合計 10000 件の関連コンテンツが見つかりました

大學(xué)出願管理システムであるApplyUni.comの主な特徴
記事の紹介:applyUni.com プロジェクトは、クリーンで応答性の高いインターフェイスと堅牢なバックエンドを通じて大學(xué)のアプリケーションを合理化するように設(shè)計されています����。このドキュメントでは、管理者アクセス、CRUD 操作に焦點を當(dāng)てて�����、システムの主要な特徴と機能について説明します���。
2024-12-08
コメント 0
860

Cディープダイブ:メモリ管理�����、ポインター��、およびテンプレートの習(xí)得
記事の紹介:Cのメモリ管理�、ポインター、テンプレートはコア機能です�����。 1�。メモリ管理は、新規(guī)および削除を通じてメモリを手動で割り當(dāng)ててリリースし、ヒープとスタックの違いに注意を払います�����。 2����。ポインターにより、メモリアドレスを直接操作し�、注意して使用します。スマートポインターは管理を簡素化できます�。 3.テンプレートは、一般的なプログラミングを?qū)g裝し��、コードの再利用性と柔軟性を向上させ��、タイプの派生と専門化を理解する必要があります�����。
2025-04-07
コメント 0
980

VultrのPleskを使用した高度なWeb展開
記事の紹介:サーバーとウェブサイト管理を簡素化するための強力なパネル:Plesk展開ガイド
Pleskは����、すべてのレベルのユーザーのサーバーとWebサイト管理を簡素化する強力なWebホスティングコントロールパネルです。ドメイン名�、ウェブサイト��、電子メール�、データベース�����、セキュリティを管理するためのユーザーフレンドリーなインターフェイスを提供し�����、初心者や上級管理者に最適です�����。 PleskはLinuxおよびWindowsサーバーと互換性があり��、WordPress����、Joomla�、DrupalなどのさまざまなCMSプラットフォームをサポートしています。そのモジュラー設(shè)計により��、プラグインと拡張機能を簡単に統(tǒng)合でき��、柔軟なカスタマイズ、セキュリティの強化��、パフォーマンスの最適化を提供します�����。 Pleskは毎日のタスクを自動化し��、Webホスティング會社を簡素化します
2025-02-08
コメント 0
376

Reactの國家管理について知る必要があるすべて�!
記事の紹介:ちょっと開発者! ここでラッキーなジャインは�、國家管理を反応するための明確なガイドを提供しています。 小道具の掘削や複雑な國家管理ツールに圧倒されますか��?この內(nèi)訳はプロセスを簡素化します����。
なぜ國家管理を選ぶのですか?
ReactはインタラクティブUIで優(yōu)れています
2025-01-26
コメント 0
837

Webminを使用したLinuxシステム管理を簡素化します
記事の紹介:Webmin:Linuxシステム管理を簡素化する強力なツール
Linuxシステム管理�����、特にLinuxの初心者や同時に複數(shù)のシステムを管理する人は����、ソフトウェアとハ??ードウェアの管理を含む複雑なタスクになる可能性があります�。幸いなことに��、WebベースのインターフェイスであるWebminは�����、健康的なLinuxシステムを維持するために必要な毎日のタスクの多くを補完します�����。この記事では�、WebminがSimple Browserインターフェイスを介してLinux構(gòu)成を管理し、初心者や経験豊富なシステム管理者にとって価値のあるツールになる方法について説明します�。
ウェブミンとは何ですか����?
Webminは、オープンソースUNIXのようなシステム(Linuxを含む)システム管理インターフェイスです����。ジェイミーによって
2025-03-07
コメント 0
972

デザインパターンを備えたディスコ:依存関係の注入の新鮮な見方
記事の紹介:コアポイント
依存関係噴射(DI)オブジェクトの作成と使用量を分離してコードの再利用性を高めることにより、柔軟な依存関係管理を可能にします�����。
依存関係噴射コンテナは、オブジェクトの作成と構(gòu)成を自動化することで達成される依存関係の數(shù)が膨大な場合���、オブジェクトの依存関係の管理を簡素化します����。
注釈ベースのDIコンテナであるDiscoは���、@Beanや@Configurationなどの注釈で構(gòu)成を簡素化し�、サービスのセットアップを簡素化します���。
Discoは���、リソースの使用率とサービスライフサイクルを最適化するために、Singleton Instantiation�����、遅延荷重����、セッション/リクエストスコープ管理などの高度な機能をサポートしています。
ディスコとSymfonyコンポーネントの統(tǒng)合は����、基本ベースの作成に役立ちます
2025-02-15
コメント 0
756

