合計 10000 件の関連コンテンツが見つかりました

Macのアプリを切り替える方法
記事の紹介:Macアプリを切り替える主な方法は3つあります����。まず、トラックパッドまたはマウスのジェスチャーを使用し���、4本の指をスワイプしてMissionControlに入り�、4本の指を左右にスライドさせてデスクトップを切り替えます����。次に、キーボードショートカット��、コマンドタブアプリケーションの切り替え�����、コマンド `同じアプリケーションウィンドウを切り替え�、f3を制御するか、コマンド制御矢印をデスクトップに切り替えます���。第三に��、操作をクリックし����、トップメニューバーのドックアイコンまたはアプリケーション名をクリックしてすぐにジャンプします���。機(jī)器や習(xí)慣に応じて最も適切な方法を選択すると��、効率を大幅に改善できます�����。
2025-07-12
コメント 0
216

フェデインとフェードアウトでjQuery寫真スライドショーを作成します
記事の紹介:このスクリーンキャストは����、jQueryのフェデインとフェードアウトの方法を使用して、シンプルなスライドショーを作成することを示しています�����。 これらの方法は、要素の可視性に対する便利なアニメーション制御を提供し�����、CSS3だけよりも粒狀制御を提供します��。ビデオはTEを紹介しています
2025-02-20
コメント 0
729

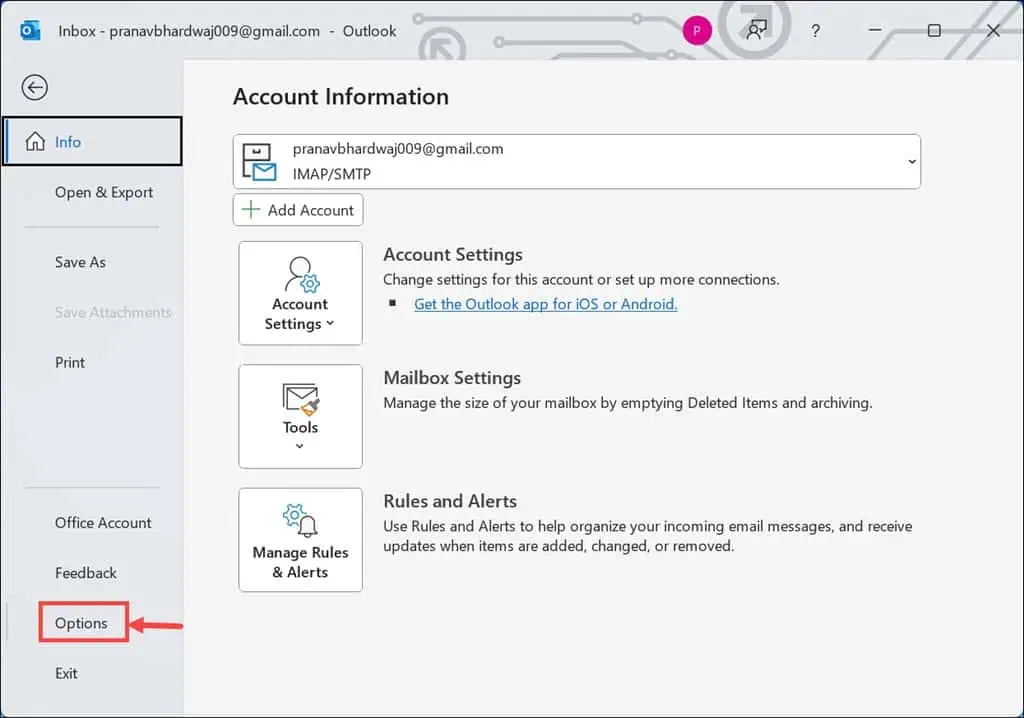
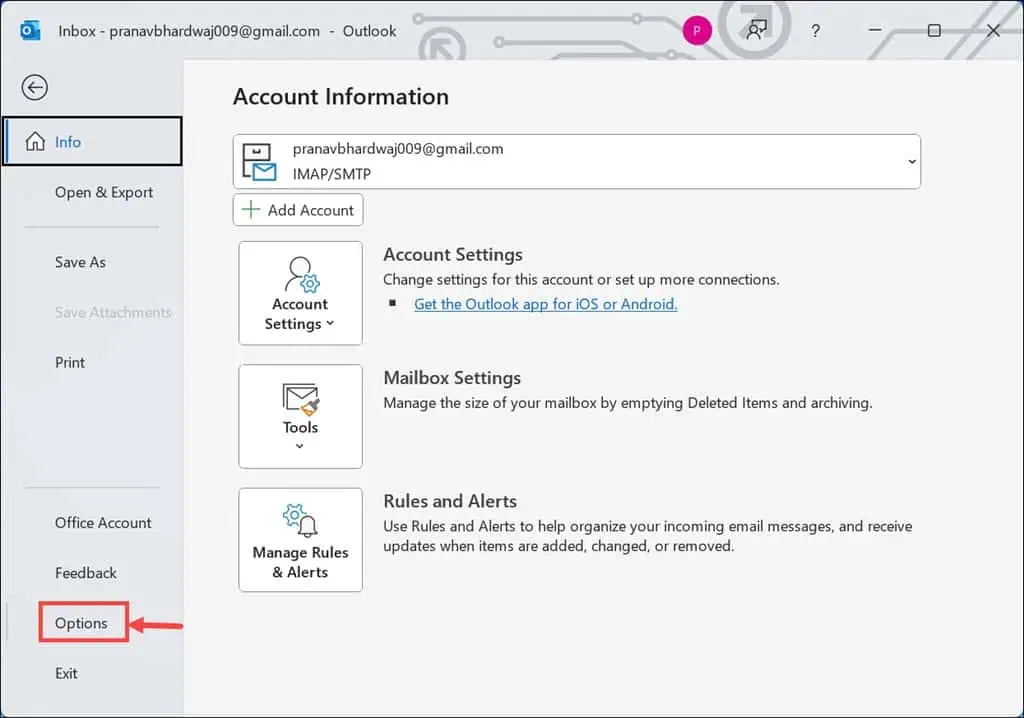
Outlook「現(xiàn)在リクエストを完了できません」エラーの修正
記事の紹介:読者は MSpoweruser のサポートを支援します���。私たちのリンクを通じて購入すると、手?jǐn)?shù)料が発生する場合があります。
左側(cè)の「検索」セクションに切り替えて����、右側(cè)の「インデックス作成オプション」をクリックします�����。
[インデックス作成オプション] で��、[詳細(xì)設(shè)定] ボタンをクリックします�。
2024-12-17
コメント 0
399

