の関連コンテンツが見つかりました

WebFontアイコン:畫像に代わるもの
記事の紹介:それに直面しましょう:畫像編集ソフトウェアを使用して多數の小さなアイコンを作成することは退屈です。 CSSの無數の小さなファイルまたは構築およびスライス畫像スプライトを管理すると��、不必要な複雑さが追加されます。 ありがたいことに�、HTML5はより良いソリューションであるWebFontsを提供します。 fo
2025-03-01
コメント 0
392

Clamp()機能とは何ですか��?また���、レスポンシブデザインにどのように役立ちますか��?
記事の紹介:CSSのClamp()関數は��、最小値����、優(yōu)先値、最大値を設定することにより��、レスポンシブ設計の動的な調整を実現(xiàn)します�。フォントサイズ、間隔などのプロパティが����、さまざまな畫面サイズにスムーズに適応することができます��。たとえば�����、Font-Size:Clamp(1REM���、2.5VW��、2REM)は�、フォントが小さな畫面上の1REM以上で��、大きな畫面で2REM以下であり�����、スケーリングには2.5VWが推奨されることを意味します。さらに���、CLAMP()を使用して��、內側のマージンやパディング:クランプ(16px����、5%���、32px)などの幅などの數値特性を制御して��、內側のマージンが異なるデバイスで合理的な範囲を維持するようにすることもできます�����。そのブラウザのサポートは優(yōu)れており��、最新の主流ブラウザーに適しています�。相対ユニットで使用することをお勧めします
2025-07-01
コメント 0
519

