合計(jì) 10000 件の関連コンテンツが見つかりました

Macのアプリを切り替える方法
記事の紹介:Macアプリを切り替える主な方法は3つあります�。まず�����、トラックパッドまたはマウスのジェスチャーを使用し����、4本の指をスワイプしてMissionControlに入り、4本の指を左右にスライドさせてデスクトップを切り替えます���。次に�����、キーボードショートカット�、コマンドタブアプリケーションの切り替え�����、コマンド `同じアプリケーションウィンドウを切り替え����、f3を制御するか、コマンド制御矢印をデスクトップに切り替えます���。第三に��、操作をクリックし�����、トップメニューバーのドックアイコンまたはアプリケーション名をクリックしてすぐにジャンプします���。機(jī)器や習(xí)慣に応じて最も適切な方法を選択すると、効率を大幅に改善できます��。
2025-07-12
コメント 0
217

表示/非表示ボタンを最初にアクティブにするときにダブルクリックが必要なのはなぜですか?
記事の紹介:表示/非表示ボタンを最初に使用するときにダブルクリックが必要な理由 この JavaScript コードには�、Web サイト上の要素 (#menu) の表示を制御するためのボタンが存在します。ただし�、最初のクリック時(shí)に、ボタンを切り替えるには不可解なことにダブルクリックが必要になります。
2024-10-18
コメント 0
1158

CSSを使用してダークモードのトグルを作成する方法
記事の紹介:Webページにダークモードの切り替えを?qū)g裝するための鍵は�、HTML構(gòu)造、CSSスタイルの分離��、JavaScript制御クラス名�、永続的なストレージにあります。まず���、ボタン要素を追加:ダークモードを切り替えます�。次に��、CSSでボディのデフォルトスタイルと.dark-modeクラススタイルを定義します。次に�����、JavaScriptを使用してボタンクリックイベントを聞き�����、クラス名を切り替えます:document.body.classlist.toggle( 'dark-mode');次に�����、LocalStorageを使用してユーザーの設(shè)定を保存し���、ページがロードされたときにステータスを読み取り、対応するモードを復(fù)元します�����。最後に����、システム設(shè)定を自動(dòng)的に検出し、ユーザーストレージ設(shè)定を優(yōu)先順位付けできます��。これらの手順により、完全な暗闇が可能になります
2025-07-19
コメント 0
138

