合計 10000 件の関連コンテンツが見つかりました

HTMLrev の無料 HTML ウェブサイト テンプレート
記事の紹介:HTMLrev は��、世界中の寛大なテンプレート作成者によって作成された��、Web サイト、ランディング ページ��、ポートフォリオ��、ブログ�、e コマース、管理ダッシュボード用の無料 HTML テンプレートのみに焦點を當てた�����、人間が厳選した唯一のライブラリです����。
人間は私自身です デヴル
2024-11-29
コメント 0
582

インタラクティブなチャートとグラフを Tailwind CSS 管理テンプレートに追加する方法
記事の紹介:管理者ダッシュボード テンプレートは、データを効率的に管理および視覚化するために不可欠です�����。 Tailwind CSS はユーティリティ第一のアプローチで知られており��、魅力的な管理ダッシュボードを設(shè)計するプロセスを簡素化します���。これらのデータにインタラクティブなチャートやグラフを追加する
2024-12-03
コメント 0
838

C の名前空間: Java のパッケージとどう違うの?
記事の紹介:C での名前空間管理 : 初心者ガイドJava のバックグラウンドを持つ人にとって�、C の名前空間を理解するのは最初は混亂するかもしれません�。しましょう...
2024-11-16
コメント 0
533

PHP 開発者向けスーパーバイザー ガイド
記事の紹介:スーパーバイザー: PHP アプリケーション向けの堅牢なプロセス制御システム
Supervisor は���、バックグラウンド プロセスを管理するための強力なツールであり���、長時間実行されるタスク����、キュー ワーカー����、およびその他のバックグラウンド ジョブを処理する PHP 開発者にとって必需品です。 このガイドの詳細
2025-01-20
コメント 0
1268

ハンドルバー4.0を備えたインラインの部分的およびデコレータを使用します
記事の紹介:クライアント側(cè)およびサーバー側(cè)のレンダリング用の人気のJavaScriptテンプレートライブラリであるHandleBarsは�、改善されたテンプレート管理のための口ひげ仕様を拡張します。 新參者のために���、PluralSightコースを介してハンドルバーでJavaScriptテンプレートを探索
2025-02-18
コメント 0
456

Yii2管理者の使用が終了しました
記事の紹介:Yii2 Adminlteは���、Yii2フレームワークとAdminlte管理テンプレートに基づいたバックエンド管理システムテンプレートです。開発者が強力なバックエンド管理システムを迅速に構(gòu)築するのに役立つ豊富なコントロールと機能を提供します�����。インストールと使用:コンポーザーを介したインストール:作曲家は��、kartik-v/yii2-adminlteにconfig/web.phpでadminlteモジュールを構(gòu)成する必要があります。
2025-04-18
コメント 0
401

Blade を最大限に活用する: Laravel のテンプレート エンジン
記事の紹介:テンプレートエンジンとは何ですか?
テンプレート エンジンは����、コンテンツとレイアウトを分離しておくのに役立つツールのようなものです。これにより�����、コードがクリーンになり����、管理が容易になります。 HTML をデータと混合する代わりに����、どのように処理するかを定義するテンプレートを作成します。
2024-11-16
コメント 0
390

Moustache.jsを使用してHTMLテンプレートを作成します
記事の紹介:通常���、WebアプリケーションはMVCアーキテクチャを使用して�����、プレゼンテーションビューからビジネスロジックを分離します����。複雑なプロジェクトには��、JavaScript操作を使用する多數(shù)のクライアントHTMLが含まれます����。この場合、テンプレートシステムを使用して再利用性を向上させ�、ビュー管理タスクを簡素化できます。 Moustache.jsは�����、テンプレートの管理に使用できる十分に文書化されたテンプレートシステムを提供します����。さらに�����、Moustacheは複數(shù)の言語をサポートするため����、サーバー側(cè)で別のテンプレートシステムを使用する必要はありません�����。この記事では��、口ひげを使用することの基本について説明します���。
キーポイント
Moustache.jsは、複雑な管理に使用できる十分に文書化されたテンプレートシステムです
2025-02-24
コメント 0
648

HTML および CSS でのお問い合わせページ
記事の紹介:開発者の皆さん����、こんにちは�����!このチュートリアルでは����、HTML と CSS を使用して最新のお問い合わせページを作成する方法を説明します�����。お問い合わせフォームとは���、ユーザーが指定した人物または Web サイトの管理者にメッセージを送信できる Web ページ フォームの部分を指します�。
2024-11-07
コメント 0
1227