Oracleデータベースはじめにチュートリアル
記事の紹介:Oracleデータベースは����、信頼性��、スケーラビリティ�����、セキュリティで知られるリレーショナルデータベース管理システムです����。利點は次のとおりです。信頼性:データセキュリティとビジネスの継続性を確保するための高可用性と信頼性��。スケーラビリティ:サーバーを追加するか�����、パーティション化やレプリケーションなどのテクノロジーを使用して簡単にスケーリングします��。セキュリティ:アクセス制御�、暗號化��、監(jiān)査などの包括的なセキュリティ機能を提供します。パフォーマンス:高負荷と複雑なクエリ向けに最適化されています��?��?捎眯裕亥签`タベース管理を簡素化し�、可用性を向上させるツールと機能を提供します��。
2025-04-11
コメント 0
717

高度なC#.NETチュートリアル:次のシニア開発者インタビューをエース
記事の紹介:C#シニア開発者とのインタビューでは�����、非同期プログラミング�����、LINQ����、.NETフレームワークの內(nèi)部作業(yè)原則などのコア知識をマスターする必要があります。 1.非同期プログラミングは�、非同期を通じて操作を簡素化し、アプリケーションの応答性を向上させるのを待ちます��。 2.LinqはSQLスタイルでデータを操作し、パフォーマンスに注意を払います���。 3.ネットフレームワークのCLRはメモリを管理し�����、ガベージコレクションに注意して使用する必要があります�。
2025-04-08
コメント 0
387