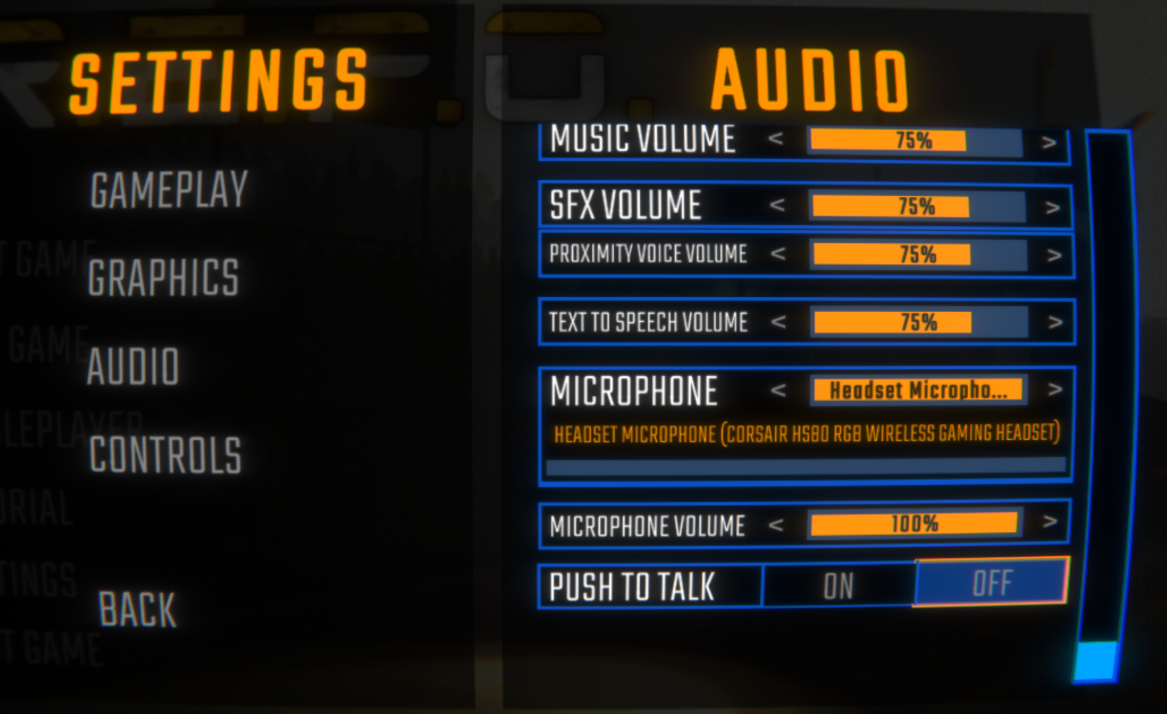
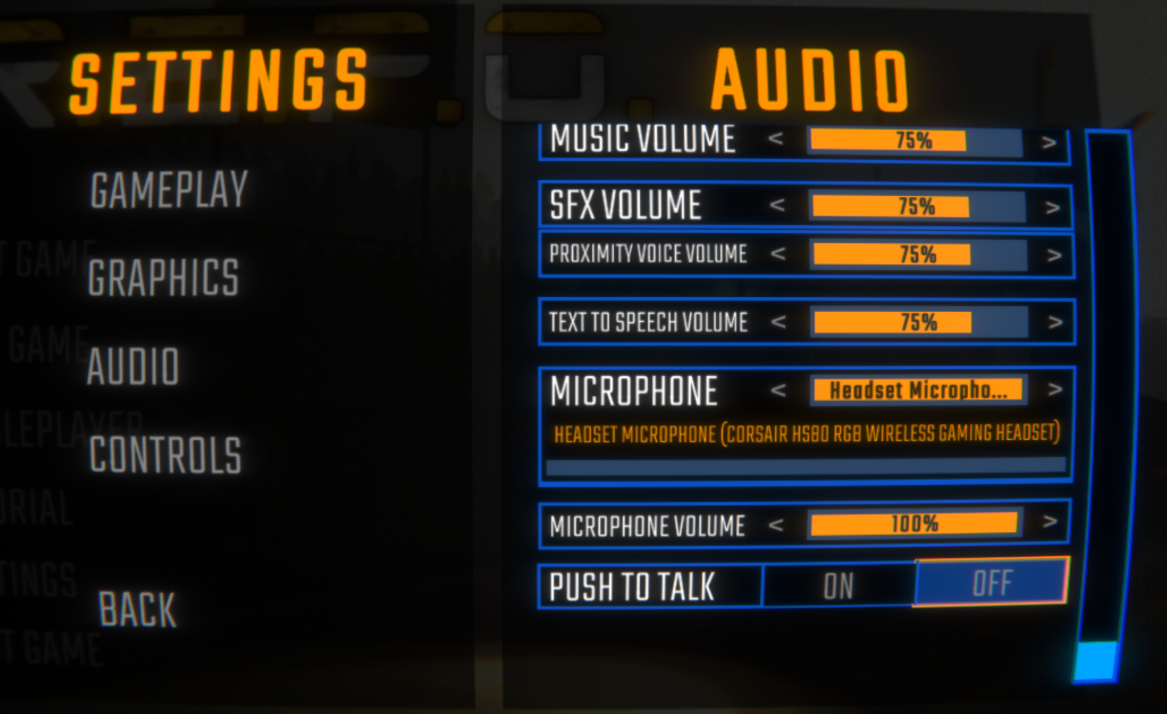
R.E.P.Oで動(dòng)作しないマイクの音聲チャットを修正する方法
記事の紹介:R.E.P.Oでは�、チームメイトがあなたの聲を聞かない場合、またはマイクが機(jī)能しない場合����、ゲームのオーディオチャネル検出設(shè)定に問題がある可能性があります。音聲チャットの問題の解決策は次のとおりです�����。
1.マイクを左チャンネルに設(shè)定します(XLRマイクとサウンドカード用)
R.E.P.Oは�����、正しいチャネルでオーディオを検出していないようです�。オーディオインターフェイスを備えたXLRマイクを使用している場合は、次のことを試してください�。
マイクをサウンドカードの左入力に挿入します。
マイクが右チャネルに接続されている場合は��、左に移動(dòng)します����。
2。ボタンを再起動(dòng)して�、話す関數(shù)を押します
一部のプレイヤーは��、スピーキング関數(shù)スイッチを押すために切り替えると問題を解決できることがわかりました�。
R.E.P.O.のオーディオ設(shè)定でボタンを無効にします�����。
2025-03-18
コメント 0
3645