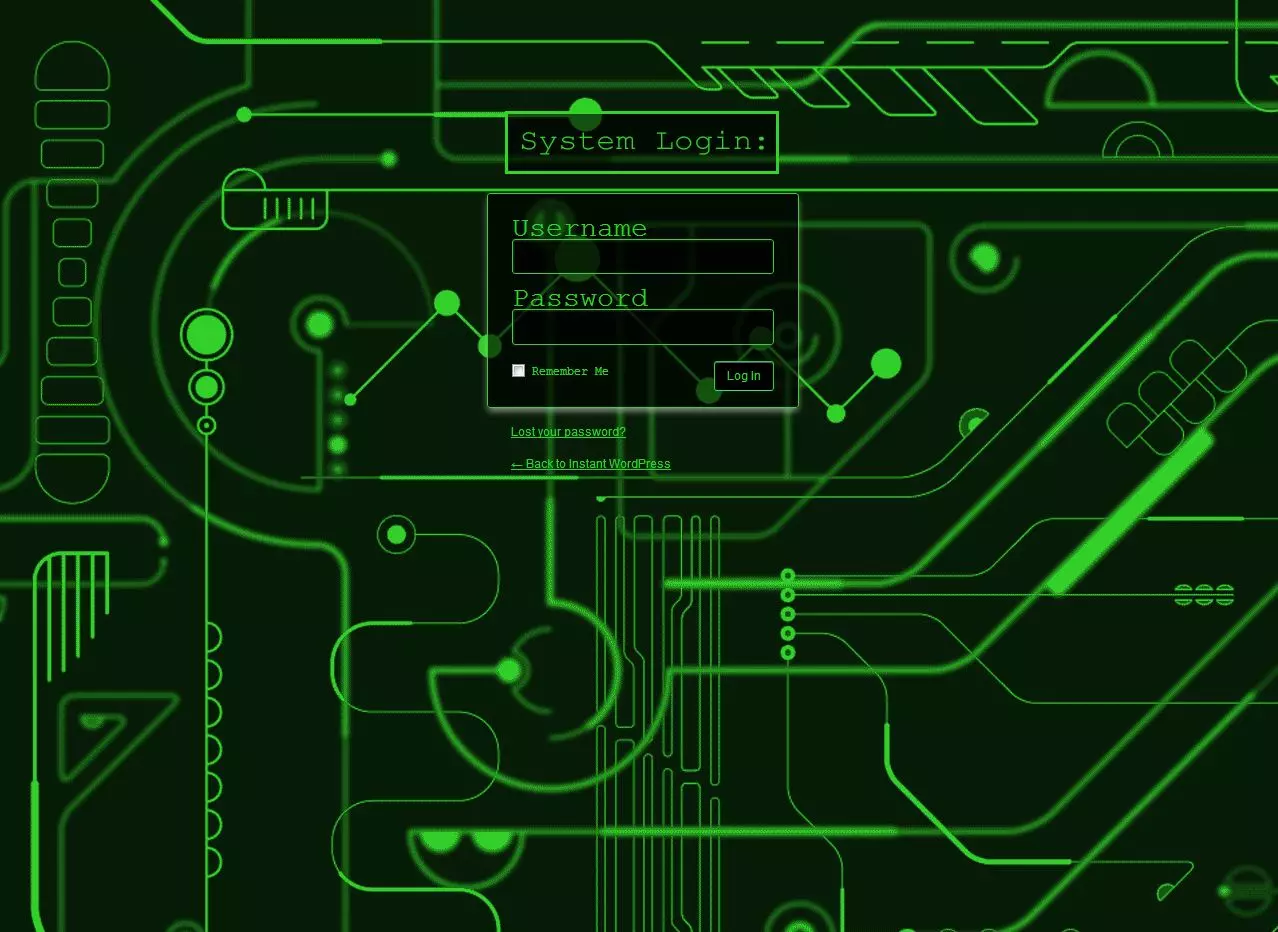
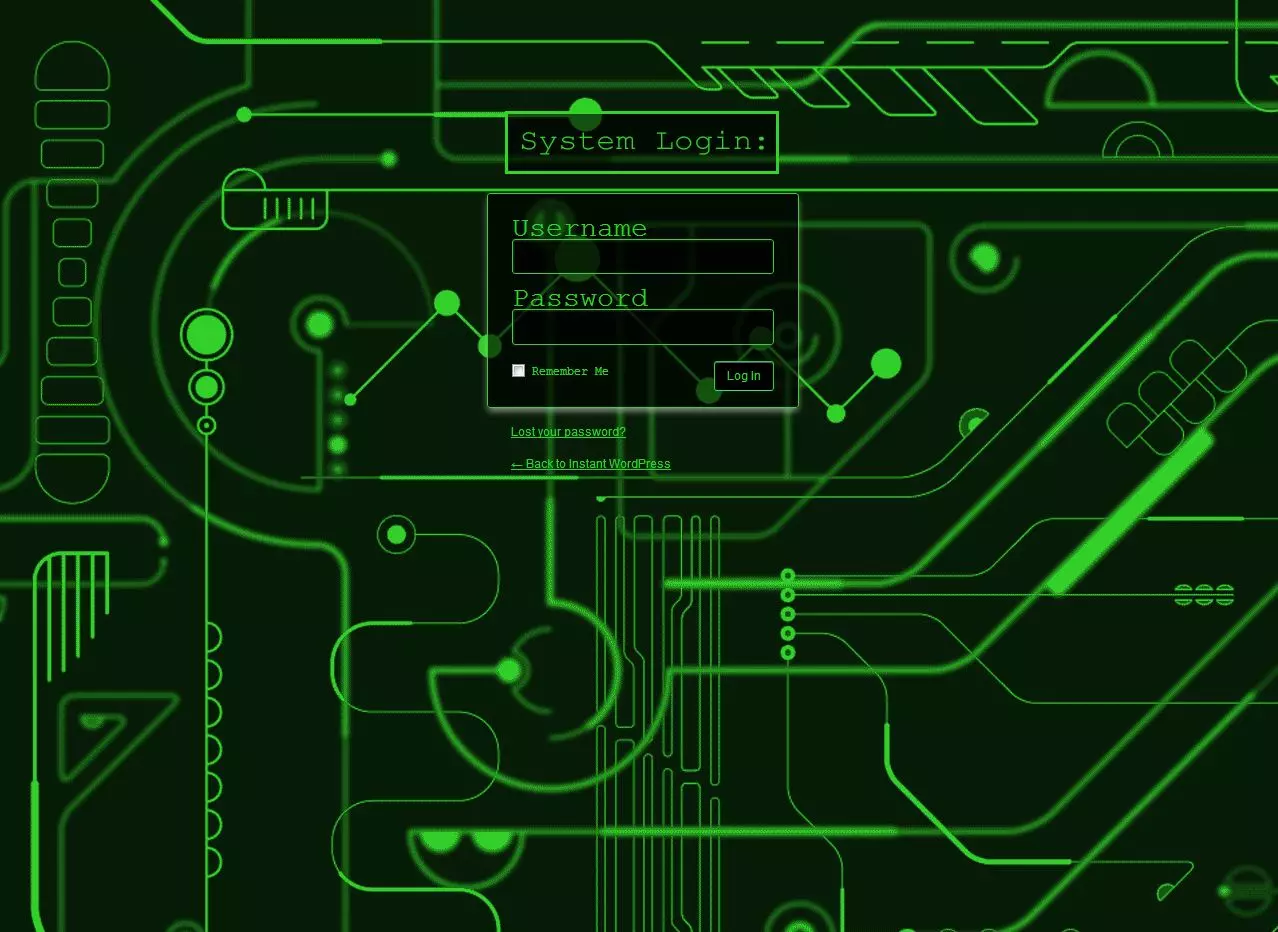
様式化されたカスタムWordPressログイン畫面を設計します
記事の紹介:このガイドは��、カスタムCSSと小さなPHP関數を使用して����、いくつかの簡単な手順でWordPressログイン畫面を劇的にカスタマイズする方法を示しています�。 簡単なロゴの変更を超えて����、完全にブランドのログインエクスペリエンスを作成します。
(クリックしてfを表示します
2025-02-20
コメント 0
800