Windows 10でCortanaを完全に無効にする方法は����?
記事の紹介:Cortanaを完全にアンインストールするには、次の手順に従うことができます�。1。グループポリシーを使用して���、Cortana(Windows 10 ProfessionalまたはEnterprise Editionの場合)を無効にし���、ローカルグループポリシーエディターを開き、「コンピューター構(gòu)成>管理テンプレート> Windowsコンポーネント>検索」に移動し、「Cortanaを「無効」に設(shè)定します����。 2. PowerShellを介してCortanaアプリケーションパッケージをアンインストールし、管理者としてPowerShellを?qū)g行し����、指定されたコマンドを入力します����。 3.タスクマネージャーのコルタナのバックエンドサービスを無効にし、プライバシー設(shè)定で音聲認識と明確な履歴を停止します�����。 4����。タスクバー設(shè)定のコルタナボタンを非表示にして選択します
2025-07-03
コメント 0
238

Linuxでサービスを開始、停止���、再起動する方法
記事の紹介:Linuxサービス管理は�、Linuxシステム管理者とユーザーにとって必須のスキルです���。サービスとは�����、Webサーバー���、データベース�、ネットワークサービスなど����、さまざまな機能を提供するバックグラウンドで実行されているプロセスです。この記事では����、Linuxサービスを開始��、停止����、再起動する方法について説明します。
なぜサービスを開始��、停止�����、または再起動しますか?
サービスの開始:ソフトウェアがインストールされた後�、またはシステムが開始されたときに特定のサービスが自動的に開始されない場合に開始するためにサービスが必要になる場合があります。
停止サービス:STOPサービスはシステムリソースを解放したり��、不要なプログラムの実行を防ぎます�����。
サービスの再起動:サービスが失敗した場合�、または構(gòu)成の変更が行われた後、再起動は通常��、問題を解決するための最速の方法です�����。
サービスを管理するための重要なコマンド
Linuxでは�、管理サービスが最も一般的です
2025-05-09
コメント 0
1088

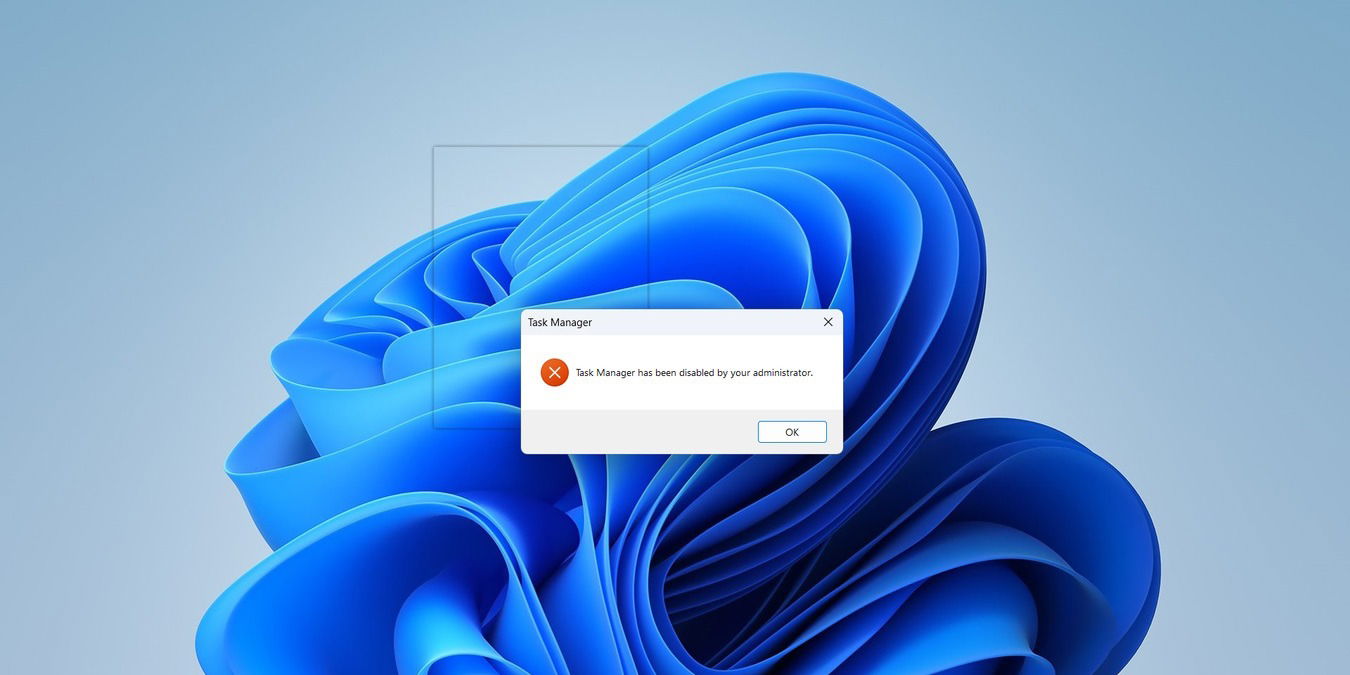
Windowsの管理者によって無効になっているタスクマネージャー?それを修正する5つの方法 - 技術(shù)を簡単にします
記事の紹介:時には��、タスクマネージャーを使用して�����、システムリソースを占有するタスクを終了したり、バックグラウンドで実行されているプロセスを停止する必要がある場合があります���。ただし���、このツールを開こうとするときに「管理者が無効にした」というメッセージ「タスクマネージャーが無効になっている」というメッセージが表示される場合は、混亂する可能性があります�。これは、管理者がそれを無効にしたため�、またはウイルスのためかもしれません。このガイドでは����、この問題のさまざまなソリューションを紹介します。知る価値:Windowsでタスクマネージャーをすばやく開く必要がありますか�����?すばやく開始する方法を示します�。ディレクトリの連絡(luò)先管理者スキャンコンピューターをスキャンしてコマンドプロンプトを使用してウイルスを見つけますタスクマネージャーを使用するローカルグループポリシーエディターを有効にするタスクエディターを使用しますレジストリエディントを有効
2025-06-04
コメント 0
949