5 jQueryタッチスワイプ畫像ギャラリープラグイン
記事の紹介:5つの超クールなjQueryタッチスライディング畫像ライブラリプラグインをお?jiǎng)幛幛筏蓼?��。ユーザーは上下にスワイプし、左右にスワイプして寫真を切り替えることができます���。これは試してみる価値があります�!関連記事:
30の最高の無料のAndroidメディアプレーヤー
iPadのjQueryドラッグ/タッチサポートを追加します
hammer.jsタッチカルーセル図
マルチタッチジェスチャー用のJavaScriptライブラリ����。
ソースコードのデモンストレーション2。Touchswipe
TouchSwipeは�、iPadやiPhoneなどのタッチデバイスでjqueryで使用できるjqueryプラグインです。
ソースコードのデモンストレーション3����。TouchWipe
iPhone、iPad����、またはiを使用できます
2025-02-23
コメント 0
1020

Windows 10でスタートアッププログラムを無効にする方法は����?
記事の紹介:Windows 10をより速く起動(dòng)できるようにするには���、ブートオートの起動(dòng)プログラムをオフにします��。 1.タスクマネージャーの使用:タスクバーを右クリックするか�、CTRLシフトESCを押してタスクマネージャーを開き��、[START]タブに切り替えて�����、プログラムを右クリックして[無効]を選択するか�����、下の[無効]ボタンをクリックします���。 2����。システム設(shè)定を介して:「設(shè)定」→「適用」→「start」に移動(dòng)すると、スイッチはパーツの開始項(xiàng)目を制御します�����。 3.システム構(gòu)成ツール(MSCONFIG)を使用します�����。WinRを押してMSCONFIGに入り�、「start」タブで対応するプログラムをチェックします。注:ウイルス対策ソフトウェア���、入力メソッド、ハードウェアドライバーなど�����、すべてのプログラムを閉鎖できるわけではありません��。また����、ソフトウェアがスタートアップアイテムの再添加を防ぐために定期的にチェックすることをお?jiǎng)幛幛筏蓼埂?/p>
2025-07-08
コメント 0
895

Windows 11でタブレットモードをオンまたはオフにする方法は?
記事の紹介:Windows 11のタブレットモードをオンまたはオフにするには��、「設(shè)定」アプリに移動(dòng)し、[システム]を選択し����、[タブレットモード]をクリックし、スイッチ制御を自動(dòng)的に入力または手動(dòng)でスイッチします�。 1.「スタートメニュー」を開き、「設(shè)定」を入力します�。 2?!弗伐攻匹唷工颔辚氓贰ⅰ弗骏芝欹氓去猢`ド」を選択します��。 3.自動(dòng)スイッチングオプションをオフにするか��、現(xiàn)在のステータスを直接切り替えます����。インターフェイスは開いた後に自動(dòng)的に調(diào)整されます。デスクトップアイコンが大きくなり�、タスクバーが広くなり、デフォルトでアプリケーションがフル畫面で実行され��、仮想キーボードのポップアップが簡単になります�。クイックスイッチメソッドには、タスクバーを右クリックして非表示ボタンを見つけます。または�、[Win]タブを使用してタスクビューと[クリック]を入力して切り替えます。自動(dòng)スイッチが予想どおりに機(jī)能しない場合は���、ページを設(shè)定してページをより安全に管理することをお?jiǎng)幛幛筏蓼埂?/p>
2025-07-04
コメント 0
891