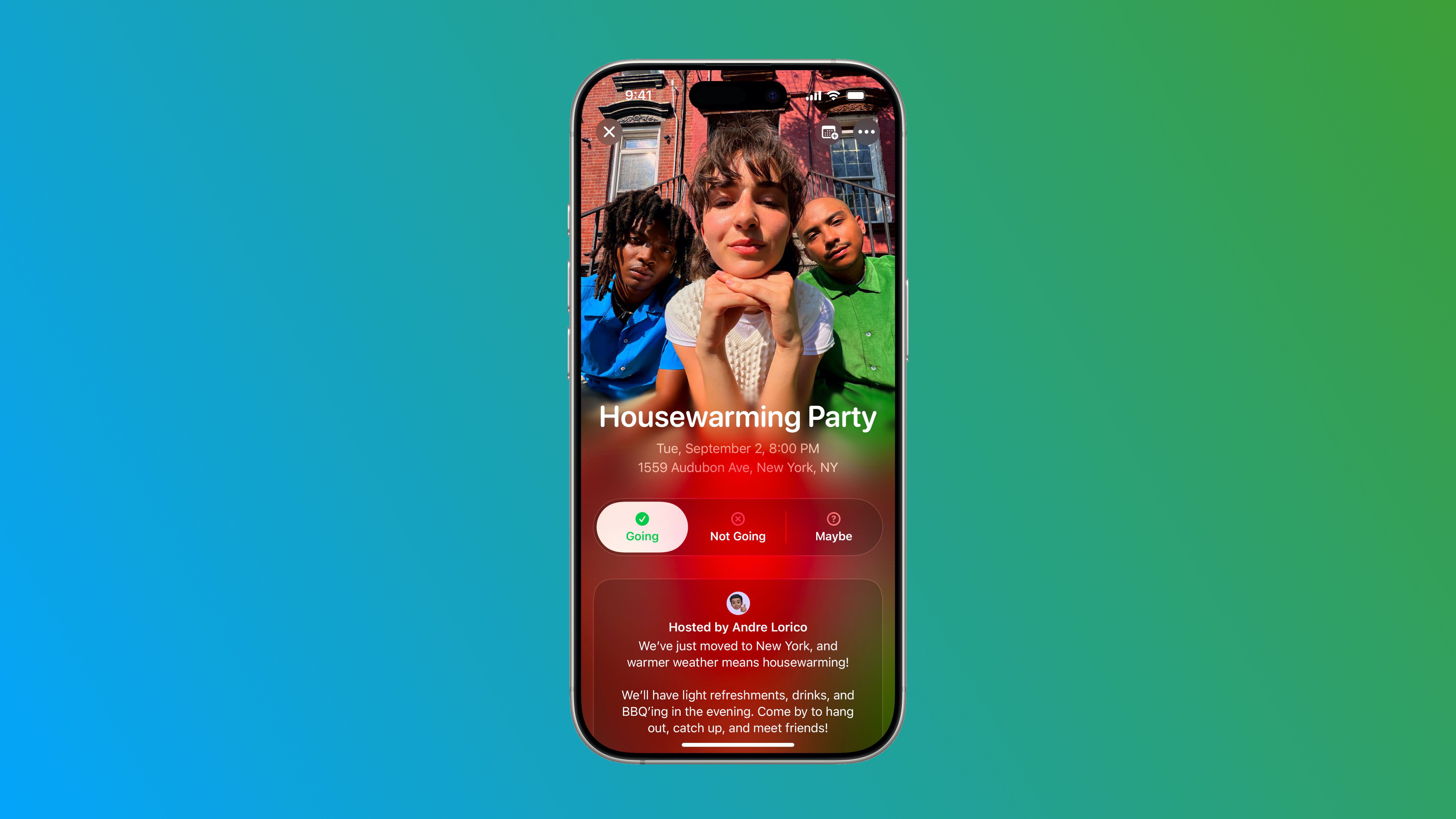
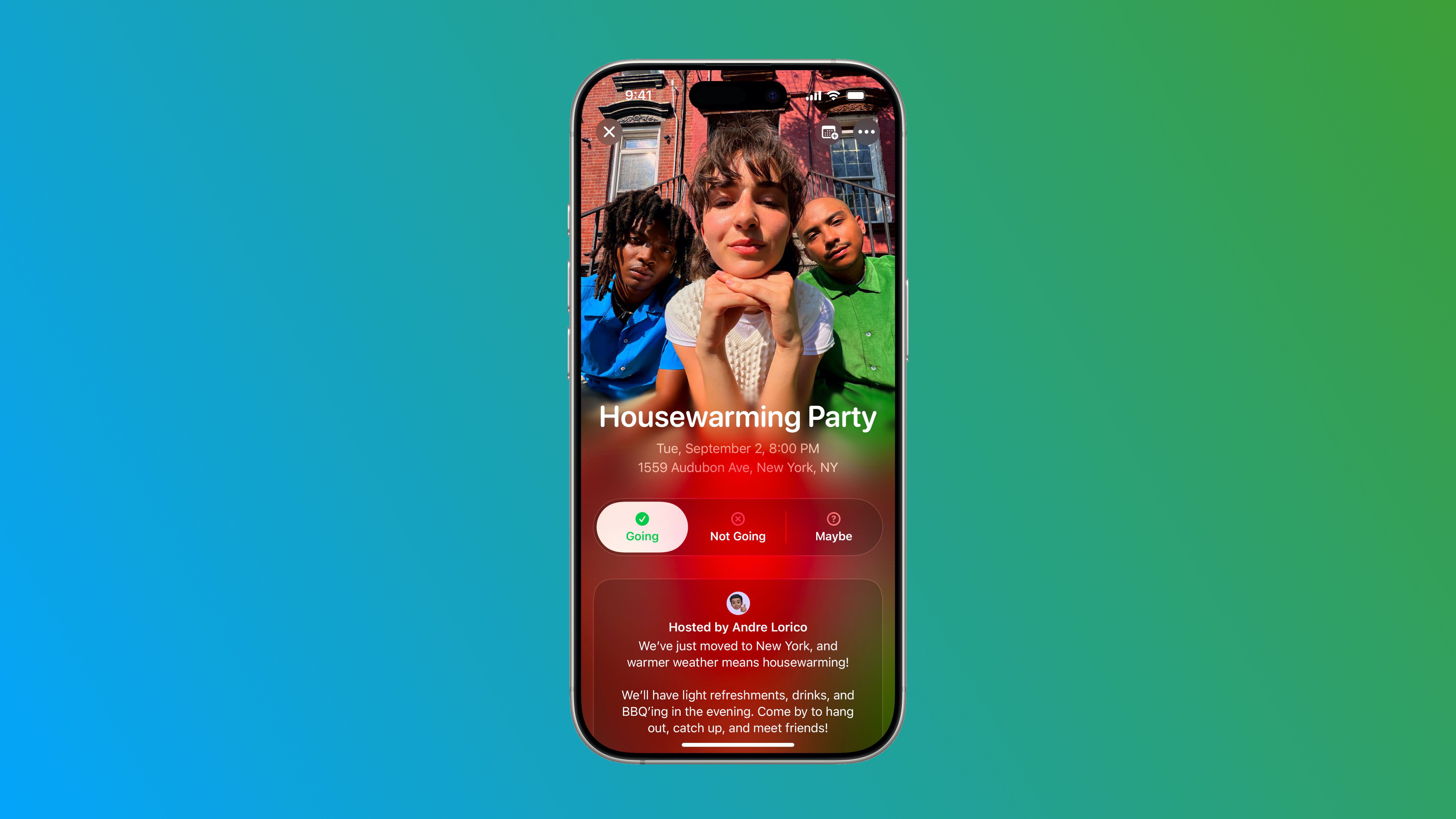
Apple Invitesを使用してイベントを管理する方法
記事の紹介:AppleのInvitesアプリはイベント管理を簡素化し�����、ユーザーがデバイスやAppleアカウントの所有権に関係なく招待狀を作成および応答できるようにします�����。 このガイドは����、その機能と使用量を詳しく説明し、その強みと制限の両方を強調(diào)しています����。
クレアチン
2025-02-11
コメント 0
308