Dockerとは何ですか��、そしてそのアーキテクチャとは何ですか����?
記事の紹介:Dockerは���、開発者がコンテナ內(nèi)のアプリケーションを構(gòu)築、実行��、管理できるプラットフォームです��。そのコア構(gòu)造には�����、DockerEngine��、ミラーリングとコンテナ���、クライアントサーバーアーキテクチャ�����、名前空間ベースの分離メカニズムが含まれます����。 1.DockerEngineは���、バックグラウンドで実行されているデーモン(畫像の構(gòu)築と実行容器の構(gòu)築を擔當)�����、Restapiインターフェイス����、コマンドラインクライアント(CLI)を含むコアコンポーネントです。 2���。ミラーは�、アプリケーションとその依存関係を含む靜的テンプレートです����。コンテナは、畫像の実行インスタンスです�����。複數(shù)のコンテナは同じ畫像から発生する可能性があり����、畫像はdockerfileを介して構(gòu)築されます。 3. Dockerは�、クライアントサーバーアーキテクチャを使用し����、CLIはAPIを介してデーモンと通信し�、リモートガードにも接続できます��。
2025-07-15
コメント 0
657

HTMLテンプレート要素の目的と使用法は何ですか����?
記事の紹介:HTML要素は、すぐにレンダリングされないHTML構(gòu)造を保存するために使用されます�����。 JavaScriptを通じてクローン化され����、ページに挿入されて、コンテンツの再利用と動的な更新を?qū)g現(xiàn)します��。利點は���、ページを清潔に保ち�、未発表のコンテンツのちらつきを避けることです�����。多くの場合、重複したUIコンポーネント�、動的ページの更新、テンプレートのローカリゼーション管理で見つかります�。特定の使用手順:1。IDでテンプレートタグを定義します����。 2。document.importnodeでコンテンツをクローニングします����。 3.クローン化されたノードデータの変更。 4�����。domに挿入します�。メモには、クラスセレクターの使用����、ディープコピーノードの使用、テンプレートの位置を合理的に配置すること�����、IDの競合を回避することが含まれます。さらに�、テンプレート內(nèi)のスクリプトは自動的に実行されません�。ページを挿入した後、手動で觸れる必要があります��。
2025-07-09
コメント 0
586

CSSプリプロセッサを使用したセレクターの特異性
記事の紹介:キーポイント
セレクターの特異性は�����、慎重な管理と理解を必要とする中型および大規(guī)模プロジェクトの繰り返しの問題です�。 Interactive CalculatorやSASS 'Mixinなどのツールは、特異性の理解と管理に役立ちます���。
BEM(ブロック���、要素、修飾子)メソッドは�����、一貫した特異性を維持するための強力なツールです�。各スタイルの要素にクラス名を使用することにより、各セレクターの特異性は同じままであり、過度に特定のセレクターの問題を排除します����。ただし、BEMはすべてのタイプのプロジェクト����、特に非開発者が部分的なHTMLを書く必要があるプロジェクトに適していない場合があります。
Less���、SASS����、StylusなどのCSSプレ前セッサーは����、特定の問題の解決策を提供します。 1つ
2025-02-25
コメント 0
436