複雑な相互作用のための高度なH5ポインターイベント
記事の紹介:Pointer-Eventsは���、要素がポインターイベントに応答するかどうかを制御するCSS屬性です。一般的な値には�、自動(dòng)、なし�、可視塗裝などが含まれます。 1.ボタンを無効にする効果など�����、「視覚的存在」を達(dá)成するために使用できます�����。 2�����。ポップアップマスクレイヤーのクリックをインターセプトして�����、背景要素が操作されないようにします��。 3.マルチレイヤーの相互作用を制御し�����、イベントに応答できるレイヤーを動(dòng)的に切り替える�。 4.ポインターイベントのみに依存することを避けるために、JSイベント管理を組み合わせる必要があります����。イベントのトリガーを防ぐためにありません。 5.モバイル端子は互換性の問題に注意を払う必要があり����、不透明度やイベントリスナーと協(xié)力して相互作用ロジックの統(tǒng)一制御に協(xié)力することをお?jiǎng)幛幛筏蓼埂?/p>
2025-07-19
コメント 0
277

Windows 11で仮想デスクトップを作成および管理する方法は?
記事の紹介:タスクビューまたはショートカットキーを介してWindows 11で仮想デスクトップを作成します�。キーWin Ctrl D. Win Ctrl左/右矢印またはタスクビューを使用して切り替えて、「X」をクリックして削除して削除します���。各デスクトップはプログラムを個(gè)別に実行できますが����、名前をカスタマイズすることはできません。閉鎖時(shí)に進(jìn)捗を節(jié)約することに注意してください�����。 3?4個(gè)のデスクトップに制御し��、効率を改善する目的に従って使用することをお?jiǎng)幛幛筏蓼埂?/p>
2025-07-04
コメント 0
968

移行と変換に関するCSSチュートリアル
記事の紹介:csstransitionとtransformsは����、スムーズなアニメーションでユーザーエクスペリエンスを向上させます。 1.遷移には�����、色やサイズの変更によく使用される屬性と期間を指定する必要があります�。 2。変換には���、ドキュメントの流れに影響しない動(dòng)き�、回転���、スケーリングなどが含まれます。 3�����。2つの組み合わせは、ボタンのホバリング�����、メニューの切り替え����、その他の効果を作成できます。 4.パフォーマンスの問題を回避するために��、使用中にアニメーションの數(shù)を制御する必要があります���。 5.位置またはサイズを直接変更する代わりに�����、ハードウェアアクセラレーションの変換を使用することをお?jiǎng)幛幛筏蓼埂?/p>
2025-07-06
コメント 0
987

HTML「ダイアログ」を使用してインタラクティブガイドを構(gòu)築します
記事の紹介:HTML要素を使用してインタラクティブガイドを構(gòu)築するための鍵は����、ディスプレイ制御ロジックがユーザーとどのように相互作用するかを理解することです���。 1.タグを定義し����、JavaScriptを使用してディスプレイを制御します。 .showmodal()または.show()を介してモーダルポップアップを作成して���、非モーダルポップアップを作成します�����。 2����。マルチステップガイダンスを?qū)g裝して����、コンテンツを動(dòng)的に更新したり、一連のステップを維持したり����、ボタンをクリックするたびにプロンプトテキストを更新するなど、複數(shù)を切り替えます����。 3.互換性の問題に注意してください。特にSafariでは���、限られたサポートが必要です���。ポリフィルを?qū)毪工毪⒒Q性の判斷を下すことをお?jiǎng)幛幛筏蓼埂?4.カスタムスタイルは�、幅、マージン��、丸い角��、影などを含むCSSを通じてカスタマイズできます��。これらの重要なポイントをマスターします
2025-07-18
コメント 0
833