5 jQueryタッチスワイプ畫像ギャラリープラグイン
記事の紹介:5つの超クールなjQueryタッチスライディング畫像ライブラリプラグインをお勧めします�。ユーザーは上下にスワイプし�、左右にスワイプして寫真を切り替えることができます�����。これは試してみる価値があります����!関連記事:
30の最高の無料のAndroidメディアプレーヤー
iPadのjQueryドラッグ/タッチサポートを追加します
hammer.jsタッチカルーセル図
マルチタッチジェスチャー用のJavaScriptライブラリ。
ソースコードのデモンストレーション2�����。Touchswipe
TouchSwipeは�����、iPadやiPhoneなどのタッチデバイスでjqueryで使用できるjqueryプラグインです�。
ソースコードのデモンストレーション3。TouchWipe
iPhone�����、iPad、またはiを使用できます
2025-02-23
コメント 0
1018

Pure JavaScript で jQuery を使用せずに要素のクラスを切り替える方法は?
記事の紹介:Pure JavaScript での要素クラスの切り替えQ: jQuery を使用せずに Pure JavaScript で要素のクラスを切り替えるにはどうすればよいですか?jQuery の toggleClass メソッドを使用すると����、要素のクラスを切り替える簡単な方法が提供されます。しかし���、純粋な JavaScript を使用してこれをどのように実現(xiàn)できるのでしょうか?
2024-10-21
コメント 0
986

Windows 11をWindows10のように見せる方法は�?
記事の紹介:Windows 11をWindows 10のように見せたい。これは�、システム設(shè)定とサードパーティツールを通じて実現(xiàn)できる。 1.タスクバーを調(diào)整します:アライメントを左アライメントに変更し�、検索、ウィジェット�、チャットなどの関數(shù)ボタンを閉じます。 2���。[スタート]メニューを交換します����。StartAllbackまたはOpen-Shellを使用して����、クラシックスタイルを復(fù)元します。 3.ウィンドウを右角の境界に切り替えます����。レジストリの変更を使用するか、ExplorerPatcherなどのツールを使用します��。 4��。テーマとカラースタイルを変更します。暗いまたは明るい色モードを切り替え����、自動カラー選択をオフにし、Windows 10テーマパッケージとアイコンパッケージに置き換えます���。これらの手順は�、インターフェイスの親しみやすさを大幅に改善できます��。
2025-07-04
コメント 0
753

表示/非表示ボタンを最初にアクティブにするときにダブルクリックが必要なのはなぜですか?
記事の紹介:表示/非表示ボタンを最初に使用するときにダブルクリックが必要な理由 この JavaScript コードには����、Web サイト上の要素 (#menu) の表示を制御するためのボタンが存在します。ただし����、最初のクリック時に、ボタンを切り替えるには不可解なことにダブルクリックが必要になります����。
2024-10-18
コメント 0
1157

現(xiàn)在実行されているすべてのプロセスを確認(rèn)する方法は�����?
記事の紹介:WindowsまたはMacOSでの実行プロセスを表示する方法は次のとおりです�。1。Windowsでタスクマネージャーを使用します(タスクバーまたはCTRLシフトを右クリックしてESCを開いて開きます)�、[プロセス]タブに切り替えて、CPUとメモリ使用量を表示およびソートし�����、右クリックしてプロセスを終了します����。 2。MACOSは���、アクティビティモニター(アプリケーション→ユーティリティにあります)を使用し�����、すべてのプロセスを表示し����、多次元リソース監(jiān)視を提供し、[X]ボタンをクリックしてプロセスを強(qiáng)制します��。 3.高度なユーザーはコマンドラインを介して動作できます�����。WindowsでGet-Processを入力し����、PsauxまたはTopを使用してプロセスリストを表示します。上記のすべての方法は���、ユーザーがシステムリソースの使用を理解するのに役立ちます
2025-06-25
コメント 0
405