合計(jì) 10000 件の関連コンテンツが見つかりました

Alibaba Cloudで逆Nginxプロキシをセットアップする方法
記事の紹介:この記事は�、Alibaba Cloudとのパートナーシップでお屆けします���。 パートナーをサポートしていただきありがとうございます�。
Alibabaクラウドの専門知識(shí)を共有し�����、MacBook Proを獲得したいですか��? ここにあなたの最高のヒントを提出してください��! [競(jìng)爭(zhēng)の詳細(xì)へのリンク]
効率的にする必要があります
2025-02-15
コメント 0
276

PHP��、アナリティクスとその周辺
記事の紹介:みなさん�、おはようございます�。MonDEV をお楽しみください���。 ?
良い週末を過ごされましたか��?ここでは���、山への日帰り旅行の雰囲気が作られました。特に週末はモニターから目を離すのが良いことだからです��。 ??
でもいつものように�����、これは障害ではありません
2024-11-21
コメント 0
1163

オークは死ぬ必要があります�����! DeathTrap - すべてのステータス効果とヘッドショット乗數(shù)が説明しました
記事の紹介:Odyssey:Death Trapのステータス効果をマスターします
ステータス効果は�����、敵を弱め���、減速させ����、さらには拷問します。いくつかの効果は永続的な損害を與え�����、敵による損害を増やすものもあり���、敵を所定の位置に設(shè)定するものもあります����。狀態(tài)の影響は互いにカバーされることに注意する必要があります�。より強(qiáng)い効果が適用され、その後に弱い効果が続くと���、より弱い効果が有効になります。たとえば����、チームメイトがアップグレードされた硫黃トラップを配置した後に弱體化した硫黃トラップを置く場(chǎng)合、炎の強(qiáng)度を低下させるだけです���。最悪のチームメイトであることをおめでとうございます�。
すべての州の影響とその効果
炎 - 燃焼
効果:敵に點(diǎn)火し、継続的な損傷を引き起こします����。それは長(zhǎng)く続きませんが、損傷は他の持続的な損傷よりも効果的です����。
ダメージ:0.5秒ごとに2
2025-03-23
コメント 0
347

10 Magicial JQuery Text Effectプラグイン
記事の紹介:10の魔法のjQueryテキスト特殊効果プラグインするウェブサイトを際立たせてください! jQueryは����、メニューとアニメーション効果に使用されるだけではありません。 jQueryを使用すると�����、魅力的なテキスト効果を作成し����、テキストを巧みに使用してユーザーと効果的に通信することもできます。このコレクションを通じて���、テキストグラデーション���、テキストフライインエフェクト���、テキストグローなどを作成できます。楽しめ��!
コードネームレインボー
JavaScriptとCSS Magicを使用して���、あらゆるテキストに2色の勾配を適用します���。影とハイライトも適用できます。これは���、大規(guī)模なWebサイトや動(dòng)的コンテンツで特に効果的です���。これらの場(chǎng)合、各インスタンスの畫像を作成することは実用的ではないためです�����。
ソース
jke
2025-03-07
コメント 0
1167

jQueryを使用した8つのアニメーション視差例
記事の紹介:JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース
jQueryは�、ウェブサイトのアニメーション効果のレベルを大幅に改善しました��。視差の効果は���、異なる視線の方向にオブジェクトを観察して����、異なる位置に表示されることにより、アニメーションに知覚と深さをもたらします����。以下は、さまざまなWebサイトでJQuery Parallax Effectsを使用して�����、獨(dú)自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです�。
Parallaxbokeh
CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました。アニメーションの視差効果をWebサイトの背景として使用しており�、効果はウェブサイトをわずかに遅くする可能性がありますが、これはまだ良い例です���。
來る
2025-03-05
コメント 0
710

10面白くて面白いJavaScriptエフェクト
記事の紹介:興味深いJavaScript効果:ユーザーエクスペリエンスを改善するためのヒント
コアポイント
JavaScriptは�、畫像がマウスポインターの周りを飛び回ることを許可したり���、Webページを編集可能なモードに変換したり��、Webサイトのユーザーエクスペリエンスを改善するための偽の警告ボックスに変換できるようにするなど��、さまざまな興味深い効果を作成できます����。
これらの効果は楽しくて魅力的ですが、雑然としたWebページや荷重が遅くなることを避けるために�����、注意して使用する必要があります����。
これらの効果は、jQueryや3.jsなどのJavaScriptライブラリを使用して���、またはカスタムJavaScriptコードを作成して実裝できます�����。 Github��、SitePoint�����、オンライン學(xué)習(xí)プラットフォームなどのWebサイトは��、これらの特殊効果の作成を?qū)Wぶためのリソースを提供します���。
幸せな金曜日を過ごす準(zhǔn)備ができました
2025-03-01
コメント 0
966

