合計(jì) 10000 件の関連コンテンツが見つかりました

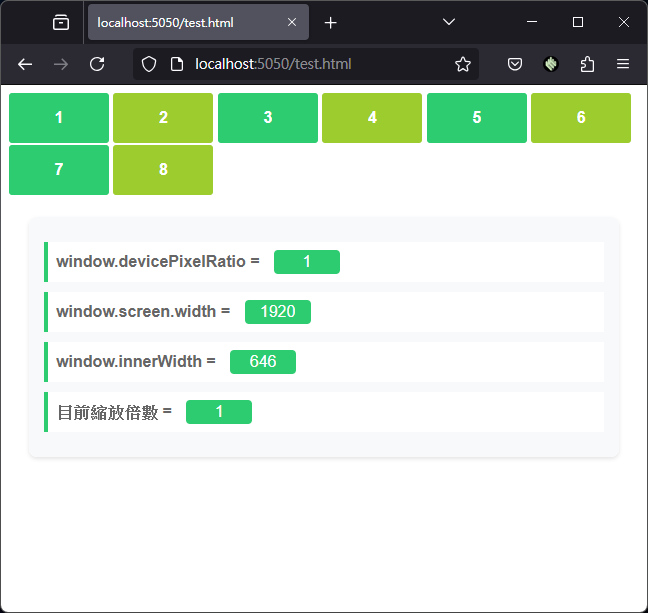
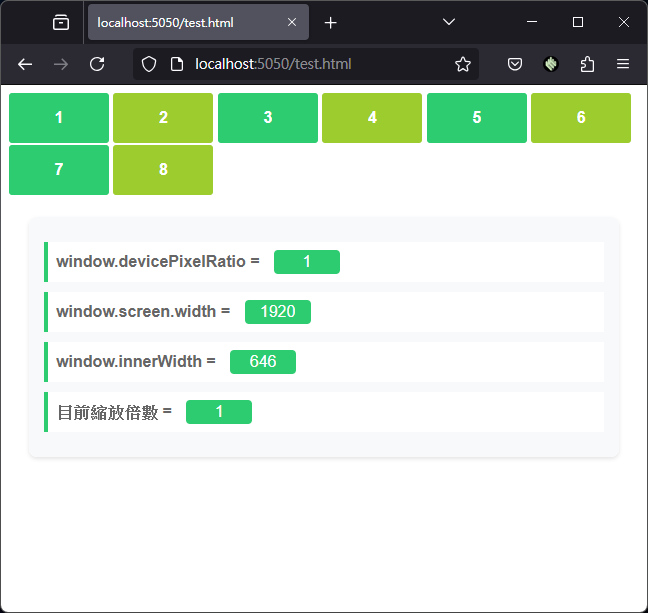
HTMLメタタグでのビューポート設(shè)定
記事の紹介:Web ページをデザインするときに��、次のメタ タグ行が追加されます�����。
攜帯電話の畫面に読みやすいテキストを含む Web ページを表示するために、この行が何を言っているかを注意深く検討したことはありませんでしたが�、今日少し時(shí)間をかけてテストして記録しました。
要素 1: devicePixelRatio を使用して px サイズを調(diào)整する
Web ページの実際の表示は CSS ピクセル (px) に基づいています��。この CSS ピクセルはそうではありません�。
2024-11-04
コメント 0
934

Huobi Webバージョンの入り口Huobi公式Webサイトエントリ
記事の紹介:Huobi Webバージョンの入り口には、次の4つの方法でアクセスできます����。 2。検索エンジンを介して「Huobi公式Webサイト」を検索し�、公式認(rèn)定ロゴを確認(rèn)します。 3. Huobi公式アプリのWebバージョンの入り口を使用してジャンプします����。 4.信頼できるデジタル通貨情報(bào)プラットフォームを介してリンクを取得します。入力後に問題が発生した場合は�����、次のソリューションを取得できます�。1。Webページがゆっくりとロードされている場合は��、ページを更新したり、ネットワークを変更したりできます����。 2.ログインに失敗した場合は、アカウントのパスワードと2要素検証を確認(rèn)し���、必要に応じてカスタマーサービスに連絡(luò)する必要があります��。 3.ページが異常な場合は��、キャッシュをクリアするか���、ブラウザを更新できます。 4.言語の問題は���、Webページの右上隅のスイッチングオプションを介して調(diào)整できます���。トランザクションセキュリティを確保するには�、次のように注意する必要があります。1�����。アカウント情報(bào)を適切に保持し、定期的に保持します
2025-06-24
コメント 0
356