サーバー側のテンプレートインジェクションのJavaセキュリティ
記事の紹介:サーバー側のテンプレートインジェクション(SSTI)の防止には����、次の4つの側面が必要です。1��。メソッド呼び出しの無効化やクラスの負荷の制限など��、セキュリティ構成を使用します�。 2.ユーザー入力はテンプレートコンテンツとして回避し�、可変交換のみを避け、入力を厳密に検証します���。 3.小石�����、口ひげ�、レンダリングコンテキストなどのサンドボックス環(huán)境を採用します。 4.従屬バージョンを定期的に更新し����、コードロジックを確認して、テンプレートエンジンが合理的に構成されていることを確認し��、ユーザー制御可能なテンプレートのためにシステムが攻撃されないようにします��。
2025-07-16
コメント 0
694

CSSでレスポンシブ畫像を作成する方法は���?
記事の紹介:レスポンシブ畫像の実裝の中核は�、CSSスタイルを一致させるためにHTMLのSRCSETおよびサイズの屬性を使用することです��。 1�。SRCSETを使用して、異なるサイズの複數の寫真を指定し����、幅(480W、800W��、1200Wなど)をマークして�����、ブラウザがビューポート幅に応じて最も適切な畫像を自動的に選択できるようにします。 2�����。たとえば�、「(最大幅:600px)100VW」など、サイズからさまざまな畫面サイズで畫像の表示比を定義することは����、小さな畫面が完全なビューポートを占めることを意味します。 3�。IMG{max-width:100%; height:auto;}をCSSで設定して、寫真が容器に適応できるようにし�、割合を維持することを確認します。 4.オプションで����、srcsetで
2025-06-28
コメント 0
712

HTMLを使用してハンバーガーメニューを使用してレスポンシブナビゲーションバーを作成する方法は����?
記事の紹介:レスポンシブナビゲーションバーを作成するための鍵は、小さな畫面上のメニューの崩壊関數を実現(xiàn)することです����。コアステップには��、次のものが含まれます��。1���。コンテナ、ロゴ�����、リンク��、非表示のハンバーガーボタンを含むHTML構造の構築����。 2. CSSメディアを使用して、さまざまな畫面サイズの下でスタイルをクエリおよび制御し�、モバイル端子にメニューを隠し、ハンバーガーボタンを表示します����。 3. JSを使用して、クリック拡張と崩壊のインタラクティブロジックを実現(xiàn)します�。具體的には、ナビゲーションアイテムはhtml.nav-linksに表示され、.hamburgerボタンはデフォルトで非表示になります���。メニューは�����、メニューを絶対に配置して非表示にするためにCSSに設定され�、ハンバーガーボタンが表示されます���。 JSは�����、.Activeクラスを切り替えてスムーズな相互作用を確保することにより���、メニューの拡張と崩壊を制御します。
2025-07-05
コメント 0
380

CSSグリッドのminmax()関數を使用して��、柔軟なグリッドトラックを作成するにはどうすればよいですか�?
記事の紹介:CSSのminmax()関數は���、グリッドトラックの最小サイズと最大サイズの範囲を定義するために使用され�����、レイアウトの柔軟性が向上します��。そのコア機能は����、Minmax(200px、1FR)など��、列の幅が少なくとも200pxであり���、せいぜい1FRに拡張できることを意味する�、開発者がサイズ間隔を指定できるようにすることです�。一般的な用途には、レスポンシブカードレイアウト���、データテーブルの自動列幅の調整�、バランスの取れた空白領域が含まれます���。一般的に使用される組み合わせには�����、Minmax(200PX����、1FR)、Minmax(Min Content��、Max-Content)��、Minmax(150px����、300px)、Minmax(Auto��、1FR)が含まれます�。メモには、最小値の設定を避け��、さまざまな畫面のテストを避けることが含まれます
2025-06-07
コメント 0
478