起動(dòng)可能なUSBドライブを作成する方法
記事の紹介:起動(dòng)可能なUSBドライブを作成するための鍵は����、適切な畫像ファイルを選択し、信頼できるツールを使用し��、BIOSを正しくセットアップすることです�。 1.ソースのセキュリティとバージョンの適応を確保するために、法制度イメージ(WindowsやUbuntu公式ISOなど)を準(zhǔn)備します��。 2.適切なツール(Rufus��、Ventoy����、Unetbootin�、または公式ツールなど)を選択し�����、正しいISOファイルとターゲットUSBディスクの選択に注意してください��。 3. BIOS/UEFI設(shè)定を入力し�����、スタートアップシーケンスを調(diào)整し����、USBデバイスを最初のスタートアップアイテムに設(shè)定し、必要に応じてLegacy/UEFIモードに切り替えます�。データの損失やスタートアップの失敗をもたらす誤操作を避けるために、各ステップを慎重にチェックする必要があります��。
2025-06-28
コメント 0
356

VSCODEで複數(shù)のプロジェクトワークスペースを作成および管理します
記事の紹介:次の手順でVSCODEで複數(shù)のプロジェクトワークスペースを作成および管理します���。1����。左下隅の[管理]ボタンをクリックし、[新しいワークスペース]を選択し���、保存場所を決定します�����。 2?!竁ebDev」や「バックエンド」などの意味のある名前をワークスペースに指定します。 3.エクスプローラーのプロジェクトを切り替えます�����。 4. .code-workspaceファイルを使用して��、複數(shù)のプロジェクトと設(shè)定を構(gòu)成します����。 5.各プロジェクトに.gitignoreおよびpackage.jsonファイルがあることを確認(rèn)するために、バージョン制御と依存関係管理に注意してください�����。 6.役に立たないファイルを定期的に清掃し�、リモート開発スキルの使用を検討してください
2025-05-29
コメント 0
768

jQuery sortプラグイン15の最高
記事の紹介:Web要素を簡単に管理するのに役立つ15の実用的なjQueryソートプラグイン��!
コアポイント:
この記事には��、ページまたはテーブル要素の順序��、場所��、組織を効果的に制御できる15の強(qiáng)力なjQueryソーティングプラグインがリストされています�����。
各プラグインには����、シンプルなコンテンツの並べ替え�、ソート可能なテーブルレイアウト、アニメーションテーブルソート�����、高度な検索ユーザーインターフェイスまで���、リッチで多様な機(jī)能を備えたユニークな機(jī)能があります����。
jQueryソートプラグインは、特に大規(guī)模なデータセットやリストビューを扱う場合��、ウェブサイトの対話性とユーザーフレンドリーを改善するための強(qiáng)力なツールです�����。
ソート機(jī)能は��、テーブルビューなどの大規(guī)模なデータセットを処理するのに非常に役立ち��、ポートフォリオページなどのリストビューを管理するためにも使用できます�。この記事では�、15の非常に便利なJSをすばやく紹介します
2025-02-25
コメント 0
1139

Python文字列からリーディングおよびトレーリングホワイトスペースを削除するにはどうすればよいですか?
記事の紹介:ストリップ()メソッドを使用して�����、ほとんどの場合に適した文字列の両端でブランクをすばやく除去します��。より柔軟な制御が必要な場合は�����、正規(guī)表現(xiàn)を使用できます。文字列を処理する場合�、STRIP()が簡潔で効率的であるため好まれます。たとえば����、Text.Strip()は、開始スペースとエンドスペース��、ラインブレーク�、タブなどを削除できます。左または右のブランクのみを削除する必要がある場合は��、lstrip()またはrtrip()を使用できます�。複雑な形式データを均一に処理するなどの特別なニーズの場合、REモジュールのRe.Sub(r '^\ s | \ s $'�、 ''、テキスト)は�����、より柔軟なマッチングを?qū)g現(xiàn)できます��。どちらも適用可能なシナリオを備えており�����、実際のニーズに応じて選択できます。
2025-06-30
コメント 0
916