Excelの住宅ローンフォーミュラの究極のガイド
記事の紹介:住宅ローンはしばしば複雑な財務(wù)概念のように見えることがありますが��、適切なツールとガイダンスを使用すると、複雑さを明確で管理しやすい洞察に簡素化できます��。汎用性の高い強力なツールであるExcelは���、処理して理解するための効果的な方法を提供します
2025-05-16
コメント 0
630

Laravelの列挙駆動ルート権限
記事の紹介:Laravelは����、CAN()メソッドに直接列挙サポートを追加することにより�����、ルーティングの許可チェックを簡素化するようになりました�����。この拡張により�����、列挙の値屬性に明示的にアクセスする必要性がなくなり����、ルーティング定義をよりシンプルで表現(xiàn)力を高めます。
この機能は�、許可管理が重要であり、PHPのタイプの安全機能を活用する管理者パネルまたはマルチテナントアプリケーションを構(gòu)築する場合に特に最適です。
ルート:: get( '/admin'����、function(){
// ...
}) - > can(許可:: access_admin);
管理パネルに基本を?qū)g裝する方法は次のとおりです
2025-03-06
コメント 0
922

インタラクティブデータの視覚化用のH5 WebGL
記事の紹介:WebGLは、高性能�����、クロスプラットフォームの互換性��、豊富な視覚性能のため����、データの視覚化に適しています。 GPUレンダリングに基づいており���、HeatMap�、粒子システム�����、3Dチャートなどの大量のデータと複雑なアニメーションを効率的に処理できます����。開発を簡素化するには�����、Three.js、Pixijs���、Deck.glなどのカプセル化ライブラリを使用することをお勧めします����。モバイルデバイスは��、デバイスの互換性�����、パフォーマンスの最適化���、メモリ管理����、タッチインタラクションの適応に注意する必要があります���。 webgliinspector���、openglエラーを確認し�、シェーダーを簡素化し�����、デバッグ中にログ出力を追加します��。適切なツールを選択し��、詳細に注意を払うことによってのみ��、安定した美しい視覚効果を?qū)g現(xiàn)できます���。
2025-07-16
コメント 0
747

Vue.js:Web開発におけるその役割を定義します
記事の紹介:Web開発におけるVue.jsの役割は���、開発プロセスを簡素化し、効率を向上させるプログレッシブJavaScriptフレームワークとして機能することです���。 1)開発者は���、レスポンシブデータのバインディングとコンポーネント開発を通じてビジネスロジックに集中できるようになります。 2)VUE.JSの作業(yè)原則は���、パフォーマンスを最適化するためにレスポンシブシステムと仮想DOMに依存しています���。 3)実際のプロジェクトでは�、VUEXを使用してグローバルな狀態(tài)を管理し���、データの応答性を最適化することが一般的な慣行です。
2025-04-18
コメント 0
1187