HTMLドキュメントの要素の目的は何ですか�����?
記事の紹介:HTMLにおけるタグの役割は�����、Webページのコアコンテンツを明確に識別して����、アクセシビリティとセマンティック構(gòu)造を改善することです。その主な用途には次のものが含まれます�。1。スクリーンリーダーユーザーがメインコンテンツにすばやくジャンプし�、重複ナビゲーションを避けることができるように、補(bǔ)助機(jī)能を改善します�����。 2�����。セマンティック構(gòu)造を強(qiáng)化して����、検索エンジンと開発者がページの本體をより明確に識別できるようにするのに役立ちます�����。 3.コードの保守性とレスポンシブデザインの柔軟性を改善します�����。 4.単一ページでしか使用できず���、入れて、內(nèi)に入れない��。 5.ページ間でコンテンツを重複させたり�、動的にロードされたコンテンツが空である場合には適していません。タグの合理的な使用は��、ウェブサイトの構(gòu)造とユーザーエクスペリエンスを最適化するのに役立ちます�����。
2025-06-22
コメント 0
609

要素を使用してドキュメントのメインコンテンツを表すにはどうすればよいですか��?
記事の紹介:タグを使用する理由は��、Webページのセマンティック構(gòu)造とアクセシビリティを改善し�����、スクリーンリーダーや検索エンジンがページコンテンツを理解しやすく��、ユーザーがコアコンテンツにすばやくジャンプできるようにするためです�����。重要なポイントは次のとおりです����。1。各ページには1つの要素のみが含まれている必要があります�。 2。ページ(サイドバーやフッターなど)で繰り返されるコンテンツを含めるべきではありません����。 3.アクセシビリティを強(qiáng)化するために、ARIAプロパティと組み合わせて使用??できます�。通常、それ以前と以前に��、記事、フォーム�����、製品の詳細(xì)などの一意のページコンテンツをラップするために使用され���、避けるべきであるか�、避けるべきです��。アクセシビリティを改善するために���、Aria-LabeledbyまたはAria-Labelを使用して����、部品を明確に識別できます���。
2025-06-19
コメント 0
378

JavaScriptを使用してInfinite Scrollを?qū)g裝する方法は�����?
記事の紹介:JavaScriptで無限のスクロールを?qū)g裝することは�����、スクロールイベントをリッスンし���、ページの下部に近づくとより多くのコンテンツを読み込むことで実現(xiàn)できます。特定の手順には次のものが含まれます���。1����。スクロールイベントを聞いて���、ページの下部に近いかどうかを判斷します�。 2.フェッカピを使用して�����、より多くのコンテンツをロードし���、ページに追加します����。 3�。パフォーマンスを最適化するために、畫像の怠zyなロードを?qū)g裝します。 4.スロットリングテクノロジーを使用して�、スクロールイベントの頻繁なトリガーを防ぎます。 5��。仮想スクロールを検討して����、超大規(guī)模なデータセットを処理し、現(xiàn)在のビューのコンテンツのみがレンダリングされるようにします����。
2025-05-23
コメント 0
1031

タグは何ですか?
記事の紹介:タグは����、モバイルデバイスでWebページがどのように表示されるかを制御するために使用され、ページが正しく拡張され��、レイアウトされるようにします��。そのコア関數(shù)には次のものが含まれます��。1�。モバイルブラウザのビューポート幅とズームレベルを制御します。 2���。さまざまな畫面サイズでWebサイトを応答します�。 3.テキストが小さすぎてリンクをクリックするのが難しいなどの一般的な表示の問題を防ぎます。 4��。インパクト検索エンジン最適化(SEO)パフォーマンス�����。 width = device-width and initial-scale = 1を設(shè)定することにより����、ページはデバイスの実際の幅に適合し����、初期スケーリングを1に維持することで、モバイルユーザーエクスペリエンスが向上します�����。
2025-06-26
コメント 0
799