JavaにQuickSortアルゴリズムを?qū)g裝する方法は���?
記事の紹介:QuickSortは����、O(NLOGN)の平均時(shí)間の複雑さを備えた効率的なソートアルゴリズムであり�����、そのコアは分割およびガバナンス戦略と再帰論的論理にあります��。 1.參照値(通常は最後の要素)を選択します���。 2。左よりも低い數(shù)値と右よりも大きい數(shù)値を配置します�����。 3.左右のサブアレイで上記の手順を再帰的に実行します�����。実裝の鍵はパーティション関數(shù)にあり���、基準(zhǔn)値の最終位置を返し�����、配列を正しく分割し�����、重複する要素とスワップ操作を処理します�����。最適化の提案には����、最悪のピボット選択の回避、小さな配列の挿入挿入の切り替え��、および安定性を維持するためのJavaでのオブジェクト配列のマージの使用の使用を考慮することが含まれます���。これらの重要なポイントをマスターすると���、効率的で使用可能なクイックソートが実現(xiàn)できます。
2025-07-18
コメント 0
990

HTMLを使用してハンバーガーメニューを使用してレスポンシブナビゲーションバーを作成する方法は���?
記事の紹介:レスポンシブナビゲーションバーを作成するための鍵は�����、小さな畫面上のメニューの崩壊関數(shù)を?qū)g現(xiàn)することです��。コアステップには��、次のものが含まれます�。1。コンテナ�����、ロゴ�����、リンク���、非表示のハンバーガーボタンを含むHTML構(gòu)造の構(gòu)築����。 2. CSSメディアを使用して�����、さまざまな畫面サイズの下でスタイルをクエリおよび制御し���、モバイル端子にメニューを隠し����、ハンバーガーボタンを表示します���。 3. JSを使用して���、クリック拡張と崩壊のインタラクティブロジックを?qū)g現(xiàn)します�。具體的には��、ナビゲーションアイテムはhtml.nav-linksに表示され���、.hamburgerボタンはデフォルトで非表示になります���。メニューは�、メニューを絶対に配置して非表示にするためにCSSに設(shè)定され����、ハンバーガーボタンが表示されます�����。 JSは、.Activeクラスを切り替えてスムーズな相互作用を確保することにより、メニューの拡張と崩壊を制御します����。
2025-07-05
コメント 0
380

HTML5メディアAPIの最も重要なイベントは何ですか(たとえば、再生��、一時(shí)停止、終了)�?
記事の紹介:HTML5MediaApiは���、演奏����、一時(shí)停止�、および終了などの重要なイベントを����、オーディオとビデオの再生を制御するために終了します�����。 1.再生イベントは再生の開始時(shí)にトリガーされます�����。これは�����、再生ステータスUIの更新に適していますが���、ブラウザが自動(dòng)再生を防ぐ可能性があることに注意する必要があります���。 2���。一時(shí)停止イベントは、ボタンのステータスを切り替えるためによく使用される一時(shí)停止中にトリガーされ�、ページが非表示になるとトリガーされる場合があります�。 3.終了したイベントは���、再生の最後にトリガーされます��。これは�、次のエピソードにジャンプしたり��、推奨コンテンツを表示したりするのに適しています。 4. TimeUpDate(Progress Update)�����、VolumeChange(ボリュームの変更)���、エラー(エラー処理)�����、ロードメタダタタ(メタデータの読み込みが完了)���、その他のイベントなどのその他のイベントも�����、再生制御に不可欠です�����。
2025-06-29
コメント 0
756

<??>:死んだレール - オブジェクトを回転させる方法
記事の紹介:Roblox:Dead Rails Western Survival Adventure:ゾンビの砂漠で生き殘る!ゲームはワイルドウェストで設(shè)定されており��、ゴールドバーの販売からスリリングでエキサイティングなサバイバルの旅を始めます�����。 今後のカオスの準(zhǔn)備をしてください���!ゾンビでいっぱいの砂漠を通り抜けて電車に乗るでしょう��。
ゲームでは、さまざまなアイテムを制御し��、詳細(xì)を観察するために回転します。操作はシンプルで使いやすいです����。アイテムの回転方法に関する詳細(xì)な手順は次のとおりです����。
アイテムを回転させる方法
Roblox:Dead Railsでアイテムを回転させ����、左クリックしてドラッグします。アイテムを保持した後����、「R」キーを使用して所定の位置に回転させます。 「T」キーを押して���、3つの軸X、Y��、Zの間の回転方向を切り替えます。
から始めることができます
2025-04-03
コメント 0
547