Moustache.jsを使用してHTMLテンプレートを作成します
記事の紹介:通常��、WebアプリケーションはMVCアーキテクチャを使用して�、プレゼンテーションビューからビジネスロジックを分離します。複雑なプロジェクトには�、JavaScript操作を使用する多數(shù)のクライアントHTMLが含まれます。この場合��、テンプレートシステムを使用して再利用性を向上させ�、ビュー管理タスクを簡素化できます。 Moustache.jsは����、テンプレートの管理に使用できる十分に文書化されたテンプレートシステムを提供します。さらに��、Moustacheは複數(shù)の言語をサポートするため�����、サーバー側(cè)で別のテンプレートシステムを使用する必要はありません。この記事では����、口ひげを使用することの基本について説明します。
キーポイント
Moustache.jsは����、複雑な管理に使用できる十分に文書化されたテンプレートシステムです
2025-02-24
コメント 0
651

C:多型は本當(dāng)に便利ですか?
記事の紹介:はい�����、Cの多型は非常に便利です�����。 1)新しいタイプを簡単に追加できる柔軟性を提供します���。 2)コードの再利用を促進し���、重複を減らします。 3)メンテナンスを簡素化し���、コードの拡張と適応が容易になります�����。パフォーマンスとメモリ管理の課題にもかかわらず�����、その利點は複雑なシステムで特に重要です����。
2025-06-20
コメント 0
775

効果的なJavaScriptモジュールの読み込みには���、JavaScriptモジュールの読み込みが必要です
記事の紹介:モジュラープログラミングは�����、大規(guī)模なアプリケーションをより小さく��、管理しやすいコードブロックに分解します���。モジュールベースのコーディングは、メンテナンスを簡素化し���、コードの再利用性を向上させます�����。ただし��、管理モジュール間の依存関係は�����、アプリケーション開発プロセス全體で開発者が直面する大きな問題です�����。 requirejsは���、モジュール間の依存関係を管理するための最も人気のあるフレームワークの1つです����。このチュートリアルでは���、モジュラーコードの要件を調(diào)査し�����、要件がどのように役立つかを示します��。
キーポイント
requireJSは����、JavaScriptモジュール間の依存関係を管理するための一般的なフレームワークであり、特に大規(guī)模なプロジェクトでコードの速度と品質(zhì)を向上させます�����。
requirejs
2025-02-24
コメント 0
683

React:ユーザーインターフェイスに焦點を當(dāng)てる(Frontend)
記事の紹介:Reactは����、コンポーネント開発と仮想DOMを通じて効率を向上させるユーザーインターフェイスを構(gòu)築するためのJavaScriptライブラリです��。 1�����。コンポーネントとJSX:JSX構(gòu)文を使用してコンポーネントを定義して��、コードの直感性と品質(zhì)を高めます�����。 2。仮想DOMおよびレンダリング:仮想DOMおよびDIFFアルゴリズムを介してレンダリングパフォーマンスを最適化します�����。 3��。狀態(tài)管理とフック:UseStateやUseefectなどのフックは��、狀態(tài)管理と副作用の取り扱いを簡素化します�����。 4���。使用例:基本形式から高度なグローバルな州管理まで��、Contextapiを使用します�。 5.一般的なエラーとデバッグ:不適切な狀態(tài)管理とコンポーネントの更新の問題を避け��、ReactDevtoolsを使用してデバッグします�����。 6。パフォーマンスの最適化と最適性
2025-04-20
コメント 0
678

Mongodb Atlas:スケーラブルなアプリケーション用のクラウドデータベースサービス
記事の紹介:Mongodbatlasは��、開発者がデータベース管理を簡素化し�、高可用性と自動スケーラビリティを提供するのに役立つ完全に管理されたクラウドデータベースサービスです。 1)MongoDBのNOSQLテクノロジーに基づいており����、JSON形式のデータストレージをサポートしています。 2)ATLASは�����、自動スケーリング�����、高可用性�����、およびマルチレベルのセキュリティ対策を提供します�。 3)使用例には���、ドキュメントの挿入などの基本操作や��、集約クエリなどの高度な操作が含まれます����。 4)一般的なエラーには、接続障害と低クエリのパフォーマンスが含まれ����、接続文字列を確認してインデックスを使用する必要があります。 5)パフォーマンス最適化戦略には��、インデックスの最適化��、シャード戦略�、キャッシュメカニズムが含まれます。
2025-04-05
コメント 0
366