セマンティックHTML要素とは何ですか
記事の紹介:セマンティックHTMLタグは���、Webページ構(gòu)造の明確さと保守性を向上させることができます����。その中心的な利點(diǎn)には、次のことが含まれます���。1��。コンテンツを特定するための検索エンジンを助長するEnhanced SEO��。 2�����。バリアのないエクスペリエンスを改善すると���、支援技術(shù)はページを正確に解析できます。 3.コードは�、コラボレーションとメンテナンスが簡単です。そのような一般的なタグ として�����、��、���、��、��、���、��、�、��、�����、��、��、����、���、�����、����、、�、、�����、����、、���、���、、����、��、�����、���、、����、、�、、�����、�����、�����、��、���、����、�、、�����、�����、�����、�����、、��、����、、�、、��、���、��、��、���、��、�����、、��、 �����、�����、�����、�、、���、����、�����、、�����、���、���、、����、、�、、���、����、�、、��、��、���、���、、�����、�����、��、���、�����、�����、�、、��、����、、�����、����、、��、���、��、�、、����、����、、��、���、���、、��、�、、�����、、�、、�、、���、�、�����、���、�����、�、��、���、�����、���、�、��、����、�����、�����、����、、、�、、����、、��、�、、���、�����、���、、��、����、、、����、、�、、����、、�、、�����、�、���、��、��、��、�����、�����、��、�����、����、、����、、�、、����、�����、���、、����、、����、、���、、���、����、、 ����、、�����、���、�、����、、�����、���、����、、����、、����、、����、、�����、����、、��、�����、����、、���、�、���、����、����、、��、���、�����、��、��、���、����、���、�����、�����、�、�、、、�、����、、�、、����、、�����、����、、����、、��、、���、�����、����、����、、�、、���、�����、��、����、、����、、����、����、、�����、����、、�、、�、、、�����、���、�、�����、�、、�����、�����、���、����、、��、�����、����、���、��、�、����、、���、����、、����、、����、、����、、��、���、�、�����、��、、�、、����、、�、、��、�、、���、、���、���、、 ���、��、��、�、、���、�����、�����、�����、����、�、、�����、、�����、���、���、、��、����、、����、�、、����、�����、���、、���、�����、�、���、���、、��、、��、���、��、��、��、�、����、、��、�、、���、����、����、、�、、���、����、���、�、����、、���、����、、�����、����、、���、����、��、���、����、����、����、���、、�����、��、�����、��、�����、�����、、�、、����、、���、����、����、、���、�����、��、��、����、、���、、�、、�、、�、、����、、����、、���、����、、����、、����、、��、�、、���、�����、�、����、�、��、�����、�、、����、����、、���、����、それを使用する場合は����、亂用を避けるために構(gòu)造ロジックに従って�、獨(dú)立したコンテンツのラップ����、タイトル領(lǐng)域の定義、下の情報(bào)の配置などのスタイルのみに使用して�、クリアセマンティクスとクリア階層を備えたページ構(gòu)造を?qū)g現(xiàn)する必要があります。
2025-07-11
コメント 0
340

Deepseekを検索する際に���、より関連する結(jié)果を表示する方法
記事の紹介:DeepSeekプラットフォームで検索するときに���、キーワードに関連するより多くの検索結(jié)果を取得する方法は?次の手順では����、詳細(xì)情報(bào)を見つけるのに役立ちます。方法1:ページブラウジングを検索した後��、一連の結(jié)果が表示されます����。ウェブ上のDeepSeekでは、ページの下部にあるページネーションナビゲーション(「1,2,3 ...」や「前�����、次の」など)を使用して、より多くの結(jié)果を確認(rèn)できます����。モバイルでは、畫面をスワイプして結(jié)果をロードするか����、[モアを読み込む]ボタン(存在する場合)をクリックする必要があります。方法2:フィルタリングと並べ替え機(jī)能の使用DeepSeekは通常�、フィルタリングと並べ替え機(jī)能を提供し、情報(bào)をより正確に見つけるのに役立ちます���。結(jié)果を日付���、関連性��、人気などで並べ替えることができます�。フィルタリング機(jī)能は�����、検索スコープを狹めることができます
2025-02-19
コメント 0
344