Webアプリケーション向けにサーバー側のレンダリング(SSR)に移動します
記事の紹介:GOは����、サーバー側のレンダリング(SSR)に適しています。 1.同時性����、高速開始、靜的コンパイルの利點を活用できます�����。 2.テンプレートエンジンはHTML/テンプレートよりも優(yōu)先されます���。これは���、簡単なプロジェクトに十分で安全です。複雑なプロジェクトは��、アンバーまたは小枝に使用できます����。 3。データバインディングは構造を通じて実裝されており�、Pagedata構造を統(tǒng)合することをお勧めします。 4.靜的リソースは�����、http.fileserver���、および /static /などのパスプレフィックスによってホストできます���。 5�����。SSRは�、最初の畫面とSEOのパフォーマンスを向上させますが�����、インタラクティブページのフロントエンドとバックエンドを分離することをお勧めします�。
2025-07-17
コメント 0
223

レスポンシブデザインにメディアクエリを使用する方法
記事の紹介:メディアクエリは、デバイスの特性(畫面幅など)に基づいてスタイルを切り替えることにより��、マルチデバイスの互換性を可能にするレスポンシブWebサイトデザインの基本ツールです�。その基本的な構文は、@mediascreenand(max-width:767px)を使用して����、小さな畫面のスタイルを調整するなど、@mediaメディアタイプと(條件){cssルール}です���。モバイル優(yōu)先戦略を採用し�、まず攜帯電話のスタイルを定義し���、次に徐々に大きな畫面に適応することをお勧めします�。使用するときに注意してください。 mobileモバイル端末が有効になることを確認するために�����、ビューポートメタタグを設定します����。 broブラウザズームテストのみに依存することを避けます��。 mediaメディアクエリで調整する必要があるスタイルのみを変更します�。メディアクエリをマスターすると、明確な構造とメンテナンスが簡単なレスポンシブレイアウトが作成されます�����。
2025-06-30
コメント 0
498

重要なCSS負荷を最適化する方法
記事の紹介:重要なCSS最適化により��、最初の畫面をロードするために必要な最小CSSに優(yōu)先順位を付けることにより�����、最初の読み込み速度が向上します�。 CSSは����、すべてのCSSをロードするために白い畫面からのブラウザまたは遅延ディスプレイを回避するために��、ページが初めてレンダリングするために必要なスタイルコードです���。抽出方法には��、ペントハウスなどのツールを使用した自動抽出���、最初のスクリーンスタイルの手動コピー、または建設プロセスと組み合わせた自動生成が含まれます���。注入方法は����、頭のスタイルタグにキーCSSをインライン化することです���。殘りのCSSは��、リンクタグを介してPreloadまたはJavaScriptと組み合わせてロードされます����。メディア屬性は、読み込みタイミングを制御するためにも使用できます�。注意すべきことには、メンテナンスコストの増加��、動的なコンテンツが判斷に影響し���、過度の分割の避け�、他の最適化戦略の組み合わせが含まれます��。 next.jsなどを使用してください�����。
2025-06-30
コメント 0
772

CSSスプライトを使用してHTTP要求の數を減らすにはどうすればよいですか��?
記事の紹介:CSS Wizardは�、Webページのパフォーマンスを最適化し��、複數の小さな畫像を1つのファイルに組み合わせてCSSの背景を持つ必要な部品を見つけることでHTTP要求を削減する手法です����。 1.スプライト畫像を作成する:ツールを使用して複數の畫像を大きな畫像に結合します。 2。CSSを使用して背景畫像と位置を設定し�����、固定サイズの特定の領域を表示します�����。 3.対応するクラス名を使用して���、HTMLに異なるアイコンを表示します�����。頻繁に使用されるアイコンやボタン�����、特に極端な最適化を必要とする古いブラウザーやシナリオに適しています����。ただし��、手動の座標メンテナンスは面倒であり��、自動化ツールの助けを借りて効率を改善できます。
2025-06-20
コメント 0
521