Windowsで「このアプリが保護(hù)のためにブロックされている」を修正するためのトップ8の方法 - 技術(shù)を容易にする
記事の紹介:アプリをインストールまたは実行しようとするときに「このアプリがあなたを保護(hù)するためにブロックされている」というエラーメッセージが発生した場(chǎng)合、Windowsオペレーティングシステムのセキュリティ機(jī)能がアプリケーションの実行を妨げることを意味します�����。幸いなことに��、このエラーを排除するのに役立ついくつかのソリューションがあります��。このガイドを読んで�、ソリューションの詳細(xì)をご覧ください。知る価値:デバイスのWindowsセキュリティをオンにすることはできませんか�?私たちの投稿をチェックして、あなたができることを?qū)Wんでください�����。目次のテーブル基本ソリューション実行アプリケーションWindowsターミナルのブロック解除アプリケーションを無効にするユーザーアカウントコントロールを閉じるMicrosoft Defenderスマートスクリーンは����、MMCスナップイン右を有効にするためにあなたのアンチウイルスソフトウェアを無効にします
2025-05-21
コメント 0
789

Photoshop CC 2014でレスポンシブ畫像資産を生成します
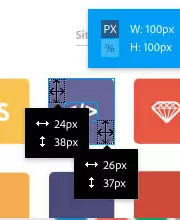
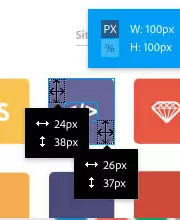
記事の紹介:Photoshop CC 2014を効率的に使用して、レスポンシブイメージリソースを作成する
この記事はAdobeが後援しています。 SitePointへのご支援ありがとうございます�����!
畫像:Andy Schofield - CC
キーポイント
Photoshop CC 2014は����、スマートオブジェクトの使用、レイヤーマーシャリング���、抽出リソース機(jī)能など�、レスポンシブイメージリソースを生成するための一連のツールを提供します�����。これらのツールにより�、品質(zhì)を失うことなく、畫像を効率的にサイズ変更����、変換、およびエクスポートできます��。
可能な限りSVG(スケーラブルベクトルグラフィックス)を使用してください����。畫質(zhì)を失うことなく即座に再スケーリングできる小さなファイルを提供するためです���。これは、レスポンシブデザインで特に役立ちます����。
2025-02-21
コメント 0
939

Golang HTTPクライアントでストリーミング応答を処理する方法
記事の紹介:GOのHTTPクライアントのストリーミング応答を処理するには���、次の手順に従ってください���。1。GETリクエストを開始し����、応答ボディの自動(dòng)処理を無効にします。 2����。一度にメモリをロードする代わりに、resp.bodyを使用してブロックごとにブロックを読み取ります����。 3�����。テキストデータは�、bufio.scannerのラインバイラインごとに処理できます�。 4。読み取り中にバイナリまたは大きなファイルをディスクに読み書きする必要があります���。 5���。漏れを避けるために、常にdeferresp.body.close()�。 6. Context.Contextと組み合わせて、リクエストのタイムアウトまたはアクティブな中斷を設(shè)定します����。 7.ミドルウェアバッファリングやセグメントごとのJSONセグメントの解析などの詳細(xì)に注意してください。これらの方法では���、さまざまなストリーミング応答を効率的に処理できます�����。
2025-07-04
コメント 0
736

AIとハリウッドの次の黃金時(shí)代
記事の紹介:生成AIは�����、映畫とテレビの制作に革命をもたらしています�����。 LumaのRay 2モデル�����、滑走路のGen-4��、OpenaiのSora����、GoogleのVEO��、その他の新しいモデルは��、前例のない速度で生成されたビデオの品質(zhì)を向上させています��。これらのモデルは�����、複雑な特殊効果と現(xiàn)実的なシーンを簡(jiǎn)単に作成できます。短いビデオクリップやカメラ認(rèn)知モーション効果も達(dá)成されています�����。これらのツールの操作と一貫性を改善する必要がありますが��、進(jìn)歩の速度は驚くべきものです��。
生成ビデオは獨(dú)立した媒體になりつつあります�����。アニメーション制作が得意なモデルもあれば���、実寫畫像が得意なモデルもあります�����。 AdobeのFireflyとMoonvalleyのMAであることは注目に値します
2025-04-29
コメント 0
392