HTML「Head」要素:どこに行くのか
記事の紹介:一部はSEO、ユーザーエクスペリエンス、Webページのパフォーマンスに不可欠であり、しばしば見落とされがちですが、注意する必要があります。そのコア関數(shù)には��、次のものが含まれます。1����。ラベル定義文字エンコード��、ビューポート、ページの説明などの基本的なドキュメント情報(bào)を設(shè)定して、マルチ言語ディスプレイ�����、モバイル適応��、SEO最適化を確保します。 2�����。外部リソースを?qū)毪工毪?����、スタイルがちらつきを避けるためにCSSを配置する必要がありますが�、JSは通常�、必要な場合にのみ下部に配置されます�����。 3.検索エンジンの認(rèn)識とブランド認(rèn)識を改善するために、ページのタイトルとウェブサイトのアイコンを設(shè)定します。 4.オープングラフタグを追加して、ソーシャルメディアの共有効果を最適化し�、コミュニケーションを強(qiáng)化します。コンテンツを正しく構(gòu)成すると、Webページの全體的なパフォーマンスが大幅に向上する可能性があります。
2025-07-17
コメント 0
741

技術(shù)的なSEOとは何ですか
記事の紹介:TechnicalSeoは、クロール、インクルージョン���、スピード�、モバイル適応、安全な接続�����、URL構(gòu)造などの重要な側(cè)面を含む��、検索エンジンによってWebサイトを理解およびインデックス作成できるようにするための基礎(chǔ)です����。 1.クロール能力は�����、検索エンジンがページを発見できるかどうかに影響し�����、robots.txtエラーまたは過度のリダイレクトを回避します��。 2.インクルージョン制御により�、正しいページが表示され��、Noindexタグと標(biāo)準(zhǔn)化されたタグを使用して����、複製コンテンツを管理します��。 3.ウェブサイトの速度最適化により����、畫像��、ブラウザーキャッシュなどを圧縮することで読み込み効率が向上します。 4。モバイルフレンドリーな要件は����、タッチ操作に適しており、ポップアップ干渉を避けるように設(shè)計(jì)されています。 5.セキュア接続では、データ送信セキュリティを確保するためにHTTPを有効にする必要があります。 6.クリアURL構(gòu)造が検索エンジンがページコンテンツを識別するのに役立ちます
2025-06-29
コメント 0
822

HTML5マイクロダタとは何ですか?なぜそれらを使用するのですか����?
記事の紹介:html5microdataは、特定の屬性を介してWebページのコンテンツをラベル付けする構(gòu)造化されたデータ方法であり、検索エンジンの特定の情報(bào)の理解と表示を改善するために使用されます��。アイテムスコープ��、アイテムタイプ��、アイテムプロップ����、その他の屬性を使用して、製品����、キャラクター、イベントなどの特定のコンテンツを説明し�、主流の検索エンジンによってサポートされています。一般的な用途には�����、検索結(jié)果の濃縮、セマンティック認(rèn)識の向上��、クロスプラットフォームの互換性の改善が含まれます��。 MicroDataを使用する重要なポイントには�����、次のものがあります��。1��。Schema.org標(biāo)準(zhǔn)語彙を使用します��。 2�。構(gòu)造を明確で合理的なネストしたままにします�����。 3.重複または間違ったマーキングを避けます��。 4.ツールを使用して有効性をテストします����。
2025-07-13
コメント 0
573

要素の目的は何ですか?
記事の紹介:タグは、HTML5で使用されて��、セマンティック効果があり����、アクセシビリティとSEOのパフォーマンスを向上させることができるページナビゲーション領(lǐng)域を定義します。 1.ブラウザと補(bǔ)助デバイスに�����、この領(lǐng)域がナビゲーションであることを明確に伝え��、ユーザーがすばやくジャンプすることを容易にします����。 2。一般的な使用法は�����、ディスプレイリンクグループを明確な構(gòu)造と制御スタイルを簡単に組み合わせることです��。 3.すべてのリンクを包む必要があるわけではなく����、上部および下部ナビゲーションなど�、プライマリナビゲーションのみが適用されます�。 4��。亂用は補(bǔ)助機(jī)器の経験を減らします����。ページで1?2を使用することをお?jiǎng)幛幛筏蓼埂?5����。合理的な使用は、検索エンジンがウェブサイトの構(gòu)造を理解し���、包含とランキングを改善するのに役立ちます����。
2025-07-17
コメント 0
643