応答性のためにHTML5ビューポートメタタグを使用する方法は���?
記事の紹介:モバイル適応の鍵は��、モバイルデバイス上のページの表示とズームの動作を制御するHTML5 ViewPortmetaタグを正しく使用することです��。タグはHTMLエリアに記述する必要があります�����?��;镜膜蕰zみ方法は次のとおりです�。ここで、width = device-widthがページ幅をデバイス畫面と一致させ���、初期スケール= 1は初期スケーリング比を1:1に設定します��。一般的な追加オプションには��、最小スケール����、最大スケール、およびユーザースケール可能なものが含まれます�����。レスポンシブレイアウトの実裝には�����、CSSメディアクエリ�����、弾性ユニット(%��、VW/VHなど)�����、FlexまたはFlexも必要です�。
2025-07-15
コメント 0
785

HTMLページを応答する方法
記事の紹介:応答性のあるHTMLページを作成するための鍵は、CSSとメディアクエリを組み合わせて��、さまざまな畫面サイズに自動的に適応することです�。 1.ビューポートメタタグを使用してモバイルディスプレイを制御します。2����。攜帯電話の最大幅:480px��、タブレット481px-768px��、デスクトップ769px以上などのメディアクエリを介してブレークポイントを設定します���。 3。FlexBoxまたはグリッドを使用して�、弾性レイアウトを実現(xiàn)します。 4.最大幅:100%を使用して����、コンテナのオーバーフローを防ぎます。 5.モバイルファースト戦略を使用して�、最初に小さな畫面の基本スタイルを作成し、次に徐々に強化します�����。これらの手順は���、ページの適応性を効果的に改善し、一般的な問題を回避できます�。
2025-07-09
コメント 0
142

「ReskinNable」SVGシンボル:それらの作り方(..そしてなぜ)
記事の紹介:SVGアイコンは�、スケーラビリティ�、小さなファイルサイズ、CSSスタイリング機能のおかげで���、最新のWebデザインでますます使用されており����、レスポンシブWebサイトに最適です�����。
SVGはCSSを使用してスタイリングできますが�����、これはSVGコードがHTMLページに埋め込まれている場合にのみ機能します��。これは���、SVGが埋め込まれない限り����、SVGの単一の部分を変更できないことを意味します���。
この記事では�����、SVG畫像の「スケルトン」が変更されたままですが���、表面の外観を簡単に変更できます����。
この記事は����、SVGの単一の部分を変更できないという問題の解決策を提案しています。これには�����、SVGの各形狀のシンボルを作成することが含まれます��。各シンボルは同じビューボックスにあり�、それに応じて許可します
2025-02-18
コメント 0
516

Vueコンポーネントとは何ですか
記事の紹介:Vueコンポーネントは、再利用性とモジュール性を通じて複雑なアプリケーションの開発を簡素化します���。その中心的な利點には���、次のことが含まれます。1�。再利用性、複數の同一のボタンなどの複製コードを避けて�����、統(tǒng)一された方法でMyButtonコンポーネントを使用できます��。 2���。コード組織は明確であり�、各コンポーネントは�����、プロジェクトの保守性を向上させるために��、フォームやナビゲーションバーなどの獨立したUI部品を擔當します���。 3.競合を防ぐためのカプセル化���、HTML����、CSS�����、およびJavaScriptの論理的分離��。コンポーネントを作成するには��、コンポーネントを定義して登録するという2つの手順が必要です�����。たとえば����、mybutton.vueでテンプレートとロジックを作成し、親コンポーネントにインポートして登録します��。また�、小道具による価値の伝達とイベント通信もサポートしています。一般的なエラーには不規(guī)則な命名が含まれます(Pascalcase����、Kebab-Caで定義する必要があります
2025-06-25
コメント 0
633

ViewPortユニット(VW��、VH、VMIN����、VMAX)とは何ですか?
記事の紹介:ビューポートユニットは���、レスポンシブレイアウトを作成するために使用されるCSSのブラウザビューポートサイズに基づく相対ユニットです���。 1。VWとVHは���、それぞれビューポートの幅と高さの1%を表します�����。たとえば�����、10VWは幅の10%であり�����、20VHは高さの20%であり���、フルスクリーンディスプレイまたは固定比例要素に適しています�。 2����。VMINおよびVMAXは、ビューポートの小さなエッジまたは大きなエッジに基づいて計算されます����。たとえば、VMINはVHに等しく��、VMAXはランドスケープスクリーンでVWに等しくなります��。これは��、異なる畫面方向に適応するのに適しています�����。 3.使用法には�����、フルスクリーンブロックを実裝するには、VW(メディアクエリ制限範囲)と100VHを備えたレスポンシブフォントの設定が含まれますが��、モバイルアドレスバーは視覚領域に影響し�����、100dVHまたはJavaScriptで解決できることに注意する必要があります�����。
2025-07-11
コメント 0
736