テキスト拡張器は���、マスターする必要がある魔法の生産性ツールです
記事の紹介:最も退屈な時(shí)間を元のもののほんの一部に短縮できると言ったら想像してみてください。あなたが「私の上司が私に他の仕事をさせてくれるだけだ」と答えるなら�����、あなたは正しいかもしれません。これについて私たちにできることは何もありません�����。ただし�、電子メール、データ入力���、および1日を通して繰り返しの定型的なテキストを入力する必要があるその他のタスクの送信の効率を改善するのに役立ちます���。それをする方法は?テキストエクステンダー����。
これらのほとんど目に見えない自動(dòng)化アプリケーションにより����、テキストスニペットをすばやく挿入し、データ入力の特定の側(cè)面を自動(dòng)化し���、全體的にワークフロー効率を向上させることができます���。ミッションごとに數(shù)秒しか節(jié)約できないかもしれませんが����、その時(shí)間は大きくなります��。スプレッドシートを簡(jiǎn)単に閲覧できるだけでなく���、この繰り返しの仕事はすべてあなたのためです
2025-02-25
コメント 0
519

SQLカーソルとは何ですか���?いつ使用する必要がありますか?
記事の紹介:SQL Cursorは�、通常、クエリの宣言�、カーソルの開き、ラインごとのカーソルの取得����、データの処理、カーソルの閉鎖などの手順を含む���、ラインごとのデータベースオブジェクトです�。カーソルを使用するための主なシナリオには次のものがあります�。1。特に次の行は前の行によって異なります。 2�����。単一のクエリで表現(xiàn)するのが難しい複雑なビジネスロジックを?qū)g行します���。 3�。結(jié)果を繰り返し���、動(dòng)的SQLまたはプロセスコードを?qū)g行するように設(shè)定します���。 4.行ごとにフォーマットする必要があるレポートを生成します。ただし����、カーソルは次のように避ける必要があります。1��。より多くのメモリリソースとサーバーリソースを消費(fèi)します��。 2���。ブロッキングやロックの問題を引き起こす可能性があります。 3.標(biāo)準(zhǔn)のクエリよりも維持およびデバッグすることは困難です。 4.多くの場(chǎng)合���、正しいSQLメソッドが採(cǎi)用されていないことを示します�����。ほとんどの場(chǎng)合��、それはJoin���、CTE、Window機(jī)能�、またはベースを通じて行うことができます
2025-07-13
コメント 0
624

Map と forEach: JavaScript 開発者のための主要な違いを理解する
記事の紹介:これを想像してみてください。あなたは����、ユーザー データのリストを洗練されたダッシュボードに変換する任務(wù)を負(fù)った Web 開発者です。ご存知のとおり����、JavaScript には配列を反復(fù)処理するツールがありますが、特に注目すべきメソッドは����、map() と forEach() の 2 つです。どちらを使用するべきですか?インターチャですか?
2024-12-31
コメント 0
684

:: :: :: pseudo-elementsの後���、非ドムコンテンツのスタイリングをどのように許可しますか�����?
記事の紹介:css pseudo-elements :: forth and :: :: htmlを変更せずに非DOMコンテンツの挿入とスタイリングを許可した後���。コンテンツ屬性を設(shè)定することにより、要素のコンテンツの前後に裝飾的なテキストまたはシンボルを追加し�����、フォント�、背景、ポジショニング����、さらには色付きの「注:」タグまたはボタンホバーアニメーションを追加するなどのアニメーションなどのスタイルを適用できます。一般的な用途には����、動(dòng)的アイコン���、プロンプトタグ���、フォームタグ�����、UI効果が含まれます��。ただし�、コンテンツが設(shè)定されていない場(chǎng)合���、擬似要素は無効であることに注意する必要があります�。 JavaScriptを介して相互作用することはできません��。ネストされたHTML構(gòu)造をサポートしていません�。
2025-06-08
コメント 0
375

CSS3のぼやけたテキストリンク効果を作成する方法
記事の紹介:CSS3およびFAQにおけるファジーテキストの効果の詳細(xì)な説明
キーポイント
CSS3は、透明なテキストの色とテキストシャドウでぼやけたテキスト効果を作成できますが�、すべてのブラウザがテキスト-Shadowプロパティをサポートするわけではありません。この場(chǎng)合���、Modernizrを使用するか���、カスタムテキストシャドウ検出コードを回避策として記述することができます����。
ホバリングまたはフォーカス中にリンクをスムーズにぼやけすることにより��、ナビゲーションメニューの快適な効果を?qū)g現(xiàn)できます��。これには�、任意のリンクに適用できる「Blur」クラスを定義し、すべてのブラウザで適用できるCSSスタイルを使用することが含まれます���。
ぼやけたテキスト効果を作成するときは��、アクセシビリティと視認(rèn)性の問題に注意してください�。さらに�、3番目のテキストシャドウは調(diào)整することで調(diào)整できます
2025-03-04
コメント 0
459