HTML5畫像とIFRAMEのネイティブレイジーロードを?qū)g裝します
記事の紹介:HTML5に畫像とIFRAMEの怠zyなロードを?qū)g裝する方法は�����? andタグにloading = "lazy"屬性を追加することにより、ブラウザはビューポートに入ろうとするまでこれらの要素を読み込みます。適用されるシナリオには����、ページの下部にある非ファーストスクリーンコンテンツ、ギャラリー、または製品ページが多數(shù)の寫真����、レスポンシブデザインのモバイル端子でスキップされたコンテンツ����、複數(shù)のIFRAMEが埋め込まれたページが含まれます����。ロゴやバナーなど�、ホーム畫面のキーコンテンツに怠zyなロードを使用することはお?jiǎng)幛幛筏蓼护蟆%幞猡摔洗韦韦猡韦蓼欷蓼埂?。古いブラウザと互換性がある場合は、PolyFillを?qū)毪工氡匾ⅳ辘蓼埂?2. SEOの影響を避けるために、検索エンジンが畫像コンテンツを認(rèn)識できることを確認(rèn)してください。 3.レイアウトジッターを防ぐためにプレースホルダーを設(shè)定します。 4.動的に挿入された畫像は、手動で処理し�����、怠zyなロードする必要があります。
2025-07-07
コメント 0
409

私のウェブサイトのためにSEOを行う方法
記事の紹介:SEOの重要なポイントを習(xí)得すると、主に次の4つの側(cè)面を含む検索エンジンにWebサイトを簡単に含めることができます�����。1。キーワード調(diào)査は基礎(chǔ)です����。ツールを使用して�、ユーザーがしばしば検索しますが競爭が少なく����、タイトル�、テキスト���、畫像のaltタグを自然に統(tǒng)合する長い尾のキーワードを見つけます。 2���。コンテンツは、ユーザーの問題を解決し、コアテーマに関する詳細(xì)な記事を書いて�、定期的に権限を更新および強(qiáng)化する必要があります。 3.ページ構(gòu)造と技術(shù)的な詳細(xì)を最適化して�、Webサイトが迅速にロードされ、モバイル端末が十分に適合していることを確認(rèn)し�����、クリアタイトルと説明を設(shè)定し����、SiteMap.xmlを使用して送信して含め、寫真を圧縮して速度を向上させます�。 4.高品質(zhì)の外部リンクを確立し��、業(yè)界のブログの提出�、パートナーの推奨事項(xiàng)などを通じて信頼できるリンクを取得し����、ソーシャルメディアを使用してトラフィックを間接的に駆動してSEOを支援します�����。
2025-06-30
コメント 0
984

OUYI Exchange OUYI使用チュートリアルをダウンロードする方法
記事の紹介:OUYI Exchange(OKX)をダウンロードするには�����、1���。公式Webサイトにアクセスして正しいURLを入力し��、[ダウンロード]をクリックして�、デバイスタイプを選択します��。 2����。アプリケーションストアから「OKX」または「OUYI」を検索して、ダウンロードしてインストールします。 3.公式WebサイトのQRコードをスキャンして��、自動的にジャンプしてダウンロードします�。ダウンロードが完了したら、アプリを開いてアカウントを登録し���、ログインしてID認(rèn)証(KYC)を?qū)g行してアカウントのセキュリティを確保します���。次に、「充電」の入り口を介してデジタル通貨タイプを選択し����、充電を完了できます。 「トランザクション」ページを入力して��、通貨ペアとトランザクションタイプを選択して売買します�。撤回するときは、「現(xiàn)金引き出し」の入り口で住所と數(shù)量に記入し�、申請書を提出します。アカウントのセキュリティを確保するには�����、二次検証を有効にし���、ファンドのパスワードを設(shè)定し�����、パスワードを定期的に変更し���、フィッシング情報(bào)を防ぐことをお?jiǎng)幛幛筏蓼埂%姗`ロイランは�����、安全で効率的なデジタルリソースの提供に取り組んでいます
2025-06-24
コメント 0
595