データフェッチ中に荷重狀態(tài)を表示する方法は�����?
記事の紹介:読み込みステータス設計は����、タイムリーなフィードバック�����、視覚的なプロンプト���、空白のスペースを回避することでエクスペリエンスを改善できます�。 1.プレースホルダーとロードアニメーションを使用して、回転アイコンと組み合わせた灰色の偽のコンテンツなど����、SVG/CSSを使用して読み込み効果を達成します。 2.スケルトンスクリーンは�、実際のコンテンツ構造をより自然に模倣します。 3��。トリガータイミングを制御すると����、挿入ステータスは500ミリ秒以內に表示されないため、インターフェイスを安定させます���。 4.リクエストが失敗したときにエラー情報をロードして表示し���、表示します。 5�。ボタンが「読み込み」になり、ページが上部の進行狀況バーで追加され�、ローカルリフレッシュが無効なボタンの小さなアイコン、テーブル/カード推奨スケルトン畫面を使用するなど���、シーンに従って迅速なメソッドを選択します���。 6.ロード後�、殘留物を防ぐために狀態(tài)をきれいにしてください��。
2025-07-13
コメント 0
768

靜的サイトジェネレーターSSGとは何ですか
記事の紹介:靜的サイトジェネレーター(SSG)は�、コンテンツ、テンプレート��、構成を靜的Webページに自動的に変換するツールです�����。 1. Markdown�、2���。テンプレートエンジンを使用してページ構造をレンダリングし�����、3����。最後に展開可能なHTML、CSS���、JSファイルを生成します���。コンテンツクリエイター、開発者���、小チームがブログ�����、ドキュメント�����、または公式ウェブサイトを迅速に構築し�、高速����、セキュリティ、およびシンプルな展開の利點を迅速に構築するのに適しています�。一般的なツールには、Jekyll���、Hugo����、Gatsby、Eleventyが含まれます�。初心者は、アクティブで十分に文書化されたツールから始めて�����、テンプレート���、レイアウト�、建設プロセスなどのコアコンセプトを徐々にマスターすることをお勧めします����。
2025-06-27
コメント 0
451

�、、�、および要素を使用してHTMLでテーブルを作成するにはどうすればよいですか?
記事の紹介:HTMLテーブルを作成するには�、まずタグをコンテナとして使用し、次に行を定義し�、次にヘッダーまたはデータセルを介して�、または個別に定義します�����。 1����。テーブルコンテナとして使用します。 2�。使用してテーブル行を作成します。 3.太字で中央に定義されたタイトルセルを使用します���。 4.通常のデータセルを使用して���、通常のデータセルを定義します。 5.明確な構造を確保するために���、1列あたりのセルの數を一貫して保ちます�。 6. CSSを使用して���、境界����、內側のマージン、その他のスタイルを追加して���、読みやすさを向上させます�����。 7.ページレイアウトにテーブルの使用を避け���、構造化されたデータの表示に焦點を合わせます。 8���。小さな畫面ディスプレイに適応するために��、レスポンシブデザインを検討してください���。
2025-06-22
コメント 0
387

レスポンシブWebデザインの意味と目的
記事の紹介:レスポンシブWebデザイン:すべての畫面に適合しています
Responsive Web Design(RWD)は、Webサイトがあらゆるサイズの畫面に適応できるようにする設計方法であり�����、Webページを閲覧するためにますます多くのデバイスをサポートするために不可欠です�����。
RWDは「自分自身を繰り返さないでください」(ドライ)の開発原則に従い��、各デバイスに適合するコードのセットを使用することを目指しています����。これは、HTML���、CSS�、およびJavaScriptコードのセットを作成し��、各プラットフォームに適切に要素を表示することを意味します���。
進歩的な強化��、エレガントなダウングレード�、モバイルの優(yōu)先事項など�、RWDメモリにはさまざまなデザインコンセプトがあります。これらのアプローチは�、すべてのユーザーにコンテンツを提供したり、Webサイトのフルバージョンから���、またはそれぞれ最小または最も弱い子會社から始めたりするなど��、さまざまな側面に焦點を當てています����。
2025-02-17
コメント 0
388