Microsoftチームで優(yōu)れているための7つのヒント
記事の紹介:マイクロソフトチームがコラボレーション効率を向上させるための7つの実用的なヒントをマスターしてください! Windows 11は���、このアプリケーションの中心にあるMicrosoftチームをビジネスユーザーに限定していますが���、Skype、Slack�、Facebook Messengerなどのコミュニケーションツールも提供しています。
Windows 11の事前にインストールされたチームバージョンは����、主に個(gè)人的な目的のための合理化されたバージョンであることに注意する必要があります。學(xué)校または作業(yè)アカウントにログインするには���、Microsoft Teamsアプリのフルバージョンをインストールする必要があります����。詳細(xì)については����、Microsoftサポートページにアクセスして、2つのバージョンがどのように連攜するかをご覧ください�����。
タスクバーの[チャット]をクリックします
2025-02-25
コメント 0
722

WordPressサイトを拡張または強(qiáng)化するための10の人気のあるプラグイン
記事の紹介:WordPress Webサイトの機(jī)能を改善するための実用的なプラグインガイド
キーポイント:
WordPressプラグインは��、SEOツール����、予約システム、コンテンツのパーソナライズ����、ソーシャルメディアの自動(dòng)化をカバーするWebサイト機(jī)能を効率的に改善できます����。
プラグインの選択は�����、Webサイトの特定のニーズに依存しますが����、WPDatatables、Amelia�、NextGen Gallery、Rank Math SEO����、Logic Hopなどのいくつかのプラグインは、さまざまなシナリオに強(qiáng)力で適しています�。
プラグインを使用すると、時(shí)間と労力を節(jié)約するだけでなく����、ウェブサイトの機(jī)能を拡大し、ユーザーエクスペリエンスを向上させ���、サイトのパフォーマンスとランキングを改善する可能性があります�����。
このスポンサー付き投稿は���、コンテンツパートナーのBAW Mediaによって作成されました。ありがとうございます
2025-02-08
コメント 0
1211

Alipay QRコードは期限切れですか�?
記事の紹介:AlipayのQRコードは期限切れになりますが、有効期間は特定の使用シナリオに依存します���。 1��。支払いコード:個(gè)人支払いコードは一般に長(zhǎng)い間有効であり�����、マーチャントバージョンは定期的に更新する必要があります�。 2����。支払いコード:動(dòng)的に生成され、通常は1分間で有効です���。 3����。QRコードを転送:通常24時(shí)間以內(nèi)に有効で、支払い後に期限切れになります�����。 4����。アクティビティ/赤いエンベロープQRコード:イベント設(shè)定によると、限られた時(shí)間���、限られた數(shù)量�、または長(zhǎng)期にわたって有効になる場(chǎng)合があります��。さまざまな目的のためのQRコードの適時(shí)性は異なります����。それらを使用するときに、ページのプロンプトとシステムのリマインダーに注意してください���。
2025-07-06
コメント 0
214

jQueryスクロールベースのアニメーションの紹介
記事の紹介:コアポイント
スクロールベースのアニメーションと特殊効果は����、Web開発者が動(dòng)的なインタラクティブなWebエクスペリエンスを作成できるようにするテクノロジーです。ユーザーがページを下にスクロールし�����、CSSとjQueryで操作および実裝するとトリガーされます�����。
レスポンシブなスクロールベースの効果を作成するには���、ブラウザウィンドウの幅と高さの特性を定義する必要があります。これらのプロパティがなければ����、ユーザーがウィンドウをサイズ変更すると、効果は適切に機(jī)能しません���。
このチュートリアルは��、ウィンドウ幅屬性の値に基づいてどのように異なるかを示す4つのスクロールベースのアニメーションとエフェクトの例を提供します�����。これらの例には����、不透明度、高さ���、幅���、左、右�、およびさまざまな要素の底部プロパティのアニメーションが含まれます。
このチュートリアルには��、FAQの解決策を提供するFAQセクションも含まれています
2025-02-21
コメント 0
1053

感情を識(shí)別/ラベル付けするための Web サイト
記事の紹介:みなさん��、こんにちは����。私は最近、感情ルーレットの原理に基づいて�、無料の感情認(rèn)識(shí)および注釈の Web サイトを開発しました: www.whatfeeling.com。
私はバックエンド エンジニアで��、フロントエンド UI 開発の経験はあまりありません�。このアプリケーションの UI コンポーネントを構(gòu)築するために v0.dev を使用しましたが��、これはまだ開発中です���。 デザイン、機(jī)能性��、その他の提案に関するフィードバックは大歓迎です����。
技術(shù)的な詳細(xì):
バックエンド - Java
フロントエンド - Next.js
ホスティング - DigitalOcean と Vercel
AI の統(tǒng)合 - PerplexityAI
読んでいただきありがとうございます。個(gè)人的には���、このプロジェクトに參加することができてとても勵(lì)みになっており��、それが役立つことを願(yuàn)っています
2025-01-17
コメント 0
524