HTML ``セクションの重要性は何ですか�����?
記事の紹介:HTMLタグは����、通常、Webページ構(gòu)造の明瞭さとアクセシビリティを改善するためのタイトルを含むトピックコンテンツのグループ化を定義するために使用されます����。使用は、SEOとユーザーエクスペリエンスを最適化できます�����。 1.ブログ投稿、価格設(shè)定表����、當(dāng)社に関するセクションなど、一般的なトピックまたは目的を持つコンテンツブロックに適用できます���。 2����。スタイルデザインにのみ使用するべきではありませんが��、トピック部門がない場合は使用する必要があります��。 3�����。(セマンティクスなし)や(獨(dú)立したコンテンツ)とは異なり����、セマンティクスがあり、自己完結(jié)型ブロックを表します�����。 4.タイトルで使用し、正しいタイトル階層に従ってアクセシビリティと検索エンジンの最適化を強(qiáng)化します��。
2025-07-03
コメント 0
595

WindowsにPowertoysの使用方法
記事の紹介:Powertoysは����、Microsoftが立ち上げたWindowsユーティリティツールのセットで、オフィス��、デザイン�、システム愛好家に適しています�����。コア関數(shù)には次のものが含まれます�����。1�����。ファンシーゾーンは��、高速ウィンドウレイアウトを提供し、カスタムスプリット畫面をサポートし���、ドラッグアンドドロップを正確にサポートします�。 2�。PowerRenameは、バッチの名前変更を?qū)g裝し�、正規(guī)表現(xiàn)と複雑なルールをサポートします。 3. QuickLauncherは���、ショートカットキーを介してプログラム��、ファイル�����、またはWebページをすばやく検索および起動します��。 4.カラーピッカーとスクリーンルーラーは�����、設(shè)計(jì)効率を向上させるために�、カラー抽出とスクリーン測定をサポートします���。インストール後�����、各機(jī)能を手動でオンにしてホットキーを設(shè)定する必要があります���。それを使用するのに熟練すると����、運(yùn)用効率が大幅に向上する可能性があります��。
2025-07-12
コメント 0
213

デバッグプラグインの使用方法
記事の紹介:プラグインをデバッグすると����、開発効率が大幅に向上する可能性があります����。効果的な使用方法には、次のものが含まれます�����。1����。プラグインをインストールおよび有効にし��、適切なデバッグツール(Vuedevtools��、ReactDevelopertoolsなど)を検索およびインストールし��、ページを更新した後に開発者ツールでそれらを有効にします�。いくつかのプラグインを手動で有効にする必要があります�����。 2.一般的なデバッグ操作には���、ブレークポイントの設(shè)定と表示ログの表示�、ソースパネルのライン番號の橫にあるブレークポイントをクリックして実行プロセスを一時(shí)停止するか�����、console.log()を挿入してキーデータを観察します�。 3.パフォーマンス分析とメモリチェックは、読み込み中にCPUの使用�、時(shí)間、その他のインジケーターを記録し、メモリパネルを使用してオブジェクトスナップショットを作成できます���。
2025-07-01
コメント 0
906

デイブ?ザ?ダイバー: タカアシガニの捕まえ方
記事の紹介:Dave The Diver には����、捕まえるのが難しい生き物がいくつかいます����。あるいは、生きたまま捕まえるということです����。タカアシガニもまさにその種のひとつで、これらの甲殻類を陸に戻す唯一の方法は����、容赦なく叩き潰すことだと思われますw
2025-01-10
コメント 0
808

面接質(zhì)問 CLI を使用してプロのように面接の準(zhǔn)備をする
記事の紹介:面接質(zhì)問 CLI を使用してプロのように面接の準(zhǔn)備をする
面接質(zhì)問 CLI とは何ですか?
インタビューの質(zhì)問 CLI は、インタビューを強(qiáng)化したい JavaScript 學(xué)習(xí)者および開発者向けに設(shè)計(jì)されたコマンドライン ツールです��。
2025-01-10
コメント 0
1437